Hello tout le monde !
Je poste rarement ici, alors c’est pas sans un certain frisson que je viens le faire 
Récemment, j’ai voulu me confronter au web. Étant développeur plutôt embarqué / système que web, vous vous doutez bien que c’était pas loin du défi pour moi  Mais bon, mon experience de dev' ZdS m’a réconcilié avec toutes ces technos et mon amour de python m’a donnée envie d’essayer de développer un vrai petit projet, tout seul comme un grand dans mon coin. Du coup laissez moi vous présenter Twittorama !
Mais bon, mon experience de dev' ZdS m’a réconcilié avec toutes ces technos et mon amour de python m’a donnée envie d’essayer de développer un vrai petit projet, tout seul comme un grand dans mon coin. Du coup laissez moi vous présenter Twittorama !
Comme je le disais, l’idée derrière ce petit projet est d’avoir deux choses :
- Un bac à sable concret pour faire du dev' web (parce que bon, les projets Hello World j’en ai un peu marre) ;
- Le plaisir d’avoir réussi à porter un truc de l’état "d’idée-qui-me-plait" jusqu’à sa publication en ligne (et son évolution derrière).
Twittorama, qu’est ce que c’est ?
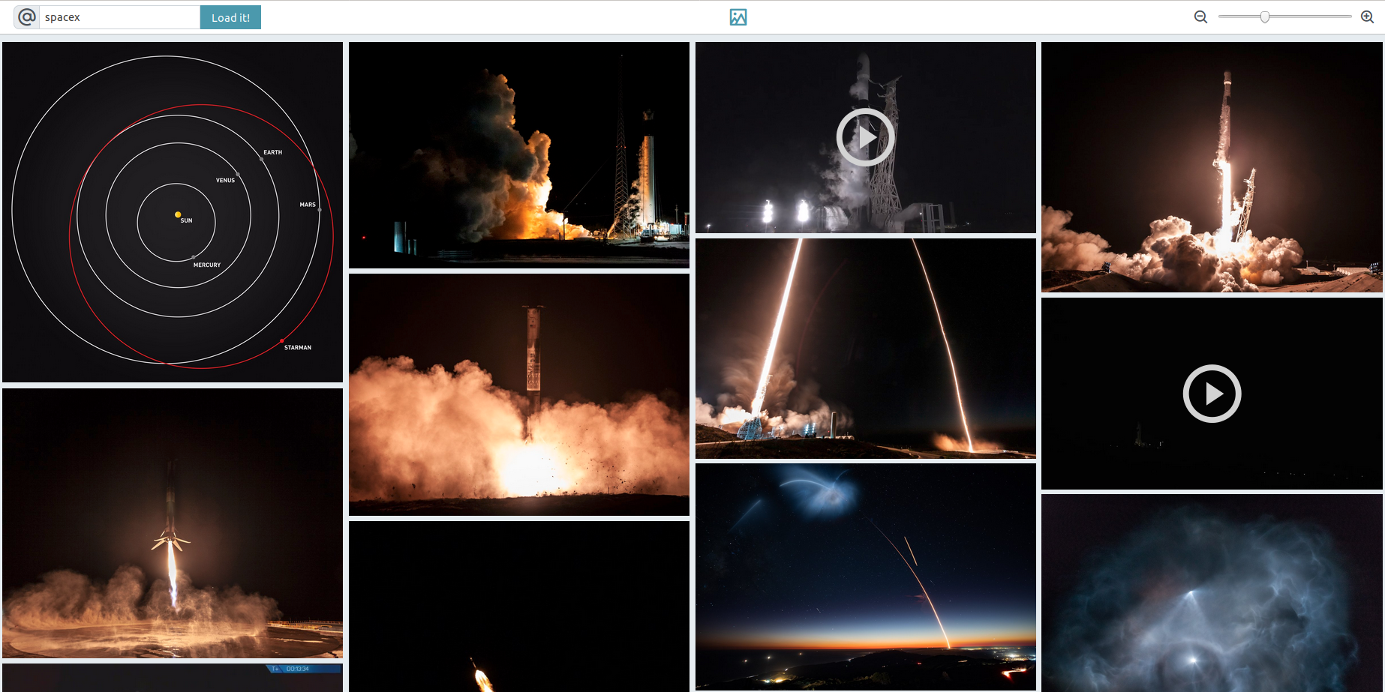
Twittorama est un peu site/service internet qui vous permet de visualiser les médias d’un compte twitter sous une forme de galerie. Certains comptes Twitter me plaise beaucoup pour leur caractère graphiques, mais visualiser leurs photos sous forme de liste avec du texte ne me plaît pas plus que ça. J’ai donc créer ce petit site qui exploite l’API Twitter pour créer des galeries d’images.
Par exemple, voici le compte de SpaceX vu sur Twittorama :

Lorsque vous cliquez sur une image, cette dernière s’affiche en grand et des liens pour la télécharger ou la voir sur Twitter sont proposés.
Point de vue technique
Point de vue de la technique, je fonctionne avec le micro-framework Flask en backend et du JQuery pour m’aider en frontend. Pas de framework CSS, c’est tout fait à la main de ce côté là !
Ne voulant pas m’enquiquiner à faire de l’admin serveur, je suis parti sur une solution d’hébergement mutualisé chez Gandi. Le code est quant à lui chez Gitlab (pas open source).
Évolutions à venir
J’ai encore pas mal de choses à faire avant d’être content, mais il faut bien se lancer publiquement à un moment ou à un autre sinon c’est la porte à l’abandon ! Parmis les choses qui m’intéresse à faire :
- Corriger les moults bugs déjà identifié et les comportements sous-optimaux point de vue UX ;
- Tirer parti de l’architecture CI/CD de Gitlab pour automatiser les mises en prod' ;
Essayer de passer sur du Vue.js (pour pouvoir jouer avec un framework js moderne)Ca c’est fait ! ;Nettoyer mon js qui est très cradecf. point précédent ;- Faire un mécanisme de cache en BDD pour limiter les appels à l’API Twitter ;
Mettre en place les galeries par recherche de hashtagsfait! ;- Implémenter un espace utilisateur pour pouvoir sauvegarder les images favorites ;
- Violemment améliorer la page d’accueil à base de "Twittos of the week / month" par exemple ;
- M’implémentez des outils de supervision de la consommation de l’API et autres métriques ;
- Probablement d’autres trucs que j’ai plus en tête ;
Bref, j’ai de quoi m’occuper encore un moment 
Voilà pour mon dernier petit side-project en date ! Je suis content de vous le présenter, n’hésitez pas à m’en faire la critique (construite), je saurais vous écouter !
À bientôt !
https://twittorama.com/t/zestedesavoir
https://twittorama.com/t/eskimon_fr














