Après une version 22 bien remplie, la version 23 de Zeste de Savoir a été mise en production aujourd’hui. Cette version ajoute les tribunes libres, un nouvel espace d’expression attendu depuis longtemps ! Elle apporte également de nouvelles fonctionnalités bien utiles. Nous vous proposons de découvrir tout cela dans cet article ! 
ZEP-13, tribunes libres
Cette version est la première qui inclut les tribunes libres. Si vous n’avez pas tout suivi, sachez que tout est parti de la ZEP-13. Cette ZEP définissait les tribunes comme un nouveau type de contenu (qui de ce fait rejoint les tutoriels et les articles). Cette définition a depuis été revue. On considère ainsi aujourd’hui une tribune comme un espace d’expression dédié à chaque membre où il peut publier des billets. Cet espace s’inspire grandement des journaux de LinuxFr.org.

À la grande différence des tutoriels et des articles, les billets ne sont pas validés par le staff du site. Ils peuvent toutefois être mis en avant afin d’apparaître sur la page d’accueil. Par ailleurs, un billet qui plaît peut être converti en article.
Le développement a été commencé par gustavi pendant l’été 2016 et une première mise en bêta a été effectuée en novembre. Plusieurs bugs ont alors été découverts et des débats ont eu lieu sur la manière dont devaient être implémentées les tribunes. C’est pour cette raison que les tribunes ont été décalées de plusieurs versions.
Le développement a alors été repris par artragis avec l’aide de pierre_24 et GCodeur et a alors pu être achevé. Les tribunes libres ont ainsi été mergées1 pour cette version. 
-
Ou fusionnées. Cela signifie qu’elle ont été intégrées à la branche de développement du site. ↩
Autres améliorations de la v23
Les tribunes sont loin d’être la seule fonctionnalité de la v23. Celle-ci embarque en effet de nombreuses autres nouveautés. Passons-les en revue !
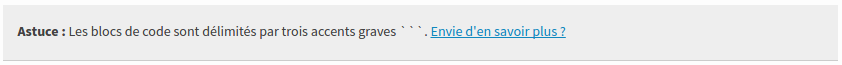
Tout d’abord, l’aide Markdown a été entièrement refaite. Celle-ci se présente désormais sous la forme d’une astuce choisie aléatoirement. Un lien vers la documentation complète est bien entendu disponible :

Une autre nouveauté est l’affichage des aides éditoriales sur la bêta. Concrètement, si vous créez un contenu en demandant de l’aide (via la ZEP-03) et que vous le mettez en bêta, un bandeau indiquant que vous cherchez de l’aide et proposant de vous contacter par MP sera ajouté sur toutes les pages de la bêta. 
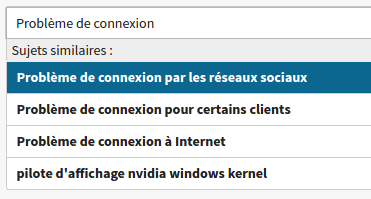
Ce n’est pas tout ! Une nouvelle fonctionnalité très intéressante est l’auto-complétion des titres des sujets. Ainsi, lorsque vous créez un nouveau sujet, une recherche est automatiquement menée avec le titre saisi et vous indique si des sujets correspondant à ce que vous cherchez existent déjà.

Enfin, une dernière nouveauté est l’ajout de liens vers les tickets GitHub associés aux sujets. Ainsi, lorsqu’un ticket GitHub est créé par un développeur pour un sujet, un lien est automatiquement ajouté dans le menu de gauche de celui-ci :

Nous pouvons également citer le bugfix qui a été fait. Il y a notamment eu une passe générale sur l’orthographe ainsi que la séparation des tags populaires entre tutoriels et articles (et billets aujourd’hui  ).
).
Et l'avenir
Ship it ! parce que nous le valons bien.
Comme le dit l’expression anglaise, il fallait que nous transformions cette version en bateau1, de ce fait, nous avons choisi de ne pas intégrer 100 % des fonctionnalités désirées autour des tribunes. C’est pourquoi l’interface de modération n’est pas optimale et que les votes sur les billets arriveront dans une version future. De même, l’interface de rédaction d’un billet sera revue pour être plus claire et efficace.
En parlant d’interface, une fonctionnalité expérimentale devrait accompagner la version 24 qui vous permettra de rédiger vos articles et billets sans avoir à séparer les extraits.
En fonction de vos retours, nous pérenniserons ou modifierons cette fonctionnalité pour qu’elle rende l’expérience de rédaction bien plus agréable et dynamique. Notons que cette fonctionnalité devrait être accompagnée d’une API REST qui permettra aux développeurs front-end de s’occuper de l’ergonomie du tout.
Notons aussi que nous continuons à suivre vos suggestions. Ainsi, les messages des forums seront bientôt historisés et nous ajouterons probablement une interface de résolution de conflits pour les personnes qui rédigent leurs contenus à plusieurs. Vous pouvez suivre l’avancement ainsi que l’ensemble des tickets déjà prévus dans la v24 sur notre projet GitHub.
Où l’on parle JS
Les développeurs ont aussi entamé des tâches de fond comme le passage à Django 1.10, une version plus récente et sécurisée du framework qui permet au site d’exister.
Mais la tâche la plus lourde est la refonte complète du moteur Markdown du site. Ceux qui aiment les détails techniques peuvent jeter un œil sur GitHub, vous y verrez un projet écrit en JavaScript.
ZdS n’est pas censé être en Python ?
Tout à fait et notre moteur de markdown actuel – python-zmarkdown – fait un travail de bonne qualité mais nous nous heurtons à quelques problématiques avec ce projet :
- peu de personnes (Kje, principalement) maintiennent le code source de ce moteur.
- le moteur est créé pour faire le plus efficacement possible une traduction de Markdown vers le HTML, mais pas vers d’autres formats tels que le LaTeX, ce qui pose des soucis.
- il est toujours nécessaire de faire le parsing côté serveur sauf à créer un deuxième outil en JavaScript.
C’est pourquoi victor a proposé de se baser sur des bibliothèques JavaScript existantes qui, au lieu de générer directement du HTML, génèrent auparavant un arbre syntaxique abstrait qu’on peut très facilement traduire dans le format qu’on désire, notamment le HTML, mais aussi le LaTeX pour obtenir un rendu PDF par exemple.
-
Comment ça « ship it » ne signifie pas « transformer en bateau » ?
 ↩
↩
En résumé, c’est une très belle release qui a été déployée. Si vous êtes curieux, voici le changelog complet de cette v23 :
Afficher/Masquer le contenu masquéRapport pour le jalon v23-Clemy-McClemface
63 tickets sont compris dans ce jalon
Tickets fermés
Corrections de bugs
| Ticket # | Titre | Label(s) |
|---|---|---|
| #4316 | Fix sentry 812 | C-Back, S-BUG |
| #4315 | fix #4314 (403 sur les galleries) | C-Back, S-BUG |
| #4314 | [v23] Erreur 403 lors de l’accès à la galerie liée à un contenu | C-Back, S-BUG |
| #4311 | [v23] La promotion d’un billet en article fait perdre la source | S-BUG |
| #4310 | [v23]Fix les retours de firm1 | C-Back, C-Front, S-BUG |
| #4309 | [v23] Les tags sur les tribunes ne sont pas pertinents | S-BUG |
| #4308 | [v23] L’ordre de tri des billets sur la page d’accueil est incompréhensible | S-BUG |
| #4307 | [v23] L’appel a voir la tribune de … a disparu | S-BUG |
| #4306 | [v23] La recherche sur les billets est kassay | S-BUG |
| #4305 | [v23] La promotion d’un billet en article fait perdre des icones | S-BUG |
| #4294 | Fix #4292 : corrige les doublons dans les flux RSS/ATOM | C-Back, S-BUG |
| #4293 | Fix sentry error | C-Back, S-BUG |
| #4292 | [v23] Renommer un contenu l’envoit deux fois dans les flux rss | S-BUG |
| #4291 | [v23] Erreur 500 sur une url | P-Bloquante, S-Régression |
| #4289 | affiche liste des tribunes sur les billets seulement | C-Front, S-BUG |
| #4287 | fix promote to article | C-Back, S-BUG |
| #4285 | fix l’obligation de choix d’une licence | C-Back, S-BUG |
| #4282 | use utf8 | C-Back, P-Bloquante, S-BUG |
| #4271 | Enlève la coloration sur le nombre d’alertes | C-Front, S-Régression |
| #4264 | Correction de quelques fautes | C-Front, S-BUG |
| #4256 | Suppression du doublon CSRF | C-Front, S-BUG |
| #4255 | Correction orthographique | C-Front, S-BUG |
| #4248 | Corrige la méthode str d’un modèle | C-Back, S-BUG |
| #4243 | Un auteur qui voit son contenu republié doit suivre ce contenu | C-Back, S-BUG |
| #4240 | Refonte de l’affichage du badge staff | C-Back, S-BUG, S-Refactorisation |
| #4239 | Corrige quelques fautes d’orthographe sur l’affichage des messages | C-Front, S-BUG |
| #4230 | Corrige une faute sur le label de l’avatar | C-Front, S-BUG |
| #4213 | Correction de l’historique de modération : cas d’une note nulle | C-Back, S-Régression |
| #4059 | OAuth et ses fails | C-Back, P-Haute, S-BUG |
| #3622 | Problème de connexion depuis un compte Google | C-Back, S-BUG |
| #1691 | Manque de cohérence dans l’affichage du bouton d’aide markdown | C-Front, S-BUG |
| #736 | Recherche automatique lorsqu’on crée un sujet | C-Front, S-Régression |
Évolutions
| Ticket # | Titre | Label(s) |
|---|---|---|
| #4288 | Change le nom pour accéder aux billets | C-Back, S-Évolution |
| #4259 | Fix 3963 | C-Front, S-Évolution |
| #4252 | Affiche les aides éditoriales lors de la bêta | C-Front, S-Évolution |
| #4249 | Enregistre le numéro d’un ticket GitHub créé | C-Back, S-Évolution |
| #4246 | Améliore la gestion des tokens GitHub | S-Évolution |
| #4236 | Ajout de l’autocomplétion à la création d’un sujet | S-Évolution |
| #4232 | Améliore le marquage des notifications comme lues | C-Back, S-Évolution |
| #4229 | Cohérence dans les labels des paramètres | C-Front, S-Évolution |
| #4227 | Complète la liste des fournisseurs d’e-mails interdits | C-Back, S-Évolution |
| #4225 | Ajout d’une instruction pour installation windows | C-Back, C-Documentation, S-Évolution |
| #4214 | Corrige la levée d’une erreur | C-Back, S-Évolution |
| #4212 | Ajoute une alerte sur le nombre de contenus orphelins en validation | C-Front, S-Évolution |
| #4211 | ajoute une commande "make wipe" | C-Back, S-Évolution |
| #4210 | Alerte sur le nombre de contenus orphelins dans la zone de validation | C-Front, S-Évolution |
| #4206 | Permet de comparer la version courante avec la bêta ou la version publique | C-Back, S-Évolution |
| #4204 | Active le ping | C-Back, S-Évolution |
| #4202 | Améliore l’historique de modération pour le staff | C-Back, S-Évolution |
| #4164 | Les tags dans les menus déroulant des contenus sont filtrés par type. | C-Back, S-Évolution |
| #4078 | Fix 3300 : Améliore l’aide markdown | C-Front, S-Évolution |
| #3300 | Améliorer l’aide Markdown | C-Front, S-Évolution |
Non défini
| Ticket # | Titre | Label(s) |
|---|---|---|
| #4302 | Enlève le compteur de validations sur l’avatar | C-Front |
| #4258 | Mise à jour de l’année pour le copyright | C-Documentation |
| #4250 | Des cases à remplir lors de la QA dans le template de PR | |
| #4247 | Correction de fautes | C-Front |
| #4245 | Supprime des morceaux de code morts | C-Back, S-Refactorisation |
| #4241 | Améliore la page des alertes | C-Front |
| #4234 | Corrige le nombre d’utilisateurs sur le README | C-Documentation |
| #4221 | Corrige une erreur dans la doc de la recherche | C-Documentation, S-Refactorisation |
| #4208 | Utilise permission_required pour gérer les permissions : fin | C-Back, S-Refactorisation |
| #4207 | Utilise permission_required pour la gestion des droits : module forum | C-Back, S-Refactorisation |
| #4179 | Clarification d’une section des CGU |












