Coucou,
Vous l’avez peut-être vu sur le sujet « Les petits pixels », peut-être pas. Suite à des tentatives de motet-a, j’ai fait une maquette pour revoir l’aspect des messages.
Disclaimer: c’est un POC fait un soir, j’ai pas eu le temps de trop y retoucher depuis, je vais peut-être pas avoir le temps d’y toucher cette semaine.1
Il y a plusieurs points à voir :
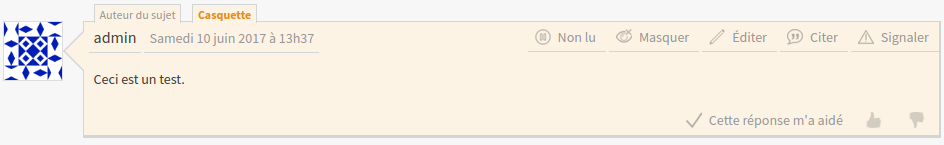
- le menu. Le fonctionnement avec un bouton en évidence (« Modifier » quand c’est son propre message, « Citer » sinon) a l’air d’être un bon compromis au vue des points sur ce message (après la première séparation horizontale)
- le style du menu, qui est perçu comme un peu lourd par certains. J’ai fait un test sans les bordures, certains ont l’air d’apprécier, mais faudrait régler quelques marges.
- la tête des casquettes. C’est peut-être trop en avant pour une casquette « standard » (genre je suis qu’un « Allumeur de lampadaire » basique, focalisez pas trop la dessus dans mon message), mais faut que ça reste visible pour les messages de modérations. Y’a plusieurs tentatives de styles de casquettes à voir ici.
- du coup faut voir si on veut deux styles de casquettes, messages de modération ou pas. Si oui, quels styles
- qu’est-ce qu’on fait du bouton « Cette réponse m’a aidé ». On m’a proposé un bouton « Réponse Utile » dans le dropdown
- pas encore fait le design mobile. À voir absolument.
- le « modifié » est beaucoup moins visible qu’avant, c’est gênant ? Surtout, il est plus en fin de message (ce qui peut avoir son importance sur les longs messages)
- pareil pour le permalien. Actuellement c’est sur la date, mais c’est relativement évident que la date est cliquable. La peut-être un peu moins. Un item « Permalien » dans le menu ? Et peut-être mettre le message en surbrillance quand il est ciblé par un permalien.
- manque plein de designs, genre message masqué, message de la page précédente, message « sélectionné » (le « cette réponse m’a aidé »), … Après, on peut laisser "comme maintenant", et revenir dessus plus tard.
J’ai pas la force de plus développer ce soir2, mais il fallait faire un topic séparé assez rapidement pour reprendre la discussion correctement
+17
-0







 )
)







