Dans cette cinquième étape du fil rouge qui clôture cette partie du cours, vous allez ajouter un champ au formulaire de création d'un client, permettant à l'utilisateur d'envoyer une image. Servlets d'upload et de download sont au programme !
Objectifs
Fonctionnalités
Votre mission cette fois est de permettre à l'utilisateur d'envoyer une image lors de la création d'un client via le formulaire existant. Votre application devra ensuite vérifier que le fichier envoyé est bien une image, et vous en profiterez pour vérifier que le poids de l'image ne dépasse pas 1 Mo avant de l'enregistrer dans un dossier externe au conteneur web.
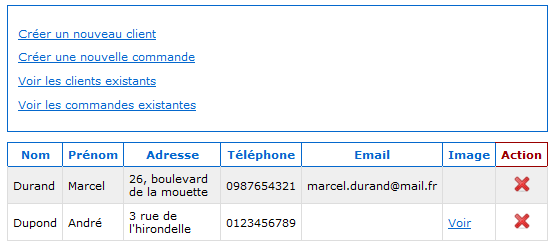
Bien entendu, l'objectif suivant va être d'afficher un lien vers cette image sur la liste des clients existants. Au clic sur ce lien, l'utilisateur pourra alors visualiser l'image associée au client.
Enfin, vous devrez veiller à ce que l'utilisateur puisse toujours procéder à la création d'un client depuis le formulaire de création d'une commande, comme c'était déjà le cas jusqu'à présent.
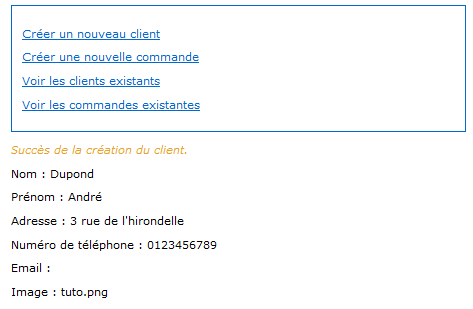
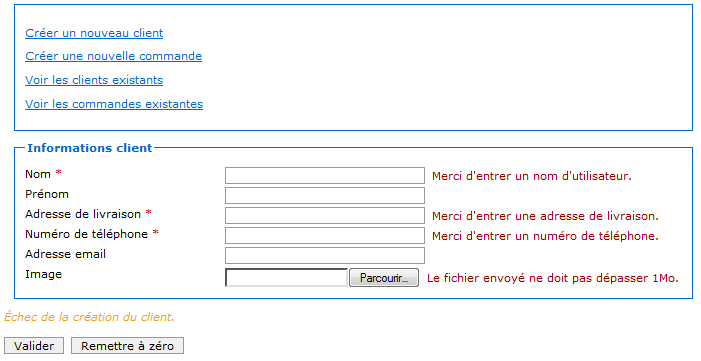
Voici aux figure suivantes quelques exemples de rendu.



À propos de cette dernière capture d'écran, vous remarquerez que lorsque la taille maximale définie pour un fichier est dépassée, toutes les informations saisies dans le reste du formulaire disparaissent. Ne vous inquiétez pas, il s'agit du comportement normal de Tomcat dans ce cas d'utilisation : une IllegalStateException est levée, et les appels aux méthodes getParameter() renvoient tous null. Ce n'est pas très ergonomique, mais nous nous en contenterons dans le cadre de ce TP. 
Conseils
Envoi du fichier
Première étape, la modification du formulaire existant. Vous allez devoir reprendre le code du fragment de JSP contenant les champs décrivant un client, et y ajouter un champ de type <input type="file"> pour permettre à l'utilisateur d'envoyer une image.
En conséquence, vous allez devoir ajouter un attribut enctype aux balises <form> dans les formulaires des deux JSP responsables de la création d'un client et d'une commande, afin qu'elles gèrent correctement les requêtes contenant des données sous forme de fichiers.
Validation et enregistrement du fichier
Côté serveur, vous allez devoir analyser les données reçues dans le nouveau paramètre de requête correspondant au champ de type fichier. Pour commencer, faites en sorte que ce champ soit optionnel, autrement dit que l'utilisateur puisse le laisser vide, qu'il ne soit pas obligé d'envoyer un fichier lors de la création d'un client.
Si un fichier est envoyé, alors vous allez devoir :
- vérifier que le poids du fichier envoyé ne dépasse pas 1 Mo ;
- vérifier que le fichier envoyé est bien une image ;
- enregistrer le fichier dans un répertoire du disque local, en dehors du conteneur ;
- ajouter le chemin vers l'image dans le bean Client, afin de pouvoir retrouver l'image par la suite.
Le poids du fichier
Comme je vous l'ai appris, avec l'API servlet 3.0 c'est très simple : les contraintes de taille sont imposées par la déclaration de la servlet dans le fichier web.xml, par l'intermédiaire de la section <multipart-config>. C'est donc ici que vous allez devoir limiter à 1 Mo la taille maximale d'un fichier envoyé.
De même, vous savez que Tomcat enverra une IllegalStateException en cas de dépassement des limites définies. Vous savez donc ce qu'il vous reste à faire pour renvoyer un message d'erreur précis à l'utilisateur, en cas d'envoi d'un fichier trop volumineux ! 
Le type du fichier
Il s'agit de l'étape la plus délicate à réaliser. La solution la plus légère consiste à se baser uniquement sur l'extension du fichier envoyé par l'utilisateur, mais comme vous vous en doutez, ce n'est pas la solution que je vous demande d'adopter. Souvenez-vous : ne faites jamais confiance à l'utilisateur ! Qui vous dit qu'un d'entre eux ne va pas envoyer un prétendu fichier image contenant en réalité un exécutable, une archive, un script ou que sais-je encore ?…
Ainsi, vous allez devoir mettre en place un moyen plus efficace pour déterminer le type réel du fichier transmis. Pas de panique, il existe des bibliothèques qui se chargent de tout cela pour vous ! Je vous conseille ici l'utilisation de MimeUtil, car c'est probablement celle qui présente le moins de dépendances externes.
Voici les liens de téléchargement des deux jar nécessaires à son bon fonctionnement :
Il vous suffit de les déposer tous deux dans le répertoire /WEB-INF/lib de votre projet.
Je vous donne ci-dessous un exemple d'utilisation de la bibliothèque, vérifiant si un fichier est une image :
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* Extraction du type MIME du fichier depuis l'InputStream nommé "contenu" */ MimeUtil.registerMimeDetector( "eu.medsea.mimeutil.detector.MagicMimeMimeDetector" ); Collection<?> mimeTypes = MimeUtil.getMimeTypes( contenu ); /* * Si le fichier est bien une image, alors son en-tête MIME * commence par la chaîne "image" */ if ( mimeTypes.toString().startsWith( "image" ) ) { /* Appeler ici la méthode d'écriture du fichier sur le disque... */ } else { /* Envoyer ici une exception précisant que le fichier doit être une image... */ } |
L'enregistrement du fichier
Rien de nouveau ici, cela se passe exactement comme nous l'avons fait dans le cours. Vous allez devoir mettre en place une méthode dédiée à l'écriture du fichier sur le disque, en manipulant proprement les flux (n'oubliez pas la traditionnelle structure try/catch/finally) et en gérant les différentes erreurs possibles.
Le chemin du fichier
Vous devez, pour terminer, sauvegarder le chemin de l'image dans le bean Client. Il vous faudra donc le modifier pour y ajouter une propriété de type String que vous pouvez par exemple nommer image.
Affichage d'un lien vers l'image
Depuis votre JSP, vous allez devoir récupérer le chemin vers l'image que vous avez placé dans le bean Client, et en faire un lien vers la servlet de téléchargement que vous allez par la suite mettre en place.
Pour obtenir le rendu affiché dans le paragraphe précédent, il vous suffit d'ajouter au tableau généré par la page listerClients.jsp une colonne, qui contiendra un lien HTML vers l'image si une image existe, et rien sinon.
Vous pouvez utiliser pour cela une simple condition <c:if>, testant si la propriété image du bean Client est vide ou non. Si elle n'est pas vide, alors vous afficherez un lien dont l'URL pourra par exemple prendre la forme /pro/images/nomDuFichier.ext, que vous générerez bien entendu via la balise <c:url>.
Ré-affichage de l'image
La dernière étape du TP consiste à créer la servlet de téléchargement des images, qui va se charger de faire la correspondance entre l'URL que vous avez créée dans votre JSP - celle de la forme /pro/images/nomDuFichier.ext - et le répertoire du disque local dans lequel sont stockées les images.
Elle va ressembler très fortement à la servlet de download que vous avez mise en place dans le chapitre précédent, à ceci près qu'elle va cette fois uniquement traiter des images ; vous allez donc pouvoir modifier l'en-tête "Content-Disposition" de "attachment" vers "inline". Ainsi, le navigateur du client va afficher directement l'image après un clic sur le lien "Voir" que vous avez mis en place, et ne va plus ouvrir une fenêtre "Enregistrer sous…" comme c'était le cas avec la servlet de téléchargement de fichiers.
Correction
Faites attention à bien modifier tous les fichiers nécessaires au bon fonctionnement du système, vous pouvez relire les deux précédents chapitres pour vous assurer de ne rien oublier. Comme toujours, ce n'est pas la seule manière de faire, le principal est que votre solution respecte les consignes que je vous ai données !
Par ailleurs, vous allez probablement devoir adapter cette correction à la configuration de votre poste, car comme vous le savez, les déclarations des chemins dans le fichier web.xml dépendent en partie des répertoires externes que vous utilisez.
Prenez le temps de réfléchir, de chercher et coder par vous-mêmes. Si besoin, n'hésitez pas à relire le sujet ou à retourner lire les précédents chapitres. La pratique est très importante, ne vous ruez pas sur la solution !
Le code des objets métiers
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 | package com.sdzee.tp.forms; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.util.Collection; import java.util.HashMap; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.Part; import com.sdzee.tp.beans.Client; import eu.medsea.mimeutil.MimeUtil; public final class CreationClientForm { private static final String CHAMP_NOM = "nomClient"; private static final String CHAMP_PRENOM = "prenomClient"; private static final String CHAMP_ADRESSE = "adresseClient"; private static final String CHAMP_TELEPHONE = "telephoneClient"; private static final String CHAMP_EMAIL = "emailClient"; private static final String CHAMP_IMAGE = "imageClient"; private static final int TAILLE_TAMPON = 10240; // 10ko private String resultat; private Map<String, String> erreurs = new HashMap<String, String>(); public Map<String, String> getErreurs() { return erreurs; } public String getResultat() { return resultat; } public Client creerClient( HttpServletRequest request, String chemin ) { String nom = getValeurChamp( request, CHAMP_NOM ); String prenom = getValeurChamp( request, CHAMP_PRENOM ); String adresse = getValeurChamp( request, CHAMP_ADRESSE ); String telephone = getValeurChamp( request, CHAMP_TELEPHONE ); String email = getValeurChamp( request, CHAMP_EMAIL ); String image = null; Client client = new Client(); try { validationNom( nom ); } catch ( FormValidationException e ) { setErreur( CHAMP_NOM, e.getMessage() ); } client.setNom( nom ); try { validationPrenom( prenom ); } catch ( FormValidationException e ) { setErreur( CHAMP_PRENOM, e.getMessage() ); } client.setPrenom( prenom ); try { validationAdresse( adresse ); } catch ( FormValidationException e ) { setErreur( CHAMP_ADRESSE, e.getMessage() ); } client.setAdresse( adresse ); try { validationTelephone( telephone ); } catch ( FormValidationException e ) { setErreur( CHAMP_TELEPHONE, e.getMessage() ); } client.setTelephone( telephone ); try { validationEmail( email ); } catch ( FormValidationException e ) { setErreur( CHAMP_EMAIL, e.getMessage() ); } client.setEmail( email ); try { image = validationImage( request, chemin ); } catch ( FormValidationException e ) { setErreur( CHAMP_IMAGE, e.getMessage() ); } client.setImage( image ); if ( erreurs.isEmpty() ) { resultat = "Succès de la création du client."; } else { resultat = "Échec de la création du client."; } return client; } private void validationNom( String nom ) throws FormValidationException { if ( nom != null ) { if ( nom.length() < 2 ) { throw new FormValidationException( "Le nom d'utilisateur doit contenir au moins 2 caractères." ); } } else { throw new FormValidationException( "Merci d'entrer un nom d'utilisateur." ); } } private void validationPrenom( String prenom ) throws FormValidationException { if ( prenom != null && prenom.length() < 2 ) { throw new FormValidationException( "Le prénom d'utilisateur doit contenir au moins 2 caractères." ); } } private void validationAdresse( String adresse ) throws FormValidationException { if ( adresse != null ) { if ( adresse.length() < 10 ) { throw new FormValidationException( "L'adresse de livraison doit contenir au moins 10 caractères." ); } } else { throw new FormValidationException( "Merci d'entrer une adresse de livraison." ); } } private void validationTelephone( String telephone ) throws FormValidationException { if ( telephone != null ) { if ( !telephone.matches( "^\\d+$" ) ) { throw new FormValidationException( "Le numéro de téléphone doit uniquement contenir des chiffres." ); } else if ( telephone.length() < 4 ) { throw new FormValidationException( "Le numéro de téléphone doit contenir au moins 4 chiffres." ); } } else { throw new FormValidationException( "Merci d'entrer un numéro de téléphone." ); } } private void validationEmail( String email ) throws FormValidationException { if ( email != null && !email.matches( "([^.@]+)(\\.[^.@]+)*@([^.@]+\\.)+([^.@]+)" ) ) { throw new FormValidationException( "Merci de saisir une adresse mail valide." ); } } private String validationImage( HttpServletRequest request, String chemin ) throws FormValidationException { /* * Récupération du contenu du champ image du formulaire. Il faut ici * utiliser la méthode getPart(). */ String nomFichier = null; InputStream contenuFichier = null; try { Part part = request.getPart( CHAMP_IMAGE ); nomFichier = getNomFichier( part ); /* * Si la méthode getNomFichier() a renvoyé quelque chose, il s'agit * donc d'un champ de type fichier (input type="file"). */ if ( nomFichier != null && !nomFichier.isEmpty() ) { /* * Antibug pour Internet Explorer, qui transmet pour une raison * mystique le chemin du fichier local à la machine du client... * * Ex : C:/dossier/sous-dossier/fichier.ext * * On doit donc faire en sorte de ne sélectionner que le nom et * l'extension du fichier, et de se débarrasser du superflu. */ nomFichier = nomFichier.substring( nomFichier.lastIndexOf( '/' ) + 1 ) .substring( nomFichier.lastIndexOf( '\\' ) + 1 ); /* Récupération du contenu du fichier */ contenuFichier = part.getInputStream(); /* Extraction du type MIME du fichier depuis l'InputStream */ MimeUtil.registerMimeDetector( "eu.medsea.mimeutil.detector.MagicMimeMimeDetector" ); Collection<?> mimeTypes = MimeUtil.getMimeTypes( contenuFichier ); /* * Si le fichier est bien une image, alors son en-tête MIME * commence par la chaîne "image" */ if ( mimeTypes.toString().startsWith( "image" ) ) { /* Ecriture du fichier sur le disque */ ecrireFichier( contenuFichier, nomFichier, chemin ); } else { throw new FormValidationException( "Le fichier envoyé doit être une image." ); } } } catch ( IllegalStateException e ) { /* * Exception retournée si la taille des données dépasse les limites * définies dans la section <multipart-config> de la déclaration de * notre servlet d'upload dans le fichier web.xml */ e.printStackTrace(); throw new FormValidationException( "Le fichier envoyé ne doit pas dépasser 1Mo." ); } catch ( IOException e ) { /* * Exception retournée si une erreur au niveau des répertoires de * stockage survient (répertoire inexistant, droits d'accès * insuffisants, etc.) */ e.printStackTrace(); throw new FormValidationException( "Erreur de configuration du serveur." ); } catch ( ServletException e ) { /* * Exception retournée si la requête n'est pas de type * multipart/form-data. */ e.printStackTrace(); throw new FormValidationException( "Ce type de requête n'est pas supporté, merci d'utiliser le formulaire prévu pour envoyer votre fichier." ); } return nomFichier; } /* * Ajoute un message correspondant au champ spécifié à la map des erreurs. */ private void setErreur( String champ, String message ) { erreurs.put( champ, message ); } /* * Méthode utilitaire qui retourne null si un champ est vide, et son contenu * sinon. */ private static String getValeurChamp( HttpServletRequest request, String nomChamp ) { String valeur = request.getParameter( nomChamp ); if ( valeur == null || valeur.trim().length() == 0 ) { return null; } else { return valeur; } } /* * Méthode utilitaire qui a pour unique but d'analyser l'en-tête * "content-disposition", et de vérifier si le paramètre "filename" y est * présent. Si oui, alors le champ traité est de type File et la méthode * retourne son nom, sinon il s'agit d'un champ de formulaire classique et * la méthode retourne null. */ private static String getNomFichier( Part part ) { /* Boucle sur chacun des paramètres de l'en-tête "content-disposition". */ for ( String contentDisposition : part.getHeader( "content-disposition" ).split( ";" ) ) { /* Recherche de l'éventuelle présence du paramètre "filename". */ if ( contentDisposition.trim().startsWith( "filename" ) ) { /* * Si "filename" est présent, alors renvoi de sa valeur, * c'est-à-dire du nom de fichier sans guillemets. */ return contentDisposition.substring( contentDisposition.indexOf( '=' ) + 1 ).trim().replace( "\"", "" ); } } /* Et pour terminer, si rien n'a été trouvé... */ return null; } /* * Méthode utilitaire qui a pour but d'écrire le fichier passé en paramètre * sur le disque, dans le répertoire donné et avec le nom donné. */ private void ecrireFichier( InputStream contenuFichier, String nomFichier, String chemin ) throws FormValidationException { /* Prépare les flux. */ BufferedInputStream entree = null; BufferedOutputStream sortie = null; try { /* Ouvre les flux. */ entree = new BufferedInputStream( contenuFichier, TAILLE_TAMPON ); sortie = new BufferedOutputStream( new FileOutputStream( new File( chemin + nomFichier ) ), TAILLE_TAMPON ); /* * Lit le fichier reçu et écrit son contenu dans un fichier sur le * disque. */ byte[] tampon = new byte[TAILLE_TAMPON]; int longueur = 0; while ( ( longueur = entree.read( tampon ) ) > 0 ) { sortie.write( tampon, 0, longueur ); } } catch ( Exception e ) { throw new FormValidationException( "Erreur lors de l'écriture du fichier sur le disque." ); } finally { try { sortie.close(); } catch ( IOException ignore ) { } try { entree.close(); } catch ( IOException ignore ) { } } } } |
com.sdzee.tp.forms.CreationClientForm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 | package com.sdzee.tp.forms; import java.util.HashMap; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import org.joda.time.DateTime; import org.joda.time.format.DateTimeFormat; import org.joda.time.format.DateTimeFormatter; import com.sdzee.tp.beans.Client; import com.sdzee.tp.beans.Commande; public final class CreationCommandeForm { private static final String CHAMP_CHOIX_CLIENT = "choixNouveauClient"; private static final String CHAMP_LISTE_CLIENTS = "listeClients"; private static final String CHAMP_DATE = "dateCommande"; private static final String CHAMP_MONTANT = "montantCommande"; private static final String CHAMP_MODE_PAIEMENT = "modePaiementCommande"; private static final String CHAMP_STATUT_PAIEMENT = "statutPaiementCommande"; private static final String CHAMP_MODE_LIVRAISON = "modeLivraisonCommande"; private static final String CHAMP_STATUT_LIVRAISON = "statutLivraisonCommande"; private static final String ANCIEN_CLIENT = "ancienClient"; private static final String SESSION_CLIENTS = "clients"; private static final String FORMAT_DATE = "dd/MM/yyyy HH:mm:ss"; private String resultat; private Map<String, String> erreurs = new HashMap<String, String>(); public Map<String, String> getErreurs() { return erreurs; } public String getResultat() { return resultat; } public Commande creerCommande( HttpServletRequest request, String chemin ) { Client client; /* * Si l'utilisateur choisit un client déjà existant, pas de validation à * effectuer */ String choixNouveauClient = getValeurChamp( request, CHAMP_CHOIX_CLIENT ); if ( ANCIEN_CLIENT.equals( choixNouveauClient ) ) { /* Récupération du nom du client choisi */ String nomAncienClient = getValeurChamp( request, CHAMP_LISTE_CLIENTS ); /* Récupération de l'objet client correspondant dans la session */ HttpSession session = request.getSession(); client = ( (Map<String, Client>) session.getAttribute( SESSION_CLIENTS ) ).get( nomAncienClient ); } else { /* * Sinon on garde l'ancien mode, pour la validation des champs. * * L'objet métier pour valider la création d'un client existe déjà, * il est donc déconseillé de dupliquer ici son contenu ! A la * place, il suffit de passer la requête courante à l'objet métier * existant et de récupérer l'objet Client créé. */ CreationClientForm clientForm = new CreationClientForm(); client = clientForm.creerClient( request, chemin ); /* * Et très important, il ne faut pas oublier de récupérer le contenu * de la map d'erreur créée par l'objet métier CreationClientForm * dans la map d'erreurs courante, actuellement vide. */ erreurs = clientForm.getErreurs(); } /* * Ensuite, il suffit de procéder normalement avec le reste des champs * spécifiques à une commande. */ /* * Récupération et conversion de la date en String selon le format * choisi. */ DateTime dt = new DateTime(); DateTimeFormatter formatter = DateTimeFormat.forPattern( FORMAT_DATE ); String date = dt.toString( formatter ); String montant = getValeurChamp( request, CHAMP_MONTANT ); String modePaiement = getValeurChamp( request, CHAMP_MODE_PAIEMENT ); String statutPaiement = getValeurChamp( request, CHAMP_STATUT_PAIEMENT ); String modeLivraison = getValeurChamp( request, CHAMP_MODE_LIVRAISON ); String statutLivraison = getValeurChamp( request, CHAMP_STATUT_LIVRAISON ); Commande commande = new Commande(); commande.setClient( client ); double valeurMontant = -1; try { valeurMontant = validationMontant( montant ); } catch ( FormValidationException e ) { setErreur( CHAMP_MONTANT, e.getMessage() ); } commande.setMontant( valeurMontant ); commande.setDate( date ); try { validationModePaiement( modePaiement ); } catch ( FormValidationException e ) { setErreur( CHAMP_MODE_PAIEMENT, e.getMessage() ); } commande.setModePaiement( modePaiement ); try { validationStatutPaiement( statutPaiement ); } catch ( FormValidationException e ) { setErreur( CHAMP_STATUT_PAIEMENT, e.getMessage() ); } commande.setStatutPaiement( statutPaiement ); try { validationModeLivraison( modeLivraison ); } catch ( FormValidationException e ) { setErreur( CHAMP_MODE_LIVRAISON, e.getMessage() ); } commande.setModeLivraison( modeLivraison ); try { validationStatutLivraison( statutLivraison ); } catch ( FormValidationException e ) { setErreur( CHAMP_STATUT_LIVRAISON, e.getMessage() ); } commande.setStatutLivraison( statutLivraison ); if ( erreurs.isEmpty() ) { resultat = "Succès de la création de la commande."; } else { resultat = "Échec de la création de la commande."; } return commande; } private double validationMontant( String montant ) throws FormValidationException { double temp; if ( montant != null ) { try { temp = Double.parseDouble( montant ); if ( temp < 0 ) { throw new FormValidationException( "Le montant doit être un nombre positif." ); } } catch ( NumberFormatException e ) { temp = -1; throw new FormValidationException( "Le montant doit être un nombre." ); } } else { temp = -1; throw new FormValidationException( "Merci d'entrer un montant." ); } return temp; } private void validationModePaiement( String modePaiement ) throws FormValidationException { if ( modePaiement != null ) { if ( modePaiement.length() < 2 ) { throw new FormValidationException( "Le mode de paiement doit contenir au moins 2 caractères." ); } } else { throw new FormValidationException( "Merci d'entrer un mode de paiement." ); } } private void validationStatutPaiement( String statutPaiement ) throws FormValidationException { if ( statutPaiement != null && statutPaiement.length() < 2 ) { throw new FormValidationException( "Le statut de paiement doit contenir au moins 2 caractères." ); } } private void validationModeLivraison( String modeLivraison ) throws FormValidationException { if ( modeLivraison != null ) { if ( modeLivraison.length() < 2 ) { throw new FormValidationException( "Le mode de livraison doit contenir au moins 2 caractères." ); } } else { throw new FormValidationException( "Merci d'entrer un mode de livraison." ); } } private void validationStatutLivraison( String statutLivraison ) throws FormValidationException { if ( statutLivraison != null && statutLivraison.length() < 2 ) { throw new FormValidationException( "Le statut de livraison doit contenir au moins 2 caractères." ); } } /* * Ajoute un message correspondant au champ spécifié à la map des erreurs. */ private void setErreur( String champ, String message ) { erreurs.put( champ, message ); } /* * Méthode utilitaire qui retourne null si un champ est vide, et son contenu * sinon. */ private static String getValeurChamp( HttpServletRequest request, String nomChamp ) { String valeur = request.getParameter( nomChamp ); if ( valeur == null || valeur.trim().length() == 0 ) { return null; } else { return valeur; } } } |
com.sdzee.tp.forms.CreationClientCommande
Le code de l'exception personnalisée
Optionnelle, cette exception permet de mieux s'y retrouver dans le code des objets métiers, et d'y reconnaître rapidement les exceptions gérées. L'intérêt principal est on ne peut plus simple : un throw new FormValidationException(...) est bien plus explicite qu'un banal throw new Exception(...) ! C'est d'autant plus utile que nous allons bientôt faire intervenir une base de données, et ainsi être amenés à gérer d'autres types d'exceptions. En prenant l'habitude de spécialiser vos exceptions, vous rendrez votre code bien plus lisible ! 
1 2 3 4 5 6 7 8 9 10 | package com.sdzee.tp.forms; public class FormValidationException extends Exception { /* * Constructeur */ public FormValidationException( String message ) { super( message ); } } |
com.sdzee.tp.forms.FormValidationException
Le code des servlets
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 | <?xml version="1.0" encoding="UTF-8"?> <web-app> <filter> <filter-name>Set Character Encoding</filter-name> <filter-class>org.apache.catalina.filters.SetCharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>ignore</param-name> <param-value>false</param-value> </init-param> </filter> <filter-mapping> <filter-name>Set Character Encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>CreationClient</servlet-name> <servlet-class>com.sdzee.tp.servlets.CreationClient</servlet-class> <init-param> <param-name>chemin</param-name> <param-value>/fichiers/images/</param-value> </init-param> <multipart-config> <location>c:/fichiers/images</location> <max-file-size>2097152</max-file-size> <!-- 2 Mo --> <max-request-size>10485760</max-request-size> <!-- 5 x 2Mo --> <file-size-threshold>1048576</file-size-threshold> <!-- 1 Mo --> </multipart-config> </servlet> <servlet> <servlet-name>ListeClients</servlet-name> <servlet-class>com.sdzee.tp.servlets.ListeClients</servlet-class> </servlet> <servlet> <servlet-name>SuppressionClient</servlet-name> <servlet-class>com.sdzee.tp.servlets.SuppressionClient</servlet-class> </servlet> <servlet> <servlet-name>CreationCommande</servlet-name> <servlet-class>com.sdzee.tp.servlets.CreationCommande</servlet-class> <init-param> <param-name>chemin</param-name> <param-value>/fichiers/images/</param-value> </init-param> <multipart-config> <location>c:/fichiers/images</location> <max-file-size>2097152</max-file-size> <!-- 2 Mo --> <max-request-size>10485760</max-request-size> <!-- 5 x 2Mo --> <file-size-threshold>1048576</file-size-threshold> <!-- 1 Mo --> </multipart-config> </servlet> <servlet> <servlet-name>ListeCommandes</servlet-name> <servlet-class>com.sdzee.tp.servlets.ListeCommandes</servlet-class> </servlet> <servlet> <servlet-name>SuppressionCommande</servlet-name> <servlet-class>com.sdzee.tp.servlets.SuppressionCommande</servlet-class> </servlet> <servlet> <servlet-name>Image</servlet-name> <servlet-class>com.sdzee.tp.servlets.Image</servlet-class> <init-param> <param-name>chemin</param-name> <param-value>/fichiers/images/</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>CreationClient</servlet-name> <url-pattern>/creationClient</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>ListeClients</servlet-name> <url-pattern>/listeClients</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>SuppressionClient</servlet-name> <url-pattern>/suppressionClient</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>CreationCommande</servlet-name> <url-pattern>/creationCommande</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>ListeCommandes</servlet-name> <url-pattern>/listeCommandes</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>SuppressionCommande</servlet-name> <url-pattern>/suppressionCommande</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Image</servlet-name> <url-pattern>/images/*</url-pattern> </servlet-mapping> </web-app> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | package com.sdzee.tp.servlets; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.net.URLDecoder; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class Image extends HttpServlet { public static final int TAILLE_TAMPON = 10240; // 10ko public void doGet( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { /* * Lecture du paramètre 'chemin' passé à la servlet via la déclaration * dans le web.xml */ String chemin = this.getServletConfig().getInitParameter( "chemin" ); /* * Récupération du chemin du fichier demandé au sein de l'URL de la * requête */ String fichierRequis = request.getPathInfo(); /* Vérifie qu'un fichier a bien été fourni */ if ( fichierRequis == null || "/".equals( fichierRequis ) ) { /* * Si non, alors on envoie une erreur 404, qui signifie que la * ressource demandée n'existe pas */ response.sendError( HttpServletResponse.SC_NOT_FOUND ); return; } /* * Décode le nom de fichier récupéré, susceptible de contenir des * espaces et autres caractères spéciaux, et prépare l'objet File */ fichierRequis = URLDecoder.decode( fichierRequis, "UTF-8" ); File fichier = new File( chemin, fichierRequis ); /* Vérifie que le fichier existe bien */ if ( !fichier.exists() ) { /* * Si non, alors on envoie une erreur 404, qui signifie que la * ressource demandée n'existe pas */ response.sendError( HttpServletResponse.SC_NOT_FOUND ); return; } /* Récupère le type du fichier */ String type = getServletContext().getMimeType( fichier.getName() ); /* * Si le type de fichier est inconnu, alors on initialise un type par * défaut */ if ( type == null ) { type = "application/octet-stream"; } /* Initialise la réponse HTTP */ response.reset(); response.setBufferSize( TAILLE_TAMPON ); response.setContentType( type ); response.setHeader( "Content-Length", String.valueOf( fichier.length() ) ); response.setHeader( "Content-Disposition", "inline; filename=\"" + fichier.getName() + "\"" ); /* Prépare les flux */ BufferedInputStream entree = null; BufferedOutputStream sortie = null; try { /* Ouvre les flux */ entree = new BufferedInputStream( new FileInputStream( fichier ), TAILLE_TAMPON ); sortie = new BufferedOutputStream( response.getOutputStream(), TAILLE_TAMPON ); /* Lit le fichier et écrit son contenu dans la réponse HTTP */ byte[] tampon = new byte[TAILLE_TAMPON]; int longueur; while ( ( longueur = entree.read( tampon ) ) > 0 ) { sortie.write( tampon, 0, longueur ); } } finally { try { sortie.close(); } catch ( IOException ignore ) { } try { entree.close(); } catch ( IOException ignore ) { } } } } |
com.sdzee.tp.servlets.Image
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | package com.sdzee.tp.servlets; import java.io.IOException; import java.util.HashMap; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.sdzee.tp.beans.Client; import com.sdzee.tp.forms.CreationClientForm; public class CreationClient extends HttpServlet { public static final String CHEMIN = "chemin"; public static final String ATT_CLIENT = "client"; public static final String ATT_FORM = "form"; public static final String SESSION_CLIENTS = "clients"; public static final String VUE_SUCCES = "/WEB-INF/afficherClient.jsp"; public static final String VUE_FORM = "/WEB-INF/creerClient.jsp"; public void doGet( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { /* À la réception d'une requête GET, simple affichage du formulaire */ this.getServletContext().getRequestDispatcher( VUE_FORM ).forward( request, response ); } public void doPost( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { /* * Lecture du paramètre 'chemin' passé à la servlet via la déclaration * dans le web.xml */ String chemin = this.getServletConfig().getInitParameter( CHEMIN ); /* Préparation de l'objet formulaire */ CreationClientForm form = new CreationClientForm(); /* Traitement de la requête et récupération du bean en résultant */ Client client = form.creerClient( request, chemin ); /* Ajout du bean et de l'objet métier à l'objet requête */ request.setAttribute( ATT_CLIENT, client ); request.setAttribute( ATT_FORM, form ); /* Si aucune erreur */ if ( form.getErreurs().isEmpty() ) { /* Alors récupération de la map des clients dans la session */ HttpSession session = request.getSession(); Map<String, Client> clients = (HashMap<String, Client>) session.getAttribute( SESSION_CLIENTS ); /* Si aucune map n'existe, alors initialisation d'une nouvelle map */ if ( clients == null ) { clients = new HashMap<String, Client>(); } /* Puis ajout du client courant dans la map */ clients.put( client.getNom(), client ); /* Et enfin (ré)enregistrement de la map en session */ session.setAttribute( SESSION_CLIENTS, clients ); /* Affichage de la fiche récapitulative */ this.getServletContext().getRequestDispatcher( VUE_SUCCES ).forward( request, response ); } else { /* Sinon, ré-affichage du formulaire de création avec les erreurs */ this.getServletContext().getRequestDispatcher( VUE_FORM ).forward( request, response ); } } } |
com.sdzee.tp.servlets.CreationClient
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | package com.sdzee.tp.servlets; import java.io.IOException; import java.util.HashMap; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.sdzee.tp.beans.Client; import com.sdzee.tp.beans.Commande; import com.sdzee.tp.forms.CreationCommandeForm; public class CreationCommande extends HttpServlet { public static final String CHEMIN = "chemin"; public static final String ATT_COMMANDE = "commande"; public static final String ATT_FORM = "form"; public static final String SESSION_CLIENTS = "clients"; public static final String SESSION_COMMANDES = "commandes"; public static final String VUE_SUCCES = "/WEB-INF/afficherCommande.jsp"; public static final String VUE_FORM = "/WEB-INF/creerCommande.jsp"; public void doGet( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { /* À la réception d'une requête GET, simple affichage du formulaire */ this.getServletContext().getRequestDispatcher( VUE_FORM ).forward( request, response ); } public void doPost( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { /* * Lecture du paramètre 'chemin' passé à la servlet via la déclaration * dans le web.xml */ String chemin = this.getServletConfig().getInitParameter( CHEMIN ); /* Préparation de l'objet formulaire */ CreationCommandeForm form = new CreationCommandeForm(); /* Traitement de la requête et récupération du bean en résultant */ Commande commande = form.creerCommande( request, chemin ); /* Ajout du bean et de l'objet métier à l'objet requête */ request.setAttribute( ATT_COMMANDE, commande ); request.setAttribute( ATT_FORM, form ); /* Si aucune erreur */ if ( form.getErreurs().isEmpty() ) { /* Alors récupération de la map des clients dans la session */ HttpSession session = request.getSession(); Map<String, Client> clients = (HashMap<String, Client>) session.getAttribute( SESSION_CLIENTS ); /* Si aucune map n'existe, alors initialisation d'une nouvelle map */ if ( clients == null ) { clients = new HashMap<String, Client>(); } /* Puis ajout du client de la commande courante dans la map */ clients.put( commande.getClient().getNom(), commande.getClient() ); /* Et enfin (ré)enregistrement de la map en session */ session.setAttribute( SESSION_CLIENTS, clients ); /* Ensuite récupération de la map des commandes dans la session */ Map<String, Commande> commandes = (HashMap<String, Commande>) session.getAttribute( SESSION_COMMANDES ); /* Si aucune map n'existe, alors initialisation d'une nouvelle map */ if ( commandes == null ) { commandes = new HashMap<String, Commande>(); } /* Puis ajout de la commande courante dans la map */ commandes.put( commande.getDate(), commande ); /* Et enfin (ré)enregistrement de la map en session */ session.setAttribute( SESSION_COMMANDES, commandes ); /* Affichage de la fiche récapitulative */ this.getServletContext().getRequestDispatcher( VUE_SUCCES ).forward( request, response ); } else { /* Sinon, ré-affichage du formulaire de création avec les erreurs */ this.getServletContext().getRequestDispatcher( VUE_FORM ).forward( request, response ); } } } |
com.sdzee.tp.servlets.CreationCommande
Le code des JSP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Liste des clients existants</title> <link type="text/css" rel="stylesheet" href="<c:url value="/inc/style.css"/>" /> </head> <body> <c:import url="/inc/menu.jsp" /> <div id="corps"> <c:choose> <%-- Si aucun client n'existe en session, affichage d'un message par défaut. --%> <c:when test="${ empty sessionScope.clients }"> <p class="erreur">Aucun client enregistré.</p> </c:when> <%-- Sinon, affichage du tableau. --%> <c:otherwise> <table> <tr> <th>Nom</th> <th>Prénom</th> <th>Adresse</th> <th>Téléphone</th> <th>Email</th> <th>Image</th> <th class="action">Action</th> </tr> <%-- Parcours de la Map des clients en session, et utilisation de l'objet varStatus. --%> <c:forEach items="${ sessionScope.clients }" var="mapClients" varStatus="boucle"> <%-- Simple test de parité sur l'index de parcours, pour alterner la couleur de fond de chaque ligne du tableau. --%> <tr class="${boucle.index % 2 == 0 ? 'pair' : 'impair'}"> <%-- Affichage des propriétés du bean Client, qui est stocké en tant que valeur de l'entrée courante de la map --%> <td><c:out value="${ mapClients.value.nom }"/></td> <td><c:out value="${ mapClients.value.prenom }"/></td> <td><c:out value="${ mapClients.value.adresse }"/></td> <td><c:out value="${ mapClients.value.telephone }"/></td> <td><c:out value="${ mapClients.value.email }"/></td> <td> <%-- On ne construit et affiche un lien vers l'image que si elle existe. --%> <c:if test="${ !empty mapClients.value.image }"> <c:set var="image"><c:out value="${ mapClients.value.image }"/></c:set> <a href="<c:url value="/images/${ image }"/>">Voir</a> </c:if> </td> <%-- Lien vers la servlet de suppression, avec passage du nom du client - c'est-à-dire la clé de la Map - en paramètre grâce à la balise <c:param/>. --%> <td class="action"> <a href="<c:url value="/suppressionClient"><c:param name="nomClient" value="${ mapClients.key }" /></c:url>"> <img src="<c:url value="/inc/supprimer.png"/>" alt="Supprimer" /> </a> </td> </tr> </c:forEach> </table> </c:otherwise> </c:choose> </div> </body> </html> |
listerClients.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <label for="nomClient">Nom <span class="requis">*</span></label> <input type="text" id="nomClient" name="nomClient" value="<c:out value="${client.nom}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['nomClient']}</span> <br /> <label for="prenomClient">Prénom </label> <input type="text" id="prenomClient" name="prenomClient" value="<c:out value="${client.prenom}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['prenomClient']}</span> <br /> <label for="adresseClient">Adresse de livraison <span class="requis">*</span></label> <input type="text" id="adresseClient" name="adresseClient" value="<c:out value="${client.adresse}"/>" size="30" maxlength="60" /> <span class="erreur">${form.erreurs['adresseClient']}</span> <br /> <label for="telephoneClient">Numéro de téléphone <span class="requis">*</span></label> <input type="text" id="telephoneClient" name="telephoneClient" value="<c:out value="${client.telephone}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['telephoneClient']}</span> <br /> <label for="emailClient">Adresse email</label> <input type="email" id="emailClient" name="emailClient" value="<c:out value="${client.email}"/>" size="30" maxlength="60" /> <span class="erreur">${form.erreurs['emailClient']}</span> <br /> <label for="imageClient">Image</label> <input type="file" id="imageClient" name="imageClient" /> <span class="erreur">${form.erreurs['imageClient']}</span> <br /> |
/inc/inc_client_form.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Création d'un client</title> <link type="text/css" rel="stylesheet" href="<c:url value="/inc/style.css"/>" /> </head> <body> <c:import url="/inc/menu.jsp" /> <div> <form method="post" action="<c:url value="/creationClient"/>" enctype="multipart/form-data"> <fieldset> <legend>Informations client</legend> <c:import url="/inc/inc_client_form.jsp" /> </fieldset> <p class="info">${ form.resultat }</p> <input type="submit" value="Valider" /> <input type="reset" value="Remettre à zéro" /> <br /> </form> </div> </body> </html> |
creerClient.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Création d'une commande</title> <link type="text/css" rel="stylesheet" href="<c:url value="/inc/style.css"/>" /> </head> <body> <c:import url="/inc/menu.jsp" /> <div> <form method="post" action="<c:url value="/creationCommande"/>" enctype="multipart/form-data"> <fieldset> <legend>Informations client</legend> <%-- Si et seulement si la Map des clients en session n'est pas vide, alors on propose un choix à l'utilisateur --%> <c:if test="${ !empty sessionScope.clients }"> <label for="choixNouveauClient">Nouveau client ? <span class="requis">*</span></label> <input type="radio" id="choixNouveauClient" name="choixNouveauClient" value="nouveauClient" checked /> Oui <input type="radio" id="choixNouveauClient" name="choixNouveauClient" value="ancienClient" /> Non <br/><br /> </c:if> <c:set var="client" value="${ commande.client }" scope="request" /> <div id="nouveauClient"> <c:import url="/inc/inc_client_form.jsp" /> </div> <%-- Si et seulement si la Map des clients en session n'est pas vide, alors on crée la liste déroulante --%> <c:if test="${ !empty sessionScope.clients }"> <div id="ancienClient"> <select name="listeClients" id="listeClients"> <option value="">Choisissez un client...</option> <%-- Boucle sur la map des clients --%> <c:forEach items="${ sessionScope.clients }" var="mapClients"> <%-- L'expression EL ${mapClients.value} permet de cibler l'objet Client stocké en tant que valeur dans la Map, et on cible ensuite simplement ses propriétés nom et prenom comme on le ferait avec n'importe quel bean. --%> <option value="${ mapClients.value.nom }">${ mapClients.value.prenom } ${ mapClients.value.nom }</option> </c:forEach> </select> </div> </c:if> </fieldset> <fieldset> <legend>Informations commande</legend> <label for="dateCommande">Date <span class="requis">*</span></label> <input type="text" id="v" name="dateCommande" value="<c:out value="${commande.date}"/>" size="30" maxlength="30" disabled /> <span class="erreur">${form.erreurs['dateCommande']}</span> <br /> <label for="montantCommande">Montant <span class="requis">*</span></label> <input type="text" id="montantCommande" name="montantCommande" value="<c:out value="${commande.montant}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['montantCommande']}</span> <br /> <label for="modePaiementCommande">Mode de paiement <span class="requis">*</span></label> <input type="text" id="modePaiementCommande" name="modePaiementCommande" value="<c:out value="${commande.modePaiement}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['modePaiementCommande']}</span> <br /> <label for="statutPaiementCommande">Statut du paiement</label> <input type="text" id="statutPaiementCommande" name="statutPaiementCommande" value="<c:out value="${commande.statutPaiement}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['statutPaiementCommande']}</span> <br /> <label for="modeLivraisonCommande">Mode de livraison <span class="requis">*</span></label> <input type="text" id="modeLivraisonCommande" name="modeLivraisonCommande" value="<c:out value="${commande.modeLivraison}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['modeLivraisonCommande']}</span> <br /> <label for="statutLivraisonCommande">Statut de la livraison</label> <input type="text" id="statutLivraisonCommande" name="statutLivraisonCommande" value="<c:out value="${commande.statutLivraison}"/>" size="30" maxlength="30" /> <span class="erreur">${form.erreurs['statutLivraisonCommande']}</span> <br /> <p class="info">${ form.resultat }</p> </fieldset> <input type="submit" value="Valider" /> <input type="reset" value="Remettre à zéro" /> <br /> </form> </div> <%-- Inclusion de la bibliothèque jQuery. Vous trouverez des cours sur JavaScript et jQuery aux adresses suivantes : - http://www.siteduzero.com/tutoriel-3-309961-dynamisez-vos-sites-web-avec-javascript.html - http://www.siteduzero.com/tutoriel-3-659477-un-site-web-dynamique-avec-jquery.html Si vous ne souhaitez pas télécharger et ajouter jQuery à votre projet, vous pouvez utiliser la version fournie directement en ligne par Google : <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> --%> <script src="<c:url value="/inc/jquery.js"/>"></script> <%-- Petite fonction jQuery permettant le remplacement de la première partie du formulaire par la liste déroulante, au clic sur le bouton radio. --%> <script> jQuery(document).ready(function(){ /* 1 - Au lancement de la page, on cache le bloc d'éléments du formulaire correspondant aux clients existants */ $("div#ancienClient").hide(); /* 2 - Au clic sur un des deux boutons radio "choixNouveauClient", on affiche le bloc d'éléments correspondant (nouveau ou ancien client) */ jQuery('input[name=choixNouveauClient]:radio').click(function(){ $("div#nouveauClient").hide(); $("div#ancienClient").hide(); var divId = jQuery(this).val(); $("div#"+divId).show(); }); }); </script> </body> </html> |
creerCommande.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Affichage d'un client</title> <link type="text/css" rel="stylesheet" href="<c:url value="/inc/style.css"/>" /> </head> <body> <c:import url="/inc/menu.jsp" /> <div id="corps"> <p class="info">${ form.resultat }</p> <p>Nom : <c:out value="${ client.nom }"/></p> <p>Prénom : <c:out value="${ client.prenom }"/></p> <p>Adresse : <c:out value="${ client.adresse }"/></p> <p>Numéro de téléphone : <c:out value="${ client.telephone }"/></p> <p>Email : <c:out value="${ client.email }"/></p> <p>Image : <c:out value="${ client.image }"/></p> </div> </body> </html> |
afficherClient.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <%@ page pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Affichage d'une commande</title> <link type="text/css" rel="stylesheet" href="<c:url value="/inc/style.css"/>" /> </head> <body> <c:import url="/inc/menu.jsp" /> <div id="corps"> <p class="info">${ form.resultat }</p> <p>Client</p> <p>Nom : <c:out value="${ commande.client.nom }"/></p> <p>Prénom : <c:out value="${ commande.client.prenom }"/></p> <p>Adresse : <c:out value="${ commande.client.adresse }"/></p> <p>Numéro de téléphone : <c:out value="${ commande.client.telephone }"/></p> <p>Email : <c:out value="${ commande.client.email }"/></p> <p>Image : <c:out value="${ commande.client.image }"/></p> <p>Commande</p> <p>Date : <c:out value="${ commande.date }"/></p> <p>Montant : <c:out value="${ commande.montant }"/></p> <p>Mode de paiement : <c:out value="${ commande.modePaiement }"/></p> <p>Statut du paiement : <c:out value="${ commande.statutPaiement }"/></p> <p>Mode de livraison : <c:out value="${ commande.modeLivraison }"/></p> <p>Statut de la livraison : <c:out value="${ commande.statutLivraison }"/></p> </div> </body> </html> |
afficherCommande.jsp