La bibliothèque Core n'a maintenant plus de secrets pour vous. Mais si vous souhaitez vous familiariser avec toutes ces nouvelles balises et être à l'aise lors du développement de pages JSP, vous devez vous entraîner !
Je vous propose ici un petit exercice d'application qui met en jeu des concepts réalisables à l'aide des balises que vous venez de découvrir. Suivez le guide… 
Les bases de l'exercice
Pour mener à bien ce petit exercice, commencez par créer un nouveau projet web nommé jstl_exo1. Référez-vous au premier chapitre de cette partie si vous avez encore des hésitations sur la démarche nécessaire. Configurez bien entendu ce projet en y intégrant la JSTL, afin de pouvoir utiliser nos chères balises dans les pages JSP !
Une fois que c'est fait, créez une première page JSP à la racine de votre application, sous le répertoire WebContent. Je vous en donne ici le contenu complet :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <%@ page pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> Initialisation des données </title> </head> <body> <form method="post" action="initProcess.jsp"> <p> <label for="nom">Entrez ici votre nom de famille :</label><br /> <input type="text" name="nom" id="nom" tabindex="10" /> </p> <p> <label for="prenom">Entrez ici votre prénom :</label><br /> <input type="text" name="prenom" id="prenom" tabindex="20" /> </p> <p> <label for="pays">Dans quel(s) pays avez-vous déjà voyagé ?</label><br /> <select name="pays" id="pays" multiple="multiple" tabindex="30"> <option value="France">France</option> <option value="Espagne">Espagne</option> <option value="Italie">Italie</option> <option value="Royaume-uni">Royaume-Uni</option> <option value="Canada">Canada</option> <option value="Etats-unis">Etats-Unis</option> <option value="Chine">Chine</option> <option value="Japon">Japon</option> </select> </p> <p> <label for="autre">Entrez ici les autres pays que vous avez visités, séparés par une virgule :</label><br /> <textarea id="autre" name="autre" rows="2" cols="40" tabindex="40" placeholder="Ex: Norvège, Chili, Nouvelle-Zélande"></textarea> </p> <p> <input type="submit" value="Valider" /> <input type="reset" value="Remettre à zéro" /> </p> </form> </body> </html> |
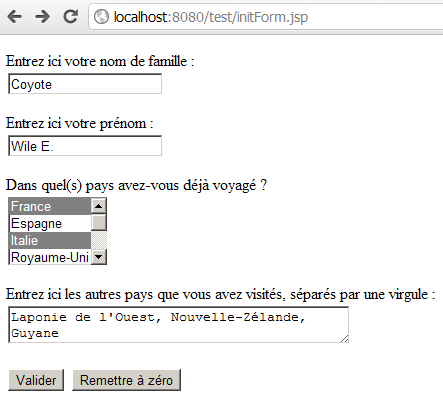
initForm.jsp
Récapitulons rapidement la fonction de cette page :
- permettre à l'utilisateur de saisir son nom ;
- permettre à l'utilisateur de saisir son prénom ;
- permettre à l'utilisateur de choisir les pays qu'il a visités parmi une liste de choix par défaut ;
- permettre à l'utilisateur de saisir d'autres pays qu'il a visités, en les séparant par une virgule.
Voici à la figure suivante le rendu, rempli avec des données de test.

Votre mission maintenant, c'est d'écrire la page initProcess.jsp qui va se charger de traiter les données saisies dans la page contenant le formulaire.
Nous n'avons pas encore étudié le traitement des formulaires en Java EE, mais ne paniquez pas. Tout ce que vous avez besoin de savoir ici, c'est que les données saisies par le client dans les champs du formulaire seront accessibles dans votre JSP à travers les paramètres de requêtes, autrement dit l'objet implicite param. Avec la JSTL et les expressions EL, vous avez tout en main pour mettre en place ce petit exercice ! 
Ne vous inquiétez pas, nous apprendrons dans la partie suivante de ce cours comment gérer proprement les formulaires dans une application Java EE.
Le sujet est ici volontairement simple, et son utilité nulle. L'objectif est purement didactique, l'intérêt est de vous familiariser avec le développement de pages et la manipulation de données en utilisant la JSTL. Ne vous préoccupez pas de l'architecture factice mise en place, et ne vous intéressez par conséquent pas aux détails de cette première page initForm.jsp, elle n'est là que pour servir de base à notre exercice.
Pour en revenir à l'exercice, je ne vous demande rien de bien compliqué. La page devra également être placée à la racine du projet, sous le répertoire WebContent, et sera donc accessible après validation du formulaire de la page http://localhost:8080/jstl_exo1/initForm.jsp. Elle devra simplement afficher :
- une liste récapitulant le nom de chaque champ du formulaire et les informations qui y ont été saisies ;
- le nom et le prénom saisis par l'utilisateur ;
- une liste des pays visités par l'utilisateur.
Il y a plusieurs manières de réaliser ces tâches basiques, choisissez celle qui vous semble la plus simple et logique.
Prenez le temps de chercher et de réfléchir, et on se retrouve ensuite pour la correction ! 
Correction
Ne vous jetez pas sur la correction sans chercher par vous-mêmes : cet exercice n'aurait alors plus aucun intérêt. Pour ceux d'entre vous qui peinent à voir par où partir, ou comment agencer tout cela, voilà en exemple le squelette de la page que j'ai réalisée, contenant seulement les commentaires expliquant les traitements à effectuer :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Traitement des données</title> </head> <body> <p> <b>Vous avez renseigné les informations suivantes :</b> </p> <%-- Parcourt chaque paramètre de la requête --%> <%-- Affiche le nom de chaque paramètre. --%> <%-- Parcourt la liste des valeurs de chaque paramètre. --%> <%-- Affiche chacune des valeurs --%> <p> <b>Vous vous nommez :</b> </p> <p> <%-- Affiche les valeurs des paramètres nom et prenom --%> </p> <p> <b>Vous avez visité les pays suivants :</b> </p> <p> <%-- Teste l'existence du paramètre pays. S'il existe on le traite, sinon on affiche un message par défaut.--%> <%-- Teste l'existence du paramètre autre. Si des données existent on les traite, sinon on affiche un message par défaut.--%> </p> </body> </html> |
Si vous étiez perdus, avec cette ébauche vous devriez avoir une meilleure idée de ce que j'attends de vous. Prenez votre temps, et n'hésitez pas à relire les chapitres précédents pour vérifier les points qui vous semblent flous !
Voici finalement la page que j'ai écrite. Comme je vous l'ai signalé plus tôt, ce n'est pas LA solution, c'est simplement une des manières de réaliser ce simple traitement :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Traitement des données</title> </head> <body> <p> <b>Vous avez renseigné les informations suivantes :</b> </p> <%-- Parcourt l'objet implicite paramValues qui, souvenez-vous, est une Map, pour traiter chaque paramètre de la requête --%> <c:forEach var="parametre" items="${ paramValues }"> <ul> <%-- Affiche la clé de la Map paramValues, qui correspond concrètement au nom du paramètre. --%> <li><b><c:out value="${ parametre.key }"/></b> :</li> <%-- Parcourt le tableau de String[] associé à la clé traitée, qui correspond à la liste de ses valeurs. --%> <c:forEach var="value" items="${ parametre.value }"> <%-- Affiche chacune des valeurs pour la clé donnée --%> <c:out value="${ value }"/> </c:forEach> </ul> </c:forEach> <p> <b>Vous vous nommez :</b> </p> <p> <%-- Affiche les valeurs des paramètres nom et prenom en y accédant directement via l'objet implicite (une Map) param. On sait en effet qu'il n'y a qu'une valeur associée à chacun de ces 2 paramètres, pas besoin d'utiliser paramValues ! --%> <c:out value="${ param.nom }"/> <c:out value="${ param.prenom }"/> </p> <p> <b>Vous avez visité les pays suivants :</b> </p> <p> <%-- Teste l'existence du paramètre pays. S'il existe on le traite, sinon on affiche un message par défaut.--%> <c:choose> <c:when test="${ !empty paramValues.pays }"> <%-- Parcourt le tableau de valeurs associées au paramètre pays de la requête, en utilisant l'objet implicite paramValues. En effet, c'est nécessaire ici puisque le select permet de renvoyer plusieurs valeurs pour le seul paramètre nommé pays. --%> <c:forEach var="pays" items="${ paramValues.pays }"> <c:out value="${ pays }"/><br/> </c:forEach> </c:when> <c:otherwise> Vous n'avez pas visité de pays parmi la liste proposée.<br/> </c:otherwise> </c:choose> <%-- Teste l'existence du paramètre autre. Si des données existent on les traite, sinon on affiche un message par défaut.--%> <c:choose> <c:when test="${ !empty param.autre }"> <%-- Parcourt les valeurs associées au paramètre autre de la requête, en utilisant l'objet implicite param. En effet, toutes les valeurs sont ici concaténées et transmises dans une seule chaîne de caractères, qu'on parcourt via la boucle forTokens ! --%> <c:forTokens var="pays" items="${ param.autre }" delims=","> <c:out value="${ pays }"/><br/> </c:forTokens> </c:when> <c:otherwise> Vous n'avez pas visité d'autre pays.<br/> </c:otherwise> </c:choose> </p> </body> </html> |
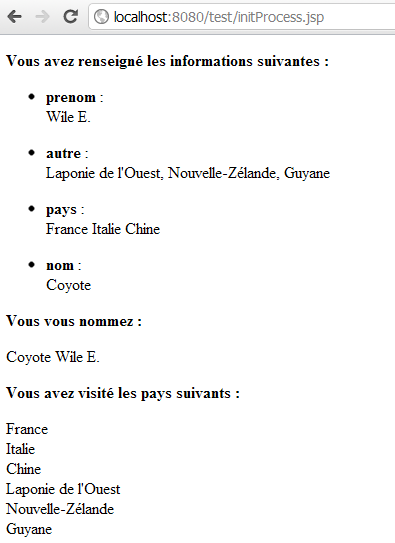
initProcess.jsp
Et voici à la figure suivante le rendu avec les données de test.

J'ai utilisé ici des tests conditionnels et différentes boucles afin de vous faire pratiquer, et mis en jeu différents objets implicites. J'aurais très bien pu mettre en jeu des variables de scope pour stocker les informations récupérées depuis la requête. Si vous n'êtes pas parvenus à réaliser cette simple récupération de données, vous devez identifier les points qui vous ont posé problème et revoir le cours plus attentivement !
Je n'irai pour le moment pas plus loin dans la pratique. De nombreuses balises ne sont pas intervenues dans cet exercice. Ne vous inquiétez pas : vous aurez bien assez tôt l'occasion d'appliquer de manière plus exhaustive ce que vous avez découvert, dans les prochaines parties du cours. Soyez patients !
En attendant, n'hésitez pas à travailler davantage, à tenter de développer d'autres fonctionnalités de votre choix. Vous serez alors prêts pour étudier la bibliothèque xml de la JSTL, que je vous présente dans le chapitre suivant !