(if you want to see this presentation in English, go to this page of my own website)
Bonjour à vous tous !
Je suis un jeune lycéen passionné par la programmation et qui code depuis… 3 ans (je crois, je ne suis plus très sûr, mais au moins deux ans et demi :-°). J’ai commencé par le Java (et oui ^^), puis je me suis rapidement lancé dans le C++ que je pratique donc depuis plus de deux ans. Je suis actuellement en première S SI en lycée général et technologique.
J’ai déjà créé plusieurs choses comme un FDP (Fusionneur De Prénoms hein ^^) et un moteur de jeu en C++ (qui n’a pas su me passionner mais m’a fait apprendre plusieurs choses). Aujourd’hui, je viens vous présenter Sielo Maynapeh, un navigateur web dont l’open beta est disponible au téléchargement.
- Sur Windows (64bit)
- Sur Windows en version portable
- Sur Linux en AppImage
- Sur Archlinux (Paquet sur l’AUR)
Je vous invite à rejoindre le serveur Discord.
Sielo est donc un navigateur web que j’ai commencé à développer il y a 1 an et demi. Le navigateur a connu 2 refontes et la dernière date d’il y a quelques mois. Cette fois Sielo a été pensé sur une structure plus stable, plus facile à maintenir de façon à ce qu’il n’y ait plus besoin de refonte. 
Généralité, avancement et originalité
Sielo est aujourd’hui bien avancé. Il possède toutes les fonctionnalités de base d’un navigateur web (navigation par onglets, marque-page, historique, navigation privée, navigation sur le web (oui oui c’est possible :p), etc.) et même quelques fonctionnalités avancées telles qu’un bloqeur de publicités intégré, la gestion des proxy, gestion du cache, la possibilité d’enregistrer ses mots de passe (et de les chiffrer avec un super mot de passe). Sielo utilise le moteur web WebEngine qui vient avec Qt. Mais ce n’est pas tout, Sielo possède aussi des fonctionalités qui lui sont propres et originales :
Les espaces d’onglets
C’est la fonctionalité qui démarque le plus Sielo. Les espaces d’onglets vous permettent de découper votre fenêtre Sielo en plusieurs espaces, comme si vous aviez plusieurs fenêtre les unes à côté des autres, mais qui interagissent entre elles. Vous pouvez redimensionner les espaces d’onglets, les cacher, les rendre muets… Cela peut permettre, entre autre, d’avoir plusieures sessions, par exemple une session "réseaux sociaux", "musique" et "travail". Ainsi, on peut cacher la musique et la récupérer à tout moment.

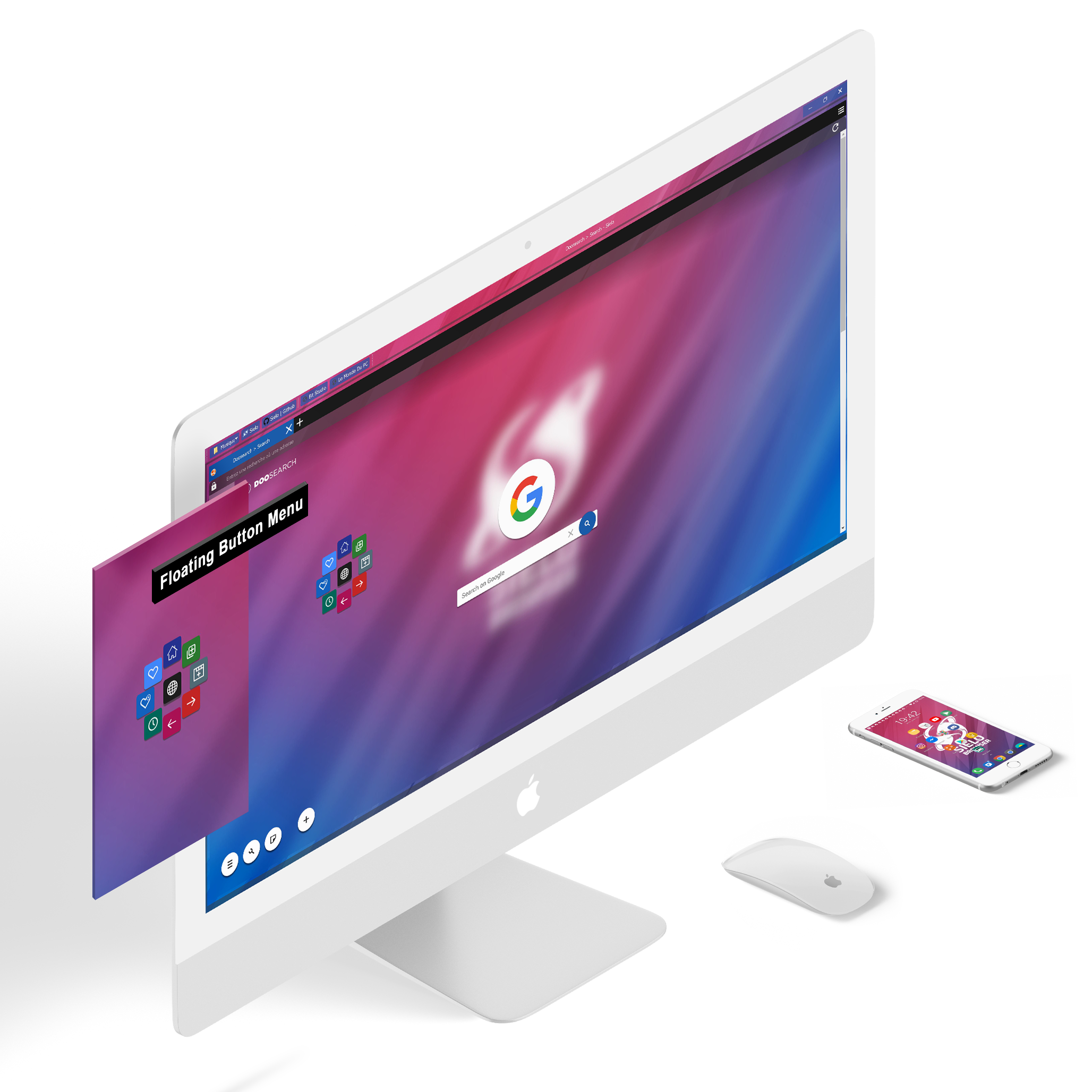
Le bouton flottant
Une autre fonctionalité propre à Sielo. Ce bouton peut-être déplacé n’importe où dans le navigateur pour vous donner accès aux contrôles principaux le plus facilement possible. Il peut aussi se transformer en barre d’outil latérale.
Des thèmes pour un pouvoir de personnalisation infini
Sielo supporte aussi les thèmes pour complètement personnaliser l’interface. Cela va du bouton flottant aux onglets, en passant par les icônes. Je suis d’ailleurs en train de rédiger un petit tutoriel pour apprendre à faire des thèmes pour Sielo. Ce n’est pas bien compliqué, il suffit de placer les icônes, de les répertorier dans un fichier "theme.index" et de faire un peu de CSS pour personnaliser certains objets tels que les onglets. Les thèmes peuvent d’ailleurs avoir un comportement différent en fonction du système d’exploitation si le créateur le souhaite, et peuvent permettre à l’utilisateur de personnaliser les couleurs.
Objectifs
Maintenant que Sielo est construit sur une structure stable, l’objectif est de rendre l’expérience utilisateur encore plus intuitive ! Il reste notamment beaucoup à faire au niveau de la gestion de la souris (par exemple, déplacer un onglet dans un autre espace d’onglets ou même le sortir de la fenêtre uniquement avec la souris). De plus, un système de plugins est déjà écrit, il reste donc à l’activer et créer des plugins. Je réfléchis aussi à la compatibilité avec les "web extension".
Sielo s’est aussi beaucoup construit sur la base d’idées de personnes comme vous et de testeurs. C’est pour cela que je suis très à l’écoute de toutes vos remarques et de toutes vos idées.  D’ailleurs, Sielo intégre aussi un système de commandes qui est une idée apportée par Rein Frost (je vous laisse essayer de rentrer "!easteregg" ou "!witcher [enable/disable]" dans la barre d’adresse :D).
D’ailleurs, Sielo intégre aussi un système de commandes qui est une idée apportée par Rein Frost (je vous laisse essayer de rentrer "!easteregg" ou "!witcher [enable/disable]" dans la barre d’adresse :D).
Voilà pour la présentation, Sielo a aussi un GitHub sur lequel vous retrouverez le code source. Nous avons aussi une page où nous réunissons les idées (cette page est assez récente et encore un peu vide). Et enfin, lien que j’ai déjà mis deux fois, la dernière open beta qui est libre au téléchargement ! Pour les utilisateur de Linux, vous pouvez télécharger une AppImage à cette adresse et pour les utilisateurs de ArchLinux vous trouverez Sielo sur l’AUR.
Je remercie aussi chaleureusement hotaru70o, LavaPower (https://github.com/LavaPower) et ilearn32 pour leur soutien sans faille qui nous a permis d’arriver jusqu’à cette open beta ! Vraiment merci à eux 





 (et la faute est corrigée =P)
(et la faute est corrigée =P)



 ). Du coup c’est pas handicappant, c’est pas une priorité mais ça peut être frustrant quand t’as l’habitude de manipuler les éléments de la page avec la souris (parce que les raccourcis claviers sont rarement disponibles donc par défaut tu fais sans).
). Du coup c’est pas handicappant, c’est pas une priorité mais ça peut être frustrant quand t’as l’habitude de manipuler les éléments de la page avec la souris (parce que les raccourcis claviers sont rarement disponibles donc par défaut tu fais sans).


