Bonjour les zestes !
Dans la lancée de mes réflexions d’améliorations de l’interface de ZdS, et avec l’aide de @Situphen, on a un peu réfléchi à comment améliorer la page d’accueil — page importante s’il en est vu que c’est souvent la première qu’un visiteur voit, ou celle sur laquelle il se rend pour comprendre qui on est.
Voici donc nos réflexions et une proposition d’amélioration de la page d’accueil, et aussi de certains codes de design de ZdS au passage (d’une pierre deux coups, poc).
Ces propositions peuvent sembler radicales. C’est totalement voulu, pour partir sur un design plus moderne et aussi beaucoup plus adapté à ce qu’on cherche à cibler. Vos retours sont les bienvenus bien sûr, ce n’est qu’une proposition, mais prenez en compte la réflexion qui va avec !
Que veut-on que la page d’accueil laisse comme impression ?
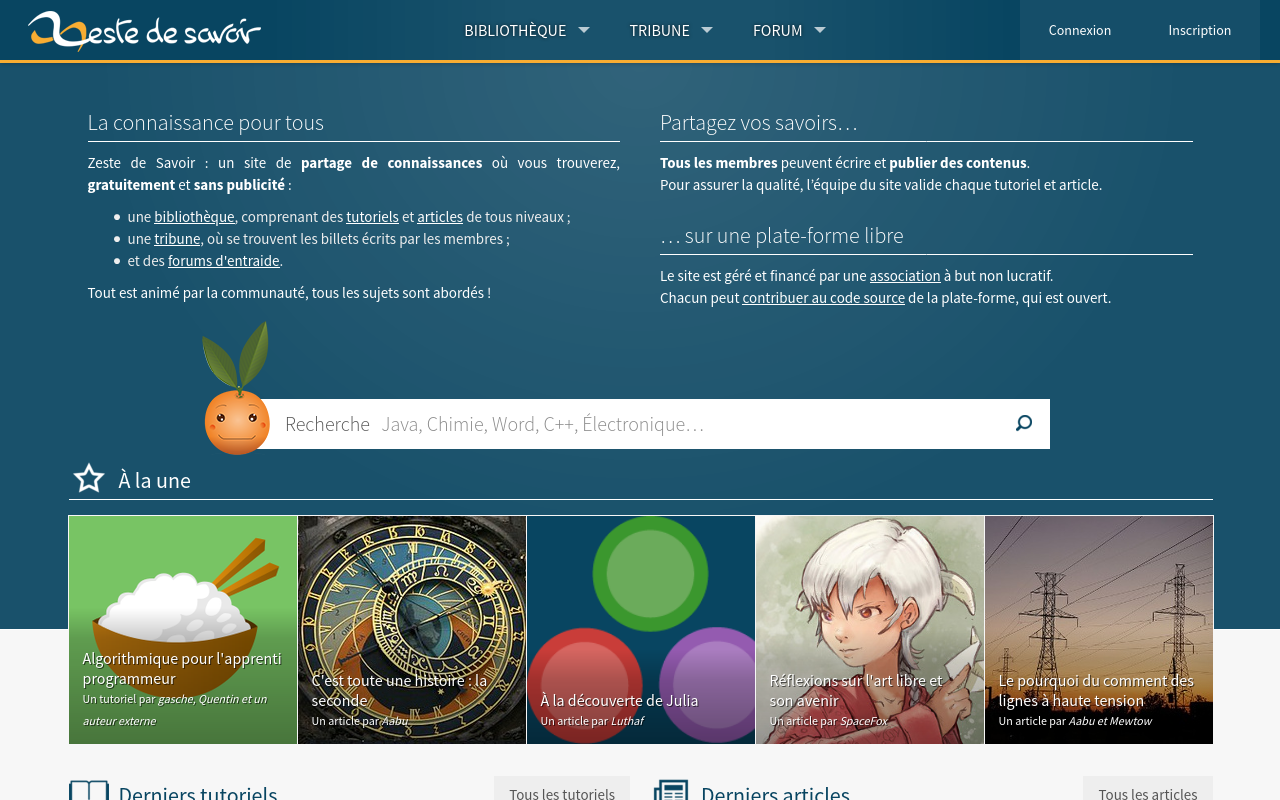
Ma réflexion a commencé là dessus. Un⋅e visiteur⋅euse qui ne connaît pas ZdS arrive sur la page d’accueil ; qu’en retient-il/elle ? Actuellement, en arrivant (sur un écran typique 1024 × 800), on voit ça.

Un pavé de texte qu’a priori, peu de gens lisent, et les unes ; on devine les contenus en dessous. Éventuellement, on va noter le mot-clef « connaissance », peut-être « savoir ».
L’idée ce cette proposition est de mettre vraiment en avant nos spécificités, qui sont, par ordre d’importance et avec ce qu’elles apportent au visiteur :
- nos cours (pour apprendre) ;
- nos articles (pour découvrir et s’informer) ;
- la tribune des membres (pour pouvoir s’exprimer) ;
- le forum (pour l’entre-aide) ;
- et les outils de rédaction (pour enseigner).
L’objectif que l’on avait était de faire passer ces idées de manière très claire au visiteur, par ordre d’importance. En effet, pour un visiteur de passage, le plus important à comprendre c’est qu’on propose des cours sur des sujets divers et des articles d’actualité/de vulgarisation ; et le reste l’est aussi mais s’il y a un truc que l’on veut mettre en avant ce sont nos contenus.
Je suis donc parti sur cette lancée en imaginant construire une page d’accueil fondée sur ces grands axes : une section pour apprendre, une pour découvrir, etc., avec ces mots-clefs clairement visibles et scannables.
Autre point que je voulais mettre en avant : le fait que nos articles sont relus et vérifiés avant publication. C’est une force et on n’en parle pas assez, c’est dommage !
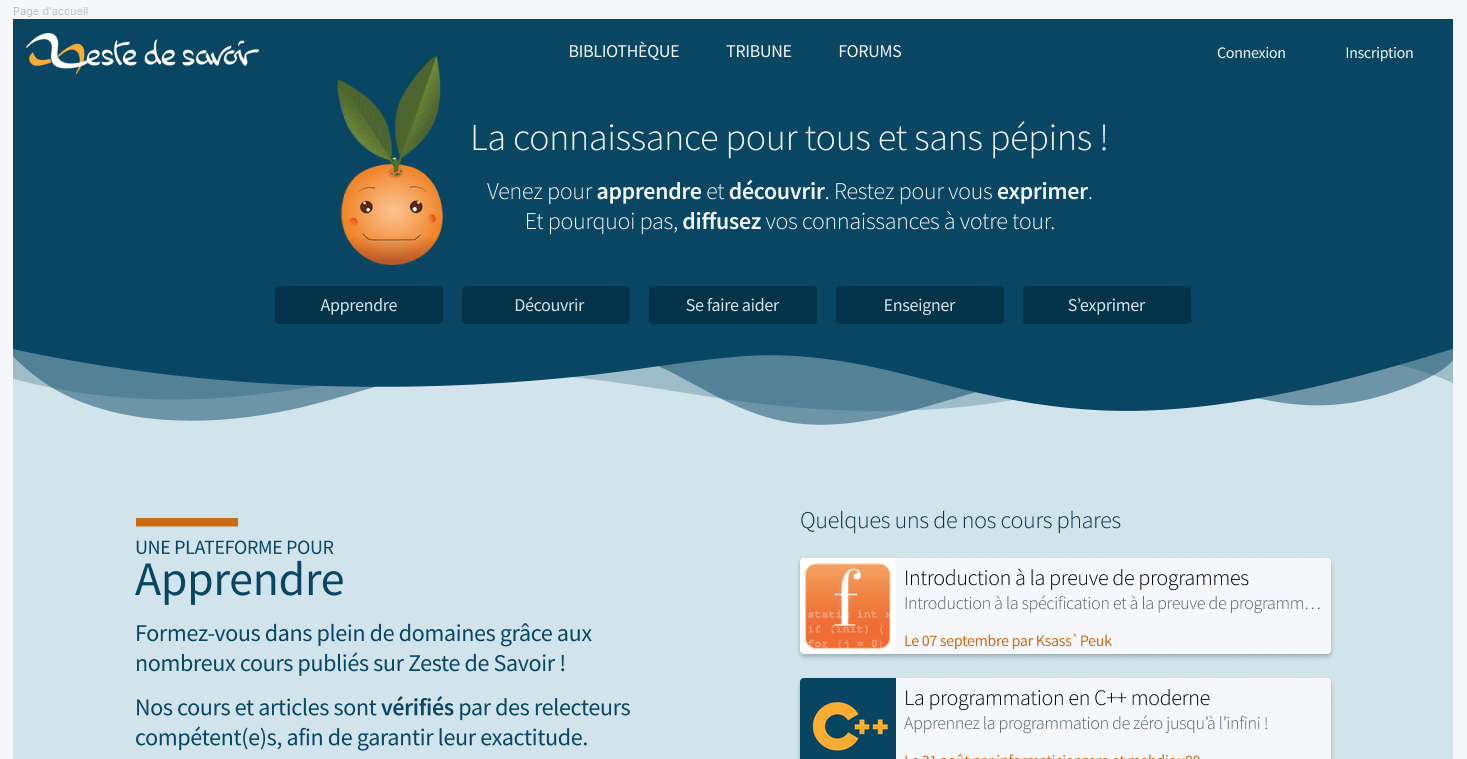
Une proposition.
Cette maquette est pensée pour un anonyme qui ne connaît pas ou peu Zeste de Savoir. Elle n’est pas pensée pour les membres, qui auraient une page d’accueil plus adaptée s’iels sont connecté⋅e⋅s. L’adaptation de la page d’accueil aux membres est traitée plus bas.
Voici une interprétation de ce que je présentais plus haut, ainsi qu’une réflexion sur le design de Zeste de Savoir (je détaille ça juste après). La proposition, d’abord (cliquez pour agrandir).
Cette maquette est également disponible en PDF (13 Mio).
Maintenant, quelques points que j’aimerais préciser sur cette proposition.
Les courbes et les couleurs
Zeste de Savoir se veut certes sérieux, mais aussi accueillant, en proposant des cours au ton généralement léger (ce qui n’empêche pas d’être rigoureux bien sûr). J’ai donc tenté un design un peu différent de ce qu’on a jusqu’à présent : exit les angles droits et les tons gris, on part sur des tons beaucoup plus chaleureux et des courbes dans la page qui rappellent celles du logo. Aussi, les angles droits s’arrondissent un peu et les ombres dures s’adoucissent.
L’objectif est de donner une impression plus accueillante, tout en gardant le côté sérieux (via les tons bleus majoritaires et les mots-clefs utilisés). Bien sûr l’objectif n’est pas de repeindre tout le site, car lire de longs contenus sur un tel fond n’est pas agréable. Cette couleur de fond ne serait utilisée que sur des pages de présentation tel la page d’accueil, éventuellement la bibliothèque et les pages de profil… mais pas toutes.
La teinte bleue pourrait éventuellement être utilisée pour des en-têtes de certaines autres pages (mais que les en-têtes) ; je ferai des propositions en ce sens plus tard mais ce n’est pas encore vraiment mature.
Les cours affichés
Sur cette maquette, ce sont les cours les plus récents, mais l’idée (comme le titre en témoigne) est plutôt de mettre des cours que l’on choisit de mettre en avant. Plusieurs propositions ont été remontées : une éditorialisation totale, un ensemble de contenus sélectionnés dans lequel sont piochés chaque jour trois contenus, ou un mélange des deux (en permettant de forcer certains contenus sur la page d’accueil, les autres étant aléatoire).
L’ordre d’affichage
Les Unes ne sont pas tout en haut ! Oui, c’est volontaire. L’idée c’est que ce qu’on veut montrer à un visiteur qui ne connaît pas ZdS c’est d’abord le fait qu’on propose des contenus et des articles ; ensuite les unes, qui ne sont pas si importantes pour lui s’il ou elle ne comprend même pas le but du site. C’est un peu un problème sur la version actuelle de l’accueil plus haut où ce que voit un/une visiteur en premier, c’est avant tout les unes (et le champ de recherche).
Si vous trouvez que ce n’est pas une bonne idée, n’hésitez pas à détailler pourquoi !
Les unes sont visuellement bof bof
C’est un peu de l’impro fait rapidement. Je suis ouvert aux propositions, n’étant pas convaincu par ce que je propose pour ces unes.
Les billets sont une partie très dynamique du site mais ils sont super bas
La logique est la même : privilégier le contenu validé aux contenus publiés sans vérification au delà de la compatibilité avec les CGU (billets et sujets du forum). Si le but est de montrer que le site est dynamique, on pourrait imaginer mettre en tête de page une sorte de récap avec quelques statistiques (nombres de contenus, date de la dernière tribune, ce genre de choses).
Il n’y a pas assez de contenus ! Comment montrer tout ce qu’on a ?
Il est vrai, on perd le nombre de contenus notamment. L’idée était de privilégier les concepts à l’abondance d’exemples, mais ce point peut être discuté. On pourrait aussi affiché des statistiques (cf. point précédent) ou plus de contenus (mais il faut faire attention à ne pas trop alourdir les différentes sections).
Le retour des sujets chauds ?
Ça c’est une proposition personnelle, ajoutée après le passage de Situphen sur la maquette. On a souvent parlé de mettre en avant les sujets phares, sujets chauds, bref peu importe le nom. Je ne dis pas qu’il faut le faire au passage, mais si un jour on y repense, on pourrait le mettre comme ça. Les difficultés sont toujours les mêmes : ou trouver les bonnes métriques, ou assumer de gérer les sujets chauds à la main (mais c’est beaucoup de travail éditorial).
Oukilé le pied de page ?
Il est tout en bas mais j’ai eu la flemme de le modéliser dans Figma (déso pas déso).
C’est cool pour les visiteurs, mais les membres dans tout ça ?
Avec @Situphen, nous nous sommes effectivement posé la question : forcément, un tel affichage n’est pas adapté tel quel pour des membres (et les premiers retours que l’on a eu sur Discord nous ont conforté dans ce sens !). On a alors eu une idée.
On pourrait proposer aux membres des options pour configurer la page d’accueil :
- ordre des sections (apprendre/découvrir ; unes ; s’exprimer/s’entre-aider ; rédiger ; associatif/libre) ;
- densité d’affichage (plus ou moins de contenus ? affichage ou non des descriptions ?) ;
- affichage tout court des sous-sections (pour ceux qui ne veulent pas du tout voir les contenus récents, par exemple).
De telles options seraient assez simple à mettre en œuvre si on y pense dés le début. Or l’idée est de reprendre la page d’accueil de zéro, donc ce serait le cas, et la maquette a été pensée pour que ce soit assez simple à faire.
Et la citation aléatoire ?! 
Elle resterait aléatoire quand on est connecté⋅e.
Bref.
Voici pour cette proposition et les idées qui vont avec. Nous sommes ouvert à vos retours. Nous sommes conscient que ce que l’on propose est une grosse modification, d’autant plus avec les potentielles implications sur d’autres page du site (pour le design), mais parfois il faut savoir casser les codes pour faire un peu mieux qu’avant !
Ce n’est encore qu’un premier troisième jet, donc tout est modifiable, que ce soit sur la forme ou sur le fond. Mais il serait bien de penser en fonction de ce qu’on veut montrer aux gens qui ne connaissent pas ZdS, pour cette version, et non aux membres. Ou du moins, clairement séparer les deux, vu qu’on peut varier l’affichage assez facilement selon que l’on est connecté⋅e ou non !
Bon vol avien,
Amaury