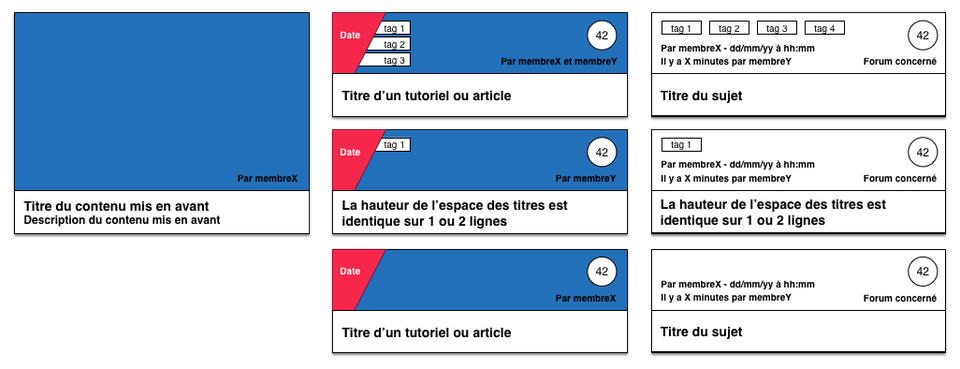
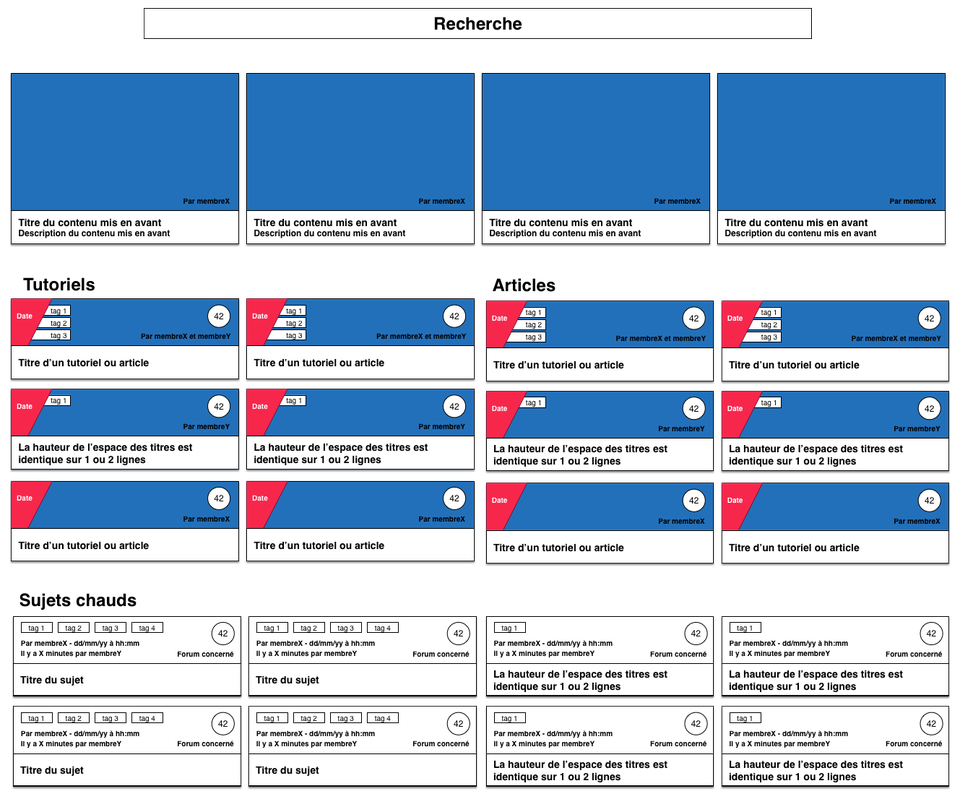
ZEP-04 : Nouvelle page d'accueil !
Parce que celle en place est très brouillon
Connectez-vous pour pouvoir poster un message.
Connexion
Connexion
Pas encore membre ?
Créez un compte en une minute pour profiter pleinement de toutes les fonctionnalités de Zeste de Savoir. Ici, tout est gratuit et sans publicité.
Créer un compte