Nous avons d'ores et déjà découvert de nombreux widgets : fenêtres, boutons, étiquettes ainsi que quatre conteneurs. Mais nous sommes loin d'avoir tout vu. Si je n'ai pas la prétention de vous faire découvrir toutes les possibilités de Gtk, je ne peux tout de même pas vous abandonner avec si peu de widgets dans votre sac. Je vous propose de faire le tour des widgets suivants :
- Les étiquettes (nous allons approfondir ce que nous avons déjà vu)
- Les images
- Les zones de saisie : à une ligne, à plusieurs lignes, numériques
- De nouveaux boutons : à bascule, à cocher, liens, radios
- Les séparateurs, les flèches, le calendrier et la barre de progression
Ce chapitre sera, j'en suis désolé, un véritable catalogue. Pour ne pas le rendre indigeste, j'ai tenté de l'organiser pour que vous puissiez facilement venir y piocher ce dont vous aurez besoin. Cette liste de widgets sera complétée ultérieurement par deux autres chapitres sur les widgets et par un second chapitre sur les conteneurs.
Les étiquettes
On connaît déjà les étiquettes. Pourquoi en reparler ?
Nous en reparlons pour deux raisons :
- Nous n'avons vu que peu de méthodes applicables aux
GTK_Label. - Il est possible d'utiliser des caractères accentués dans vos
GTK_Labelmais si vous avez tenté, vous avez du remarquer la levée d'une exception. Il est également possible de mettre le texte en forme.
Fiche d'identité
- Widget : GTK_Label
- Package : Gtk.Label
- Descendance : GTK_Widget >> GTK_Misc
- Description : L'étiquette est une zone texte que l'utilisateur ne peut pas modifier. Cette zone peut être mise en forme à volonté.
Quelques méthodes des GTK_Label
Constructeurs
Pour l'instant, tout ce que nous avons vu à propos des étiquettes, c'est le constructeur GTK_New(). Vous aurez remarqué qu'il prend deux paramètres : le GTK_Label, bien évidemment, suivi d'un string correspondant à la phrase à afficher. Il est également possible de souligner un caractère avec la méthode GTK_New_With_Mnemonic() :
1 | GTK_New_With_Mnemonic(Lbl,"Cliquez sur _A.") ; |
La ligne de code ci-dessus affichera le texte : « Cliquez sur A ». La règle est la même que pour les boutons. Voyons maintenant quelques-unes des méthodes de base des étiquettes :
Méthodes de base
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function Get_Label (Label : access Gtk_Label_Record) return UTF8_String; procedure Set_Label (Label : access Gtk_Label_Record ; Str : UTF8_String); function Get_Selectable (Label : access Gtk_Label_Record) return Boolean; procedure Set_Selectable (Label : access Gtk_Label_Record; Setting : Boolean); function Get_Use_Underline (Label : access Gtk_Label_Record) return Boolean; procedure Set_Use_Underline (Label : access Gtk_Label_Record; Setting : Boolean); function Get_Angle (Label : access Gtk_Label_Record) return Gdouble; procedure Set_Angle (Label : access Gtk_Label_Record; Angle : Gdouble); |
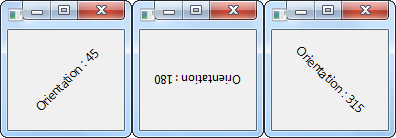
La méthode Set_Label() permet de redéfinir le contenu de l'étiquette, tandis que Get_Label() permet d'accéder à son contenu. L'ancien contenu est alors écrasé. Set_Selectable() autorise (ou non) l'utilisateur à sélectionner le texte du label. Par défaut, le texte n'est pas sélectionnable. La méthode Set_Use_Underline() permet, si cela n'a pas été fait, de souligner les lettres précédées d'un underscore. Enfin, la méthode Set_Angle() permet de définir l'orientation du texte de 0° à 360° (position normales). La mesure de l'angle est donnée en degrés et non en radians. (Voir la figure suivante)

Une première mise en forme
Il est possible d'afficher un texte sur plusieurs lignes. Pour cela, je vous conseille de vous créer une constante : « newline : constant character := character'val(10) ; ». Si votre texte doit comporter plusieurs lignes, il serait bon de déclarer préalablement votre texte dans une variable de type string pour plus de clarté, en utilisant le symbole de concaténation. Exemple (voir la figure suivante):
1 2 3 | Txt : string := "Ceci est du texte" & newline & "avec un retour a la ligne" & newline & "pour la mise en forme." |

Dès lors que votre texte s'étend sur plusieurs lignes, il est possible de régler l'alignement du texte : aligné à gauche, à droite, centré ou justifié. Cela se fait à l'aide de la méthode suivante :
1 2 | procedure Set_Justify (Label : access Gtk_Label_Record; Jtype : Gtk.Enums.Gtk_Justification); |
Le paramètre Jtype (dont le type GTK_Justification est, encore une fois, accessible via le package Gtk.Enums) peut prendre les valeurs suivantes :
- Justify_Left : le texte sera ligné à gauche
- Justify_Right : le texte sera ligné à droite (voir la figure suivante)
- Justify_Center : le texte sera centré
- Justify_Fill : le texte sera justifié, c'est-à-dire aligné à gauche et à droite.

Pour une mise en forme plus poussée
Les accents
J'en ai marre de voir plein d'erreurs levées dès que j'écris un 'é' ou un 'à' ! Il n'y aurait pas un moyen simple d'écrire normalement ?
Bien sûr que si. Gtk gère de très nombreux caractères et notamment les caractères latins accentués. Pour cela, il utilise la norme Unicode et plus notamment l'encodage UTF-8. Pour faire simple (et réducteur, mais ce n'est pas le sujet de ce chapitre), il s'agit d'une façon de coder les caractères à la manière du code ASCII vu durant la partie IV. Si vous vous souvenez bien, le code ASCII utilisait 7 bits, les codes ASCII étendus utilisant soit 8 bits soit un octet. L'ASCII avait le gros inconvénient de ne proposer que des caractères anglo-saxons. Les ASCII étendus avaient eux l'inconvénient de ne pas être transposables d'un pays à l'autre (les caractères d'Europe de l'ouest ne convenant pas à l'Europe orientale). Le codage UTF-8 utilise quant à lui jusqu'à 4 octets (soit 32 bits, ce qui fait $2^{32}$ caractères possibles) réglant ainsi la plupart de ces inconvénients et permettant même l'usage de caractères arabes, tibétains, arméniens…
Pour convertir proprement nos string en UTF-8, nous allons utiliser le package Glib.Convert et la fonction Locale_To_UTF8() qui convertit un string encodé dans le format "local" en string encodé en UTF-8 :
1 | function Locale_To_UTF8(OS_String : String) return String; |
Voici un exemple simplissime de code permettant l'emploi de caractères «bien de chez nous» (voir la figure suivante) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | WITH Gtk.Main ; USE Gtk.Main ; WITH Gtk.Window ; USE Gtk.Window ; WITH Gtk.Label ; USE Gtk.Label ; WITH Glib.Convert ; USE Glib.Convert ; WITH Gtk.Enums ; USE Gtk.Enums ; PROCEDURE Texte IS Win : Gtk_Window; Lbl : Gtk_Label ; newline : constant character := character'val(10) ; Txt : CONSTANT String := Locale_To_Utf8( "Ça c'est une chaîne de" & Newline & "caractères encodée en UTF-8" & Newline & "grâce à Locale_To_UTF8") ; BEGIN Init ; Gtk_New(Win) ; Win.Set_Default_Size(100,100) ; win.set_title("Du texte !") ; Gtk_New(Lbl,txt) ; Lbl.Set_Justify(Justify_center) ; win.add(lbl) ; Win.show_all ; Main ; END Texte ; |

La mise en forme avec Pango
Venons-en maintenant à la «vraie» mise en forme : gras, italique, souligné, barré, taille 5 ou 40, police personnalisée… car oui ! Tout cela est possible avec Gtk ! Pour cela, une seule méthode sera utile :
1 2 | procedure Set_Use_Markup(Label : access Gtk_Label_Record ; Setting : Boolean) |
Il suffit que le paramètre Setting vaille TRUE pour pouvoir appliquer ces mises en forme. Reste maintenant à appliquer ces mises en forme. Pour cela, Gtk fait appel à la librairie Pango et à son langage à balise (Pango Markup Language).
Houlà ! Je ne comprenais déjà pas ce que voulait dire Set_Use_Markup mais là j'avoue que je me sens dépassé.
Le langage à balise de Pango, est un langage proche du HTML. Il consiste à placer des mots clés dans votre texte afin d'encadrer les zones bénéficiant d'une mise en forme particulière. Par exemple : "Ceci est un texte avec BALISE_DEBUT mise en forme BALISE_FIN". Les balises répondent toutefois à quelques règles. La balise ouvrante (celle du début) se note plus exactement entre deux chevrons : <NOM_DE_BALISE>. La balise fermante se note elle aussi entre deux chevrons mais est également précédée d'un slash : </NOM_DE_BALISE>. L'exemple ci-dessus donnerait donc : "Ceci est un texte avec <NOM_DE_BALISE>mise en forme</NOM_DE_BALISE>". Ainsi, les trois derniers mots bénéficieront des atouts apportés par la balise. Le principe du langage à balise est notamment utilisé en HTML ou XML.
Balises simples
Mais que dois-je écrire dans ces fameuses balises ?
|
Balise |
Signification |
|---|---|
|
|
Gras (bold) |
|
|
Italique (italic) |
|
|
souligné (underlined) |
|
|
barré (strikened) |
|
|
en indice |
|
|
en exposant |
|
|
petite taille |
|
|
grande taille |
|
|
télétype |

Balise <span>
Une dernière balise existe, à savoir <span>. Mais son utilisation est particulière. Seule, elle ne sert à rien, il faut y ajouter des attributs. Les attributs sont écrits à l'intérieur des chevrons de la balise ouvrante. Ils constituent des paramètres que l'on peut renseigner. Exemple : <span attribut1='valeur n°1' attribut2='valeur n°2' ...></span>. Le nombre d'attributs n'est pas limité, vous pouvez tout autant n'en écrire qu'un seul qu'en écrire une dizaine. Vous remarquerez également que la valeur assignée à un attribut doit être écrite entre apostrophes.
Voici quelques-uns des attributs utilisables avec la balise <span> :
|
Attribut |
Valeurs possibles |
Signification |
|---|---|---|
|
font_family, face |
'Times new Roman', 'Arial', 'Comic sans ms' … |
Indique la police utilisée |
|
size |
Valeurs absolues : 'xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large' Valeurs relatives : 'smaller', 'larger' (plus petit et plus grand) |
Indique la taille d'écriture |
|
font_desc |
Exemples : 'Arial 15', 'Comic sans ms 25' … |
Indique la police et la taille d'écriture |
|
style |
'normal', 'oblique', 'italic' |
Indique l'obliquité du texte |
|
weight |
'ultralight', 'light', 'normal', 'bold', 'ultrabold', 'heavy' ou une valeur numérique |
Indique le niveau de gras du texte |
|
underline |
'single', 'double', 'low', 'error' |
Indique le type de soulignement (simple, double, bas ou ondulé façon faute d'orthographe) |
|
foreground |
Vous pouvez soit entrer la valeur RGB en hexadécimal (exemple :'#6600FF' pour un violet) soit utiliser des noms de couleur préenregistrés (exemple : 'red'). Pour trouver des valeurs hexadécimales de couleur, utilisez soit un logiciel de graphisme soit le lien wikipedia suivant. |
Indique la couleur du texte |
|
background |
Vous pouvez soit entrer la valeur RGB en hexadécimal (exemple :'#6600FF' pour un violet) soit utiliser des noms de couleur préenregistrés (exemple : 'red'). Pour trouver des valeurs hexadécimales de couleur, utilisez soit un logiciel de graphisme soit le lien wikipedia suivant. |
Indique la couleur de l'arrière plan |
|
underline_color |
Vous pouvez soit entrer la valeur RGB en hexadécimal (exemple :'#6600FF' pour un violet) soit utiliser des noms de couleur préenregistrés (exemple : 'red'). Pour trouver des valeurs hexadécimales de couleur, utilisez soit un logiciel de graphisme soit le lien wikipedia suivant. |
Indique la couleur du soulignage |
|
strikethrough_color |
Vous pouvez soit entrer la valeur RGB en hexadécimal (exemple :'#6600FF' pour un violet) soit utiliser des noms de couleur préenregistrés (exemple : 'red'). Pour trouver des valeurs hexadécimales de couleur, utilisez soit un logiciel de graphisme soit le lien wikipedia suivant. |
Indique la couleur du trait barrant le texte |
</span>

Les images
Fiche d'identité
- Widget : GTK_Image
- Package : Gtk.Image
- Descendance : GTK_Widget >> GTK_Misc
- Description : Ce widget, comme son nom l'indique, affiche une image. Ce peut être un icône, un gif animé comme une photo de vacances au format JPEG.
Méthodes
Avec vos propres images
Comme pour tous les widgets nous disposons d'une méthode GTK_New pour initialiser notre GTK_Image. Plus exactement, nous disposons de deux méthodes :
1 2 3 | procedure Gtk_New(Image : out Gtk_Image) ; procedure Gtk_New(Image : out Gtk_Image; Filename : UTF8_String) ; |
La première ne fait que créer le widget sans y affecter de fichier image. Nous utiliserons de préférence la seconde méthode afin d'indiquer immédiatement l'adresse (relative ou absolue) du fichier image. Exemple avec l'image suivante :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | WITH Gtk.Main ; USE Gtk.Main ; WITH Gtk.Window ; USE Gtk.Window ; WITH Gtk.Image ; USE Gtk.Image ; PROCEDURE Image IS Win : Gtk_Window; Img : Gtk_Image ; BEGIN Init ; Gtk_New(Win) ; Win.Set_Default_Size(400,300) ; win.set_title("Une image ! ") ; Gtk_New(Img,"./picture.png") ; win.add(Img) ; Win.show_all ; Main ; END Image ; |

Si vous optez pour la première méthode ou si vous souhaitez changer l'image, il vous faudra tout de même spécifier le chemin d'accès à l'image désirée grâce à la méthode set() :
1 | procedure Set(Image : access Gtk_Image_Record ; Filename : UTF8_String); |
De même, si vous souhaitez modifier une image, il sera préférable de l'effacer auparavant grâce à la méthode clear() :
1 | procedure Clear(Image : access Gtk_Image_Record); |
À partir d'icônes pré-stockés
Il existe plusieurs autres façons de charger une image : à partir d'une Gdk_Pixmap, d'un Gdk_Pixbuf_Record'class, d'une Gdk_Image, d'un GIcon… vous n'étudierez la plupart de ces solutions que dans des cas bien précis. Mais il est une façon qui pourrait vous être utile. Gtk étant personnalisable, il dispose de thèmes graphiques ; lesquels thèmes comprennent également des thèmes d'icônes préenregistrés : les GTK_Stock_Item, disponibles via le package Gtk.Stock. Ce package fournit également tout un lot de chaînes de caractères constantes. Et cela tombe bien car Gtk.Image nous propose une autre méthode Gtk_New :
1 2 3 | procedure Gtk_New(Image : out Gtk_Image; Stock_Id : UTF8_String; Size : Gtk.Enums.Gtk_Icon_Size); |
Comme vous pouvez le constater, cette dernière attend comme paramètre une chaîne de caractères (UTF8_String) appelée Stock_Id. Cette méthode se chargera d'utiliser les sous-programmes fournis par le package Gtk.Stock afin de convertir cette chaîne de caractères en un GTK_Stock_Item. Ainsi, en écrivant :
1 | Gtk_New(Img,Stock_Cancel,...) ; |
Vous obtiendrez l'icône suivante :

C'est bien gentil, mais tu n'as pas renseigné le dernier paramètre : Size. Je mets quoi comme taille, moi ?
Le type Gtk_Icon_Size, n'est rien d'autre qu'un nombre entier naturel. Mais si vous jetez un coup d’œil au package Gtk.Enums vous y découvrirez les tailles suivantes, classées de la plus petite à la plus grande :
Icon_Size_Invalid: taille utilisée par Gtk pour indiquer qu'une taille n'est pas valide. Inutile pour vous.Icon_Size_Menu: taille utilisée pour les menus déroulants.Icon_Size_Small_Toolbar: taille utilisée pour les barres d'icônes.Icon_Size_Large_Toolbar: idem mais pour des barres utilisant de grands icônes.Icon_Size_Button: taille utilisée pour les boutons.Icon_Size_Dnd: taille utilisée pour le drag & drop, c'est-à-dire le glisser-déposer.Icon_Size_Dialog: taille utilisée pour les boîtes de dialogue.
Enfin, je vous livre les images de quelques icônes, mais je vous invite bien sûr à les essayer par vous-mêmes en lisant le package Gtk.Stock :






Exercice : créer un bouton avec icône
Pour égayer ce cours, voici un petit exercice : comment créer un bouton comportant à la fois du texte, mais également un icône comme celui ci-dessous :

Un indice ? Rappelez-vous d'une petite phrase prononcée au début du chapitre sur les conteneurs. Je vous avais alors dit que les fenêtres et les boutons étaient des GTK_Container. Autrement dit, un bouton peut, tout autant qu'une boîte ou un alignement, contenir du texte, des images, d'autres conteneurs ou widgets. À vous de jouer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | WITH Gtk.Main ; USE Gtk.Main ; WITH Gtk.Window ; USE Gtk.Window ; WITH Gtk.Button ; USE Gtk.Button ; WITH Gtk.Image ; USE Gtk.Image ; WITH Gtk.Label ; USE Gtk.Label ; WITH Gtk.Box ; USE Gtk.Box ; WITH Gtk.Enums ; USE Gtk.Enums ; with gtk.fixed ; use gtk.fixed ; PROCEDURE Bouton_A_Image IS --On crée un type T_Button contenant tous les widgets nécessaires --Vous pouvez également en faire un type contrôlé TYPE T_Button IS RECORD Btn : Gtk_Button ; Box : Gtk_HBox ; Lbl : Gtk_Label ; Img : Gtk_Image ; END RECORD ; --Procédure d'initialisation du type T_Button PROCEDURE GTK_New(B : IN OUT T_Button ; Texte : String ; Adresse : String) IS BEGIN Gtk_New(B.Btn) ; Gtk_New_HBox(B.Box) ; Gtk_New(B.Lbl, Texte) ; Gtk_New(B.Img, Adresse) ; B.Btn.Add(B.Box) ; B.Box.Pack_Start(B.Img) ; B.Box.pack_start(B.Lbl) ; END GTK_New ; B : T_Button ; F : Gtk_Fixed ; Win : Gtk_Window; BEGIN Init ; Gtk_New(Win) ; Win.Set_Default_Size(400,300) ; Win.Set_Title("Un bouton perso ! ") ; --on crée ici un conteneur de type GTK_Fixed pour mettre le bouton en évidence. Gtk_New(F) ; Win.Add(F) ; GTK_New(B,"Mon texte","./picture.png") ; F.put(B.Btn,100,80) ; Win.show_all ; Main ; END Bouton_A_Image ; |
Les zones de saisie
La saisie de texte sur une ligne : les entrées
Fiche d'identité
- Widget : GTK_Entry ou GTK_GEntry (qui n'est qu'un sous-type).
- Package : Gtk.GEntry
- Descendance : GTK_Widget >> GTK_Editable
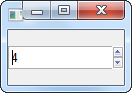
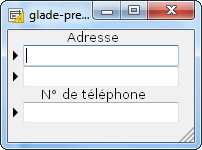
- Description : Ce widget se présente sous la forme d'une zone de texte d'une seule ligne. Ce texte est tout à fait éditable par l'utilisateur et pourra servir, par exemple, à entrer un mot de passe. (Voir la figure suivante)
N'oubliez pas lors du Package Gtk.GEntry le G ! Ce package servant pour les GTK_Entry ainsi que pour d'autres types d'entrées, le G signifie général : General Entries.

Méthodes
Je ne compte pas m'appesantir encore une fois sur le constructeur GTK_New(), celui-ci ne prend qu'un seul paramètre : votre widget. Vous serez donc capable de l'utiliser sans moi et je n'attirerai plus votre attention sur les constructeurs que lorsqu'ils nécessiteront des paramètres spécifiques.
Commençons donc par les méthodes concernant… le texte ! Comme les entrées sont faites pour cela, rien de plus logique :
1 2 3 4 5 6 7 8 9 | procedure Set_Text(The_Entry : access Gtk_Entry_Record; Text : UTF8_String); function Get_Text(The_Entry : access Gtk_Entry_Record) return UTF8_String ; function Get_Text_Length(The_Entry : access Gtk_Entry_Record) return Guint16 ; --METHODES OBSOLETES procedure Append_text(The_Entry : access Gtk_Entry_Record ; Text : UTF8_String); procedure Prepend_text(The_Entry : access Gtk_Entry_Record ; Text : UTF8_String); |
Tout d'abord, Set_Text() vous permet de fixer vous-même le texte de l'entrée ; utile pour définir un texte par défaut du genre «tapez votre mot de passe ici». Puis, nous avons deux fonctions qui vous seront utiles dans vos callbacks : Get_Text() qui renvoie le texte tapé par l'utilisateur et Get_Text_Length() qui renvoie la longueur de la chaîne de caractères (utile pour indiquer à l'utilisateur que le mot de passe choisi est trop court par exemple). A noter que des méthodes obsolètes, mais toujours accessibles, pourraient vous faire gagner un peu de temps : Append_text() pour ajouter des caractères à la fin du texte contenu dans l'entrée et Prepend_text() pour l'ajouter au début (souvenez-vous les TAD, nous avions déjà utilisé les mots Append et Prepend). Ne vous inquiétez pas si le compilateur vous indique que ces méthodes sont obsolètes, elles fonctionnent tout de même. Venons-en maintenant à la taille de l'entrée :
1 2 3 4 5 | procedure Set_Max_Length(The_Entry : access Gtk_Entry_Record; Max : Gint); function Get_Max_Length(The_Entry : access Gtk_Entry_Record) return Gint ; procedure Set_Width_Chars(The_Entry : access Gtk_Entry_Record'Class; Width : Gint); function Get_Width_Chars(The_Entry : access Gtk_Entry_Record'Class) return Gint ; |
Les méthodes Set_Max_Length() et Get_Max_Length() permettent de définir ou de lire la longueur de l'entrée et donc le nombre de caractères visibles. Si votre entrée a une taille de 8, elle ne pourra afficher que 8 caractères en même temps, ce qui n'empêchera pas l'utilisateur d'entrer un texte de 15 ou 20 caractères, l'affichage suivant le curseur. En revanche, si vous souhaitez limiter ou connaître le nombre de caractères inscriptibles, utilisez Set_Width_Chars() et Get_Width_Chars() (rappel : length signifie longueur, width signifie largeur). Passons maintenant à l'usage de l'entrée : celle-ci pouvant servir pour des mots de passe, il faudrait pouvoir masquer (ou non) son contenu.
1 2 3 4 5 6 7 | procedure Set_Visibility(The_Entry : access Gtk_Entry_Record ; Visible : Boolean); function Get_Visibility(The_Entry : access Gtk_Entry_Record) return Boolean; procedure Set_Invisible_Char (The_Entry : access Gtk_Entry_Record; Char : Gunichar); function Get_Invisible_Char (The_Entry : access Gtk_Entry_Record) return Gunichar ; procedure Unset_Invisible_Char(The_Entry : access Gtk_Entry_Record); |
Pour masquer le texte par des ronds noirs (●●●), il faudra utiliser Set_Visibility() et que le paramètre Visible vaille FALSE. Il vous est possible de ne rien afficher du tout en utilisant Set_Invisible_Char() avec char := 0, ou de remplacer les ● par d'autre caractères. Pour ce faire, il faudra utiliser le package glib.unicode afin de convertir nos caractères en Gunichar :
1 | Mon_Entree.Set_Invisible_Char(UTF8_Get_Char("@")) ; |
UTF8_Get_Char() prend en paramètre un string pas un character, et renvoie un Gunichar qui, contrairement aux apparences, n'est rien d'autre qu'un entier. 
Venons-en enfin à la mise en forme :
1 2 3 4 5 6 7 8 | procedure Set_Alignment (Ent : access Gtk_Entry_Record; Xalign : Gfloat); function Get_Alignment (Ent : access Gtk_Entry_Record) return Gfloat; function Get_Icon_Stock (The_Entry : access Gtk_Entry_Record; Icon_Pos : Gtk_Entry_Icon_Position) return UTF8_String; procedure Set_Icon_From_Stock(The_Entry : access Gtk_Entry_Record; Icon_Pos : Gtk_Entry_Icon_Position; Stock_Id : UTF8_String); |
Les méthodes Set_Alignment() et Get_Alignment() permettent de définir ou de connaître la position du texte au sein de l'entrée. Xalign est un simple nombre en virgule flottante : quand il vaut 0.0, le texte est aligné à gauche, quand il vaut 1.0 il est aligné à droite. Pour centrer le texte, il faudra donc que Xalign vaille 0.5.
Avec Set_Icon_From_Stock et le package Gtk.Stock, il est possible d'ajouter des icônes à votre entrée, comme nous le faisions avec nos images. Toutefois, vous devez préciser la position de l'icône. Deux valeurs sont possibles pour Icon_Pos :
Gtk_Entry_Icon_Primary: icône à gaucheGtk_Entry_Icon_Secondary: icône à droite

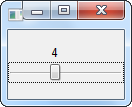
Vous remarquerez que le curseur est centré par rapport à la place laissée disponible pour le texte.
Faire de votre entrée une barre de progression

Enfin, il est également possible de transformer votre GTK_Entry en une sorte de barre de progression :
1 2 3 4 5 6 7 | function Get_Progress_Fraction (The_Entry : access Gtk_Entry_Record) return Gdouble; procedure Set_Progress_Fraction(The_Entry : access Gtk_Entry_Record; Fraction : Gdouble); function Get_Progress_Pulse_Step (The_Entry : access Gtk_Entry_Record) return Gdouble; procedure Set_Progress_Pulse_Step(The_Entry : access Gtk_Entry_Record; Fraction : Gdouble); procedure Progress_Pulse (The_Entry : access Gtk_Entry_Record); |
La méthode Set_Progress_Fraction() permet de définir le pourcentage d'avancement de la barre de progression (Fraction vaudra 1.0 pour 100% d'avancement et 0.0 pour 0%).
Mais si vous souhaitez que vos callbacks fassent progresser la barre de manière régulière, vous devrez définir le pas, c'est à dire de quel pourcentage la barre progressera à chaque avancement. Pour définir ce pas, vous utiliserez Set_Progress_Pulse_Step(), puis il vous suffira d'utiliser Progress_pulse() pour faire faire progresser la barre de la valeur du pas que vous venez de définir.
Quelques signaux
Enfin, pour que vous puissiez utiliser toutes ces méthodes, voici quelques signaux qui vous serons utiles. Notez que vous pouvez les appelez soit via une chaîne de caractères, soit via le nom de la variable signal :
Signal_Activate / "activate": émis lorsque vous appuyez sur la touche Entrée.Signal_Backspace / "backspace": émis lorsque vous appuyez sur la touche Retour Arrière.Signal_Copy_Clipboard / "copy_clipboard": émis lorsque vous copier du texte.Signal_Cut_Clipboard / "cut_clipboard": émis lorsque vous couper du texte.Signal_Delete_From_Cursor / "delete_from_cursor": émis lorsque vous appuyez sur la touche Suppr.Signal_Move_Cursor / "move_cursor": émis lorsque vous déplacez le curseur avec les touches fléchées.Signal_Paste_Clipboard / "paste_clipboard": émis lorsque vous coller du texte.Signal_Toggle_Overwrite / "toggle_overwrite": émis lorsque vous appuyez sur la touche Inser.
Saisie de texte multiligne
Ce widget sera revu plus tard pour parfaire son utilisation et sa présentation.
Fiche d'identité
- Widget :
Gtk_Text_view. - Package : Gtk.Text_view
- Descendance : GTK_Widget >> GTK_Container
- Description : Ce widget se présente sous la forme d'une page blanche sur laquelle l'utilisateur peut écrire tout ce qu'il souhaite.

Quelques méthodes
Je vais vous présenter maintenant quelques méthodes pour contrôler votre GTK_Text_View.
1 2 3 4 5 6 7 8 9 10 11 | procedure Set_Accepts_Tab(Text_View : access Gtk_Text_View_Record ; Accepts_Tab : Boolean); function Get_Accepts_Tab (Text_View : access Gtk_Text_View_Record) return Boolean; procedure Set_Wrap_Mode(Text_View : access Gtk_Text_View_Record; Wrap_Mode : Gtk.Enums.Gtk_Wrap_Mode); function Get_Wrap_Mode (Text_View : access Gtk_Text_View_Record) return Gtk.Enums.Gtk_Wrap_Mode; procedure Set_Cursor_Visible(Text_View : access Gtk_Text_View_Record; Setting : Boolean := True); function Get_Cursor_Visible (Text_View : access Gtk_Text_View_Record) return Boolean; |
La méthode Set_Accepts_Tab() vous permettra de définir le comportement de votre widget lorsque l'utilisateur appuiera sur la touche de tabulation. Si le paramètre Accepts_Tab vaut TRUE, appuyer sur Tab créera une tabulation dans le GTK_Text_View. Si le paramètre Accepts_Tab vaut FALSE, appuyer sur la touche Tab permettra seulement de passer le focus d'un widget à un autre. La méthode Set_Wrap_Mode() indique quant à elle comment gérer les fins de ligne. Le paramètre Wrap_Mode peut valoir :
Wrap_None: lorsque vous atteignez la fin de la ligne, le widget s'agrandit de manière à afficher les nouveaux caractères.Wrap_Char: lorsque vous atteignez la fin de la ligne, les nouveaux caractères sont écrits sur la ligne suivante, pouvant ainsi couper les mots en plein milieu.Wrap_Word: lorsque vous atteignez la fin de la ligne, le mot en cours d'écriture est placé sur la ligne suivante. En revanche, si le mot que vous écrivez est plus long que la ligne, le widget s'agrandira afin de loger le mot entier.Wrap_Word_Char: c'est le mode utilisé habituellement par les traitements de texte : en fin de ligne, le mot en cours d'écriture est placé tout entier sur la ligne suivante, à moins qu'il soit trop long, auquel cas il est coupé pour afficher les caractères suivants à la ligne.
Enfin, comme son nom l'indique, la méthode Set_Cursor_Visible() indique au widget si le curseur sera visible ou non. Venons-en maintenant à la mise en forme du widget.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | procedure Set_Justification(Text_View : access Gtk_Text_View_Record; Justification : Gtk.Enums.Gtk_Justification); function Get_Justification(Text_View : access Gtk_Text_View_Record) return Gtk.Enums.Gtk_Justification; procedure Set_Left_Margin(Text_View : access Gtk_Text_View_Record; Left_Margin : Gint); function Get_Left_Margin(Text_View : access Gtk_Text_View_Record) return Gint; procedure Set_Right_Margin(Text_View : access Gtk_Text_View_Record; Right_Margin : Gint); function Get_Right_Margin(Text_View : access Gtk_Text_View_Record) return Gint; procedure Set_Indent(Text_View : access Gtk_Text_View_Record; Indent : Gint); function Get_Indent (Text_View : access Gtk_Text_View_Record) return Gint; |
Tout d'abord, la méthode Set_Justification() : celle-ci permet d'aligner le texte à gauche (Justify_Left), à droite(Justify_Right), au centre (Justify_Center) ou bien de le justifier, c'est à dire faire en sorte qu'il soit aussi bien aligné à gauche qu'à droite (Justify_Fill).
Les méthodes Set_Margin_Left() et Set_Margin_Right() permettent quant à elles de définir les marges du texte à gauche et à droite. Ainsi, l'instruction Mon_Text_View.Set_Margin_Left(25) réservera 25 pixels à gauche sur lesquels il sera impossible d'écrire.
Enfin, la méthode Set_Indent() permet de définir l'indentation du texte ou, pour laisser de côté le vocabulaire informatique, de définir la taille des alinéas. Vous savez, c'est une règle de typographie. Tout nouveau paragraphe commence par un léger retrait du texte de la première ligne (l'équivalent d'une tabulation très souvent). Très utile pour avoir des paragraphes facilement distinguables et un texte clair. De même, nous avons les méthodes suivantes :
1 2 3 4 5 6 7 8 9 10 11 12 13 | procedure Set_Pixels_Above_Lines(Text_View : access Gtk_Text_View_Record; Pixels_Above_Lines : Gint); function Get_Pixels_Above_Lines(Text_View : access Gtk_Text_View_Record) return Gint; procedure Set_Pixels_Below_Lines(Text_View : access Gtk_Text_View_Record; Pixels_Below_Lines : Gint); function Get_Pixels_Below_Lines(Text_View : access Gtk_Text_View_Record) return Gint; procedure Set_Pixels_Inside_Wrap(Text_View : access Gtk_Text_View_Record; Pixels_Inside_Wrap : Gint); function Get_Pixels_Inside_Wrap(Text_View : access Gtk_Text_View_Record) return Gint; |
Les méthodes Set_Pixels_Above_Lines() et Set_Pixels_Below_Lines() permettent de définir le nombre de pixels au-dessus et au-dessous de chaque paragraphe. Pour bien comprendre le vocabulaire employé par GTK, vous devez avoir en tête que lorsque vous voyez un paragraphe composé de plusieurs lignes, pour GTK, il ne s'agit que d'une seule ligne d'une chaîne de caractère, c'est à dire d'un texte compris entre deux retours à la ligne. La méthode Set_Pixels_Inside_Wrap() définit quant à elle l'interligne au sein d'un même paragraphe. Enfin, voici une dernière méthode :
1 2 3 4 5 | procedure Set_Border_Window_Size(Text_View : access Gtk_Text_View_Record; The_Type : Gtk.Enums.Gtk_Text_Window_Type; Size : Gint); function Get_Border_Window_Size (Text_View : access Gtk_Text_View_Record; The_Type : Gtk.Enums.Gtk_Text_Window_Type) return Gint; |
Elle permet de définir les bords de la zone de texte. Le paramètre The_Type peut valoir Text_Window_Left (bordure gauche), Text_Window_Right (bordure droite), Text_Window_Top (bordure haute) ou Text_Window_Bottom (bordure basse). Le paramètre Size correspond là encore au nombre de pixels.
Et pour quelques méthodes de plus
Mais comment je fais si je veux écrire un texte justifié avec un titre centré ?
Eh bien le package Gtk.Text_View ne permet de manipuler que le widget GTK_Text_View, et pas d'affiner la présentation du texte. Si vous souhaitez entrer dans les détails, nous allons devoir utiliser les Gtk_Text_Buffer. Il ne s'agit plus d'un widget mais d'un GObject (un objet définit par la bibliothèque GLib). Un buffer est une mémoire tampon dans laquelle sont enregistrées diverses informations comme le texte ou les styles et polices utilisés. Tout GTK_Text_View dispose d'un Gtk_Text_Buffer. Vous allez donc devoir :
- Déclarer un GTK_Buffer
- Déclarer un GTK_Text_View
- Récupérer dans votre GTK_Buffer, le texte de votre GTK_Text_View
1 2 3 4 5 6 | ... Txt : GTK_Text_View ; Tampon : GTK_Buffer ; BEGIN ... Tampon := Txt.Get_Buffer ; |
Une fois l'adresse du texte récupérée dans votre buffer, vous allez pouvoir effectuer quelques recherches ou modifications. Par exemple, les méthodes Get_Line_Count() et Get_Char_Count() vous permettront de connaître le nombre de paragraphes et de caractères dans votre buffer :
1 2 3 4 5 6 | function Get_Line_Count(Buffer : access Gtk_Text_Buffer_Record) return Gint; function Get_Char_Count(Buffer : access Gtk_Text_Buffer_Record) return Gint; procedure Set_Text(Buffer : access Gtk_Text_Buffer_Record; Text : UTF8_String); procedure Insert_At_Cursor(Buffer : access Gtk_Text_Buffer_Record; Text : UTF8_String); |
La méthode Set_Text() vous permettra de modifier le texte. Attention toutefois, cela effacera tout le contenu précédent ! Si vous souhaitez seulement ajouter du texte à l'emplacement du curseur, utilisez plutôt Insert_At_Cursor(). Maintenant, nous allons voir comment obtenir du texte contenu dans le buffer ou insérer du texte à un endroit donné :
1 2 3 4 5 6 7 | function Get_Text (Buffer : access Gtk_Text_Buffer_Record; Start : Gtk.Text_Iter.Gtk_Text_Iter; The_End : Gtk.Text_Iter.Gtk_Text_Iter; Include_Hidden_Chars : Boolean := False) return UTF8_String; procedure Insert (Buffer : access Gtk_Text_Buffer_Record; Iter : in out Gtk.Text_Iter.Gtk_Text_Iter; Text : UTF8_String); |
Get_Text() permettra d'obtenir le texte compris entre les paramètres Start et The_End, tandis que Insert() insèrera du texte à l'emplacement Iter. Facile non ?
Facile, facile… c'est quoi ces Gtk_Text_Iter ?
Ah oui, je vais un peu vite en besogne. Les GTK_Iter sont des itérateurs, c'est-à-dire des emplacements dans le texte. Ces objets sont accessibles via le package Gtk.Text_Iter. Vous pouvez les contrôler de manière très précise en les déplaçant d'un ou plusieurs caractères. Cependant, je ne vois pour nous que quatre positions vraiment utiles :
- Le début du texte :
1 2 | procedure Get_Start_Iter(Buffer : access Gtk_Text_Buffer_Record; Iter : out Gtk.Text_Iter.Gtk_Text_Iter); |
- La fin du texte :
1 2 | procedure Get_End_Iter(Buffer : access Gtk_Text_Buffer_Record; Iter : out Gtk.Text_Iter.Gtk_Text_Iter); |
- Le début et la fin d'une sélection :
1 2 3 4 | procedure Get_Selection_Bounds(Buffer : access Gtk_Text_Buffer_Record; Start : out Gtk.Text_Iter.Gtk_Text_Iter; The_End : out Gtk.Text_Iter.Gtk_Text_Iter; Result : out Boolean); |
Le paramètre Result indique si la sélection a une longueur non nulle ou pas. Si vous souhaitez savoir si du texte est sélectionné, il existe également la méthode : « FUNCTION Selection_Exists(Buffer : ACCESS Gtk_Text_Buffer_Record) RETURN Boolean ».
Voici un exemple d'utilisation :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ... Txt : GTK_Text_View ; --Le widget GTK_Text_View Tampon : GTK_Buffer ; --Son Buffer Debut, Fin : Gtk_Iter ; --Les itérateurs de début et de fin de sélection Ca_Marche : Boolean ; --Un booléen pour savoir si la sélection marche ou pas BEGIN ... GTK_New(Tampon) ; Tampon := Txt.Get_Buffer ; --On effectue un affichage dans la console de l'intégralité du texte Tampon.Get_Start_Iter(Debut) ; Tampon.Get_End_Iter(Fin) ; Put_line("Le GTK_Text_View contient : ") ; Put_line(Tampon.Get_Text(Debut,Fin)) ; --On effectue un affichage dans la console du texte sélectionné Tampon.Get_selection_Bounds(Debut,Fin,Ca_Marche) ; Put_line("Vous avez selectionne : ") ; Put_line(Tampon.Get_Text(Debut,Fin)) ; ... |
Venons-en maintenant à la mise en forme de notre texte. Malheureusement, la mise en forme du texte est plus complexe que pour les GTK_Entry. L'utilisateur ne vas pas écrire de balise dans son texte, ce serait trop beau : un utilisateur qui serait programmeur en GTK.  Nous allons donc devoir créer des balises nous-même. Ces balises s'appellent des
Nous allons donc devoir créer des balises nous-même. Ces balises s'appellent des GTK_Text_Tag et leur usage est complexe. Vous devrez :
- Créer votre
GTK_Text_Taggrâce àGTK_New. - L'ajouter à la table des balises contenue dans le buffer en lui donnant un nom. Les tables de balises se nomment des
GTK_Text_Tag_Table, mais nous ferons en sorte de ne pas y avoir recours. - Paramétrer votre Tag.
Le constructeur GTK_New() est disponible dans le package Gtk.Text_Tag et ne prend comme seul paramètre que votre Gtk_Text_Tag. Le premier soucis est d'ajouter votre tag à la table des tags du buffer. Pour faire cela, vous trouverez dans le package Gtk.Text_Buffer la fonction suivante :
1 2 | function Create_Tag(Buffer : access Gtk_Text_Buffer_Record; Tag_Name : String := "") return Gtk.Text_Tag.Gtk_Text_Tag; |
Elle permet d'affecter votre tag à un tampon tout en lui attribuant un nom. Attention, la table des tags d'un buffer ne peut contenir deux tag portant le même nom. Nous verrons un exemple d'utilisation ci-dessous, rassurez-vous. Reste maintenant à paramétrer notre tag pour, par exemple, mettre du texte en gras. Pour cela, vous aurez besoin du package Pango.Enums (pas de Gtk !). Celui-ci comporte toutes sortes de types énumérés correspondant à différents styles mais surtout, il implémente le package générique Glib.Generic_Properties. Vous me suivez ? Plus simplement, c'est comme si notre package Pango.Enums disposait de la méthode suivante pour définir les propriétés d'un GTK_Text_Tag (je simplifie pour y voir clair) :
1 2 3 | procedure Set_Property(Object : access GTK_Text_Tag_Record'Class; Name : Property ; Value : Property_Type); |
Le paramètre Name est le nom d'une propriété, cela permet d'indiquer ce que vous souhaitez modifier (gras, italique, barré… ). Vous trouverez les valeurs possibles dans le package GTK.Text_Tag. Par exemple, la propriété Gras se nomme Weight_Property. Le paramètre Value permet de préciser la propriété (gras léger, gras épais… ) et vous trouverez les valeurs possibles dans Pango.Enums :
1 2 3 4 5 6 7 8 9 | type Weight is (Pango_Weight_Ultralight, Pango_Weight_Light, Pango_Weight_Normal, Pango_Weight_Medium, Pango_Weight_Semi_Bold, Pango_Weight_Bold, Pango_Weight_Ultrabold, Pango_Weight_Heavy); |
Excuse-moi, mais j'ai beau te relire, j'ai vraiment du mal à comprendre. Je me perds dans les packages et les méthodes. 
Résumons : dans GTK.Text_Tag nous trouverons le type GTK_Text_Tag, son constructeur GTK_New() ainsi que des noms de propriétés (Style_Property, Underline_Property, Strikethrough_Property, Weight_Property…). Dans Pango.Enums nous trouverons plus de précisions pour différentes propriétés (type de gras, d'italique…) ainsi que la méthode Set_Property() (implicitement). La méthode Create_Tag() permettant d'ajouter le tag à la table des tags est disponible dans GTK.Text_Buffer. Un exemple résumerait tout cela encore mieux :
1 2 3 4 5 6 7 8 9 10 11 | ... tag : GTK_Text_Tag ; tampon : GTK_Text_Buffer ; BEGIN ... --création du tag gtk_new(tag) ; --Définition du tag : propriété gras et plus exactement Ultragras. Set_Property(Tag, Weight_Property, Pango_Weight_Ultrabold) ; --ajout du tag dans la table du buffer sous le nom "gras" Tag := Tampon.Create_Tag("gras") ; |
Maintenant, il ne vous restera plus qu'à insérer du texte déjà formaté à l'aide de votre tag ou simplement d'appliquer votre tag à une partie du buffer à l'aide des méthodes suivantes :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | --INSERER DU TEXTE FORMATE procedure Insert_With_Tags --À l'aide de votre variable : Tag (Buffer : access Gtk_Text_Buffer_Record; Iter : in out Gtk.Text_Iter.Gtk_Text_Iter; Text : UTF8_String; Tag : Gtk.Text_Tag.Gtk_Text_Tag); procedure Insert_With_Tags_By_Name --À l'aide du nom de votre Tag : "gras" (Buffer : access Gtk_Text_Buffer_Record; Iter : in out Gtk.Text_Iter.Gtk_Text_Iter; Text : UTF8_String; Tag_Name : String); --APPLIQUER UN FORMAT procedure Apply_Tag --À l'aide de votre variable : Tag (Buffer : access Gtk_Text_Buffer_Record; Tag : access Gtk.Text_Tag.Gtk_Text_Tag_Record'Class; Start : Gtk.Text_Iter.Gtk_Text_Iter; The_End : Gtk.Text_Iter.Gtk_Text_Iter); procedure Apply_Tag_By_Name --À l'aide du nom de votre Tag : "gras" (Buffer : access Gtk_Text_Buffer_Record; Name : String; Start : Gtk.Text_Iter.Gtk_Text_Iter; The_End : Gtk.Text_Iter.Gtk_Text_Iter); |
Un exemple (ou un exercice)
Voici un exemple de code utilisant les GTK_Text_View, avec les buffers et les tags. Il s'agit d'un mini éditeur de texte : il suffit de sélectionner du texte puis de cliquer sur les boutons Gras ou Italique pour appliquer la mise en forme.

Je n'ai pas cherché à perfectionner ce code, seulement à le rendre lisible.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | WITH Gtk.Main ; USE Gtk.Main ; WITH Gtk.Window ; USE Gtk.Window ; WITH Gtk.Text_View ; USE Gtk.Text_View ; WITH Gtk.Enums ; USE Gtk.Enums ; WITH Gtk.Handlers ; USE Gtk.Handlers ; WITH Gtk.Box ; USE Gtk.Box ; WITH Gtk.Button ; USE Gtk.Button ; WITH Glib.Convert ; USE Glib.Convert ; WITH Gtk.Text_Buffer ; USE Gtk.Text_Buffer ; WITH Gtk.Text_Iter ; USE Gtk.Text_Iter ; WITH Gtk.Text_Tag ; USE Gtk.Text_Tag ; WITH Pango.Enums ; USE Pango.Enums ; PROCEDURE Texte IS TYPE T_Fenetre IS RECORD Win : Gtk_Window; Txt : Gtk_Text_View ; Btn_Gras, Btn_Ital : Gtk_Button ; VBox : GTK_VBox ; HBox : GTK_HBox ; END RECORD ; --INITIALISATION D'UN OBJET T_FENETRE PROCEDURE Init(F : IN OUT T_Fenetre) IS Tag : Gtk_Text_Tag ; Tampon : GTK_Text_Buffer ; BEGIN Init ; --Création de la fenêtre Gtk_New(F.Win) ; F.Win.Set_Default_Size(250,200) ; F.Win.Set_Title(Locale_To_Utf8("Mini éditeur de texte")) ; --Création des boutons Gtk_New(F.Btn_Gras,"Gras") ; Gtk_New(F.Btn_Ital,"Italique") ; --Création du GTK_Text_View Gtk_New(F.Txt) ; F.Txt.Set_Wrap_Mode(Wrap_Word_char) ; F.Txt.Set_Justification(Justify_Fill) ; F.Txt.Set_Pixels_Above_Lines(10) ; F.Txt.Set_Indent(15) ; --Création des boîtes et organisation de la fenêtre GTK_New_VBox(F.VBox) ; GTK_New_HBox(F.HBox) ; F.VBox.Pack_Start(F.Txt) ; F.VBox.Pack_Start(F.HBox, Expand=> False, Fill => False) ; F.HBox.Pack_Start(F.Btn_Gras, Expand=> False, Fill => False) ; F.HBox.Pack_Start(F.Btn_Ital, expand=> false, fill => false) ; F.Win.Add(F.VBox) ; F.Win.Show_All ; --Création des tags et ajout à la table du buffer gtk_new(tag) ; Tampon := F.Txt.Get_Buffer ; Tag := Tampon.Create_Tag("gras") ; Set_Property(Tag, Weight_Property, Pango_Weight_Ultrabold) ; -- Tag := Tampon.Create_Tag("italique") ; set_property(Tag, Style_Property, Pango_Style_Italic) ; END Init ; --LES CALLBACKS PACKAGE Callback IS NEW Gtk.Handlers.User_Callback(GTK_Button_Record, T_Fenetre) ; USE Callback ; PROCEDURE To_Bold(Emetteur : ACCESS GTK_Button_Record'Class ; F : T_Fenetre) IS PRAGMA Unreferenced(Emetteur) ; Tampon : GTK_Text_Buffer ; Debut,Fin : GTK_Text_Iter ; Resultat : Boolean ; BEGIN Gtk_New(Tampon) ; Tampon := F.Txt.Get_Buffer ; Tampon.Get_Selection_Bounds(debut,fin,resultat) ; --Initialisation des Iter Tampon.apply_tag_by_name("gras",debut,fin) ; --Application du format Gras END To_Bold ; PROCEDURE To_Italic(Emetteur : ACCESS GTK_Button_Record'Class ; F : T_Fenetre) IS PRAGMA Unreferenced(Emetteur) ; Tampon : GTK_Text_Buffer ; Debut,Fin : GTK_Text_Iter ; Resultat : Boolean ; BEGIN Gtk_New(Tampon) ; Tampon := F.Txt.Get_Buffer ; Tampon.Get_Selection_Bounds(debut,fin,resultat) ; --Initialisation des Iter Tampon.apply_tag_by_name("italique",debut,fin) ; --Application du format Italique END To_Italic ; F : T_Fenetre ; BEGIN Init(F) ; Connect(F.Btn_Gras,"clicked",To_Bold'ACCESS, F) ; connect(F.Btn_Ital,"clicked",To_Italic'access, F) ; Main ; END Texte ; |
Quelques signaux
Les GTK_Text_View aussi peuvent émettre des signaux. Vous retrouverez la plupart des signaux vus pour les GTK_Entry :
Signal_Activate / "activate"Signal_Backspace / "backspace"Signal_Copy_Clipboard / "copy_clipboard"Signal_Cut_Clipboard / "cut_clipboard"Signal_Delete_From_Cursor / "delete_from_cursor"Signal_Move_Cursor / "move_cursor"Signal_Paste_Clipboard / "paste_clipboard"Signal_Toggle_Overwrite / "toggle_overwrite"
Saisie numérique
Fiche d'identité
- Widget : Gtk_Spin_Button
- Package : Gtk.Spin_Button
- Descendance : GTK_Widget >> GTK_Editable >> GTK_GEntry
- Description : Ce widget présente une zone d'affichage d'un nombre, accompagnée de deux petits boutons pour augmenter ou diminuer ce nombre.

Méthodes
Le constructeur est cette fois plus exigent :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | procedure Gtk_New(Spin_Button : out Gtk_Spin_Button; Min : Gdouble; Max : Gdouble; Step : Gdouble); procedure Set_Increments(Spin_Button : access Gtk_Spin_Button_Record; Step : Gdouble; Page : Gdouble); procedure Get_Increments(Spin_Button : access Gtk_Spin_Button_Record; Step : out Gdouble; Page : out Gdouble); procedure Set_Range(Spin_Button : access Gtk_Spin_Button_Record; Min : Gdouble; Max : Gdouble); procedure Get_Range(Spin_Button : access Gtk_Spin_Button_Record; Min : out Gdouble; Max : out Gdouble); |
Vous devrez lui indiquer la valeur minimale, la valeur maximale ainsi que le pas (Step), c'est-à-dire la valeur de l'augmentation ou de la diminution qui aura lieu à chaque fois que l'utilisateur appuiera sur les boutons correspondants. Attention, ces valeurs sont des GDouble, c'est-à-dire des nombres flottants double précision. Rassurez-vous, si vous souhaitez un compteur entier, GTK n'affichera pas de «,0» à la fin de vos nombres. De plus, vous pouvez modifier ces valeurs grâce aux méthodes Set_Increments() et Set_Range(). Si Set_Range() se contente de redéfinir le minimum et le maximum, la méthode Set_Increments() permet de redéfinir deux types de pas : le «pas simple» (Step) et le «pas large» (Page). Le pas large correspond à l'augmentation obtenue lorsque vous appuierez sur les touches Page Haut ou Page Bas de votre clavier (les deux touches à côté de Fin et Début) ou lorsque vous cliquerez sur les boutons d'augmentation/diminution avec le bouton n°2 de la souris (la molette centrale pour une souris trois boutons). Si vous cliquez à l'aide du bouton n°3 (bouton droit) vous atteindrez la plus petite ou plus grande valeur.
1 2 3 4 5 6 7 | procedure Set_Digits(Spin_Button : access Gtk_Spin_Button_Record; The_Digits : Guint); function Get_Digits(Spin_Button : access Gtk_Spin_Button_Record) return Guint; procedure Set_Value(Spin_Button : access Gtk_Spin_Button_Record; Value : Gdouble); function Get_Value(Spin_Button : access Gtk_Spin_Button_Record) return Gdouble; |
Vous pouvez également préciser à l'aide de Set_Digits() le nombre de chiffres que vous désirez après la virgule. Enfin, pour vos callbacks, vous pourrez utiliser les méthodes Set_Value() et Get_Value() qui vous permettront de définir ou d'obtenir la valeur du GTK_Spin_Button.
Comme pour les autres widgets, je ne parle pas de l'intégralité des méthodes disponibles mais seulement des plus importantes. N'hésitez pas à fouiller dans les packages pour y découvrir des méthodes qui pourraient vous manquer.
Signal
Un signal devrait vous servir ici. Il s'agit du signal Signal_Value_Changed / "value_changed" qui est émis dès lors que la valeur du GTK_Spin_Button est modifiée (soit en cliquant sur les boutons d'augmentation/réduction soit en tapant la valeur manuellement et en appuyant sur Entrée.
Saisie numérique par curseur
Fiche d'identité
- Widget : Gtk_Scale, Gtk_HScale et Gtk_VScale.
- Package : Gtk.Scale
- Descendance : GTK_Widget >> GTK_Range
- Description : Ce widget permet de saisir un nombre en déplaçant un curseur.

Méthodes
Les curseurs (appelés échelles par GTK) ont deux orientations possibles : à la verticale ou à l'horizontale. Il existe donc un constructeur pour chacun d'eux (en fait il y en a même deux pour chacun, mais nous n'en verrons qu'un seul) :
1 2 3 4 5 6 7 8 9 10 11 12 | procedure Gtk_New_Hscale(Scale : out Gtk_Hscale; Min : Gdouble; Max : Gdouble; Step : Gdouble); procedure Gtk_New_Vscale(Scale : out Gtk_Vscale; Min : Gdouble; Max : Gdouble; Step : Gdouble); function Get_Orientation(Self : access Gtk_Scale_Record) return Gtk.Enums.Gtk_Orientation; procedure Set_Orientation(Self : access Gtk_Scale_Record; Orientation : Gtk.Enums.Gtk_Orientation); |
Je ne reviens pas sur les paramètres Min, Max et Step, ce sont les mêmes que pour les GTK_Spin_Button. Si jamais vous vouliez modifier ou connaître l'orientation de votre curseur, vous pouvez utiliser Get_Orientation() et Set_Orientation(). Deux types d'orientations sont disponibles : Orientation_Horizontal et Orientation_Vertical. Ai-je besoin de traduire ? 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function Get_Digits (Scale : access Gtk_Scale_Record) return Gint; procedure Set_Digits(Scale : access Gtk_Scale_Record; Number_Of_Digits : Gint); function Get_Draw_Value (Scale : access Gtk_Scale_Record) return Boolean; procedure Set_Draw_Value(Scale : access Gtk_Scale_Record; Draw_Value : Boolean); procedure Add_Mark (Scale : access Gtk_Scale_Record; Value : Gdouble; Position : Gtk.Enums.Gtk_Position_Type; Markup : UTF8_String); procedure Clear_Marks(Scale : access Gtk_Scale_Record); function Get_Value_Pos (Scale : access Gtk_Scale_Record) return Gtk.Enums.Gtk_Position_Type; procedure Set_Value_Pos(Scale : access Gtk_Scale_Record; Pos : Gtk.Enums.Gtk_Position_Type); |
Comme précédemment, pour connaître ou modifier le nombre de chiffres après la virgule à afficher (Number_Of_Digits), utilisez les méthodes Get_Digits() et Set_Digits(). Attention, cette dernière peut modifier votre pas, s'il n'est pas suffisamment précis. Vous pouvez ne pas afficher la valeur correspondant à votre curseur en utilisant la méthode Mon_Gtk_Scale.Set_Draw_Value(FALSE).
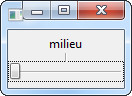
Autres méthodes : Add_mark() qui ajoute une marque à votre curseur et Clear_Marks() qui les effacent toutes. Qu'est-ce qu'une marque me direz-vous ? Eh bien, c'est simplement un petit trait sur le bord de l'échelle permettant d'indiquer une position précise (le milieu, une ancienne valeur…) comme sur l'exemple ci-dessous :

Le paramètre Value indique simplement le lieu où doit se trouver la marque. Le paramètre Position indique s'il doit se situer au-dessus ou en-dessous (Pos_Top ou Pos_Bottom, valable seulement pour les GTK_HScale), à gauche ou à droite (Pos_Left ou Pos_Right, valable seulement pour les GTK_VScale). Enfin, Markup est le texte qui sera inscrit à côté de la marque.
Dans le même esprit, Get_Value_Pos() et Set_Value_Pos() permettent de connaître ou de définir la position de la valeur du curseur : est-elle affichée au-dessus, au-dessous, à gauche ou à droite du curseur ?
1 2 3 4 5 6 7 8 9 | function Get_Value (The_Range : access Gtk_Range_Record) return Gdouble; procedure Set_Value(The_Range : access Gtk_Range_Record; Value : Gdouble); procedure Set_Increments(The_Range : access Gtk_Range_Record; Step : Gdouble; Page : Gdouble); procedure Set_Range(The_Range : access Gtk_Range_Record; Min : Gdouble; Max : Gdouble); |
Par héritage, les GTK_Scale bénéficient également des méthodes ci-dessus. Elles jouent le même rôle que pour les GTK_Spin_Button, je ne vais donc pas vous les réexpliquer.
D'autres boutons
Vous venez de terminer la partie la plus complexe de ce chapitre. Nous allons maintenant nous détendre en découvrant quatre nouveaux boutons plus spécifiques : les boutons à bascule, les boutons-liens, les boutons à cocher et les boutons radios.
Boutons à bascule
Fiche d'identité
- Widget : GTK_Toggle_Button.
- Package : Gtk.Toggle_Button
- Descendance : GTK_Widget >> GTK_Container >> GTK_Bin >> GTK_Button
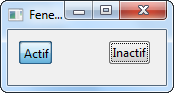
- Description : Il s'agit d'un bouton d'apparence classique, mais qui ne peut en réalité être que dans l'un des deux états suivants : actif (enfoncé) ou inactif(relevé).

Méthodes
Les Toggle_Button se créent comme des boutons classiques avec GTK_New() ou Gtk_New_With_Mnemonic(). La nouveauté est de pouvoir activer ou non le bouton à bascule :
1 2 3 | function Get_Active(Toggle_Button : access Gtk_Toggle_Button_Record) return Boolean; procedure Set_Active(Toggle_Button : access Gtk_Toggle_Button_Record; Is_Active : Boolean); |
Pour que le bouton soit activé, il suffit que Is_Active vaille TRUE. Enfin, il est également possible de «bloquer» le bouton si par exemple des paramètres renseignés par l'utilisateur étaient incompatibles avec son activation (dans un jeu, un bouton «partie rapide» serait bloqué si le joueur demandait à jouer contre 30 adversaires). Pour cela il suffit d'utiliser les méthodes suivantes avec Setting à TRUE :
1 2 3 | function Get_Inconsistent(Toggle_Button : access Gtk_Toggle_Button_Record) return Boolean; procedure Set_Inconsistent(Toggle_Button : access Gtk_Toggle_Button_Record; Setting : Boolean := True); |
Signaux
Les Toggle_Button apportent un nouveau signal : Signal_Toggled ou "toggled" qui signifie que le bouton a basculé d'un état à un autre (actif vers inactif ou réciproquement).
Boutons-liens
Fiche d'identité
- Widget : GTK_Link_Button.
- Package : Gtk.Link_Button
- Descendance : GTK_Widget >> GTK_Container >> GTK_Bin >> GTK_Button
- Description : Ce bouton se présente comme un lien internet, gardant en mémoire s'il a été cliqué ou non.

Méthodes
1 2 3 4 5 | procedure Gtk_New (Widget : out Gtk_Link_Button; Uri : String); procedure Gtk_New_With_Label(Widget : out Gtk_Link_Button; Uri : String; Label : String); |
Lors de la création d'un GTK_Link_Button, vous devrez renseigner l'URI vers laquelle il est sensé pointé, c'est à dire l'adresse internet ou le fichier visé. Exemple : "http://siteduzero.com". Si vous souhaitez que le bouton affiche un texte spécifique plutôt que l'adresse du fichier ou de la page ciblé, utilisez la méthode Gtk_New_With_Label().
1 2 3 4 5 6 | function Get_Uri (Link_Button : access Gtk_Link_Button_Record) return String; procedure Set_Uri (Link_Button : access Gtk_Link_Button_Record; Uri : String); function Get_Visited (Link_Button : access Gtk_Link_Button_Record) return Boolean; procedure Set_Visited (Link_Button : access Gtk_Link_Button_Record; Visited : Boolean); |
Avec les méthodes précédentes vous pourrez obtenir ou modifier l'adresse URI du bouton. Vous pourrez également savoir si le lien a été visité ou le réinitialiser. Enfin, les GTK_Link_Button ne présentent pas de signaux particuliers (pas davantage que les boutons classiques).
Boutons à cocher
Fiche d'identité
- Widget : GTK_Check_Button.
- Package : Gtk.Check_Button
- Descendance : GTK_Widget >> GTK_Container >> GTK_Bin >> GTK_Button >> GTK_Toggle_Button
- Description : Il s'agit d'un widget pouvant être coché ou décoché à volonté. Il est généralement utilisé pour paramétrer les options.

Méthodes et signaux
L'utilisation des GTK_Check_Button est simplissime : ce sont des GTK_Toggle_Button, ils ont donc les mêmes méthodes et signaux.
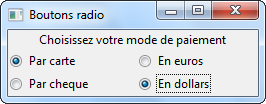
Boutons radios
Fiche d'identité
- Widget : Gtk_Radio_Button.
- Package : Gtk.Radio_Button
- Descendance : GTK_Widget >> GTK_Container >> GTK_Bin >> GTK_Button >> GTK_Toggle_Button >> GTK_Check_Button.
- Description : Ce widget est généralement utilisé en groupe, pour choisir entre diverses options s'excluant les unes les autres.

Deux groupes de boutons radio : le moyen de paiement et le type de monnaie. Mais dans chaque groupe, un seul bouton peut être coché à la fois.
Méthodes
Lorsque vous créez un Gtk_Radio_Button, vous créez également une GSList (plus exactement une Gtk.Widget.Widget_SList.GSlist). Cette liste permet à votre programme de lier plusieurs boutons radios entre eux : lorsque l'utilisateur cliquera sur l'un d'entre eux, cela décochera tous les autres de la liste. Heureusement, GTKAda nous simplifie la vie. Pour ne pas créer de GSList en plus de nos Gtk_Radio_Button, il existe un constructeur liant les Gtk_Radio_Button entre eux :
1 2 3 | procedure Gtk_New (Radio_Button : out Gtk_Radio_Button; Group : Gtk_Radio_Button; Label : UTF8_String := ""); |
Le paramètre Radio_Button est bien sûr le bouton radio que vous souhaitez créer. Le paramètre Group est l'un des boutons radio de la liste et Label est bien entendu l'étiquette du bouton. Voici un exemple d'utilisation des boutons radio ; il s'agit de proposer à l'utilisateur de payer par carte ou par chèque, en euros ou en dollars :
1 2 3 4 5 6 7 8 9 10 11 | ... BtnA1, BtnA2 : GTK_Radio_Button ; BtnB1, BtnB2 : GTK_Radio_Button ; BEGIN --Première liste de boutons GTK_New(BtnA1,NULL, "Par carte") ; GTK_New(BtnA2, BtnA1, "Par cheque") ; --Deuxième liste de boutons GTK_New(BtnB1,NULL, "En euros") ; GTK_New(BtnB2, BtnB1, "En dollars") ; |
Vous aurez remarqué que pour le premier bouton de chaque liste, il suffit d'indiquer NULL pour qu'il ne soit lié à aucun autre bouton (bah oui, les GTK_Radio_Button sont des pointeurs sur des GTK_Radio_Button_Record, vous vous souvenez).
Enfin, ne cherchez pas davantage de méthodes : les boutons radio sont des boutons à cocher, qui eux-mêmes sont des boutons à bascule, qui eux-mêmes sont des boutons… Ouf ! Les histoires de famille c'est compliqué, mais l'avantage c'est qu'il n'y aura pas de nouvelles méthodes ou de nouveaux signaux à apprendre.
Widgets divers
Pour clore ce chapitre, un peu de légèreté avec des widgets anodins et simples d'utilisation.
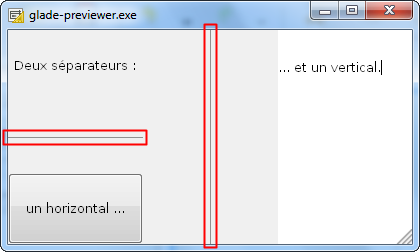
Les séparateurs
Fiche d'identité
- Widget :
Gtk_Separator, Gtk_VSeparator, Gtk_HSeparator. - Package : Gtk.Separator
- Descendance : GTK_Widget
- Description : Ce widget est une simple ligne séparant différentes zones d'une même fenêtre.

Méthodes
Il existe deux sortes de séparateurs : les séparateurs horizontaux (GTK_HSeparator_Record) et les séparateurs verticaux (GTK_VSeparator_Record). Ce qui implique donc deux constructeurs d'une simplicité enfantine :
1 2 | procedure Gtk_New_Vseparator (Separator : out Gtk_Vseparator); procedure Gtk_New_Hseparator (Separator : out Gtk_Hseparator); |
Mais comme il ne s'agit que de deux sous-types finalement très semblables, on peut aisément transformé un GTK_HSeparator en GTK_VSeparator, il suffit de modifier leur orientation avec :
1 2 3 4 5 | --Pour connaître l'orientation du séparateur function Get_Orientation(Self : access Gtk_Separator_Record) return Gtk.Enums.Gtk_Orientation; --Pour modifier l'orientation du séparateur procedure Set_Orientation(Self : access Gtk_Separator_Record; Orientation : Gtk.Enums.Gtk_Orientation); |
Les deux orientations possibles étant Orientation_Horizontal et Orientation_Vertical.
Les flèches
Fiche d'identité
- Widget :
Gtk_Arrow. - Package : Gtk.Arrow
- Descendance : GTK_Widget >> GTK_Misc
- Description : Ce widget est une simple flèche triangulaire.

Méthodes
Il y a fort peu de méthode pour ce type de widget. Voici le constructeur et le modifieur :
1 2 3 4 5 6 | procedure Gtk_New(Arrow : out Gtk_Arrow; Arrow_Type : Gtk.Enums.Gtk_Arrow_Type; Shadow_Type : Gtk.Enums.Gtk_Shadow_Type); procedure Set(Arrow : access Gtk_Arrow_Record; Arrow_Type : Gtk.Enums.Gtk_Arrow_Type; Shadow_Type : Gtk.Enums.Gtk_Shadow_Type); |
Le paramètre Arrow_Type indique l'orientation de la flèche (haut, bas, gauche, droite). Il peut prendre l'une des valeurs suivantes : Arrow_Up, Arrow_Down, Arrow_Left, Arrow_Right. Quant au paramètre Shadow_Type il indique le type d'ombrage et peut prendre les valeurs suivantes : Shadow_None, Shadow_In, Shadow_Out, Shadow_Etched_In, Shadow_Etched_Out.
Le calendrier
Fiche d'identité
- Widget :
Gtk_Calndar. - Package : Gtk.Calendar
- Descendance : GTK_Widget
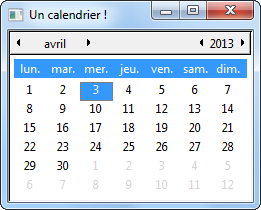
- Description : Ce widget affiche une grille des jours du mois et de l'année en cours.

Méthodes
Le constructeur est simplissime donc je ne l'évoque pas. Toutefois, vous pouvez personnaliser votre calendrier :
1 2 3 | function Get_Display_Options (Calendar : access Gtk_Calendar_Record) return Gtk_Calendar_Display_Options; procedure Set_Display_Options (Calendar : access Gtk_Calendar_Record; Flags : Gtk_Calendar_Display_Options); |
Lorsque vous utilisez la méthode Set_Display_Options(), vous devez indiquer toutes les options désirées en les additionnant. Par exemple, Set_Display_Options(option1 + option3) configurera le calendrier avec les options 1 et 3 mais pas avec la 2, même si celle-ci existait par défaut. Voici 5 options différentes :
Show_Heading: affiche le mois et l'année ;Show_Day_Names: affiche les trois premières lettres du jour ;No_Month_Change: empêche l'utilisateur de changer de mois et donc d'année ;Show_Week_Numbers: affiche le numéro de la semaine sur la gauche du calendrier ;Week_Start_Monday: commence la semaine le lundi au lieu du dimanche.
D'autres méthodes sont disponibles :
1 2 3 4 5 6 7 8 9 10 | procedure Get_Date(Calendar : access Gtk_Calendar_Record; Year : out Guint; Month : out Guint; Day : out Guint); function Mark_Day (Calendar : access Gtk_Calendar_Record; Day : Guint) return Boolean; procedure Select_Day (Calendar : access Gtk_Calendar_Record; Day : Guint); function Select_Month(Calendar : access Gtk_Calendar_Record; Month : Guint; Year : Guint) return Boolean; |
La méthode Get_Date() vous permet de récupérer le jour, le mois et l'année sélectionnée par l'utilisateur. Mark_Day() vous permet de marquer en gras certains jours du mois, indiqués par leur numéro (0 signifiant aucun jour). Enfin, les méthodes Select_Day() et Select_Month() vous permettent comme leur nom l'indique de sélectionner un jour ou un mois et une année particuliers.
Signaux
Les signaux disponibles sont les suivants :
Signal_Day_Selected / "day-selected": émis lorsque l'utilisateur clique sur un jour ;Signal_Day_Selected_Double_Click / "day-selected-double-click": émis lorsque l'utilisateur double-clique sur un jour ;Signal_Month_Changed / "month-changed": émis lorsque l'utilisateur change le mois ;Signal_Next_Month / "next-month": émis lorsque l'utilisateur augmente le mois ;Signal_Next_Year / "next-year": émis lorsque l'utilisateur augmente l'année ;Signal_Prev_Month / "prev-month": émis lorsque l'utilisateur diminue le mois ;Signal_Prev_Year / "prev-year": émis lorsque l'utilisateur diminue l'année.
Les barres de progression
Fiche d'identité
- Widget :
Gtk_Progress_Bar. - Package : Gtk.Progress_Bar
- Descendance : GTK_Widget >> GTK_Progress
- Description : Ce widget est une barre affichant la progression d'un téléchargement, d'une installation…

Méthodes
Le constructeur des GTK_Progress_Bar est sans intérêt. Passons directement aux autres méthodes que vous devriez déjà connaître puisque nous les avons déjà vu avec les GTK_Entry :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | procedure Set_Text(Progress_Bar : access Gtk_Progress_Bar_Record; Text : UTF8_String); function Get_Text(Progress_Bar : access Gtk_Progress_Bar_Record) return UTF8_String; --------------- procedure Set_Fraction(Progress_Bar : access Gtk_Progress_Bar_Record; Fraction : Gdouble); function Get_Fraction(Progress_Bar : access Gtk_Progress_Bar_Record) return Gdouble; --------------- procedure Set_Pulse_Step(Progress_Bar : access Gtk_Progress_Bar_Record; Step : Gdouble); function Get_Pulse_Step(Progress_Bar : access Gtk_Progress_Bar_Record) return Gdouble; --------------- procedure Pulse (Progress_Bar : access Gtk_Progress_Bar_Record); --------------- procedure Set_Orientation(Progress_Bar : access Gtk_Progress_Bar_Record; Orientation : Gtk_Progress_Bar_Orientation); function Get_Orientation(Progress_Bar : access Gtk_Progress_Bar_Record) return Gtk_Progress_Bar_Orientation; |
La méthode set_text() permet de définir le texte affiché sur la barre de progression (en général, il s'agit du pourcentage de progression). Les GTK_Progress_Bar ne fonctionnent pas à l'aide d'un minimum et d'un maximum, mais à l'aide d'un pourcentage de progression appelé Fraction et de type GDouble. Pour rappel, Set_Fraction() fixe ce pourcentage de progression tandis que Pulse() l'augmente de la valeur du pas (Step). Ce pas peut être défini avec Set_Pulse_Step().
Enfin, il est possible d'orienter la barre de progression : horizontale ou verticale ; progressant de gauche à droite ou de droite à gauche, de bas en haut ou de haut en bas. Les valeurs possibles des Gtk_Progress_Bar_Orientation sont : Progress_Left_To_Right, Progress_Right_To_Left, Progress_Bottom_To_Top, Progress_Top_To_Bottom.
En résumé :
- Pour afficher du texte, utilisez les
GTK_Label. - Pour afficher une image, utilisez les
GTK_Image. - Pour saisir du texte, utilisez les
GTK_GEntryou lesGTK_Text_View. - Pour saisir un nombre, utilisez les
GTK_Spin_Buttonou lesGTK_Scale. - N'hésitez pas à fouiner dans les divers packages de GTKAda pour découvrir votre bonheur ou allez sur le site d'Adacore pour consulter le manuel de référence.