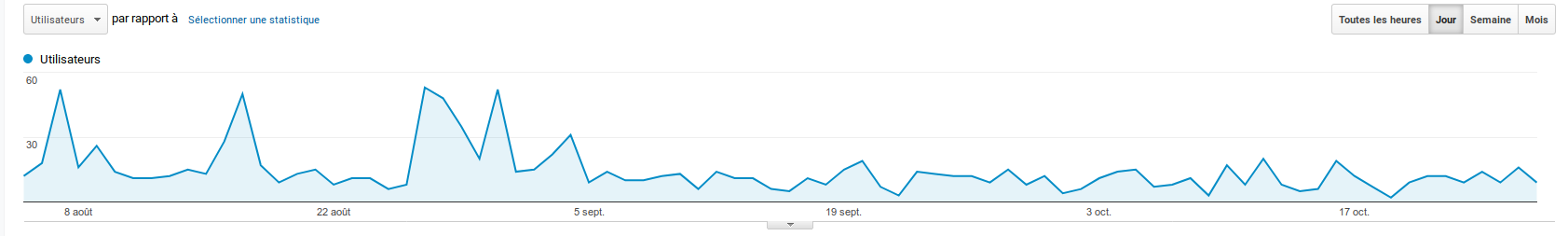
Visiblement par défaut c’est 30 min mais c’est configurable : https://support.google.com/analytics/answer/2795871
Après toute façon faut pas se prendre la tete GA c’est de échantillonnage donc ça reste pas précis à fond 
+0
-0