Oui, vous ne rêvez pas, alors que le dernier zest of dev a été publié il y a moins de deux mois, j’écris ce billet !
Il faut dire, qu’on a plein de choses à dire, on a eu le temps de beaucoup bosser et le site va connaître une v29 de toute beauté, moi je vous le dis
- Rédiger sur zds, il paraît que c'est compliqué
- Parcours, les résultats
- On bouge, et pas qu'un peu
- Le plan d'action
Rédiger sur zds, il paraît que c'est compliqué
Vous savez, j’aimerais dire que "je vois pas le problème", mais même un habitué comme moi doit se l’avouer, parfois, rédiger sur zds, c’est complexe.
On n’est certes pas au niveau du parcours du combattant, mais on gagnerait à faire les choses plus clairement, plus facilement, plus joliment.
La v27 et la v28 avaient apporté quelques fonctionnalités intéressantes pour rédiger (glisser déposer sur les images, les blocs neutres pour faire des théorèmes…) et pour que les auteurs apprécient l’expérience (les statistiques, des meilleures images sur twitter…) mais le chantier restait ouvert.
Lorsque la v29 a commencé avec le projet d’une interface de "revue par les paires" lors de la validation et l’arrivée des parcours, j’avais lancé l’idée de passer à la "phase 2" de la refonte de la rédaction qui avait pour but de simplifier le "workflow". En gros mon idée était de voir ce qu’on pouvait faire pour que lorsque vous créez un tuto, avant même de commencer à rédiger, vous ne soyez pas effrayé par tous les paramètres qu’offre zds.
L’idée c’était que faire une refonte de l’éditeur en lui même demanderait beaucoup de temps et que si au moins les gens comprenaient mieux où ils se trouvent ils se sentiraient mieux chez eux dans l’interface de rédaction.
Le travail dans ce sens a commencé1 mais, @firm1 et @A-312 ont compris que ce n’était pas du tout votre priorité à vous. Du coup ils ont proposé des nouvelles choses qui devraient vous plaire :
- Premièrement vous pouvez réordonner vos sections, parties, chapitres par un simple gisser/déposer (c’est encore en développement mais on est à 95% d’avancement)
-
Deuxièmement on a revu l’éditeur en lui même pour qu’il soit:
- plus grand (dix lignes c’est pas beaucoup)
- qu’il soit plus proche d’un "What you see is what you mean", en somme, lorsque vous écrivez
**un mot**vous voyez **un mot**, le code est en plus clair, etc. Une image valant mille mots, ça ressemble à ça :

-
Par exemple en proposant une autre manière de présenter la liste des catégorie ou en n’envoyant qu’un seul message privé pour toutes les opérations de validation du tutoriel
↩
Parcours, les résultats
Court terme
Comme je l’avais dit sur le forum, à très court terme (donc dans la v29 première mouture), dans le pied des articles et des tutoriels il y aura un encart "ces contenus pourraient aussi vous intéresser" (phrasé à définir). Cet encart affichera 3 contenus parmis une liste choisit par les validateurs au sein des contenus du site (pas de contenus externe pour cet encart).
L’idée c’est que les gens aient envie de rester chez nous parce que les contenus sont cools, variés, de qualité. En plus ça fait vivre tout le corpus.
Les résultats du sondage
Il y a quelques temps, j’avais lancé un sondage avec quelques questions sur ce que vous désiriez vraiment dans les parcours. Avec un peu de retard (faut pas abandonner les bonnes habitudes :p) voici les résultats:
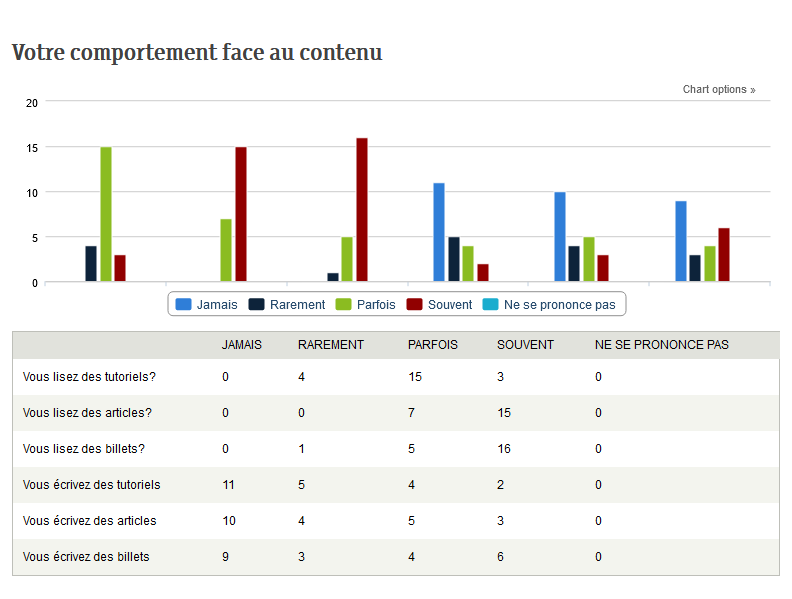
Votre comportement face au contenu

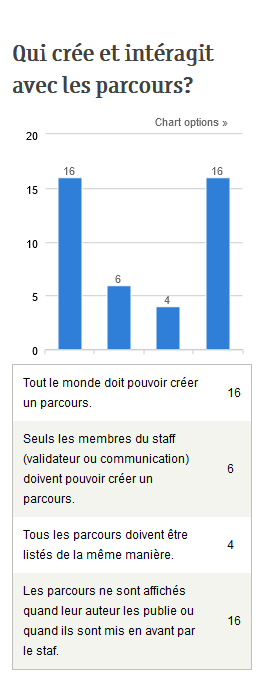
Qui crée et intéragit avec les parcours?

Cette question offre une réponse claire : nous aurons une page qui rassemble tous les parcours, sur le modèle de la bibliothèque, mais les parcours mis en avant par le staff seront en accès direct dans le menu :). Chacun pourra créer un parcours.
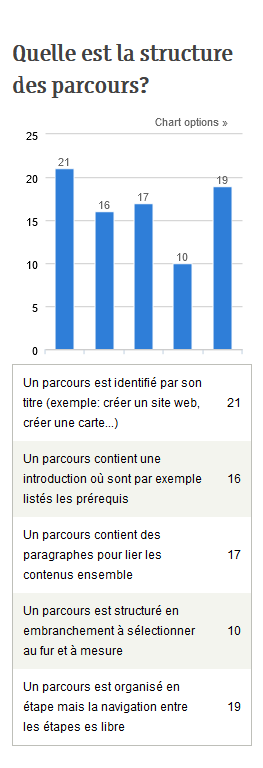
Quelle est la structure des parcours?

Cette question montre que vous désirez pouvoir rédiger un parcours un peu comme un article sauf qu’au lieu de "ajouter une section" vous auriez "ajouter une étape". Lorsqu’une personne se mettra à suivre un parcours, si elle est enregistrée, alors elle pourra marquer telle ou telle étape comme lue.
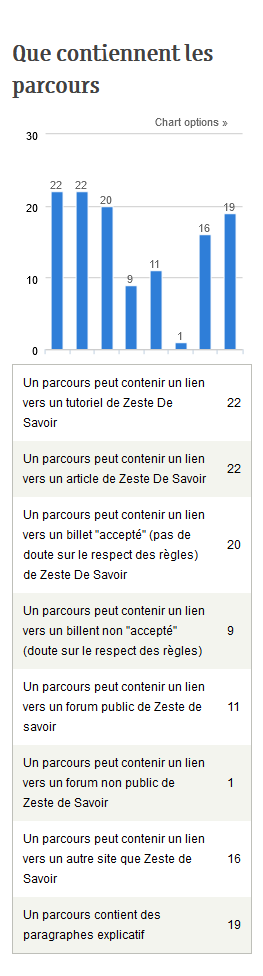
Que contiennent les parcours

Nous allons, lors de chaque étape vous proposer de lier :
- un élément de zeste de savoir, à ce moment là nous vérifierons qu’il n’est pas privé (en parsant l’url)
- un élément externe
- une vidéo externe (pour intégrer le lecteur)
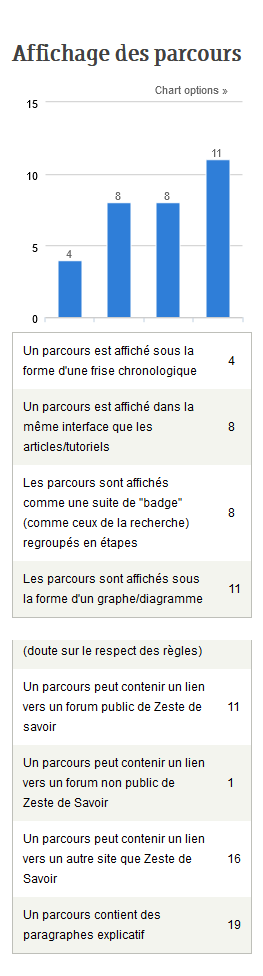
Affichage des parcours

C’est clairement le point le plus compliqué à décider : faire une interface identique aux articles est la solution la plus facile sans pour autant avoir été rejetée, mais elle n’est pas celle qui a obtenu le plus de suffrage. Peut-être faire ça en plusieurs étapes?
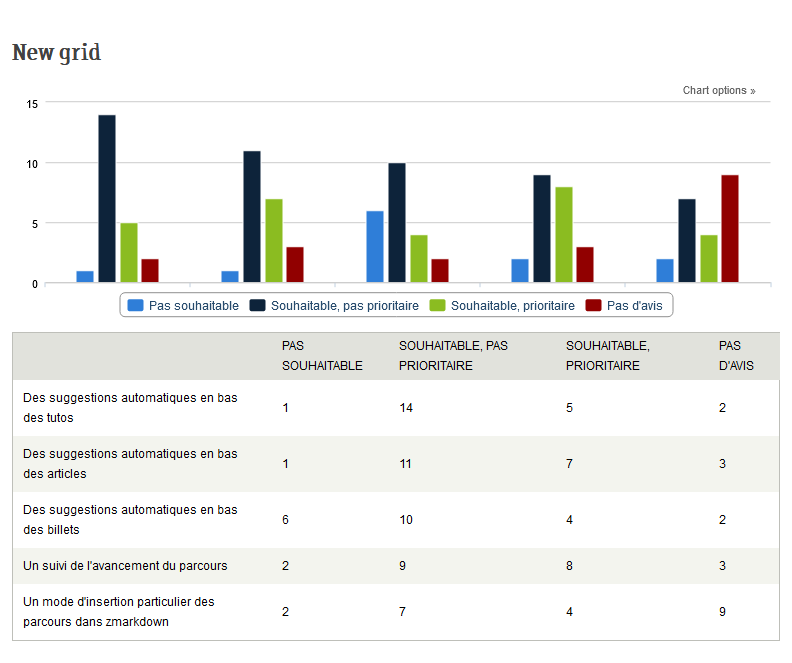
Autres considérations

Comme évoqué plus haut, il y aura un moyen de suivre notre avancement dans le parcours. Les suggestions automatiques non éditorialisées arriveront si un jour quelqu’un a envie de le faire mais risque de pourrir dans notre backlog (soyons honnête) du fait que nous allons avoir les suggestions éditorialisées rapidement.
zone d’expression libre
Les développeurs ont globalement reçu une déclaration d’amour, une marque d’incompréhension et un encouragement à rendre les parcours « attractifs ». Vous n’avez rien eu de plus à dire.
On bouge, et pas qu'un peu
Depuis le mois dernier, nous avons énormément développé, mine de rien, d’ailleurs on vous a sorti une 28.2 et deux hotfix pour vous apporter un peu de confort.
En remerciant @firm1 (énorme travail de QA, mais un retour salvateur dans le dev), @A-312 (amélioration de l’environnement de dev, amélioration de l’UX de la création de tuto), @philippemilink (divers bugs, amélioration de l’environnement de dev), @Situphen (déploiement, fix de l’API), @sylafrs (documentation, amélioration de l’environnement de CI, bugfix), @eldinsmakic (bugfix, première contribution !), @jeanlapostolle (bugfix, première contribution !) il est à noter qu’entre le 4 octobre et le 26 novembre il y a eu 25 PR de mergées, et plusieurs qui sont sur le point de l’être.
Du côté du template Latex, @Karnaj a trouvé le bug qui empêche les code inscrit dans un bloc secret de fonctionner, mais la CI lui joue des tours alors ça prend un peu plus de temps que prévu.
Le plan d'action
Comme vous l’aurez compris, nous avons beaucoup développé est beaucoup de fonctionnalités très intéressantes sont déjà prêtes alors que les parcours et l’interface de revue par les pairs n’ont pas encore été esquissées.
Pour éviter de vous faire attendre trop longtemps, nous avons décidé de procéder par étapes :
- courant décembre, la version 29 arrivera en béta-test, elle inclura en fonctionnalité phare :
- le nouvel éditeur
- le drag & drop pour organiser les tutos
- le MP unique pour suivre la validation des contenus
- les suggestions éditorialisées
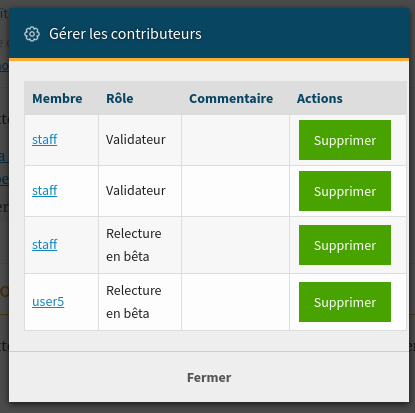
- la possibilité de mettre en avant les contributeurs

- nous commencerons ensuite à développer la v29.1 avec le gros des parcours (car c’est plus facilement séparable en plusieurs tâches) et de l’interface de revue (si on a quelqu’un pour le faire). On intègrera aussi le SVG, le flux des notifications et d’autres améliorations dans l’interface de rédaction.
Pour suivre tout ça, vous avez trois projets :
- https://github.com/zestedesavoir/zds-site/projects/8 pour la version qui arrivera en décembre
- https://github.com/zestedesavoir/zds-site/projects/13 pour la version suivante
- https://github.com/zestedesavoir/zds-site/projects/14 pour ce qu’on souhaite améliorer dans l’éditeur de contenus.






