Salut Feldrise et tout le monde  ,
,
J’ai eu l’occasion de tester ton projet il y a quelques mois, et je dois avouer que le navigateur Sielo propose des fonctionnalités très intéressantes. J’aime en particulier la possibilité de scinder l’écran en plusieurs parties  .
.
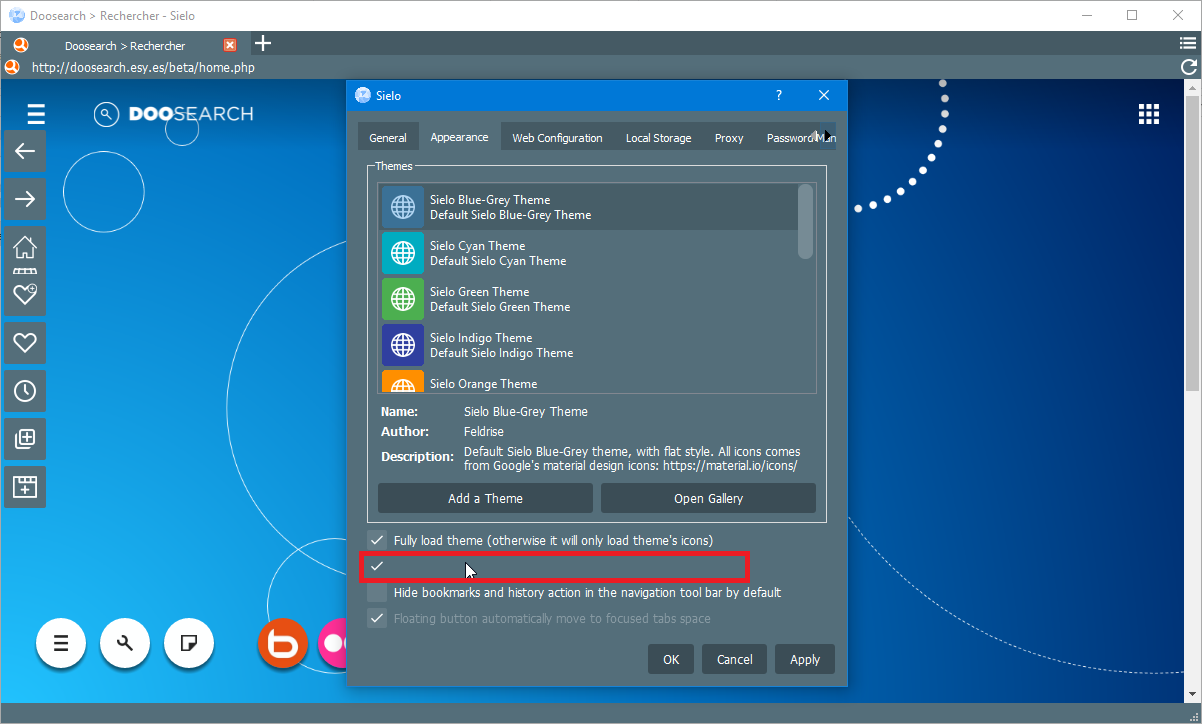
Pour l’idée des thèmes, j’aime bien le bleu-gris. Mais comme l’as proposé Phigger, permettre de changer au début serait sympa, surtout s’il y a un aperçu (miniature ou temps réel). Et personnellement, (dans les fenêtres à droite) je trouve que la barre des onglets est très mince comparé à la barre d’outils qui contient les boutons de navigation à l’intérieur. J’ai donc une question  , avec les thèmes, on pourra changer uniquement la couleur de fond, ou sinon on aurait plus de choix tels que changer la taille des icônes, la position des différents éléments (boutons, barres d’outils, barre d’onglets, etc.) ?
, avec les thèmes, on pourra changer uniquement la couleur de fond, ou sinon on aurait plus de choix tels que changer la taille des icônes, la position des différents éléments (boutons, barres d’outils, barre d’onglets, etc.) ?
D’ailleurs, cette question m’a fait pensé à une idée d’amélioration pour les thèmes. En faite, j’imagine plutôt un Sielo proposant des interfaces plutôt que des thèmes, et utiliser un système d’extension/modules pour changer d’interface  . Un cas plus concret : les distributions Linux, avec lesquels on peut changer de bureau en installant autant de desktop supplémentaires que l’on désire (sans écraser le(s) desktop(s) existant(s)). Un exemple très connu : Ubuntu avec Gnome Desktop par défaut, sur lequel on peut rajouter KDE Desktop, ou autre desktop. Donc, pourquoi ne pas faire de même pour Sielo, une interface de base et d’autres interfaces tels que Google Chrome, MS Edge, Safari, ou autre. Et si tu veux, ton interface de base supportera des thèmes qui agira seulement son interface. Après, je conçois que ça doit être compliqué à implémenter puisqu’il faut sans doute revoir le code pour gérer un système d’affichage par module
. Un cas plus concret : les distributions Linux, avec lesquels on peut changer de bureau en installant autant de desktop supplémentaires que l’on désire (sans écraser le(s) desktop(s) existant(s)). Un exemple très connu : Ubuntu avec Gnome Desktop par défaut, sur lequel on peut rajouter KDE Desktop, ou autre desktop. Donc, pourquoi ne pas faire de même pour Sielo, une interface de base et d’autres interfaces tels que Google Chrome, MS Edge, Safari, ou autre. Et si tu veux, ton interface de base supportera des thèmes qui agira seulement son interface. Après, je conçois que ça doit être compliqué à implémenter puisqu’il faut sans doute revoir le code pour gérer un système d’affichage par module  , c’est pour ça que ce n’est qu’une idée d’amélioration.
, c’est pour ça que ce n’est qu’une idée d’amélioration.
Et après, j’ai pas encore eu l’opportunité de tester la dernière version, mais en restant sur les améliorations, voici mes propositions :
- Thèmes sous Windows : Supporter la transparence des fenêtres (Windows Aero ou Fluent Design) - Documentation
- Mini
- AdBlock : Faciliter l’accès en le dotant d’un menu/fenêtre à part pour afficher des stats ou ajouter une règle à la volée.
- Permettre de détacher des onglets : Ajouter dans le menu clic droit des onglets, une action pour placer un onglet ou vidéo (Youtube, Vimeo, DailyMotion, etc) dans une fenêtre flottante. Pour les vidéos, la plupart des sites insèrent le mot-clé "embed" dans l’url pour afficher le lecteur uniquement, avec ça, tu crée une "WebView" qui charge l’url "embed" de la vidéo.
- Une version "portable" : Proposer une version "portable" (sans installateur) pour les utilisateurs n’ayant pas le droit d’installer sur leurs systèmes.
Voilà, c’est tout ce que j’avais à proposer, j’espère que tu vas t’amuser.









 Bon travail !
Bon travail !














 .
. . Un cas plus concret : les distributions Linux, avec lesquels on peut changer de bureau en installant autant de desktop supplémentaires que l’on désire (sans écraser le(s) desktop(s) existant(s)). Un exemple très connu : Ubuntu avec Gnome Desktop par défaut, sur lequel on peut rajouter KDE Desktop, ou autre desktop. Donc, pourquoi ne pas faire de même pour Sielo, une interface de base et d’autres interfaces tels que Google Chrome, MS Edge, Safari, ou autre. Et si tu veux, ton interface de base supportera des thèmes qui agira seulement son interface. Après, je conçois que ça doit être compliqué à implémenter puisqu’il faut sans doute revoir le code pour gérer un système d’affichage par module
. Un cas plus concret : les distributions Linux, avec lesquels on peut changer de bureau en installant autant de desktop supplémentaires que l’on désire (sans écraser le(s) desktop(s) existant(s)). Un exemple très connu : Ubuntu avec Gnome Desktop par défaut, sur lequel on peut rajouter KDE Desktop, ou autre desktop. Donc, pourquoi ne pas faire de même pour Sielo, une interface de base et d’autres interfaces tels que Google Chrome, MS Edge, Safari, ou autre. Et si tu veux, ton interface de base supportera des thèmes qui agira seulement son interface. Après, je conçois que ça doit être compliqué à implémenter puisqu’il faut sans doute revoir le code pour gérer un système d’affichage par module  , c’est pour ça que ce n’est qu’une idée d’amélioration.
, c’est pour ça que ce n’est qu’une idée d’amélioration. 
 , je l’implémenterai dès que mon PC sera réparé et je te préviendrai dès que ce sera testable
, je l’implémenterai dès que mon PC sera réparé et je te préviendrai dès que ce sera testable