Bonjour à tous !
Je suis Baptiste alias Bat’, développeur amateur. Je code surtout en JavaScript et Vala. Et ça tombe bien, puisque le projet que je vais vous présenter ici est lié à ces deux langages. 
En savoir plus sur le projet
Genèse
Ce projet est né lorsqu’il y a quelque temps, j’en ai eu marre d’avoir l’autocomplétion par défaut d’Atom, mon éditeur de code, quand j’écrivais du Vala. Quand on vient du monde du C#, et qu’on a l’habitude de Visual Studio et d’IntelliSense, on a du mal à passer à Atom et son autocomplétion … sommaire. J’ai donc décidé d’apprendre à créer des packages pour Atom, et j’ai commencé le développement de Valhalla.
Généralités et avancement
Ce projet, Valhalla donc, est un package pour l’éditeur de code Atom écrit en JavaScript (ES6). Il est encore dans une phase de développement et reste expérimental : il est déjà utilisable, mais pas complet, parfois un peu lent ou bugué.
Valhalla n’est pas mon seul projet, et j’ai d’autres activités à côté, donc il se peut que le développement soit plus ou moins actif.
Pour le moment, voici ce qui a été fait :
- On propose les espaces de noms disponibles lorsqu’on écrit une nouvelle directive
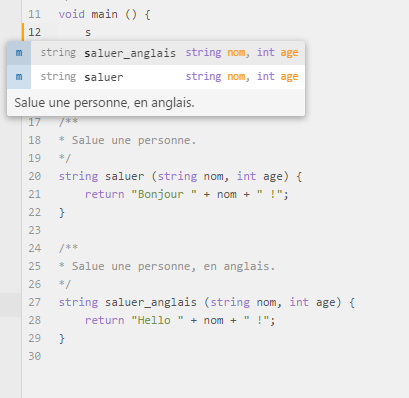
using; - On propose les variables et les méthodes locales, lorsqu’elles sont disponibles (au niveau de leur portée) ;
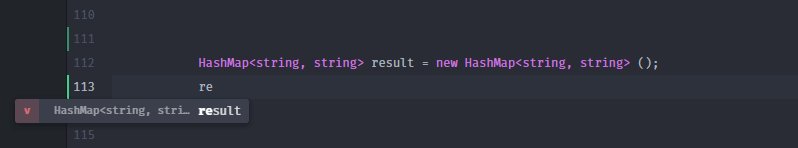
- On propose les propriétés et les méthodes disponibles pour une variable locale, si on a écrit son nom ;
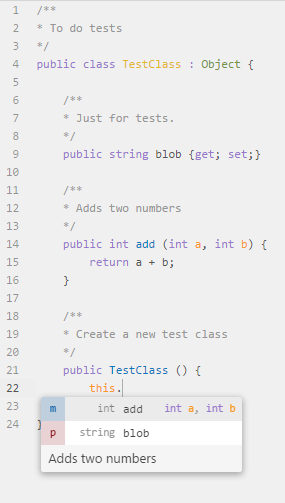
- On propose les propriétés et les méthodes d’instance, quand on a écrit
this.(fonction qui a tendance à être lente) ; - On affiche une erreur si on essaie d’utiliser
thishors d’une classe ; - On propose une liste des classes disponibles quand on a écrit
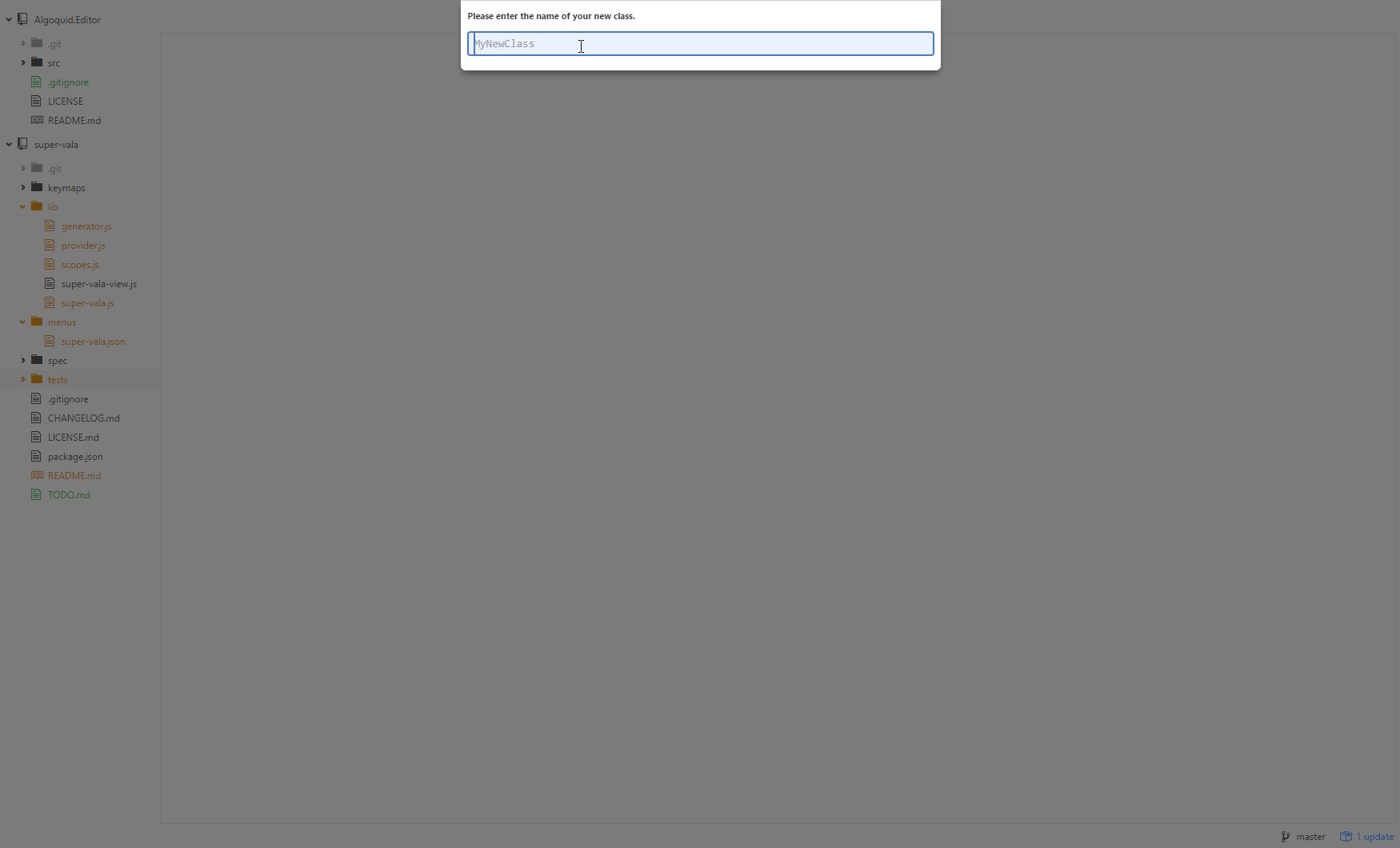
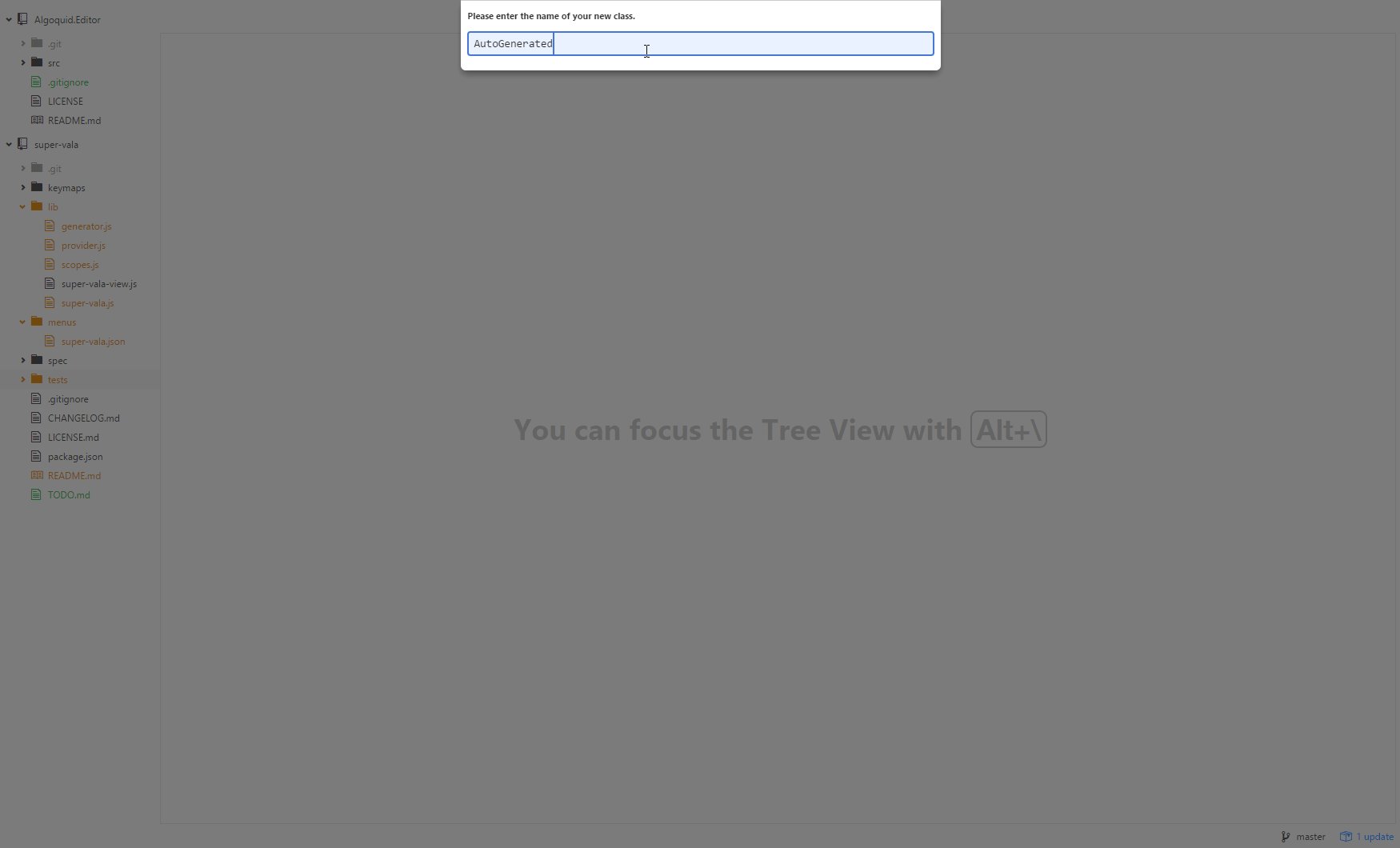
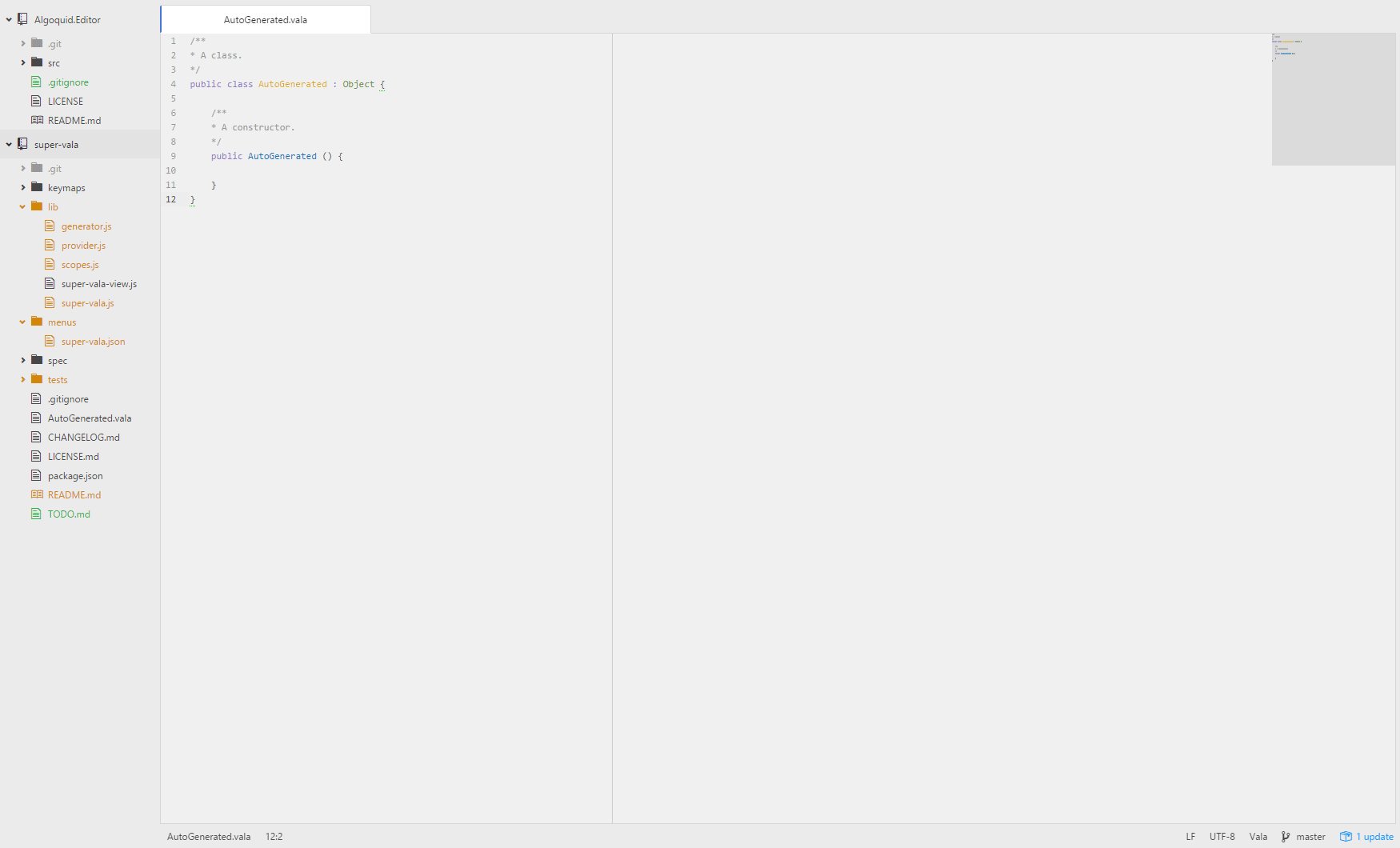
newauparavant ; - Il y a aussi un petit outil pour créer rapidement des nouvelles classes ou interfaces. Il est accessible à partir du menu Vala en haut de la fenêtre, dans le menu contextuel de l’éditeur, ou dans celui du navigateur de fichier (alias Tree View).
C’est déjà un bon début, mais il reste encore beaucoup à faire.
Objectifs personnels
Bon, pas grand-chose d’original ici … J’aimerai :
- Apprendre des nouvelles choses, en JavaScript notamment, et sur les APIs d’Atom. Je compte aussi partager ces nouvelles connaissances, en faisant un tutoriel sur la création de packages pour Atom, un sujet assez mal documenté ;
- M’amuser, puisque je fais ça par passion, ce n’est pas mon travail. Donc si le projet m’ennuie, il est tout à fait probable que je passe à autre chose pendant un certain temps ;
- Mener ce projet à bien, ou au moins essayer. Ce projet peut avoir une fin, ou presque. En effet, une fois que tout ce que je veux implémenter le sera, les seules modifications qui seront faites seront de la correction de bugs. On peut donc le mener à bien, et c’est ce que je veux essayer de faire, parce que laisser un package à moitié terminé, alors que des gens l’utilisent en se disant que ça va s’améliorer … bof.
Le projet et son originalité
Un des gros problème de l’écosystème Vala est qu’il n’y a pas de bon éditeur pour le langage, multiplateforme et actif. Avec Valhalla, j’essaie de contrer ce problème. C’est aussi le seul package pour Atom qui fasse cela aujourd’hui, même si Vala avait déjà la coloration syntaxique que je vous conseille fortement d’utiliser en complément de Valhalla d’ailleurs.
Objectifs
Les objectifs du projet sont les suivants :
- Offrir une autocomplétion, complète et intelligente pour le Vala dans Atom ;
- Aider les développeurs avec des choses comme le refactoring ou la génération de fichiers ;
- Aider les développeurs à repérer leurs erreurs, ou les parties qu’ils pourraient améliorer ;
- Pourquoi pas, si ça n’est pas trop compliqué, proposer un débogueur pour le code Vala ;
- Peut-être d’autres choses, que vous pouvez me suggérer.

Bref, il y a du travail !
À vous de jouer !
Si je vous présente ce projet ici, c’est aussi parce que si vous testez et me faites vos retours, j’avancerai surement beaucoup plus vite. Donc si vous avez la gentillesse de tester, vous gagnerez … ma reconnaissance. 
Pour tester, il faut bien-sûr disposer d’Atom. ensuite, vous pouvez exécuter la commande apm install valhalla ou aller dans les paramètres, puis Install et enfin rechercher Valhalla et l’installer.
Merci beaucoup à tous ceux qui prendront la peine de tester et de me faire leurs retours, même s’ils ne connaissent pas du tout Vala. 
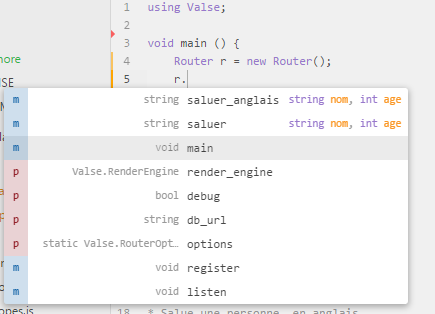
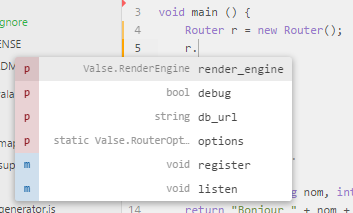
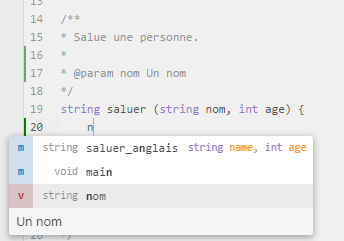
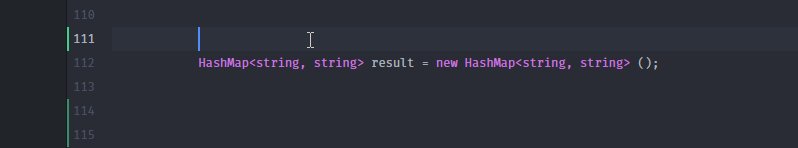
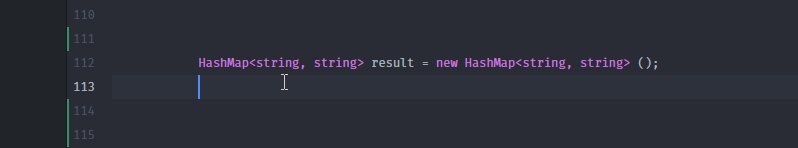
Quelques images pour la route
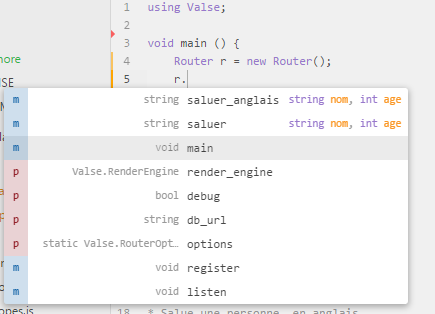
Aller, pour vous donner envie, voici quelques exemples de ce que fait Valhalla.




En savoir plus
Le projet est bien-sûr libre, et disponible sur GitHub (même si je préfère GitLab, mais on est obligé de passer par GitHub pour publier son package).
Et voilà, si vous avez des remarques, de suggestions, des questions ou autre, n’hésitez pas, ce sujet est avant tout pour ça. J’espère que ce petit projet vous aidera dans la création de vos propres projets. En tout cas merci de m’avoir lu, j’espère que vous avez envie de tester, ou de suivre ce projet. 





 .
.