Bonjour,
Je suis firm1, passionné de développement. Aujourd'hui je vous présente une version Alpha d'un éditeur de tutoriel Offline et multiplate-forme pour zeste de savoir. L'idée m'est venue depuis le jour ou j'ai envoyé cette Pull Request qui donne la possibilité d'importer son tutoriel sur Zeste De Savoir. Là je me suis dit, on peut importer son tutoriel sur le site, c'est bien mais comment on le modifie ? Dans un éditeur de texte basique, on ne voit pas forcément le rendu tout de suite … C'est comme ça qu'à germée l'idée et 2 heures de travail plus tard , on a un résultat pas trop mal.
Les fonctionnalités
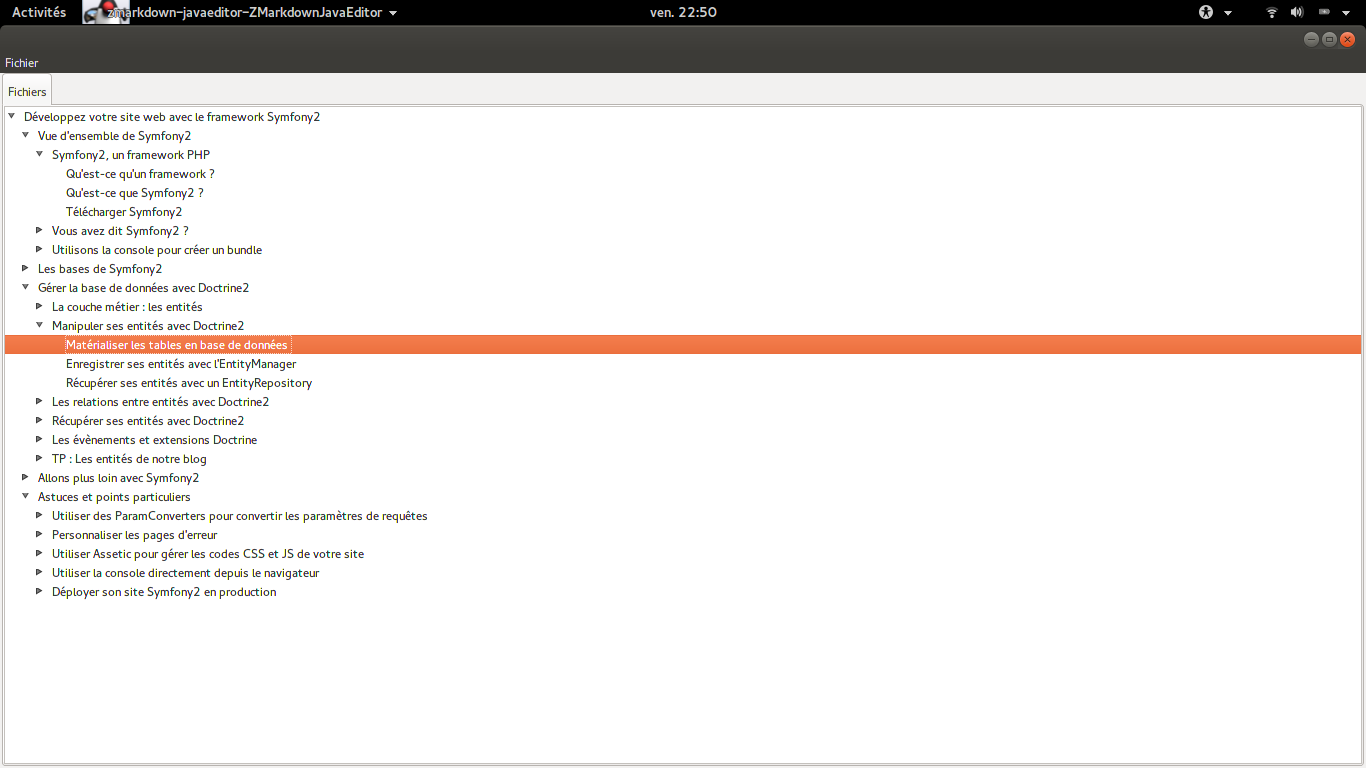
- Navigation dans la structure d'un tutoriel (big ou mini)
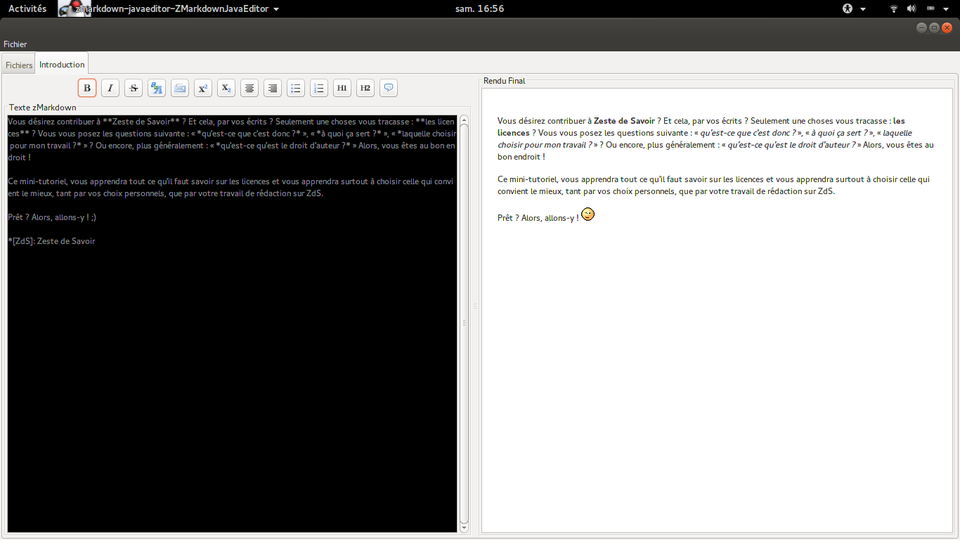
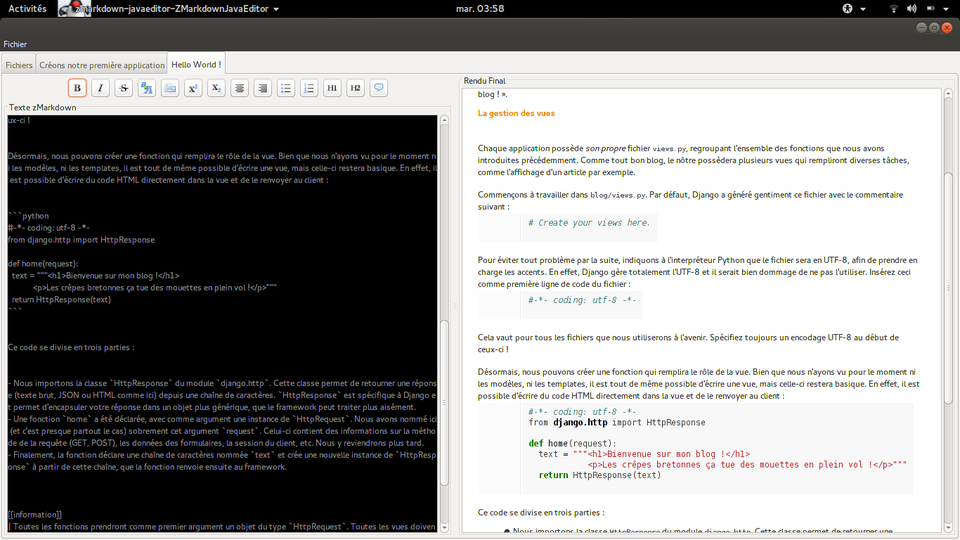
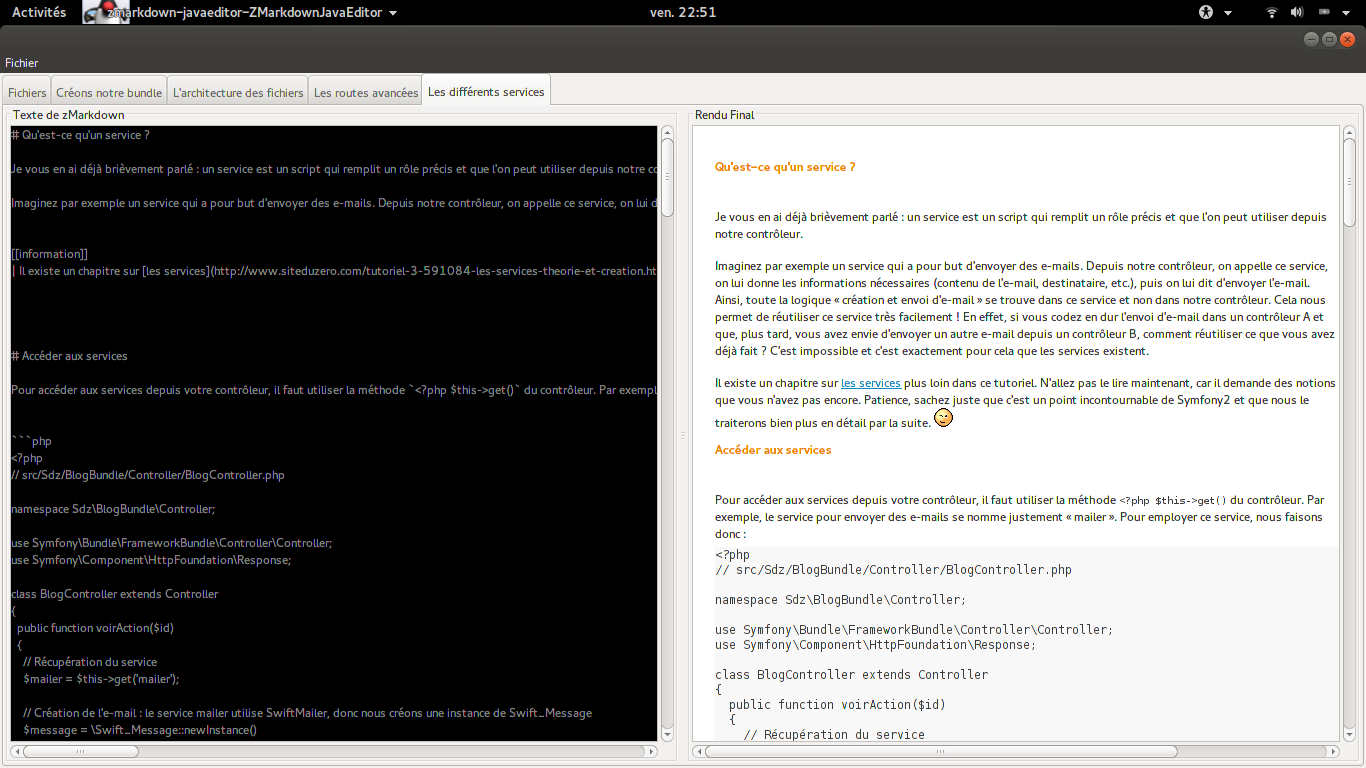
- Edition avec prévisualisation instantanée du rendu markdown
- Support de la syntaxe zMarkdown
- Style du site ZesteDeSavoir
Les dépendances logicielles
- Python 2.7
- Java 1.6 et plus
L'utilisation
Pour lancer l'application, téléchargez le projet ici et dézippez le. Allez dans le dossier dist du projet et :
- Sur Windows : lancez
run.bat - Sur Linux/MacOs : lancez
run.sh
Ensuite pour découvrir,
- Télécharger l'archive d'un tutoriel en ligne sur zestedesavoir, en allant sur le tutoriel en question, et dans la barre de gauche en bas, vous avez un lien "Archive".
- Dézippez l'archive que vous venez de télécharger
- Allez sur l'application et faites
Fichier->Ouvrir, puis sélectionnez le répertoire de votre tutoriel - Vous voilà maintenant capable de parcourir votre document.
Des screens, des screens


Le développement
Le programme est réalisé essentiellement en langage Java, il s'appuie sur la bibliothèque Jython pour faire appel au parseur zMarkdown utilisé pour le site internet, pour éviter de le réecrire. L'avantage est donc que zMarkdown-Editor pourra bénéficier des mises à jour du dépot zMarkdown automatiquement.
La partie interface est basé sur la bibliothèque Swing appelant le look and feel natif de votre système d'exploitation. On utilise aussi le Pattern Observer pour réaliser les mises à jour d'interface.
Le projet est entièrement Opensource et sous Licence MIT. Si vous souhaitez regarder son code, vous pouvez y aller, vous avez même le droit de le forker en de proposer des corrections. Si par contre vous trouver des bugs, n'hésitez pas à les signaler.
Une Roadmap rapide
Quelques points que j'améliorerai quand je pourrai :
Intégrer pleinement la coloration du code- Télécharger l'archive depuis l'application sans passer par le site
Intégrer des boutons d'aide à la rédaction zMarkdown comme ceux qui sont sur le site
Bonne découverte.