Avec l'arrivée des jeux vidéo, les performances ont commencé à poser quelques problèmes. Les premiers jeux vidéos étaient tous des jeux 2D qui donnaient l'illusion de la 3D. Les premières cartes accélératrices ont permis un grand bond en avant : au lieu de laisser tout le boulot au processeur, ces cartes graphiques faisaient une partie des calculs.
Les cartes graphiques 2D ont d'abord commencé par accélérer le traitement de figures géométriques simples : lignes, segments, cercles, ellipses, etc. Dans certains cas, elles pouvaient colorier une de ces figures : remplir un disque de rouge, remplir un rectangle en orange, etc. Ces fonctions permettaient d’accélérer les premières interfaces graphiques des systèmes d'exploitation.
Les cartes graphiques actuelles supportent aussi d'autres technologies, comme des techniques d’accélération du rendu des polices d'écriture, une accélération du scrolling, des accélérateurs d'affichage pour les bibliothèques GDI (utilisées sous Windows), ou encore un support matériel du curseur de la souris. Si vous ne me croyez pas, lancez Windows ou Linux sans les pilotes de la carte graphique…
Blitter
Un peu plus tard, elles ont introduit un composant très utile pour l'époque : le blitter. Dans sa version la plus simple, ce blitter sert à accélérer les copies de données d'un endroit de la mémoire vidéo à un autre.
Cas d'utilisation
Ce genre de copie arrive souvent lorsqu'on doit scroller, ou qu'un objet 2D se déplace sur l'écran. Déplacer une fenêtre sur votre bureau est un bon exemple : le contenu de ce qui était présent sur l'écran doit être déplacé vers le haut ou vers le bas. Dans la mémoire vidéo, cela correspond à une copie des pixels correspondant de leur ancienne position vers la nouvelle.
Cela a aussi des applications dans les jeux en 2D. La base d'un rendu en 2D, c'est de superposer des images les unes au-dessus des autres. Par exemple, on peut avoir une image pour l’arrière plan(le décor), une image pour le monstre qui vous fonce dessus, une image pour le dessin de votre personnage, etc. Ces images sont superposées sur l’arrière-plan au bon endroit sur l'écran, ce qui se traduit par une copie des pixels de l'image aux bons endroits dans la mémoire.
Créer un circuit juste pour faire des copies en mémoire et quelques opérations bit à bit peu sembler bizarre. Mais il y a de bonnes raisons à cela. Lorsque ce circuit a été inventé, le screen buffer des cartes graphiques était accessible par le processeur, qui pouvait lire et écrire directement dedans. Ces copies étaient donc à la charge du processeur, qui devait déplacer lui-même les données en mémoire. Pour ce faire, un petit morceau de programme s'en chargeait. Ce morceau de programme répétait une série d'instructions en boucle pour copier les données pixel par pixel.
Répéter ces instructions nécessitait de recharger celles-ci depuis la mémoire à chaque utilisation, ce qui prenait du temps. A contrario, un blitter ne souffre pas de ce genre de problèmes. Il s'agit d'un circuit qui est conçu pour ce genre de tâches : il n’accède à la mémoire que pour transférer des données, sans besoin de charger la moindre instruction. Le gain en performance est assez appréciable.
Opérations bit à bit
Ceci dit, un blitter possède d'autres fonctionnalités. Il peut effectuer une opération bit à bit entre le bloc de données à copier et le bloc de destination. Le résultat de cette opération est ensuite enregistré en mémoire. Généralement, le blitter peut effectuer des négations, des ET bit à bit, des OU bit à bit, parfois des XOR bit à bit.
Pour voir à quoi cela peut servir, reprenons notre exemple du jeu 2D, basé sur une superposition d'images. Les images des différents personnages sont souvent des images rectangulaires. Par exemple, l'image correspondant à notre bon vieux pacman ressemblerait à celle-ci :

Évidemment, cette image s'interface mal avec l’arrière-plan. Avec un arrière-plan blanc, les parties noires de l'image du pacman se verraient à l'écran.
L'idéal serait de ne pas toucher à l’arrière-plan sur les pixels noirs de pacman, et de ne modifier l’arrière-plan que pour les pixels jaunes. Ceci est possible en fournissant un masque, une image qui indique quels pixels modifier lors d'un transfert, et quels sont ceux qui ne doivent pas changer. Par exemple, le masque du pacman est celui-ci :

Grâce à ce masque, le blitter sait quels pixels modifier. Le blitter prend l'image du pacman, le morceau de l’arrière-plan auquel on superpose pacman, et le masque. Pour chaque pixel, il effectue l'opération suivante : ((arrière-plan) AND (masque)) OR (image de pacman). Au final, l'image finale est bel et bien celle qu'on attend.
Sprites et accélération matérielle du curseur de souris
Le blitter était concurrencé par une autre technique en vigueur : les sprites matériels. Avec cette technique, nul besoin de blitter pour superposer une image sur une autre. Ces sprites ne sont ni plus ni moins que les images à superposer à l'arrière-plan. Ceux-ci sont stockés dans de petites mémoires RAM intégrées dans la carte graphique.
Sprites
Avec la technique des sprites, ces sprites ne sont pas ajoutés sur l’arrière-plan : celui-ci n'est pas modifié. À la place, c'est la carte graphique qui décidera d'afficher les pixels de l’arrière-plan ou du sprite pendant l'envoi des pixels à l'écran, lors du balayage effectué par le CRTC.

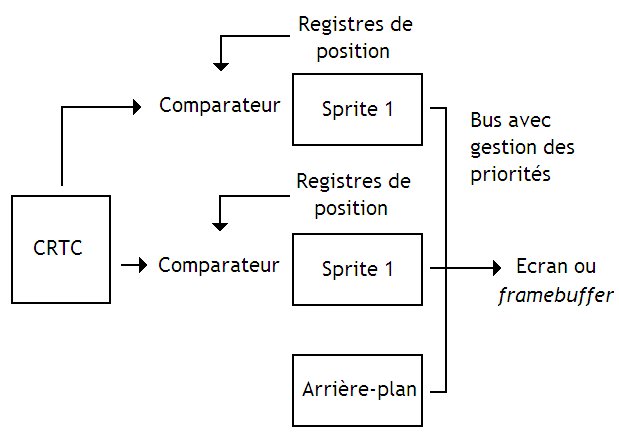
Notre carte contient donc des RAM pour stocker les sprites, plus une grosse RAM pour l’arrière-plan. Toutes ces RAMs sont connectées au RAMDAC ou au framebuffer via un bus, un ensemble de fils électriques sur lequel un seul composant peut envoyer des données à la fois.
Pour chacune des RAM associée au sprite, on trouve deux registres permettant de mémoriser la position du sprite à l'écran : un pour sa coordonnée X, et un autre pour sa coordonnée Y. Lorsque le CRTC demande à afficher le pixel à la position (X , Y), chacun des registres de position est alors comparé à la position envoyée par le CRTC. Si aucun sprite ne correspond, les mémoires des sprites sont déconnectées du bus. Le pixel affiché est celui de l'arrière-plan. Dans le cas contraire, la RAM du sprite est connectée sur le bus, et son contenu est envoyé au framebuffer ou au RAMDAC.
Si plusieurs sprites doivent s'afficher en même temps, alors le bus décide de choisir un des sprites, et déconnecte tous les autres du bus. Pour cela, divers mécanismes d'arbitrage sont implantés dans le bus (une simple daisy chain peut suffire). Grosso-modo, certains registres seront prioritaires sur les autres, et ces priorités sont fixées une fois pour toute dans le matériel qui gère le bus. La gestion de recouvrements est donc gérée par le programmeur, qui décide dans quels registres placer les images à afficher suivant leur priorités.
Curseur de souris matériel
Cette technique des sprites est présente dans notre cartes graphique, mais dans un cadre particulièrement spécialisé : la prise en charge du curseur de la souris !
Les cartes graphiques contiennent un ou plusieurs sprites, qui représentent chacun un curseur de souris. La carte graphique permet de configurer la position de ce sprite grâce à deux registres, qui stockent les coordonnées x et y du curseur. Ainsi, pas besoin de redessiner l'image à envoyer à l'écran à chaque fois que l'on bouge la souris : il suffit de modifier le contenu des deux registres, et la carte graphique place le curseur sur l'écran automatiquement.
Cette technique est présente dans toutes les cartes graphiques actuelles. Pour en avoir la preuve, testez une nouvelle machine sur laquelle les drivers ne sont pas installés, et bougez le curseur : effet lag garantit !