Maintenant que le projet du jeu est configuré et les images ajoutées, nous allons ajouter les objets et leurs comportements afin de faire les bases de notre jeu.
- Création du personnage
- Création des plates-formes
- Ajout des comportements aux objets
- Changement de la couleur de fond de la scène
- Premier test du jeu
Création du personnage
Nous allons maintenant créer le premier objet de votre jeu. Ce sera le personnage principal, qui sera en mesure de courir, sauter sur les plates-formes et collecter des pièces.
Pour créer un nouvel objet, faites un clic droit sur l'élément « Objets » dans l'éditeur d'objets et cliquez sur « Ajouter un objet ». À la place de cette manipulation, vous pouvez également cliquer sur l'éditeur d'objets pour faire apparaître le ruban supérieur qui lui est dédié et cliquer sur « Ajouter un objet ».
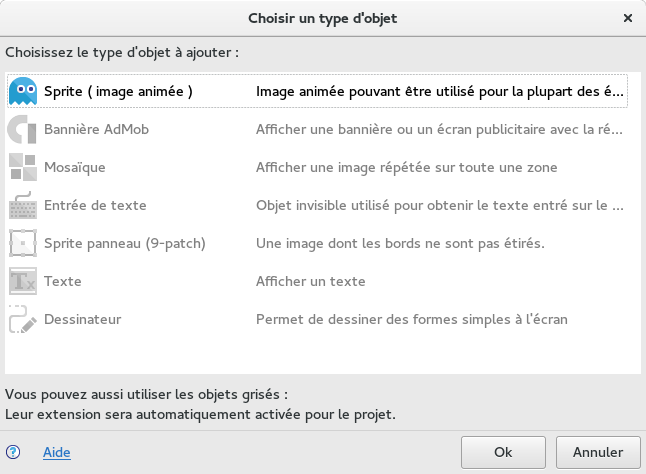
Une nouvelle fenêtre apparaît et vous permet de choisir le type d'objets à créer.

Choisissez « Sprite (image animée) ». L'objet se crée et vous pouvez saisir le nom de l'objet. Nous l’appellerons « Personnage ». Maintenant que l'objet est créé, nous allons l'éditer afin de définir ses différentes animations. Pour cela, double-cliquez dessus dans l'éditeur d'objets.

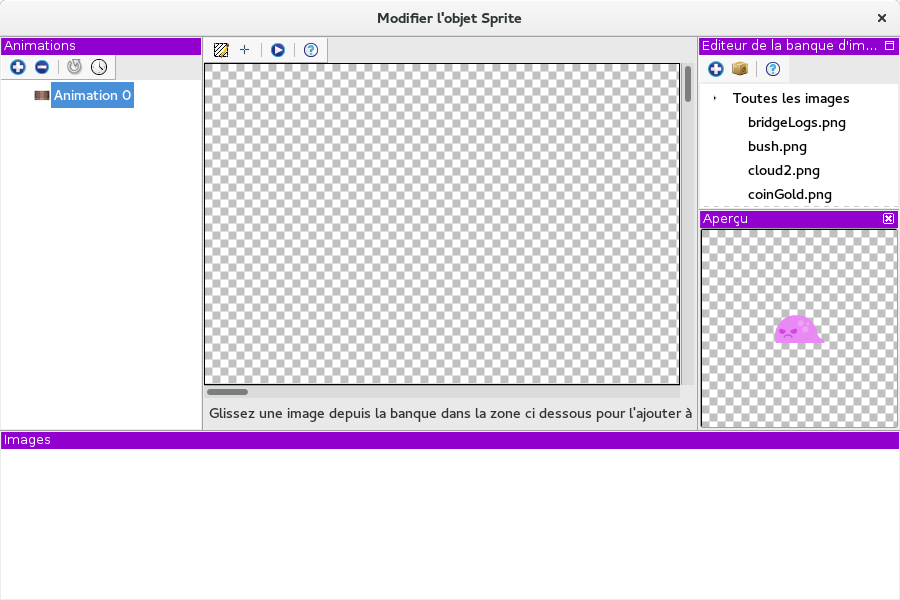
La fenêtre se décompose en différents volets :
- à gauche, la liste des animations du sprite ;
- à droite, toutes les images disponibles dans la banque d'image du projet, ainsi qu'une petite zone d'aperçu pour voir l'image sélectionnée ;
- en bas, la liste des images / frames de l'animation sélectionnée ;
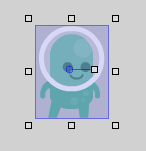
- au centre, un aperçu de la frame sélectionnée, avec la possibilité de changer son masque de collision et d'ajouter des points de repère.
Pour notre objet « Personnage », nous allons créer trois animations : une pour le personnage immobile, une autre pour le personnage en train de marcher et une dernière pour le personnage en train de sauter ou de chuter. Utilisez le bouton « + » du volet « Animations » pour créer deux animations supplémentaires.
Dans la première animation (« Animation 0 »), ajoutez l'image p1_stand.png en la glissant-déposant de la banque d'images dans le volet « Images ». Dans la seconde animation (« Animation 1 »), ajoutez p1_walk3.png, p1_walk4.png, p1_walk5.png, p1_walk6.png et p1_walk7.png (dans l'ordre, sinon l'animation sera un peu bizarre). Enfin, dans la dernière animation, ajoutez l'image p1_jump.png.
Pour les animations 0 et 2, qui ne sont composées que d'une seule image chacune et qui seront donc statiques, il n'y a pas besoin de configuration supplémentaire. Par contre, pour l'animation 1, il faut préciser l'intervalle de temps entre chaque frame, et qu'elle doit se répéter. Pour cela, faites un clic droit sur « Animation 1 » et cliquez sur « Temps entre chaque image » afin de définir l'intervalle de temps à 0.2 secondes (il faut bien utiliser un point et non une virgule). Enfin, répétez la même opération, mais cette fois-ci en cliquant sur « Boucler l'animation ».
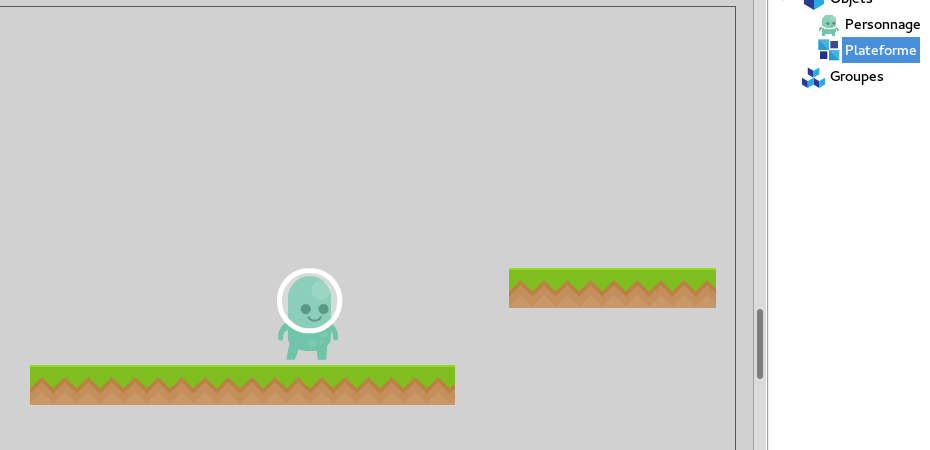
Voilà, vous pouvez fermer l'éditeur de sprites car votre objet « Personnage » est prêt. Maintenant, il est possible de placer l'objet sur la scène en glissant-déposant l'objet depuis l'éditeur d'objets jusqu'à l'éditeur de scènes (au centre). On parle alors de placer une instance de l'objet « Personnage » sur la scène, car il est tout à fait possible d'en placer plusieurs sur la même scène (ce sera le cas pour les pièces, par exemple).
Sur certains environnements de bureau (en particulier Gnome 3 et tous ceux basés sur ce dernier), le bouton pour fermer l'éditeur de sprites peut être masqué. Dans ce cas, pour fermer la fenêtre, il faut faire un clic droit sur sa barre de titre et cliquer sur « Fermer ».

Création des plates-formes
Nous allons maintenant créer un objet représentant une plate-forme. Cette fois-ci, ce ne sera pas un objet de type « Sprite (image animée) » mais un objet « Mosaïque ». Cela permet d'utiliser une texture répétée (et non étirée) lorsque l'objet est redimensionné, permettant de créer facilement de grandes plates-formes (sans placer des milliers d'instances de la plate-forme). Nous l’appellerons « Plateforme ».
Dans l'éditeur de l'objet « Mosaïque », sélectionnez l'image grassHalfMid.png et cliquez sur le bouton  afin de définir cette image comme image de l'objet « Mosaïque ». Vous pouvez également définir la taille par défaut de l'objet quand il sera placé sur la scène. Mettez par exemple « 48 » en hauteur.
afin de définir cette image comme image de l'objet « Mosaïque ». Vous pouvez également définir la taille par défaut de l'objet quand il sera placé sur la scène. Mettez par exemple « 48 » en hauteur.
Validez votre modification en cliquant sur « Ok ».
Votre objet « Plateforme » est désormais prêt et peut être instancié (placé) sur la scène. Vous pouvez également redimensionner chaque instance (dans notre cas, ce sera plus intéressant en largeur) afin de faire des plates-formes plus grandes.

Ajout des comportements aux objets
Il faut maintenant animer notre jeu pour en faire un jeu de plates-formes. Vu que ce genre de jeu est très commun, GDevelop fournit ce que l'on appelle des comportements pour définir très rapidement ce que vont faire les objets.
Dans notre cas, nous utiliserons deux comportements : « Objet se déplaçant sur une plateforme » pour l'objet « Personnage » et « Plateforme » pour l'objet « Plateforme ». Comme vous l'aurez compris, le premier comportement permet de gérer le déplacement d'un objet sur d'autres objets qui possèdent le deuxième comportement.
Ajout du comportement au « Personnage »
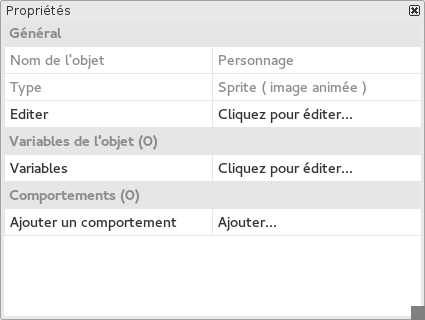
Pour ajouter le premier comportement à l'objet « Personnage », faites un clic droit sur ce dernier dans l'éditeur d'objets et cliquez sur « Autres propriétés ». Un panneau s'ouvre. Il contient les autres propriétés de l'objet (en plus de ce que l'on a défini dans l'éditeur de sprites précédemment).

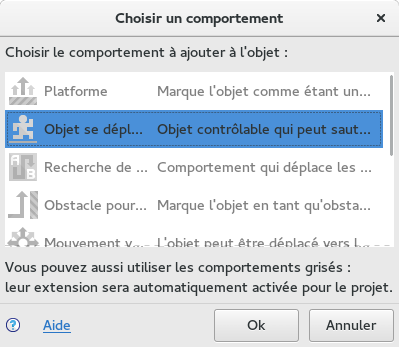
Cliquez ensuite sur « Ajouter… » à côté de « Ajouter un comportement ». De la même manière que pour les types d'objet, une fenêtre s'ouvre pour pouvoir sélectionner le comportement à ajouter à l'objet.

Sélectionnez « Objet se déplaçant sur une plateforme » et validez.
Tous les comportements sont grisés car ils ne sont pas utilisés par le projet et sont donc désactivés par défaut (pour réduire le poids du jeu en ne prenant que ce qui est nécessaire). Ajouter pour la première fois au projet un comportement va automatiquement activer le module (appelé « extension ») associé.
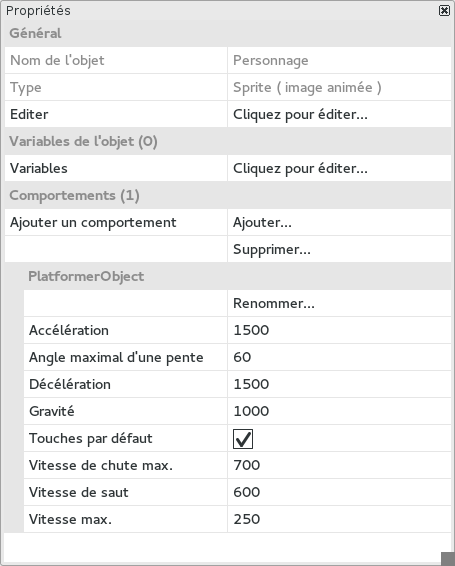
De nouvelles propriétés apparaissent en-dessous de la catégorie « PlatformerObject » dans la liste des propriétés. Elles permettent de personnaliser le comportement de l'objet.

Nous allons les laisser comme elles sont actuellement.
Ajout du comportement à l'objet « Plateforme »
Maintenant, ajoutons le comportement « Plateforme » à l'objet « Plateforme ». Pour cela, allez dans les « Autres propriétés » de l'objet « Plateforme ».
Il n'est pas nécessaire de fermer et rouvrir le panneau « Propriétés ». En effet, le contenu du panneau change dynamiquement en fonction de l'objet sélectionné dans l'éditeur d'objets. Il suffit alors de juste sélectionner « Plateforme » pour faire apparaître ses propriétés.
L'ajout se déroule de la même manière que pour « Personnage » mais il faut utiliser le comportement « Plateforme ». Ce comportement comporte bien moins de propriétés que l'autre. La propriété « Type » permet de spécifier le type de plates-formes : une plate-forme standard (par défaut, le joueur peut marcher dessus mais ne peut pas passer à travers du tout), un jumpthru « Accessible depuis le bas » (le joueur peut sauter à travers de bas en haut) ou une échelle (sur laquelle le joueur peut monter ou descendre). Dans notre cas, l'option par défaut est la bonne.
Vous pouvez alors fermer le panneau de « Propriétés ».
Changement de la couleur de fond de la scène
Ajoutons maintenant un beau ciel bleu à notre scène principale. Pour cela, faites un clic droit sur la scène dans le gestionnaire de projets et cliquez sur « Modifier les propriétés ». Une nouvelle fenêtre apparaît et un bouton permet de changer la couleur de l'arrière-plan. Vous pouvez mettre la couleur que vous souhaitez.
Premier test du jeu
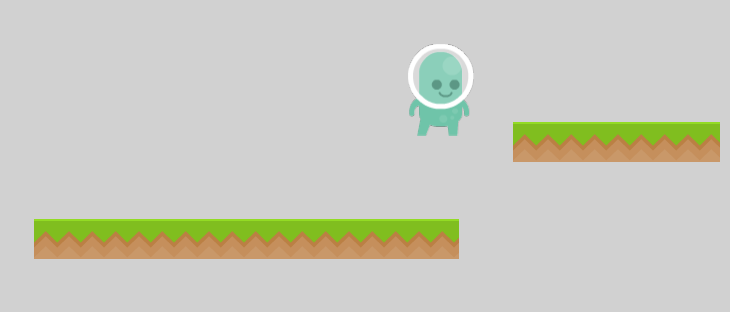
Nous allons maintenant tester pour la première fois le jeu. Pour cela, cliquez sur « Aperçu » dans le ruban supérieur. Si vous avez choisi de créer un jeu natif, l'aperçu se déroule dans la fenêtre de GDevelop, sinon, l'aperçu se lance dans votre navigateur par défaut.
Utilisez les touches ↑, ↓, ←, → pour déplacer le personnage, et Shift pour faire sauter le personnage.

Nous avons déjà un jeu de base fonctionnel. Il nous reste à faire fonctionner les différentes animations du personnage et à ajouter les pièces, un score et des ennemis.
Les objets combinés aux comportements permettent déjà de donner vie au jeu de plates-formes. Néanmoins, se limiter aux comportements pour rendre un jeu interactif va considérablement limiter les possibilités de création. C'est pour cela que nous allons utiliser le système d'événements dans la partie suivante.