Après un premier chapitre sur la moitié des illustrations et une petite pause, passons à présent à notre deuxième chapitre sur les autres illustrations.
Nous allons donc voir les SmartArts et les Graphiques. La différence ? Lisez, vous comprendrez.
Et pour finir en beauté, nous clôturerons nos deux chapitres sur une fonctionnalité tout simple : les captures. Allez, c'est parti.
Les SmartArts
Ce chapitre étant la suite du premier, il n'est pas nécessaire d'aller bien loin. Toujours dans le groupe Illustrations, juste après le bouton « Formes », que nous venons de voir. On y voit un bouton « SmartArt ». Et c'est justement celui-ci qui nous intéresse !
Mais qu'est-ce que c'est un « SmartArt » ?
Effectivement, la question a bien lieu d'être, car si pour le chapitre précédent, les notions d'image, d'image clipart et de forme étaient bien connues pour vous, il est fort probable que cette nouvelle notion de « SmartArt » le soit moins. Je vais donc vous présenter ce nouveau type d'illustration.
 Pour vous dire les choses simplement, les « SmartArt » sont des graphiques. Ce ne sont pas des graphiques faits avec des données récupérées depuis des tableaux Excel (nous verrons cela juste après les SmartArts), ce sont des graphiques beaucoup plus libres qui servent à présenter des informations (qui peuvent être des données, cela dit). Ils vont des listes graphiques jusqu'aux organigrammes en passant par des diagrammes de processus et des diagrammes de Venn.
Pour vous dire les choses simplement, les « SmartArt » sont des graphiques. Ce ne sont pas des graphiques faits avec des données récupérées depuis des tableaux Excel (nous verrons cela juste après les SmartArts), ce sont des graphiques beaucoup plus libres qui servent à présenter des informations (qui peuvent être des données, cela dit). Ils vont des listes graphiques jusqu'aux organigrammes en passant par des diagrammes de processus et des diagrammes de Venn.
Certains diagrammes peuvent se révéler simples d'utilisation, tandis que beaucoup d'autres - comme le diagramme de Venn - au contraire se révèlent beaucoup plus complexes (ce qui est preuve de leur puissance, soit dit en passant).
Après un petit cours théorique, voyons ce que cela donne en pratique !
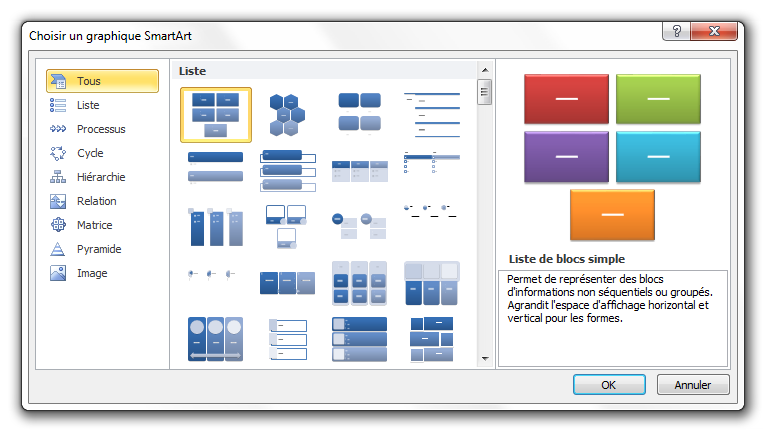
Cliquez sur le bouton « SmartArt » : un grand nombre de diagrammes - classés par types - vous sont proposées au travers d'une petite fenêtre :

Nous allons prendre un exemple pour réaliser une première fois le processus de création d'un SmartArt. Je vais prendre le « Cycle en bloc ». Je ne peux que vous conseiller de faire de même :
 Télécharger le fichier smartart.docx
Télécharger le fichier smartart.docx
Vous avez donc un diagramme brut de contenu et de présentation. Nous allons dans un premier temps l'adapter à la situation particulière à laquelle il est destiné. Pour l'exemple, je vais vous proposer de l'aménager pour représenter le cycle des saisons. Tout d'abord, nous allons le colorer un peu, histoire de lui redonner vie. Puis, nous allons l'adapter à la situation actuelle, et enfin, insérer le contenu (le nom des saisons, comment ça vous ne vous souvenez plus de l'ordre ?!).
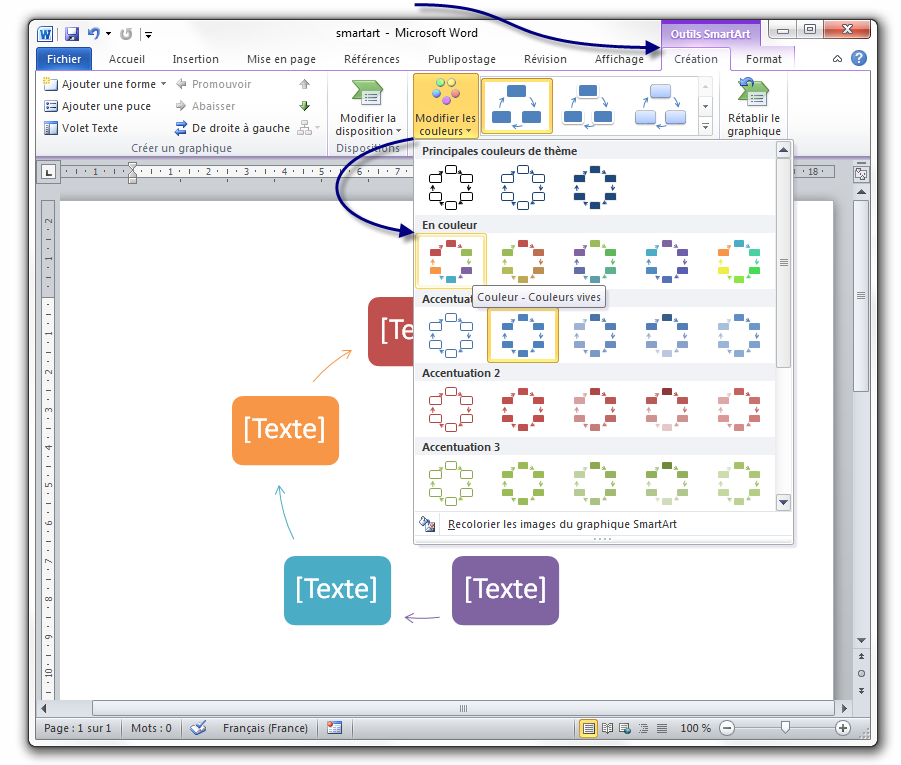
Et pour présenter tout cela, je vais aller dans les groupes des deux onglets qui sont apparus lorsque vous avez inséré le SmartArt. Ils ont pour nom « Création » et « Format », sous la légende de « [Outils SmarArt] ». Néanmoins attention, je n'irai pas dans l'ordre.
[Outils SmartArt] Création
Disposition
Ce premier groupe sert tout simplement à remplacer le graphique actuel par un autre graphique du type « Cycle ». C'est donc comme si vous supprimiez l'actuel et en insériez un nouveau. C'est toutefois beaucoup plus rapide !
Rétablir
Inutile de vous présenter cette fonctionnalité j'imagine : cliquez… vous revenez à zéro…
Styles SmartArt
C'est ce premier groupe qui va particulièrement nous intéresser dans un premier temps :

Il va nous permettre de mettre un peu de formes et de couleurs à un graphique qui reste assez pauvre à ce niveau (le but d'un graphique étant de présenter visuellement des informations, on peut dire que celui-ci est relativement banal).
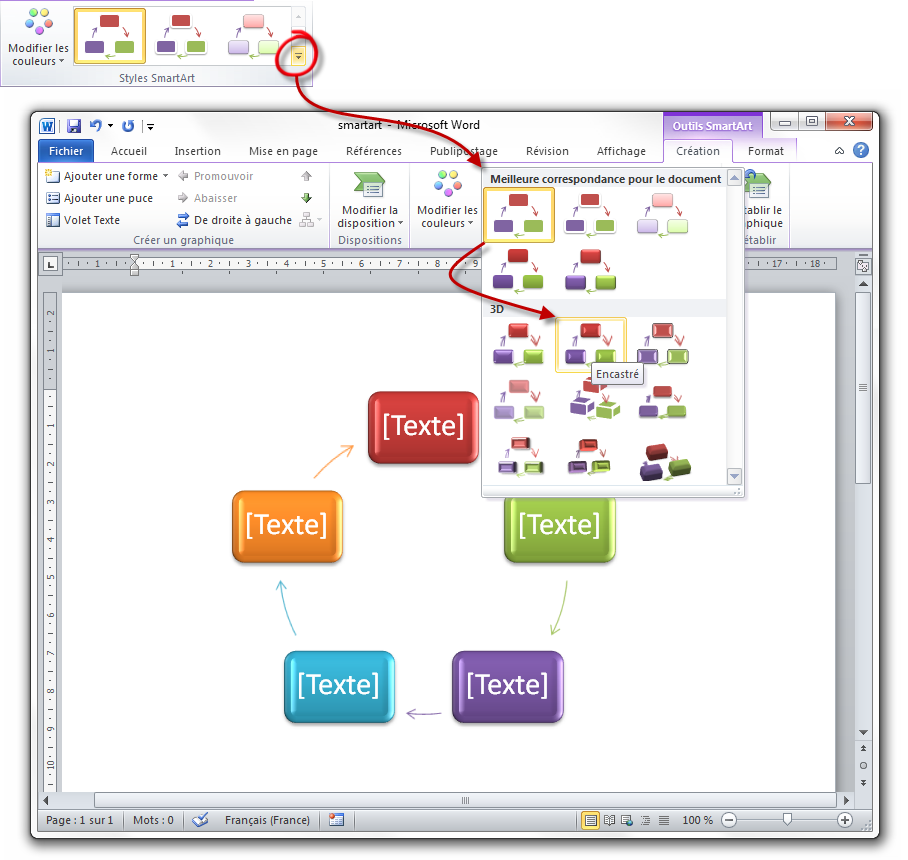
Nous allons donc pour commencer cliquer sur le bouton « Modifier les couleurs ». Dans le menu qui s'ouvre, je vous propose de choisir le premier exemple de la catégorie « En couleur ». C'est tout de suite plus beau :

Maintenant, nous allons le mettre un peu en forme. Comme nous l'avons vu avec d'autres illustrations des « Styles » sont disponibles. Vous avez le choix (si toutefois vous ne voulez pas rester tel quel). J'ai moi-même pris le septième style : « Encastré » :

Nous avons à présent un graphique plutôt beau.
Créer un graphique
Maintenant que le graphique est mis en forme, nous allons utiliser les fonctionnalités de ce groupe pour l'adapter à notre situation.
- Le premier bouton permet d'ajouter une forme (ici les blocs).
- Le deuxième bouton permet d'ajouter une puce dans un bloc (le [Texte] étant la première puce).
- Le troisième bouton permet de modifier facilement le texte de chaque forme, à l'aide d'un volet Texte ;
- Les quatrième et cinquième boutons permettent de promouvoir ou abaisser le niveau de la forme (particulièrement utile lors d'un graphique à niveau) - dans notre situation, nous pouvons abaisser une forme ;
- Le sixième bouton permet de permuter les graphiques de gauche et de droite (c'est tout le sens du graphique qui est ici permuté) ;
- Les septième et huitième boutons permettent de monter ou de déplacer vers le bas les formes - dans notre cas, nous pouvons monter une forme ;
- Le neuvième bouton permet de changer la disposition des organigrammes, dans le cas d'un graphique de type Hiérarchie.
Dans notre situation, nous allons supprimer l'un des blocs pour n'en garder que 4. Supprimons donc simplement le bloc jaune. Tout le graphique s'adapte.
Avant d'en venir rapidement au deuxième onglet, nous pouvons à présent remplir les blocs. Deux solutions :
- Cliquer sur les blocs les uns après les autres pour modifier les textes les uns après les autres ;
- Utiliser le volet Texte pour modifier facilement l'ensemble des textes.
J'ai personnellement pris la deuxième solution.
Comme vous l'avez remarqué, étant donné que le mot « Automne » était légèrement plus grand que ce que le bloc acceptait, la taille du texte s'est automatiquement adaptée, mais pas que. Effectivement, pour concorder, la taille du texte de tous les blocs s'est adaptée. Tout est donc pris en charge. Et ça a d'ailleurs recommencé pour le mot « Printemps ».
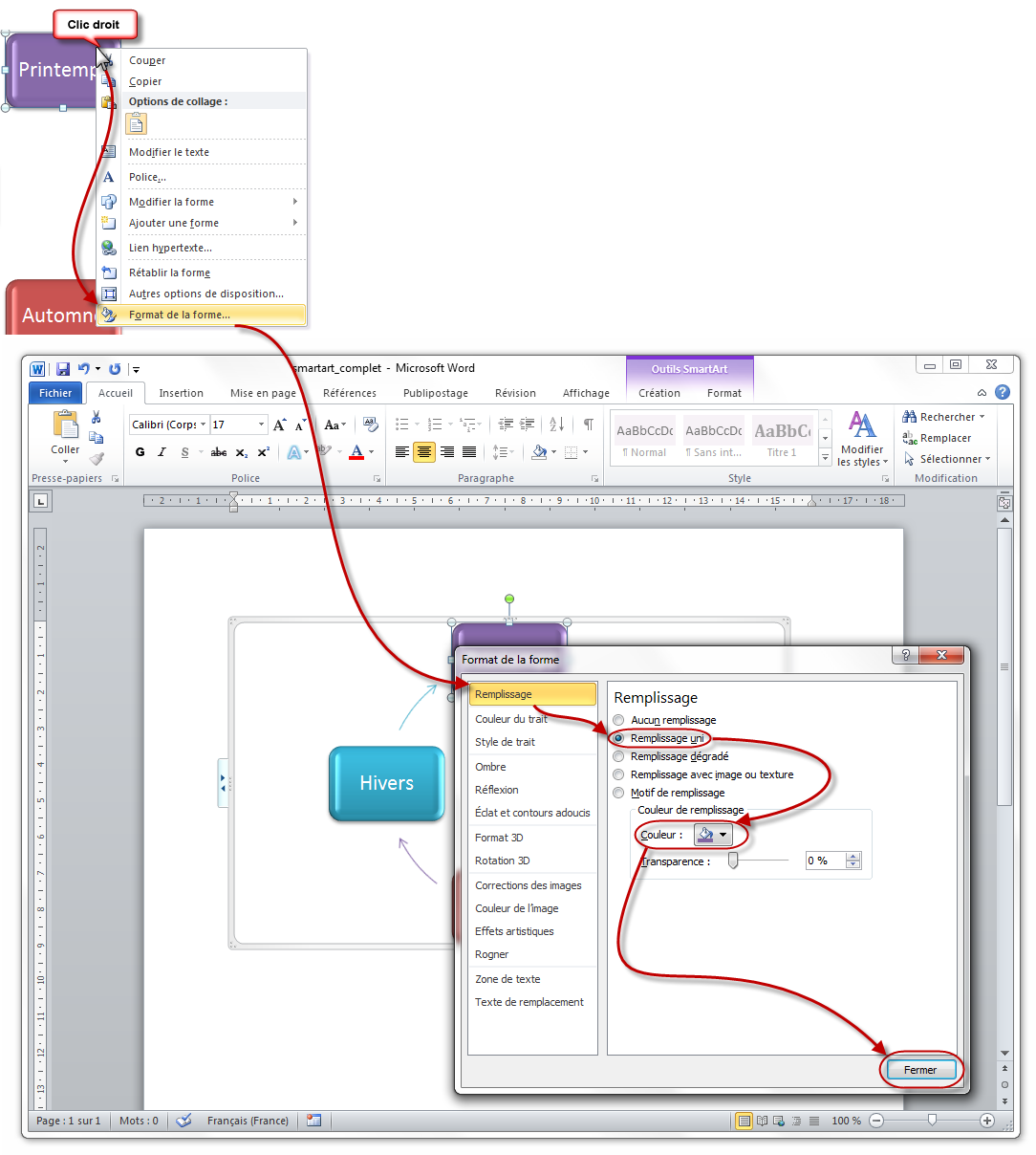
Vous pouvez aussi modifier la couleur de chaque bloc de manière à ce que ce soit en relation avec la saison.  Pour cela, faites un clic-droit, « Format de la forme automatique » puis changez la couleur du bloc en question :
Pour cela, faites un clic-droit, « Format de la forme automatique » puis changez la couleur du bloc en question :

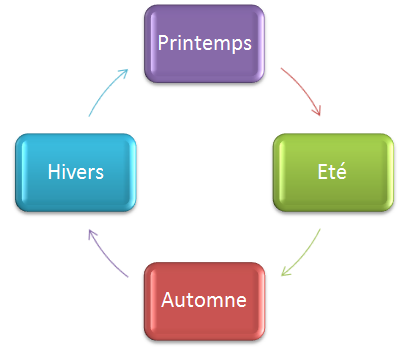
Finalement, nous obtenons un beau graphique :

A vous de l'améliorer si l'envie vous y prend ! 
[Outils SmartArt] Format
Formes
Ce premier groupe du deuxième onglet va nous permettre de modifier l'aspect de forme des blocs.
Le premier bouton, le plus gros, permet de passer le graphique en 2D. Dans notre exemple, c'est impossible. En effet, nous avons déjà un graphique en 2D. Mais revenez au précédent onglet, dans les Styles SmartArt. Le dixième style nommé « Brique » est justement un style 3D. Nous avons donc un graphique à l'apparence 3D. Retour au deuxième onglet, cliquez sur « Modifier en 2D ». Votre graphique repasse en 2D, retour à un graphique très simple.
A quoi sert ce bouton ?
Comme son nom l'indique, il sert à avoir un graphique simple pour en modifier les formes, comme nous allons le voir après. Recliquez sur Modifier en 2D et le graphique revient… en 3D.
Venons-en, justement, aux fonctionnalités suivantes. Elles vont vous permettre de modifier l'apparence de forme des blocs (ce qui est totalement différent des styles !).
Petite astuce : pour sélectionner plusieurs blocs en même temps, maintenez appuyé la touche Ctrl et sélectionnez les blocs souhaités.
Vous pouvez donc modifier individuellement chaque forme. Tout est et restera adapté, au niveau visuel, à vos choix. Aucun problème de ce côté-là.
Tout à l'heure, alors que nous rentrions les noms des saisons, la taille des textes s'adaptait. Les deux dernières fonctionnalités vont justement servir à agrandir le bloc, comme ça le texte sera de nouveau à la taille originale, voir plus grand.
Styles de formes, Styles SmartArt, Organiser, Taille
Ici, rien de nouveau, nous avons déjà vu l'ensemble de ces quatre groupes dans le chapitre précédent. Je vous invite à un retourner un coup en cas de trou de mémoire sur leur utilité.
Voilà, vous savez à présent créer et adapter un graphique SmartArt à chaque situation. Passons à présent aux graphiques purs et durs.
Les Graphiques
Le bouton suivant concerne les graphiques. Nous y voilà enfin, aux graphiques faits à partir de données Excel.
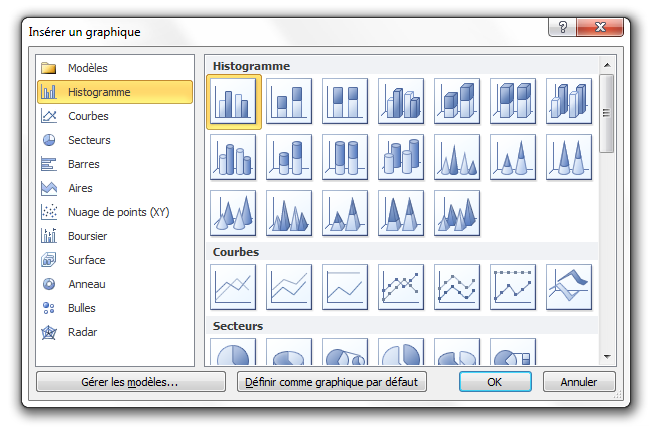
Cliquez sur le bouton « Graphique » : un grand nombre de graphiques - classés par catégories - vous sont proposés au travers d'une petite fenêtre :

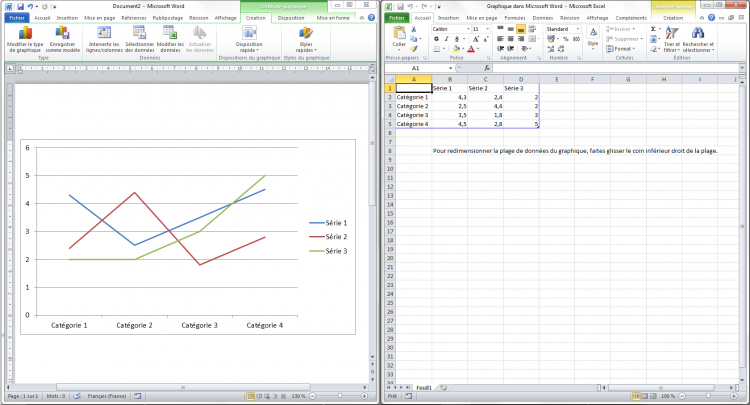
Choisissez le graphique qui vous convient. J'ai personnellement pris la Courbe. Dès que vous sélectionnez le graphique, Excel est lancé aux côtés de Word pour gérer les données du graphique. Je vous avais dit qu'il s'agissait ici de graphique des données. Un tableau correspondant est inséré dans le tableur. Vous l'aurez compris, le graphique dépend directement du tableau !
Vous avez donc sur votre écran les deux logiciels côte-à-côte :
Par ailleurs sur Word, 3 nouveaux onglets sont apparus pour améliorer la disposition et la mise en forme du graphique.
Mais avant, comme ici le graphique dépend directement du tableau Excel, nous allons nous mettre en situation. Pour l'exemple, j'ai choisi de présenter l'évolution de l'informatique. Nous allons récupérer les statistiques données par le site Le Journal du Net. Pour être plus précis, nous allons représenter la progression du nombre d'internautes entre 2001 et 2006, INTERNET [NOMBRE D'INTERNAUTES] en France. Nous allons donc nous occuper dans un premier temps de ces données. Vu qu'elles ne sont pas importantes, je vous propose de :
 Télécharger le fichier graphique.docx
Télécharger le fichier graphique.docx
Occupons-nous à présent de ces onglet qui sont les « [Outils de graphique] » et ont pour nom : « Création », « Disposition » et « Mise en forme ».
[Outils de graphisme] Création
Vous l'aurez deviné à son nom, nous avons déjà étudié un onglet de ce type lorsque nous avons vu les SmartArts. Je vais donc y passer rapidement.
Types
Les deux boutons servent respectivement à :
- Changer de type de graphique tout en gardant les données ;
- Enregistrer le type de graphique en tant que modèle : nous avons déjà vu les Style et les modèles. Ici c'est la même chose, en ce qui concerne les graphiques.
Voilà pour ce premier groupe, passons au suivant.
Données
Vous pouvez intervertir les unités en abscisse et en ordonnée. Vous aurez ainsi tout le graphique qui changera de sens. Cette fonctionnalité est très pratique quand il y a un grand nombre de données, mais peu utilisé pour les petits graphiques comme le nôtre.
Les deux boutons suivants permettent de « Sélectionner des données » et de « Modifier les données ». Dans le premier cas, il vous est proposé de sélectionner la plage de données auxquelles correspond le graphique. Dans le deuxième, vous pouvez modifier les données auxquelles le graphique fait référence.
Dans les deux cas, les boutons permettent de refaire apparaitre le tableau dans Excel. Par exemple lorsque vous avez téléchargé puis ouvert le fichier que je vous ai proposé, Excel ne s'est pas ouvert. Vous n'avez qu'à cliquer sur ce bouton pour qu'il s'ouvre à nouveau.
Je doute qu'il soit nécessaire de vous expliquer à quoi sert le bouton « Actualiser les données ».
Disposition du graphique
Ici il vous est possible de modifier la disposition du graphique. Ce dernier ne changera pas de forme, seules les données en abscisse, en ordonnées, et parfois sur le graphique lui-même changeront, ainsi que la manière dont elles sont présentées.
Style du graphique
Nous avons déjà vu et revu ce groupe, notamment pour les SmartArts dernièrement. Ici, rien de nouveau.
[Outils de graphisme] Disposition
Vous croyiez en avoir assez vu concernant la disposition du graphique ? Vous aviez tort, voilà tout ce qui se présente à vous !
Non seulement vous allez pouvoir modifier sa disposition, mais aussi tout plein d'éléments qui gravitent autour, tels que la légende.
Sélection active
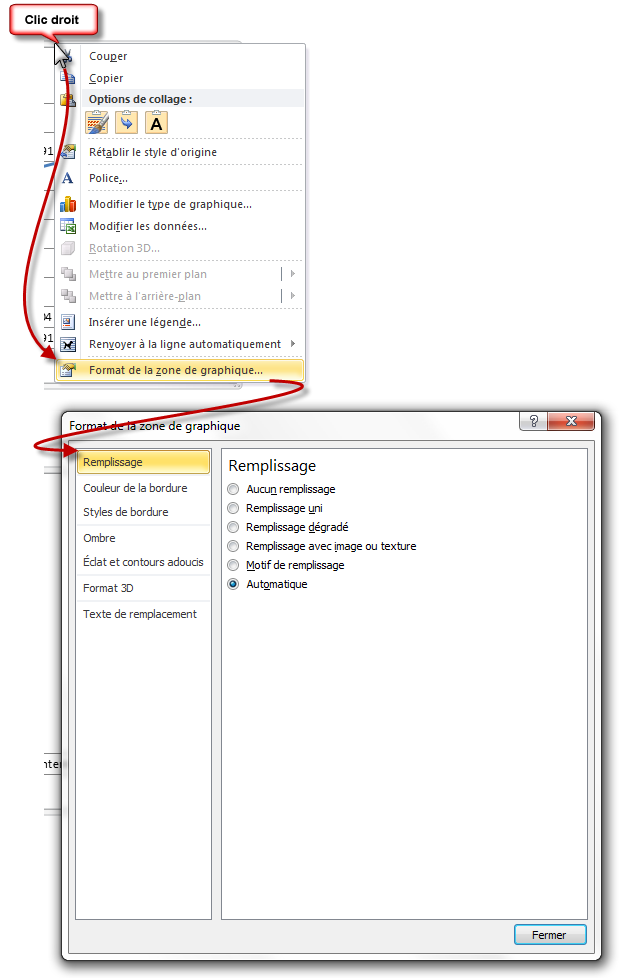
Ce groupe me permet d'introduire sur une nouvelle fenêtre. En effet, après avoir sélectionnée une partie du graphique dans la liste déroulante, vous allez pouvoir en modifier la mise en forme. Et c'est ici qu'apparait la fenêtre du « Format » de la zone du en question, telle que celle-ci pour la zone du graphique :

Vous avez ainsi mille et une solutions pour configurer votre graphique. Il serait trop long et trop redondant de vous expliquer chaque onglet de chaque fenêtre de chaque zone, mais l'idée est là. D'autant que pour la plupart, nous les avons vues.
Enfin, vous pouvez réinitialiser le style de la partie sélectionnée (et uniquement de la partie sélectionnée !).
Insertion
Vous pouvez insérer, dans le graphique, plusieurs éléments tels que des images ou des formes. Elles apparaitront par-dessus le graphique, à l'intérieur sans dépasser.
Vous aurez le droit à l'onglet pour modifier l'élément correspondant, comme nous l'avons déjà vu.
Étiquette
Un grand nombre de boutons vous donnent accès à plusieurs fonctionnalités de mise en forme :
- Titre du graphique : en l'occurrence ici Internaute, positionné en haut ;
- Titre des axes : en l'occurrence ici Années et Millions, en dessous et à gauche horizontalement ;
- Légende : la légende du graphique, que j'ai positionné à gauche du tableau de l'abscisse ;
- Étiquettes des données : les données du graphique lui-même, que l'on peut positionner dessus, au-dessus, en dessous, etc. ;
- Table des données : pour afficher les légendes couleurs des graphiques.
Axe
Ce groupe rejoint celui des étiquettes, mais spécialisé dans les axes et les quadrillages (dispositions, positions, formes).
Arrière-plan
Si vous désirez un arrière-plan ou un plan 3D du graphique, c'est ici.
Analyse
Ce groupe enfin concerne une utilisation beaucoup plus avancée qu'il n'en faut. Vous pouvez y regarder de plus près, mais sauf objectif spécial, vous n'aurez besoin de rien, sinon de tester.
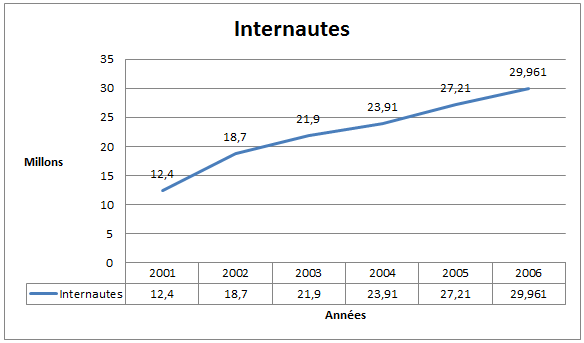
Au final, nous avons quelque chose comme ça :

[Outils de graphisme] Mise en forme
Cet onglet est composé 5 groupes : « Sélection active », « Styles de formes », « Style WordArt », « Organiser », « Taille ». Vous l'aurez compris, nous avons déjà vu l'intégralité des fonctionnalités de chacun des groupes de cet onglet.
La fonctionnalité des graphiques est à la fois très souple et très puissante dès lors que vous l'avez prise en main. La présenter en intégralité serait un travail de titan ici, mais vous n'aurez pas besoin de beaucoup de temps pour vous familiariser avec les fonctionnalités que je vous ai présentées, ainsi que de les étudier plus en détails.
Et enfin, pour terminer le bloc des illustrations, voyons la fonction de capture, alors là aucun doute, c'est une belle fin qui s'annonce.
Les captures

Nous voici donc arrivés au dernier bouton du groupe, qui va se révéler on ne peut plus facile !
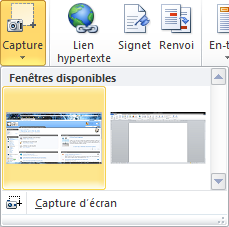
Lorsque vous cliquez sur « Capture », un menu s'ouvre, vous proposant les fenêtres qui sont ouvertes. Ces fenêtres sont celles qui sont affichées dans la barre des tâches.
A quoi ça sert et comment ça marche ?
En fait, vous n'avez qu'à sélectionner une fenêtre - un logiciel ouvert donc -, pour qu'une capture de cette fenêtre soit faite et automatiquement insérée dans votre document. Pratique ! Suite à cela, l'onglet « [Outils Image] Format » s'affiche instantanément pour que vous disposiez de l'accès aux fonctionnalités d'édition de l'image.
Compliqué ? Oui, très… Petit test en situation réelle ?
La fonctionnalité « Capture » me propose les fenêtres et options suivantes :

L'imprime écran
Sans passer par cette fonctionnalité-là, une touche vous permet de faire une copie de votre écran en vue de la réutiliser sous forme d'image : c'est la touche Imprécr Syst qui se trouve généralement en haut à droite de votre clavier, près de la touche Suppr. L'idée est simple : mettez le logiciel que vous souhaitez en plein écran, appuyez sur cette touche, puis rendez-vous sur Word et faites Ctrl + V pour ajouter l'image de la fenêtre sur votre document.
Par ailleurs, sachez que si vous appuyez simultanément sur les touches Alt Gr + Imprécr Syst, seule la fenêtre en question est prise dans la capture, sans la barre de tâche et tout ce qu'il peut y avoir autour. 
Capture d'écran sélectionné
Chez moi, cette fonctionnalité me propose une autre option :  .
.
Une fois sélectionnée, l'option réduit Word et vous propose de sélectionner l'espace pour lequel vous souhaitez effectuer une capture d'écran. L'écran est en effet devenu blanc presque opaque et, accompagné de votre souris, c'est à dire de sélectionner le carré correspondant à l'impression de l'écran.
Simple et pratique.
Il est possible que cette option ne soit pas disponible sur votre ordinateur, ne soyez donc pas surpris si vous ne la voyez pas. 
Nous voilà au point sur les illustrations. N'hésitez pas à revenir sur les SmartArts et sur les graphiques (j'ose imaginer que vous avez compris le principe et le fonctionnement de la fonctionnalité « Capture »).
N'hésitez d'ailleurs pas à revenir sur le précédent chapitre si vous ne vous souvenez pas d'un groupe vu dans ce dernier.