Bonjour tout le monde,
Ici SpaceFox, renard navigant dans les immensités de l'univers, développeur Java, Android et Python de temps à autres, et écrivain à ses heures perdues. Le Java et Android c'est surtout professionnel ou pour des tests, j'ai découvert la véritable pratique de Python et Django en contribuant à Zeste de Savoir. Quant au dernier point, peut-être que vous êtes déjà tombés sur ce vieux topic sur le Site du Zéro (à l'époque, c'était encore le Site du Zéro). Ou, invraissemblablement, vous vous souvenez de la première version de ce projet.
Dans ce projet, je prétendais que j'allais faire le NaNoWriMo. Cette belle intention qui est tombée à l'eau, tout comme l'année suivante (parce j'étais en vadrouille 3 semaines dans le mois). Et c'est donc là qu'arrive ce projet…
Un échec cuisant
Le constat
Le projet précédent, créé il y a un an et demie maintenant, a été mis à jour très exactement… zéro fois. 0. Aucun. Jamais.
Un score assez moyen, donc.
Il y avait donc un « blog » seulement capable de présenter des textes, qui affichait honteusement ne plus être mis à jour, ce qui n'est ni attrayant pour le lecteur, ni motivant pour le rédacteur. Pire : la base de code, en Django, n'était plus mise à jour non plus, donc était percluse de bugs plus ou moins critiques.
Les raisons de l'échec
Elles sont au nombre de deux :
- La plateforme ne permettait de présenter que des textes. Autant dire qu'avant d'avoir quelque chose à y mettre avec mon rythme d'écriture, il fallait se lever tôt.
- Django, c'est bien, mais c'est inadapté à ce projet : trop lourd en exécution et trop lourd en maintenance.
Les textes du renard – le renouveau
Genèse
Les contraintes n'ont pas changé : j'ai un certain nombre de textes à présenter. Bon d'accord, pas assez, mais quand même. J'avais envie de faire un site pour les rendre accessible au public (sous licence CC-BY-NC-ND, parce que je ne crois pas à la liberté au sens « librement modifiable » dans les œuvres littéraires – mais ce débat risquerait de nous entraîner trop loin).
Je rajoute la contrainte de pouvoir publier des billets autres : des critiques de livres / BD / mangas d'une part, et des réflexions diverses d'autre part.
À l'époque, je m'étais déjà penché sur les générateurs de site statiques, mais c'était soit lourdingue, soit compliqué, soit les deux. Ce n'est plus le cas aujourd'hui.
Donc plutôt que de m'héberger un blog dans lequel je ne maîtrise rien, je me suis dit « pourquoi pas jouer avec un générateur de site pour voir ce qu'on peut lui faire cracher en peu de temps » ?
Généralités et avancement
Les fonctionnalités indispensables et donc implémentées sont les suivantes :
- Affichage de textes, critiques de textes, et billets généralistes.
- Édition facile mais souple – j'ai en particulier une nouvelle qui est particulièrement immonde au niveau de la complexité de mise en forme
- Possibilité de mettre des « commentaires de l'auteur » sur les textes
- Possibilité de commenter les contenus
- Flux RSS des nouveaux textes / mises à jour
Fonctionnalités que je ferai un jour si j'ai le temps :
- Affichage de textes longs (type romans) découpés en plusieurs chapitres
- Partages sociaux
- Export dans divers formats (PDF, ePub, …) (ça impliquerait que le moteur de génération sache le faire, ou que je le fasse à la main…)
- HTTPS
Fonctionnalités que je ne souhaite pas gérer au moins dans un futur proche :
- Auteurs multiples. C'est mon site, je me fiche d'avoir d'autres auteurs dessus. Je sais, c'est égoïste.
Objectifs
Deux objectifs principaux ont guidé mon développement :
- Simplicité
- Simplicité
Là non plus il n'y a pas d'erreur.
Le premier concerne le code en lui-même, le second la présentation. Le code parce que je n'ai pas envie de réinventer la roue (et là, avec un générateur de site, c'est ultra-simple : c'est juste des templates à créer). Quant au site, il est prévu pour lire du texte : sur écran c'est vite casse-pieds, alors il faut simplifier la vie au maximum à l'utilisateur.
Le projet et son originalité
J'ai donc choisi Hugo développé en quelques heures (et bien plus que si j'avais déjà utilisé l'outil) :
D'un point de vue fonctionnel, le seul maître mot, c'est "lisibilité". Ça implique concrètement :
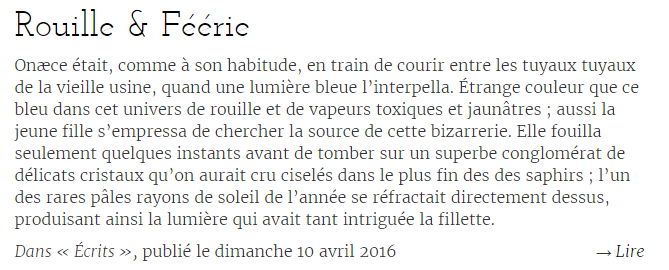
- Une police spécifique
- Une largeur de ligne de 80 colonnes environ
- Pas de justification : les moteurs d'affichage des sites web sont infoutus de gérer des césures (et le peu qui le font coupent comme des porcs), donc la justification est immonde surtout sur des colonnes relativement étroite
- Une interface simplissime réduite au minimum
Résultat : passé le haut de la page, il n'y a plus que le texte, sur une colonne centrale, à l'écran. Fonctionnellement je pense que c'est assez réussi, donc.
D'un point de vue technique / back, c'est du Hugo 0.15 et… c'est tout. Pas besoin de quoi que ce soit d'autre.
La mise en page est faite avec markdown, qui a en plus la gentillesse d'accepter le formatage HTML, ce qui m'a bien aidé dans certains cas.
Le code n'est pas encore disponible, bien qu'en fait il n'ait pratiquement aucun intérêt : ce sont de bête templates faits d'après la doc et les exemples fournis ; et mes pages sont tellement spécifiques à ce site que je ne pense même pas que ça vaille le coup de le diffuser. Si ça vous intéresse vraiment, demandez toujours, ce sera sous licence MIT.
D'un point de vue technique / front, c'est du Bootstrap, que je n'avais jamais touché avant la v1 de ce projet. Là j'en vois qui font des crises cardiaques. Oui, je charge Boostrap pour un site qui ne fait à peu près rien (sérieusement : la seule image hors contenu est la favicon !).
Et vous savez quoi ? J'en suis très content. Non seulement ça m'a permis de faire exactement ce que je voulais en quelques lignes ; mais en plus ça me permet de gérer ce genre d'horreurs de mise en page sans ajouter le moindre CSS spécifique à la nouvelle, uniquement en jouant avec le formatage HTML et les classes CSS.
Alors oui, je charge Bootstrap + 2 polices spécifiques pour chaque page, mais je considère que ce n'est pas grave étant donné que ce sont des textes littéraires donc des pages sur lesquelles on reste longtemps.
Voilà ce que j'ai à vous montrer.
Je vous remets le lien : Les textes du renard
Si vous voulez tester la lisibilité avec un vrai texte, préférez Inattendu, qui est le meilleur texte du site (puisque c'est le seul a avoir été publié…)
Qu'en pensez-vous ?





 ) ?
) ?




 on dirait un problème de réglage de l'anti-aliasing (ClearType). J'ai essayé sous Windows 7 pro, avec Chrome, IE et FireFox à jour, je n'arrive pas à reproduire.
on dirait un problème de réglage de l'anti-aliasing (ClearType). J'ai essayé sous Windows 7 pro, avec Chrome, IE et FireFox à jour, je n'arrive pas à reproduire.