Les comportements ne permettent pas à eux seuls de réaliser un jeu. En effet, ils agissent sur des aspects bien précis du jeu mais ne permettent pas une liberté totale sur le fonctionnement de ce dernier. C'est pourquoi nous allons aussi utiliser le système d'événements pour animer notre jeu. Pour cela, il faut aller dans l'onglet « Événements » (situé juste en dessous des onglets permettant de naviguer entre les scènes ouvertes).
- Comment fonctionnent les événements ?
- Gestion des animations du personnage
- Changement de direction du personnage
- Déplacement de la caméra
Comment fonctionnent les événements ?
Pour comprendre le fonctionnement des événements, laissons de côté le jeu un instant.
Conditions et actions, quésaco ?
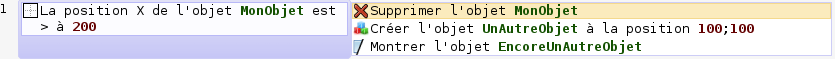
Une scène peut contenir plusieurs événements. Ces derniers sont composés de conditions et d'actions. Les conditions vérifient différents éléments du jeu (par exemple, le joueur est-il en train de sauter ?) et les actions agissent sur le jeu (par exemple, créer un ennemi à la position…). Au sein d'un événement, les actions sont exécutées si et seulement si toutes les conditions de l'événement sont vraies (les conditions d'un événement sont liées par un « et » binaire). Voici comment un événement est représenté dans GDevelop.

Que se passe-t-il ici ?
D'après ce qui a été dit précédemment, si une instance de l'objet de nom « MonObjet » a sa position X (sur la scène) supérieure à 200 pixels, alors les actions de l'événement sont exécutées. Ici, il y a trois actions. Une première qui va supprimer une/des instance(s) de l'objet « MonObjet », et une seconde qui va créer/instancier une instance de l'objet « UnAutreObjet » à une position précise sur la scène. La troisième va afficher les objets « EncoreUnAutreObjet » (qui auraient été cachés au préalable).
Mais quelles instances de « MonObjet » vont être supprimées ? Toutes ou certaines en particulier ?
En fait, dans GDevelop, les conditions qui testent des objets sélectionnent des instances de l’objet. Ici, la condition « La position X de MonObjet est > 200 » est vraie et va sélectionner les instances de « MonObjet » qui respectent bien la condition. S'il y a plusieurs conditions dans un événement, les instances sélectionnées seront celles qui respectent toutes les conditions (qui parlent de l'objet spécifié).
Donc, l'action « Supprimer [l'instance de] l'objet MonObjet » ne va agir que sur les objets sélectionnés, donc les instances de « MonObjet » dont la position X est bien supérieure à 200 pixels.
Cette règle ne s'applique pas à la 2e action de l'exemple, car elle est un peu spéciale : elle n'agit pas sur une instance d'un objet mais en crée une.
Enfin, la 3e action agit sur des instances de l'objet « EncoreUnAutreObjet », or cet objet n'est jamais évoqué dans les conditions. Les actions qui agissent sur des objets qui ne sont pas traités par les conditions vont s'exécuter par défaut sur toutes les instances de l'objet spécifié. C'est donc ce cas de figure qui s'applique à l'exécution de la 3e action.
Évidemment, il faut rappeler que les actions ne s'exécuteront que si la condition est vraie. Donc, toutes les instances de « EncoreUnAutreObjet » seront affichées si au moins un objet « MonObjet » a sa position X supérieure à 200 pixels. Il en va de même pour la 2e action.
C'est cette subtilité, somme toute assez logique, qui va conférer une très grande puissance au système d'événements.
Les sous-événements
Dans GDevelop, il est également possible de créer des sous-événements qui sont en fait des événements à l'intérieur d'autres événements. Il sont placés en dessous de leur événement parent à la façon d'un arbre.

Le concept est assez simple : les sous-événements ne sont pris en compte (conditions analysées et actions exécutées si elles sont vraies) que si les conditions de l'événement parent sont vraies. De plus, les instances d'objets sélectionnées par les conditions de l'événement parent sont propagées aux sous-événements.
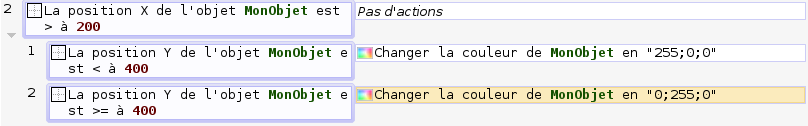
Dans cet exemple, les instances de « MonObjet » qui ont une position X supérieure à 200 pixels seront :
- coloriées en rouge (
255;0;0;) si elles ont une position Y inférieure à 400 pixels ; - coloriées en vert (
0;255;0) si elles ont une position Y supérieure ou égale à 400 pixels.
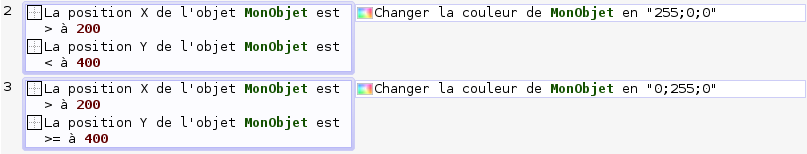
Les instances qui ont une position X inférieure ou égale à 200 pixels ne sont donc même pas traitées par les sous-événements à cause de cette propagation des instances sélectionnées. En fait, ces événements peuvent être réécrits sous forme de deux événements standards.

Évidemment, même si cela revient au même, cette manière de faire est moins facile à maintenir car une condition a dû être dupliquée.
Des sous-événements peuvent eux-même avoir des sous-événements et cela à l'infini.
Voilà ce qui boucle la théorie du fonctionnement des événements.
Gestion des animations du personnage
Maintenant que nous avons les bases du fonctionnement des événements, nous allons les utiliser afin de gérer l'animation du personnage. Nous voulons que son animation 0 s'affiche quand il est immobile et sur une plate-forme, son animation 1 quand il marche sur une plate-forme et son animation 2 quand il est en l'air (s'il saute ou tombe).
Saut et chute du personnage
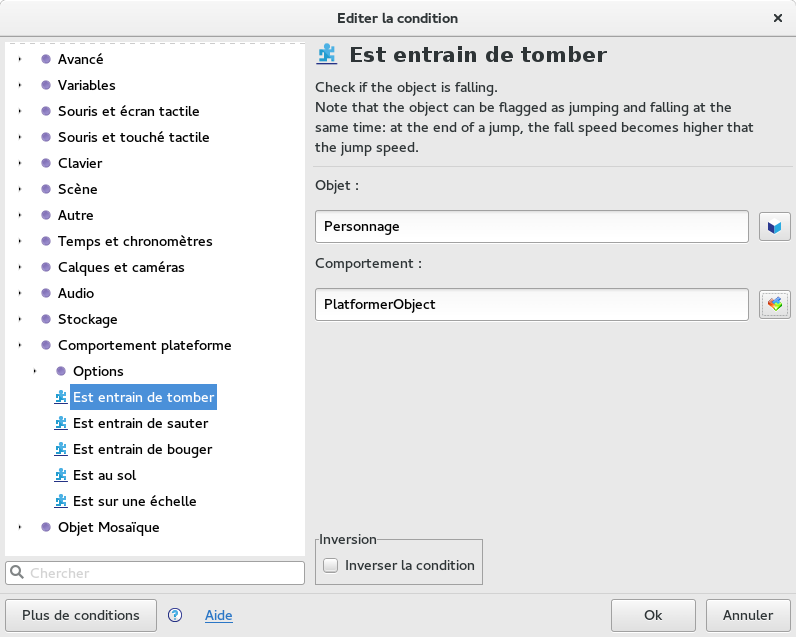
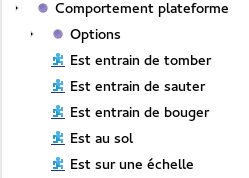
Nous allons affecter l'animation 2 au personnage s'il tombe ou s'il saute. Pour cela, créez un nouvel événement en utilisant le bouton « Ajouter un événement » du ruban supérieur. Un événement vide est créé. Passez ensuite votre souris sur la partie gauche de l'événement pour faire apparaître le bouton « Ajouter une condition » et cliquez dessus. Une fenêtre apparaît, vous permettant de sélectionner la condition à ajouter dans sa partie gauche. Sélectionnez la condition « Est en train de tomber » qui se trouve dans la catégorie « Comportement plateforme ». Dès qu'elle est sélectionnée, des paramètres à remplir apparaissent sur la partie droite de la fenêtre.
- « Objet » : c'est l'objet qui va être testé par la condition. Cliquez sur
 pour ouvrir une fenêtre et sélectionner « Personnage ».
pour ouvrir une fenêtre et sélectionner « Personnage ». - « Comportement » : le comportement qui sera utilisé. Ce n'est pas le nom français du comportement mais le nom donné lors de sa création. Dans quasiment tous les cas, il suffit de cliquer sur le bouton
 après avoir saisi l'objet pour que le paramètre soit rempli automatiquement.
après avoir saisi l'objet pour que le paramètre soit rempli automatiquement.
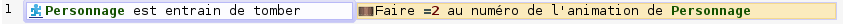
Voilà ce que devrait donner la 1re condition.

Vous n'êtes pas obligé d'utiliser toutes les fenêtres d'assistance pour remplir les paramètres. Vous pouvez les saisir directement.
Validez, et la condition a été ajoutée à l'événement. Vous pouvez à tout moment la changer en double-cliquant dessus.
Ensuite, en utilisant le bouton « Ajouter une action » qui apparaît au survol de la partie droite de l'événement, ajoutez l'action « Changer l'animation » qui se trouve dans la catégorie « Sprite (image animée) » > « Animations et images » en mettant comme paramètres ce qui suit.
- « Objet » : « Personnage ».
- « Signe de modification » : permet de définir l'opération mathématique utilisée avec le numéro d'animation actuel de l'objet « Personnage ». Ici, on mettra « = » car on veut affecter une nouvelle valeur (qui sera 2). D'autres opérations sont disponibles : on pourra par exemple utiliser « + » pour ajouter la valeur au numéro d'animation actuel de l'objet. Évidemment, cela n'a pas une grande utilité dans le cadre de cette action particulière, mais de nombreuses autres actions utilisent aussi ce paramètre « Signe de modification ».
- « Valeur » : c'est la valeur que nous souhaitons affecter, ici, en numéro d'animation (ou additionner si l'on avait choisi « + » en signe de modification). Mettez « 2 ».
Voici à quoi devrait ressembler ce 1er événement.

Nous voulons également affecter l'animation 2 à « Personnage » s'il saute. Nous ne pouvons pas ajouter cela en 2e condition de l'événement, car cela équivaudrait à faire un « et » entre les deux conditions. Nous pouvons alors créer un autre événement avec cette condition et y copier l'action du 1er événement, ou utiliser une condition spéciale « ou » pour effectuer un « ou » binaire entre les deux conditions. Cette deuxième possibilité est la meilleure car elle évite de dupliquer une action : si jamais on change l'animation de la chute/saut, il n'y aura qu'une seule action à modifier.
Nous allons donc ajouter la condition « ou » qui est une condition un peu spéciale car elle peut contenir d'autres conditions (celles sur lesquelles faire le « ou »). De la même manière que pour la 1re condition, ouvrez la fenêtre d'ajout de condition et ajoutez la condition « ou » qui se trouve dans la catégorie « Avancé ». Elle n'a pas de paramètre donc vous pouvez valider directement. Ensuite, il suffit de glisser-déposer la condition « Personnage est en train de tomber » à l'intérieur la zone où il est inscrit « Pas de condition » de la condition « ou ».
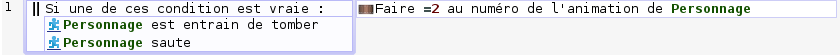
En survolant la condition déjà présente dans le « ou », cliquez sur « Ajouter une condition » afin d'ajouter la condition « Est en train de sauter » (catégorie « Comportement plateforme »). Remplissez les paramètres de la même façon que dans la condition « Est en train de tomber » et validez. Le résultat doit être celui-ci.

Animation de déplacement et arrêt
Si nous regardons les conditions disponibles pour tester les mouvements du personnage, nous voyons que nous avons une condition pour tester si un personnage est sur une plate-forme et une autre pour tester s'il est mobile ou non.

Nous allons utiliser ces deux conditions pour mettre les animations 0 et 1 du personnage. Ainsi :
- si le personnage est sur le sol et bouge : mettre l'animation de « Personnage » à 1 ;
- si le personnage est sur le sol et ne bouge pas : mettre l'animation de « Personnage » à 0.
Avant de vous laisser réaliser les événements appropriés, sachez qu'il est possible d'inverser une condition pour réaliser le « ne… pas ». Une condition inversée renvoie « vrai » s'il est fausse et inversement. De plus, si elle traite des objets, elle sélectionne les instances d'objet qui ne valident pas la condition. C'est ce dont nous avons besoin pour faire « Personnage ne bouge pas ». Cela se met en place et utilisant la case à cocher « Inverser la condition » en bas de la fenêtre d'ajout de condition. Dans l'éditeur d'événements, les conditions inversées affichent le logo  devant.
devant.
Voilà, je vous laisse maintenant réaliser les événements. Au passage, pour ajouter un événement, vous pouvez continuer à utiliser le bouton du ruban ou vous pouvez utiliser le panneau mobile qui apparaît sous l'événement que vous survolez avec la souris.

Dès que vous pensez avoir réussi, affichez le cadre masqué juste en-dessous.
Afficher/Masquer le contenu masquéSolution
Vous avez trouvé ?
Je vais vous présenter deux solutions.
1re solution
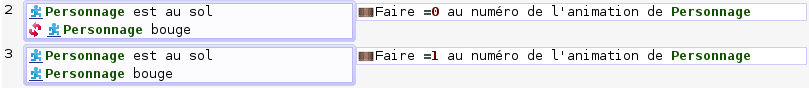
En utilisant deux événements, nous pouvons obtenir ceci.

Remarquez bien que la condition « Personnage est en train de bouger » est inversée dans le 1er événement.
Note : l'ordre des deux événements n'est pas important ici.
Néanmoins, vous constaterez que cette solution n'est pas parfaite et (si vous l'avez faite) vous avez dû copier deux fois la même condition : ce n'est pas idéal.
2e solution
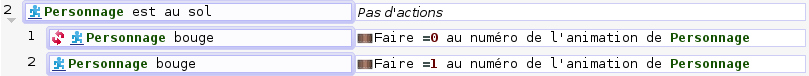
C'est pour cela que la 2e solution est la meilleure des deux. Dans cette solution, nous utilisons des sous-événements. Pour ajouter un sous-événement à un événement, il suffit d'utiliser le bouton « Un sous-événement » à côté de « Ajouter un événement » dans la barre mobile qui apparaît au survol d'un événement.

C'est cette solution qui faut privilégier, car elle évite la duplication de conditions (même si celles-ci ne sont pas très coûteuses, d'autres le sont, comme les tests de collision).
Changement de direction du personnage
En testant le jeu à cet instant, vous constaterez que les animations se déclenchent correctement mais que le personnage reste orienté à droite quelle que soit la direction vers laquelle il se dirige. Pour cela, nous allons utiliser l'action « Inverser l'affichage de l'objet horizontalement » qui permet de retourner un objet de type « Sprite » en réalisant une symétrie. Cette action se trouve dans la catégorie « Sprite (image animée) » > « Effet » et prend en paramètre le sprite à modifier et un « yes/no » pour savoir si l'on doit retourner le sprite ou non.
Pour savoir quand le retourner le sprite ou non, il faut évidemment être au courant de la direction vers laquelle se dirige le personnage. Il n'y a pas de conditions du comportement « Plateforme » pour savoir cela. À la place, nous allons tester la touche du clavier appuyée par l'utilisateur pour savoir si l'objet « Personnage » doit être tourné ou non. La condition se trouve dans la catégorie « Clavier » et s'appelle « Touche pressée ». Son seul paramètre est la touche du clavier à tester (un assistant permet en appuyant sur la touche souhaitée d'en donner le nom).
Ne pas confondre cette condition avec « Touche pressée (expression texte) », qui permet d'utiliser des expressions texte (variables…) pour désigner la touche à tester.
Nous devons donc réaliser deux événements :
- si la flèche droite est appuyée (« Right »), on doit désactiver l'inversion de « Personnage » ;
- si la flèche gauche est appuyée (« Left »), on doit activer l'inversion de « Personnage ».
À vous de jouer !
Dès que vous avez trouvé la solution, je vous invite à tester le jeu et à regarder la correction ci-dessous.
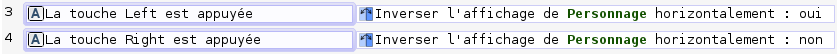
Afficher/Masquer le contenu masquéRien de bien compliqué à expliquer. Dans chaque événement, nous testons une des deux touches et activons ou non l'inversion horizontale de « Personnage ».

Si vous testez votre jeu maintenant, le personnage devrait bien tourner en fonction de son déplacement.
Déplacement de la caméra
Si vous désirez réaliser un niveau plutôt long, vous allez vite remarquer qu'il serait bien que la vue reste centrée sur le personnage. Encore une fois, les événements sont la solution à nos problèmes : une action permet de centrer la caméra sur un objet.
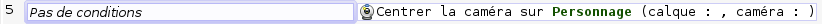
Au sein d'un nouvel événement, sans condition (ce qui signifie « exécuter tout le temps »), ajoutons l'action « Centrer la caméra sur un objet » en mettant « Personnage » en tant qu'objet, et en laissant les autres paramètres grisés vides.

Une autre action permet de centrer la caméra sur un objet dans des limites. Cela permet de centrer la caméra sur l'objet en limitant sa position dans un rectangle dont les coordonnées sont précisées dans l'action.
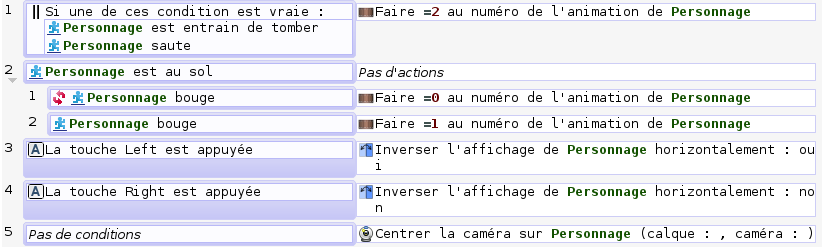
Grâce aux événements, nous avons ajouté de nouvelles actions à notre jeu. C'est un système très puissant, qui permet de réaliser tout ce que l'on souhaite. Pour être sûr d'avoir la même chose, voici les événements que vous devriez avoir dans la scène « Nouvelle scène ».

Vous pouvez télécharger une archive contenant le projet dans son état actuel (ainsi que les ressources) ici.