Vous voilà arrivé pour votre premier TP, que vous ferez seul ! :twisted: Je vous aiderai quand même un peu. Le but de ce TP va être de réaliser un feu de signalisation routière. Je vous donne en détail tout ce qu’il vous faut pour mener à bien cet objectif.
Préparation
Ce dont nous avons besoin pour réaliser ces feux.
Le matériel
Le matériel est la base de notre besoin. On a déjà utilisé 6 LED et résistances, mais elles étaient pour moi en l’occurrence toutes rouges. Pour faire un feu routier, il va nous falloir 6 LED, mais dont les couleurs ne sont plus les mêmes.
- LED : un nombre de 6, dont 2 rouges, 2 jaune (ou orange) et 2 vertes;
- Résistors : 6 également, de la même valeur que ceux que vous avez utilisés.
- Arduino : une carte Arduino évidemment !
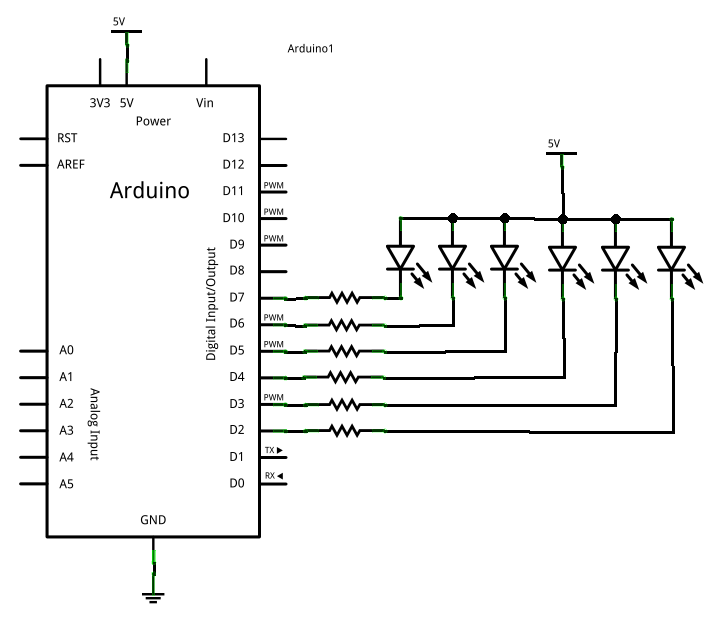
Le schéma
C’est le même que pour le montage précédent, seul la couleur des LED change, comme ceci :

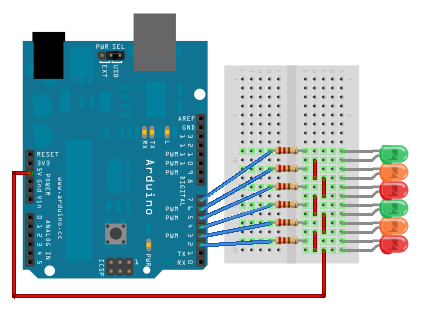
Vous n’avez donc plus qu’à reprendre le dernier montage et changer la couleur de 4 LED, pour obtenir ceci :

N’oubliez pas de tester votre matériel en chargeant un programme qui fonctionne !
Cela évite de s’acharner à faire un nouveau programme qui ne fonctionne pas à cause d’un matériel défectueux. On est jamais sûr de rien, croyez-moi !
Énoncé de l’exercice
Le but
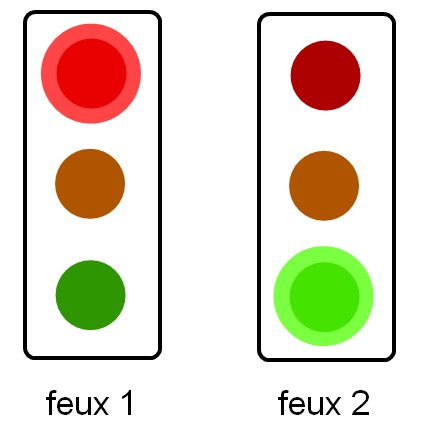
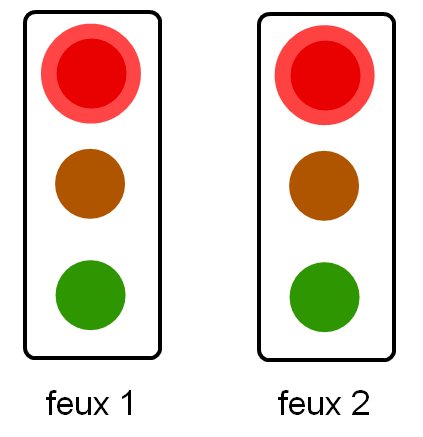
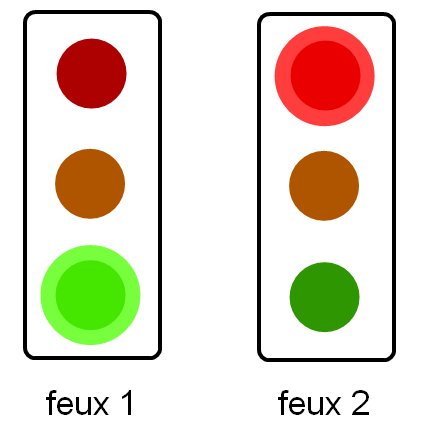
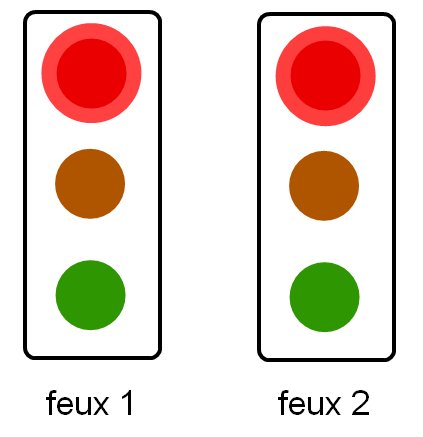
Je l’ai dit, c’est de réaliser des feux de signalisation. Alors, vu le nombre de LED, vous vous doutez bien qu’il faut réaliser 2 feux. Ces feux devront être synchronisés. Là encore, je vous ai préparé une belle image animée :

Le temps de la séquence
Vous allez mettre un délai de 3 secondes entre le feu vert et le feu orange. Un délai de 1 seconde entre le feu orange et le feu rouge. Et un délai de 3 secondes entre le feu rouge et le feu vert.
Par où commencer ?
D’abord, vous devez faire l’organigramme. Oui je ne vous le donne pas ! Ensuite, vous commencez un nouveau programme. Dans ce programme, vous devez définir quelles sont les broches du micro-contrôleur que vous utilisez. Puis définir si ce sont des entrées, des sorties, ou s’il y a des deux. Pour terminer, vous allez faire le programme complet dans la fonction qui réalise une boucle.
C’est parti !
Allez, c’est parti ! A vous de m’épater. Vous avez théoriquement toutes les bases nécessaires pour réaliser ce TP.
En plus on a presque déjà tout fait. Mince, j’en ai trop dit…
Pendant ce temps, moi je vais me faire une raclette.
Et voici un résultat possible :
Voici un simulateur interactif sans le code, si vous ne souhaitez/ne pouvez pas le faire en réel :
!(https://www.tinkercad.com/embed/1Q78ctLy4p6)
Correction !
Fini !
Vous avez fini ? Votre code ne fonctionne pas, mais vous avez eu beau chercher pourquoi, vous n’avez pas trouvé ?
Très bien. Dans ce cas, vous pouvez lire la correction.
Ceux qui n’ont pas cherché ne sont pas les bienvenus ici !
L’organigramme
Cette fois, l’organigramme a changé de forme, c’est une liste. Comment le lire ? De haut en bas ! Le premier élément du programme commence après le début, le deuxième élément, après le premier, etc.
- DEBUT
/* première partie du programme, on s'occupe principalement du deuxième feu */- Allumer led_rouge_feux_1
- Allumer led_verte_feux_2
- Attendre 3 secondes
- Éteindre led_verte_feux_2
- Allumer led_jaune_feux_2
- Attendre 1 seconde
- Éteindre led_jaune_feux_2
- Allumer led_rouge_feux_2
/* deuxième partie du programme, pour l'instant : led_rouge_feux_1 et led_rouge_feux_2 sont allumées; on éteint donc la led_rouge_feux_1 pour allumer la led_verte_feux_1 */- Attendre 3 secondes
- Éteindre led_rouge_feux_1
- Allumer led_verte_feux_1
- Attendre 3 secondes
- Éteindre led_verte_feux_1
- Allumer led_jaune_feux_1
- Attendre 1 seconde
- Éteindre led_jaune_feux_1
- Allumer led_rouge_feux_1
- FIN
Voilà donc ce qu’il faut suivre pour faire le programme. Si vous avez trouvé comme ceci, c’est très bien, sinon il faut s’entraîner car c’est très important d’organiser son code et en plus cela permet d’éviter certaines erreurs !
La correction, enfin !
Voilà le moment que vous attendez tous : la correction ! Alors, je préviens tout de suite, le code que je vais vous montrer n’est pas absolu, on peut le faire de différentes manières
La fonction setup
Normalement ici aucune difficulté, on va nommer les broches, puis les placer en sortie et les mettre dans leur état de départ.
Afficher/Masquer le contenu masqué
// définition des broches
const int led_rouge_feux_1 = 2;
const int led_jaune_feux_1 = 3;
const int led_verte_feux_1 = 4;
const int led_rouge_feux_2 = 5;
const int led_jaune_feux_2 = 6;
const int led_verte_feux_2 = 7;
void setup()
{
// initialisation en sortie de toutes les broches
pinMode(led_rouge_feux_1, OUTPUT);
pinMode(led_jaune_feux_1, OUTPUT);
pinMode(led_verte_feux_1, OUTPUT);
pinMode(led_rouge_feux_2, OUTPUT);
pinMode(led_jaune_feux_2, OUTPUT);
pinMode(led_verte_feux_2, OUTPUT);
// on initialise toutes les LED éteintes au début du programme
// (sauf les deux feux rouges)
digitalWrite(led_rouge_feux_1, LOW);
digitalWrite(led_jaune_feux_1, HIGH);
digitalWrite(led_verte_feux_1, HIGH);
digitalWrite(led_rouge_feux_2, LOW);
digitalWrite(led_jaune_feux_2, HIGH);
digitalWrite(led_verte_feux_2, HIGH);
}
Vous remarquerez l’utilité d’avoir des variables bien nommées.
Le code principal
Si vous êtes bien organisé, vous ne devriez pas avoir de problème ici non plus! Point trop de paroles, la solution arrive
Afficher/Masquer le contenu masqué
void loop()
{
// première séquence
digitalWrite(led_rouge_feux_1, HIGH);
digitalWrite(led_verte_feux_1, LOW);
delay(3000);
// deuxième séquence
digitalWrite(led_verte_feux_1, HIGH);
digitalWrite(led_jaune_feux_1, LOW);
delay(1000);
// troisième séquence
digitalWrite(led_jaune_feux_1, HIGH);
digitalWrite(led_rouge_feux_1, LOW);
delay(1000);
/* deuxième partie du programme, on s'occupe du feux numéro 2 */
// première séquence
digitalWrite(led_rouge_feux_2, HIGH);
digitalWrite(led_verte_feux_2, LOW);
delay(3000);
// deuxième séquence
digitalWrite(led_verte_feux_2, HIGH);
digitalWrite(led_jaune_feux_2, LOW);
delay(1000);
// deuxième séquence
digitalWrite(led_jaune_feux_2, HIGH);
digitalWrite(led_rouge_feux_2, LOW);
delay(1000);
/* le programme va reboucler et revenir au début */
}
Et voici le résultat interactif :
!(https://www.tinkercad.com/embed/74JlwBUVAmk)
Si ça marche, tant mieux, sinon référez vous à la résolution des problèmes en annexe du cours. Ce TP est donc terminé, vous pouvez modifier le code pour par exemple changer les temps entre chaque séquence, ou bien même modifier les séquences elles-mêmes, …
https://www.youtube.com/watch?v=BNAd57–1UQwBon, c’était un TP gentillet. L’intérêt est seulement de vous faire pratiquer pour vous "enfoncer dans le crâne" ce que l’on a vu jusqu’à présent.