Bonjour,
Une idée m’est venue en parcourant un tutoriel du site.
Je vous propose un exercice "normalement" simple, dont le but est de représenter Clem de manière visuelle avec les moyens dont vous disposez.

Les consignes de l’exercice
- Vous devez fournir au choix un "code" qui permet de produire une représentation de notre mascotte préférée Clem.
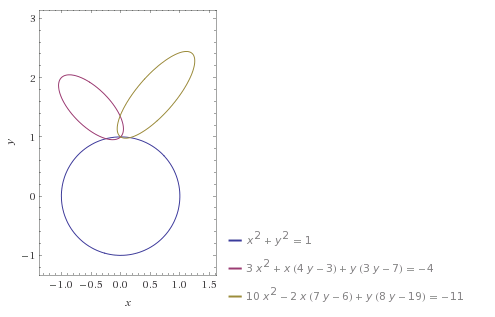
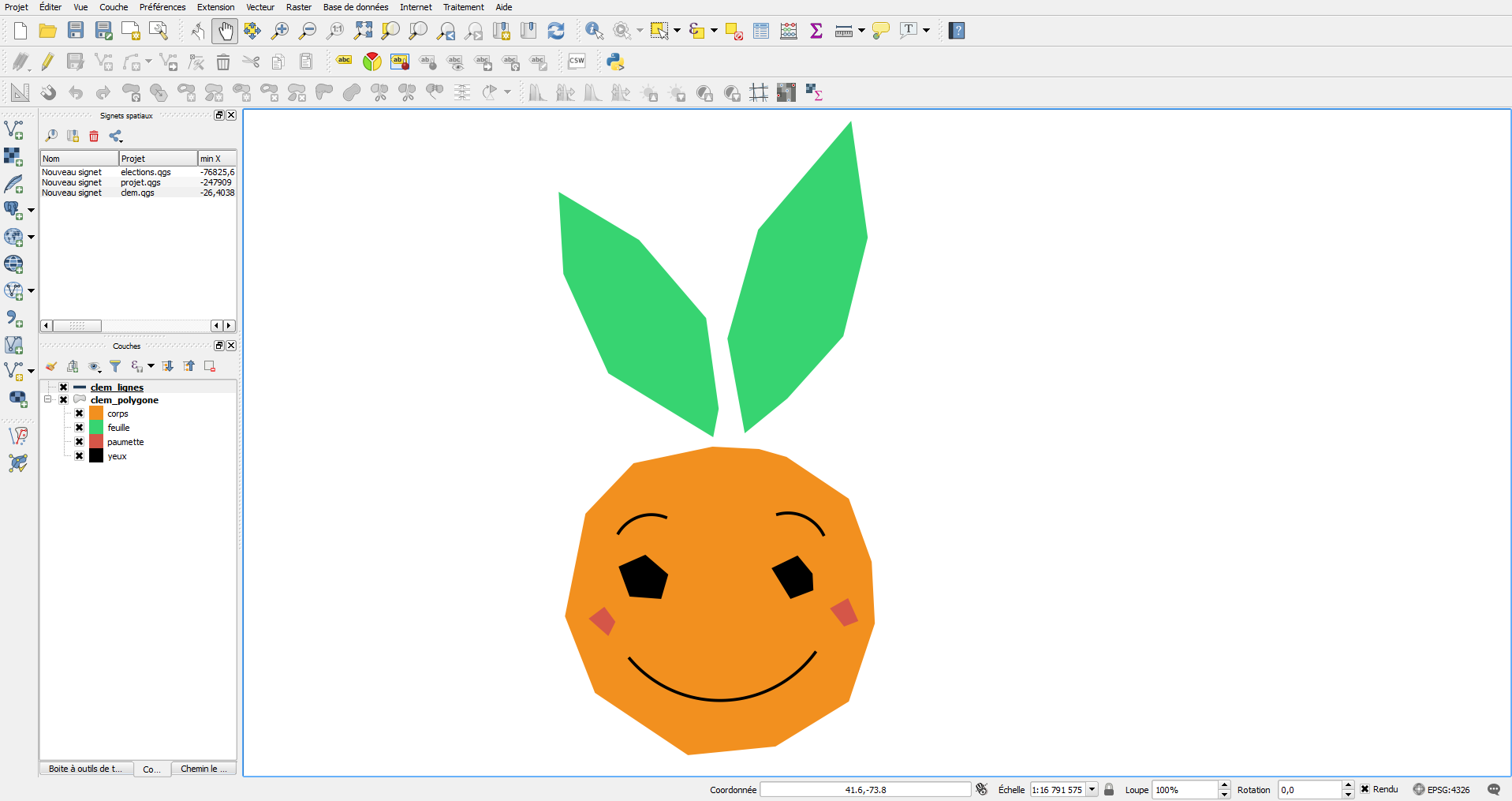
- Vous êtes libre d’utiliser les outils que vous voulez/maitrisez. Les informaticiens vont peut-être se lancer dans un programme informatique qui dessine Clem (ASCII Art, 2D, 3D, etc.), les matheux iront à coup de formules mathématiques, les cuistots nous feront peut-être un cookie Clem, les Chimistes … à vous de voir, soyez imaginatifs.
- Vous devez bien évidemment indiquer comment passer de votre code au résultat visible (la méthode de compilation, la recette, etc.).
- Vous avez le droit à plusieurs propositions
Si vous avez des questions, n’hésitez pas !
Je préfère attendre avant de poster ma proposition (il me manque encore les feuilles sur la tête).
+16
-0