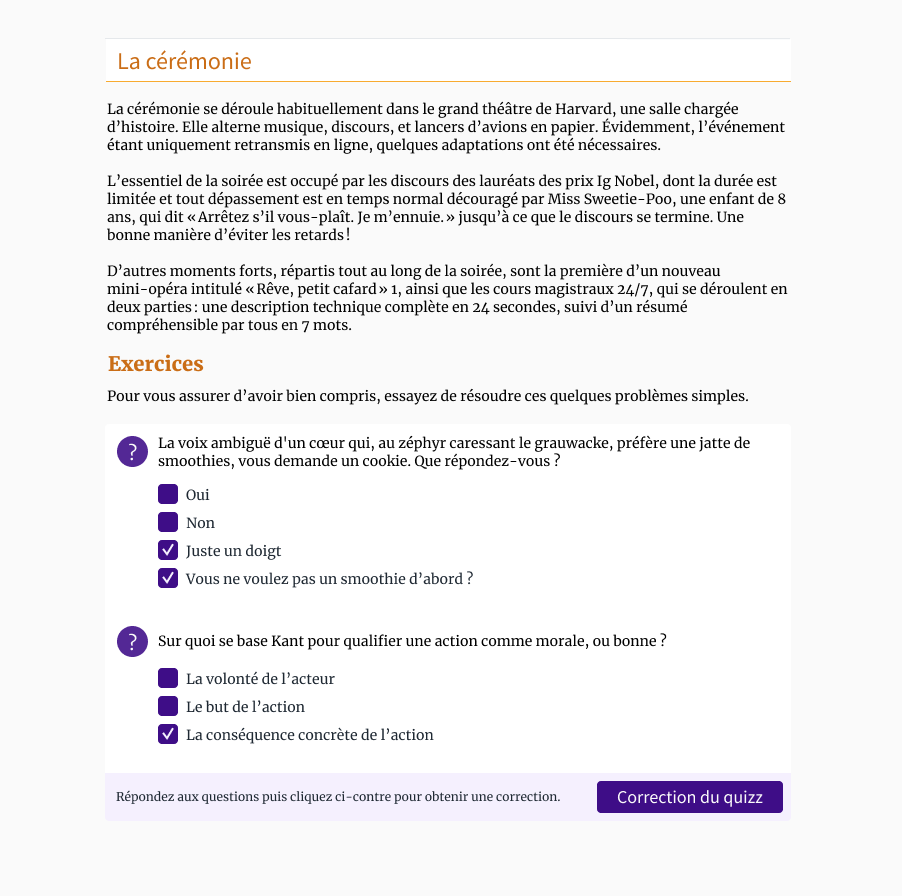
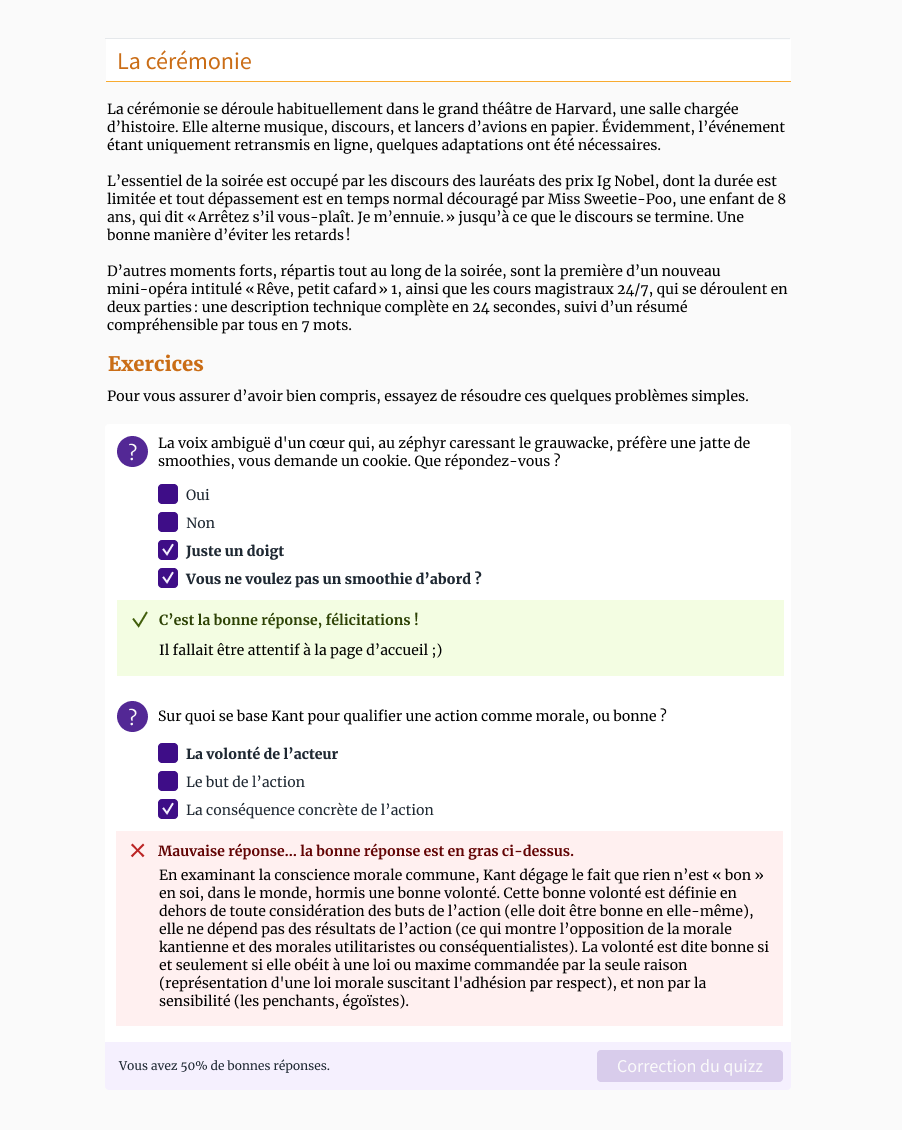
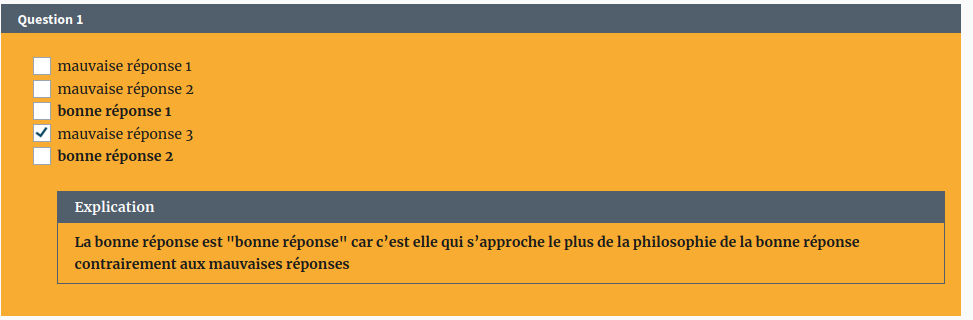
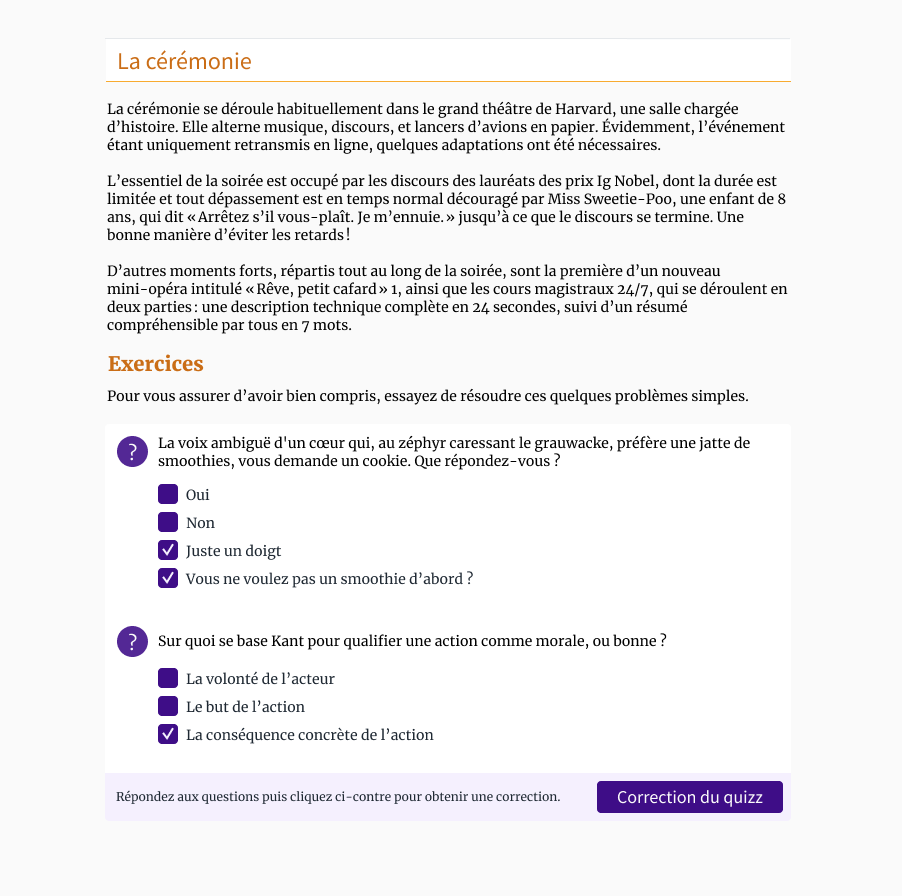
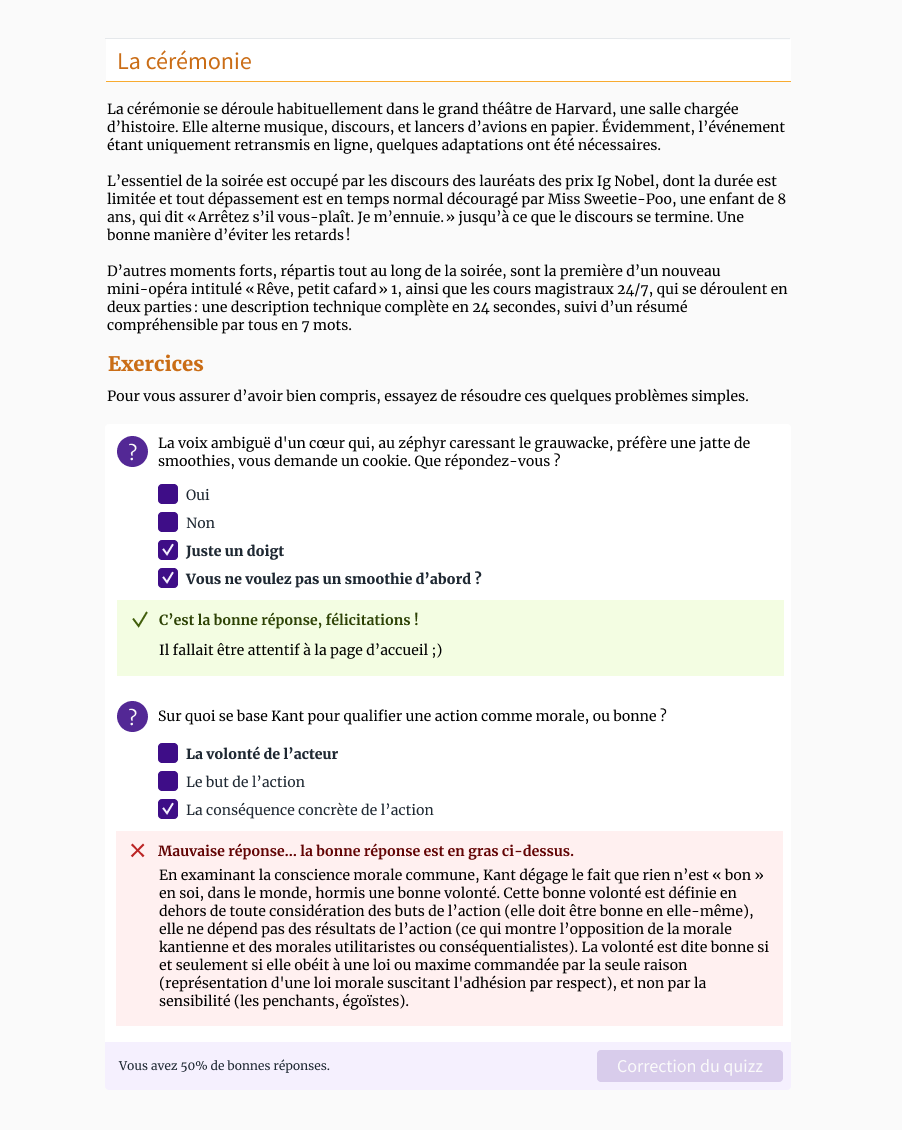
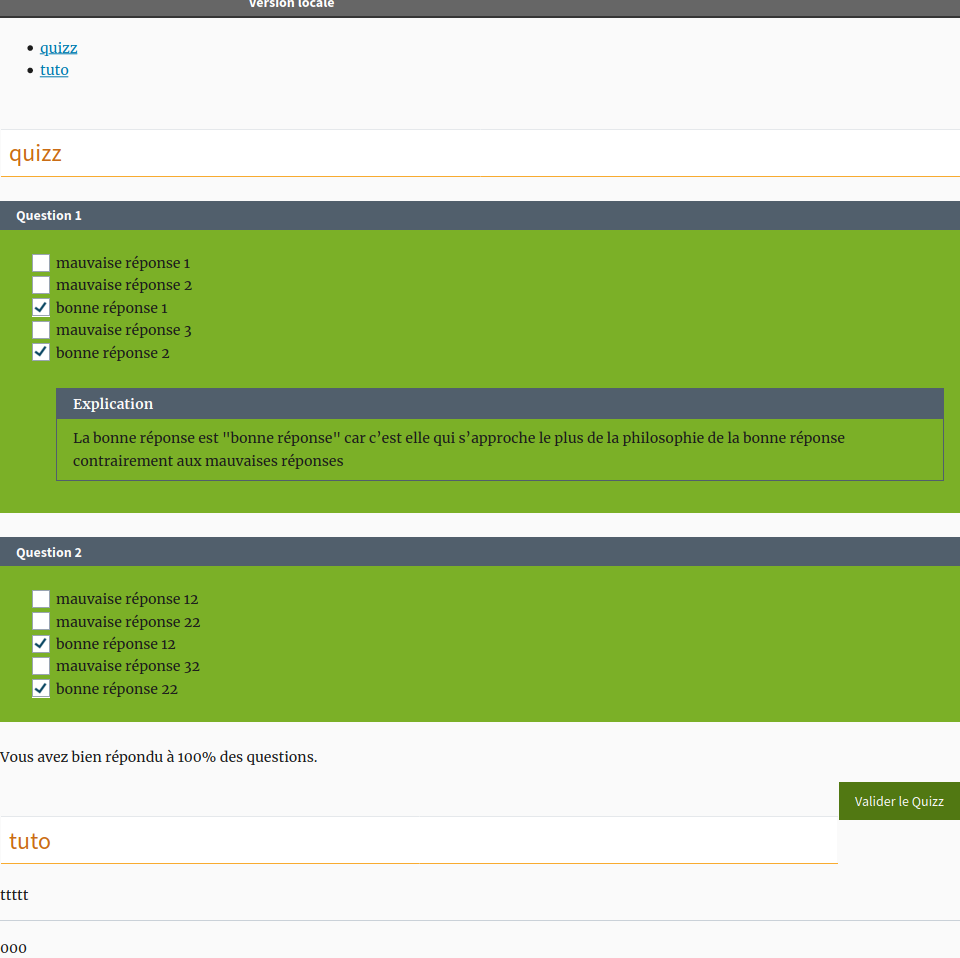
J’ai tenté un truc vite fait (c’est qu’une maquette sur Figma), en essayant de faire quelque chose de plus joli. J’ai repris le violet des blocs questions, vu que ç’en sont également, et ait utilisé le même fond blanc différenciant que les blocs de code, afin que ça soit cohérent dans l’ensemble. Un style très similaire pourrait être adapté aux sondages, le cas échéant.
Ça suppose qu’on puisse avoir un élément groupant toutes les questions adjascentes, mais c’est a priori le cas vu qu’on aurait un <form>.
Le style des cases à cocher est assez différent du style actuel, mais dans le cadre du rafraîchissement graphique, je pense qu’il serait une bonne chose de les moderniser un peu, histoire d’avoir quelque chose de plus propre au niveau des formulaires en général. Je pensais à un style dans ce genre (mais dans le bleu primaire du site), mais je ne suis pas encore décidé et suis ouvert aux avis.
À noter que les marges sont un peu chaotiques — c’est pour l’idée. On pourrait tout espacer un peu plus, honnêtement.
Cliquez pour agrandir.