Vous savez quoi ? On n'en a pas terminé avec les sélections ! 
Héhé, j'imagine déjà la tête que vous tirez :  !
!
En fait, les outils Rectangle et Ellipse de sélection sont des outils de base et, même s'ils sont utiles, il ne sont pas forcément pratiques.
Dans nos exemples, nous avons su effectuer une sélection sous deux formes communes et très limitées : circulaire et rectangulaire.
Imaginez maintenant que je veuille sélectionner un bonhomme. Il ne s'agit pas de sélectionner le personnage avec tout ce qui se trouve autour de lui, mais juste lui, juste sa silhouette, sans aucun décor. Je n'ose même pas imaginer la tête carrée que je lui ferais si je n'utilisais que le rectangle de sélection. Mais heureusement, ces nouveaux outils ont justement été étudiés pour répondre à nos besoins.
- Le Lasso, une sélection à main levée
- Le Lasso Polygonal : la précision au bout des doigts
- Un petit mot sur le Lasso Magnétique ?
- La baguette magique, ou comment sélectionner en un clic !
- La sélection rapide
Le Lasso, une sélection à main levée
Laissez-moi vous présenter le Lasso, premier outil de détourage que nous allons étudier. Il fait partie d'une famille de trois outils similaires qui servent tous à détourer, mais leur utilisation est différente.
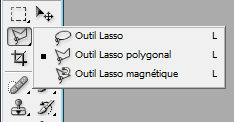
Le Lasso est le premier de la liste, il est caractérisé par cette icône :  . Pour faire apparaitre cette icône et sélectionner l'outil dans la boite à outils, il faut cliquer droit sur cette petite vignette
. Pour faire apparaitre cette icône et sélectionner l'outil dans la boite à outils, il faut cliquer droit sur cette petite vignette  et cliquer sur l'icône de l'outil Lasso :
et cliquer sur l'icône de l'outil Lasso :

Vous avez également la possibilité d'appuyer sur la touche L.
Votre outil est activé ? Alors on peut commencer  .
.
Veuillez noter qu'il m'arrivera pendant le cours de dénommer cet outil le Lasso "classique". Il existe différents types de lasso et celui-ci n'a aucune dénomination concrète. Ne soyez alors pas étonné si je dis "Lasso classique" et non "Lasso" tout court  .
.
Quand j'emploie le terme de détourage, je veux en fait faire référence à la précision et la flexibilité qui caractérisent ces nouveaux outils, contrairement aux outils de sélection que l'on vient d'étudier.
Bon, une chose est certaine, ils permettent tous de créer des sélections. En revanche, l'utilisation des outils de détourage est totalement différente des outils de sélection et c'est la raison pour laquelle ils n'appartiennent pas à la même famille. C'est pour cela aussi que je ne les ai pas mis dans le même chapitre, d'ailleurs. Cette fois-ci, vous allez voir qu'il faut d'abord faire un détourage manuel avec votre souris d'ordinateur afin de créer la sélection.
Le chapitre "sélection" portait sur la création de sélections simples tels que des rectangles ou des ronds. Cette fois-ci, nous serons capables de contrôler la forme des sélections dans la mesure où nous allons nous-même les tracer, de manière précise et de sorte à lui donner l'apparence que l'on veut.
Le lasso «classique»
Avec le  Lasso classique, on dit que le détourage se fait à main levée. Il faudra donc créer un tracé (un détourage) manuellement avec la souris de votre ordinateur, à l'image de ce que vous feriez avec un crayon et une feuille de papier. En effet, imaginez dessiner un cercle avec un crayon sur une feuille de papier.
Lasso classique, on dit que le détourage se fait à main levée. Il faudra donc créer un tracé (un détourage) manuellement avec la souris de votre ordinateur, à l'image de ce que vous feriez avec un crayon et une feuille de papier. En effet, imaginez dessiner un cercle avec un crayon sur une feuille de papier.

Le principe est le même sur Photoshop : vous formez une boucle et quand la boucle est fermée, ce cercle se transforme en une sélection.

Ton cercle est tout difforme ! Franchement, pourquoi s'embêter avec cet outil alors que j'ai l'outil ellipse de sélection qui s'avère être plus rapide et qui crée des cercles parfaits ?
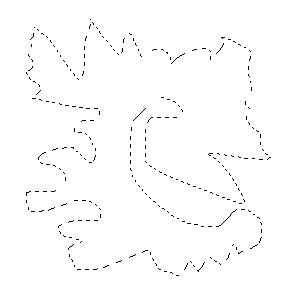
Parce que vous n'êtes pas obligés de créer des cercles ! Évidemment, si c'est pour créer une sélection parfaitement ronde, l'outil ellipse de sélection est le plus adapté. Mais l'intérêt du Lasso, c'est de pouvoir effectuer une sélection… disons personnalisée. Je pourrais donc réaliser ce genre de sélection :

Je comprends mieux ! Mais alors, pourquoi appeler ce chapitre "Le détourage" ?
Si l'on utilise les outils lasso, c'est justement pour détourer un élément de notre zone de travail. On n'utilise pas le Lasso comme on utiliserait n'importe quel autre outil de sélection du chapitre précédent. L'intérêt, c'est de pouvoir tracer la sélection autour de l'élément de la zone de travail (autrement dit le détourer), c'est-à-dire tracer cette sélection au niveau de ses contours pour qu'elle n'entoure que cet élément.
Je vous propose une petite démonstration.
 Je choisis un point de départ à partir duquel je vais débuter le détourage de l'élément. Pour plus de visibilité, j'effectue un zoom sur l'image afin de pouvoir travailler plus minutieusement.
Je choisis un point de départ à partir duquel je vais débuter le détourage de l'élément. Pour plus de visibilité, j'effectue un zoom sur l'image afin de pouvoir travailler plus minutieusement.
 Je maintiens le clic puis déplace mon curseur pour effectuer le tracé de ma sélection : le détourage commence.
Je maintiens le clic puis déplace mon curseur pour effectuer le tracé de ma sélection : le détourage commence.
 Une fois le tracé terminé, je lâche le clic : ma sélection est terminée.
Une fois le tracé terminé, je lâche le clic : ma sélection est terminée.
Si vous lâchez le clic avant d'arriver jusqu'au point d'arrivée au moment de détourer, la sélection prendra quand même forme. Photoshop simulera un tracé entre votre point de départ et le point où vous avez arrêté le tracé. Pour recommencer un tracé, cliquez une fois n'importe où dans la zone de travail afin de supprimer la première sélection ratée. J'en profite pour vous dire que vous pouvez ici aussi utiliser les options liées à la l'outil dans la barre d'options en haut de votre logiciel. Vous pourrez alors par exemple ajouter une nouvelle sélection à une sélection préalablement créée, entre autres que vous connaissez déjà. Enfin, je vous signale également que vous pouvez utiliser le raccourci clavier suivant pour recommencer votre sélection.
CTRL + D Command (ou Pomme) + D
Comme vous pouvez le constater, la sélection nous a permis de supprimer le fond et de ne conserver que l'élément que nous avons détourer avec le lasso. Et voilà le travail ! 

C'est super mal fait ton truc, ça déborde de tous les côtés ! 
Un peu de respect pour les artistes, je vous prie  .
.
Bon, ok, ce détourage est très laid. On est franchement loin du résultat que l'on peut attendre de Photoshop. Si l'outil Lasso est utile dans certaines mesures, il peut devenir l'un des outils les plus difficiles à manier. C'est d'ailleurs pour cela qu'on ne l'utilise pas pour les sélections complexes.
Alors oui, finalement, c'est un outil très difficile à manier car on n'a pas le droit à l'erreur. Une fois que le détourage est commencé, on a ni le droit de dépasser, ni le droit de lâcher le clic pour se reposer. C'est franchement pas pratique !
Et comme si on nous avait entendu dire ça, un dérivé de l'outil Lasso a été conçu et il va s'avérer beaucoup plus maniable. On passe à la partie suivante !
Le Lasso Polygonal : la précision au bout des doigts
Il est temps de découvrir le « Lasso Polygonal  », nouvel outil appartenant à la grande famille des outils Lasso, même si on peut facilement dire qu'il est franchement plus performant que son cousin le Lasso "classique"
», nouvel outil appartenant à la grande famille des outils Lasso, même si on peut facilement dire qu'il est franchement plus performant que son cousin le Lasso "classique"  .
.
Pour sélectionner outil, vous pouvez cliquer sur ta petite vignette, ou bien taper sur la touche L.
Le principe de cet outil reste identique à celui de l'outil Lasso. Il permet d'effectuer une sélection en détourant un élément de la zone de travail. Ce qui change véritablement, c'est la façon dont il faut utiliser l'outil. Plus de maniabilité pour plus de précision, telle est la particularité de ce Lasso que nous allons de suite découvrir  .
.
On a vu que pour détourer un élément avec l'outil Lasso "classique", il fallait le faire d'une seule traite, en maintenant le clic puis en effectuant le tracé de la sélection sans que l'on ne puisse s'arrêter. Avec le Lasso Polygonal, on va là aussi détourer, mais on note plusieurs fonctionnalités lui donnant clairement l'avantage :
- Premier avantage de taille, on peut effectuer des arrêts quand on détoure. De cette manière, il n'est plus question de tout faire d'une seule traite
 .
. - Avec l'outil Lasso classique, il n'était pas permis de se tromper. Nous avons désormais la possibilité de rectifier le tir en cas d'erreur.
D'accord, l'outil présente ses avantages, on l'a bien compris. Mais en quoi son utilisation est-elle vraiment différente ?
A l'inverse de l'outil Lasso "classique", on va créer ce que l'on appelle des points d'ancrage. Ces points d'ancrages sont toute la différence entre les deux outils, car ils vont nous permettre de travailler doucement, minutieusement et sûrement. Voyons cela de plus près avec un exemple.
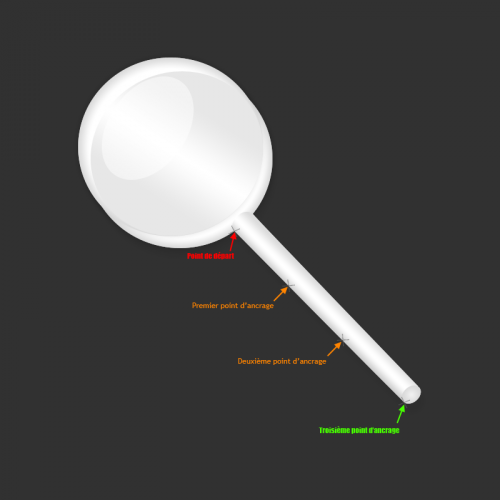
Voici l'image sur laquelle cet exemple va vous être proposé :
 Cliquez sur l'image pour l'agrandir.
Cliquez sur l'image pour l'agrandir.
N'hésitez pas à travailler avec moi ! Télécharger l'image Loupe.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Le Lasso Polygonal en main, je m'apprête à détourer la loupe.
N'oubliez pas que vous pouvez faire un zoom sur la zone de travail. Cela vous permettra d'y voir plus clair et de travailler encore plus précisément  .
.
Je commence par définir un point de départ : jusque là, rien de nouveau. Mon détourage débutera donc ici :
 Cliquez sur l'image pour l'agrandir.
Cliquez sur l'image pour l'agrandir.
Une fois le point de départ choisi, je clique dessus une fois sans maintenir le clic. Et de fait ! En ayant cliqué une fois sur le bouton de ma souris sans maintenir le clic, je m'aperçois qu'un trait se forme automatiquement entre le point de départ que j'ai choisi et le curseur de ma souris. Essayez vous aussi, vous verrez. Faites comme moi puis déplacez votre curseur dans la zone de travail !
 Cliquez sur l'image pour l'agrandir.
Cliquez sur l'image pour l'agrandir.
Ce trait, il représente le fameux traçage qui me permet de détourer mon élément (la loupe). Tout à l'heure, ce traçage apparaissait quand nous maintenions le clic avec l'outil Lasso classique. Cette fois-ci, il faut d'abord cliquer une fois puis déplacer son curseur pour définir la trajectoire et la longueur du trait (autrement dit du traçage qui me permet de détourer).
L'objectif, c'est de lui faire parcourir un chemin jusqu'à le faire revenir au point de départ pour que le détourage soit terminé (comme on l'a fait avec le Lasso classique).
Comment je fais pour lui faire parcourir un chemin, sachant qu'à priori, je ne peux pas faire mieux qu'un "trait"…
Nous allons créer des points d'ancrage. D'ailleurs, on en a déjà créé un, il s'agit du point de départ sur lequel nous avons cliqué pour la première fois. En cliquant, nous avons créé le premier point d'ancrage. Il va ensuite falloir créer un deuxième point d'ancrage, puis un troisième, un quatrième… jusqu'à revenir au point de départ, c'est-à-dire le premier point d'ancrage. Je m'explique :
- Tout d'abord, j'ai choisi un point de départ. j'ai donc cliqué une fois dessus (sans maintenir le clic) : un premier point d'ancrage a été créé (un point d'ancrage sera systématiquement représenté par une flèche dans mes schémas). Dès lors, j'ai la possibilité de commencer mon détourage en étirant le trait (qui est automatiquement créé par Photoshop), chose possible en déplaçant le curseur de la souris.
-
Je donne donc une trajectoire et une longueur au trait (toujours en déplaçant mon curseur) de sorte à ce que ce premier trait suive le contour de l'élément à détourer : il ne faut donc pas que le trait soit trop long et il faut impérativement qu'il soit collé au contour de la loupe sans quoi la sélection ne sera pas correcte.
-
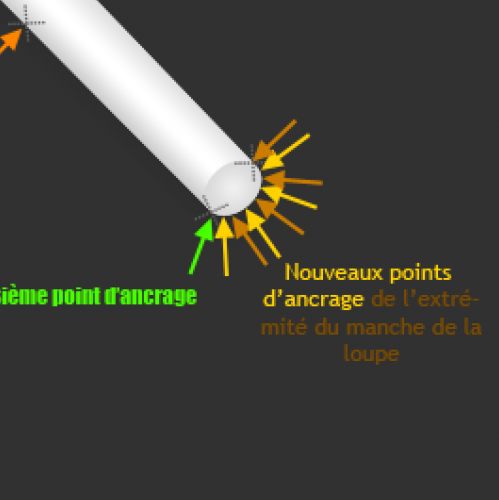
Le principe consiste à créer autant de point d'ancrage que nécessaire pour "suivre" le contour de l'élément à détourer de manière correcte. Chaque nouveau point d'ancrage permettra alors de donner une nouvelle trajectoire au traçage à l'aide d'un nouveau trait.
- La suite est la même : il va falloir créer un certain nombre de points d'ancrage jusqu'à réussir à détourer tout l'élément de la zone de travail, c'est-à-dire jusqu'à revenir au point de départ.
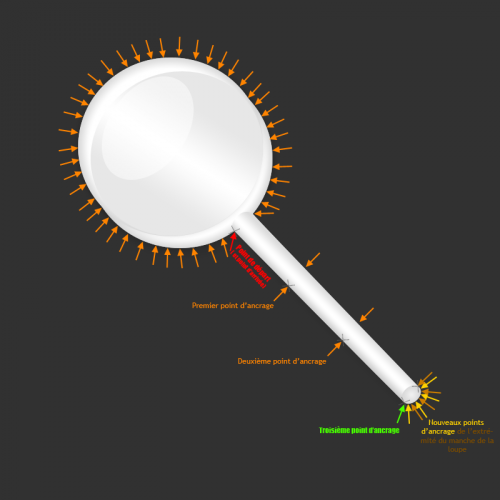
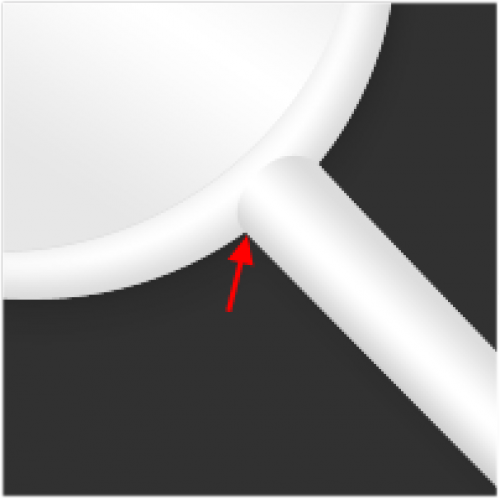
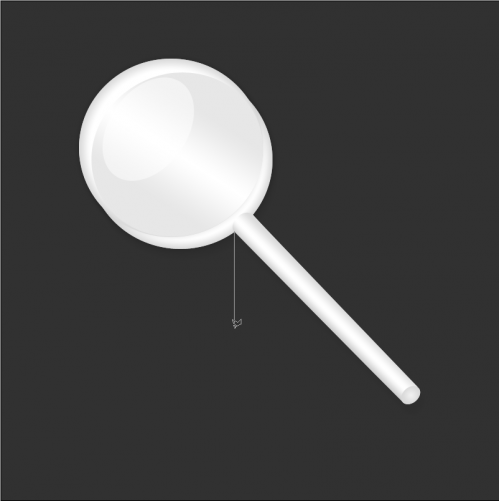
- Quand tous vos points d'ancrage sont terminés et que vous êtes revenus jusqu'au point de départ, le détourage est terminé, la sélection prend forme :
Nous avons donc tracé un chemin avec les traits du Lasso pour détourer la loupe et créer une superbe sélection franchement plus élaborée que nos sélections simples du chapitre précédent.
A un moment, j'ai créé un point d'ancrage au mauvais endroit. Du coup, mon trait débordait sur l'élément de ma zone de travail. Que faire ?
Vous pouvez supprimer tous les points d'ancrage que vous aurez créés un à un. Admettons que vous soyez en train d'effectuer un détourage et qu'à un moment, vous créiez un point d'ancrage pas suffisamment collé au contour de votre élément ce qui signifie que la sélection finale va "déborder". Il vous suffit simplement d'appuyer sur la touche Retour (backspace) de votre clavier d'ordinateur à ce moment là pour annuler le mauvais point d'ancrage et le recommencer. Vous pouvez effectuer cette opération autant de fois que nécessaire.
Si vous avez totalement détouré l'élément de la zone de travail et que la sélection a déjà pris forme, il n'est plus possible de revenir en arrière ! Vous serez obligé de recommencer, donc prudence !
Avant d'utiliser le lasso polygonal…
Retournons à nos affaires  . On se souvient qu'avec l'outil
. On se souvient qu'avec l'outil  Lasso ("lasso classique" comme j'aime l'appeler), nous avions tenté
Lasso ("lasso classique" comme j'aime l'appeler), nous avions tenté d'amocher de sélectionner le célèbre « Diana princess of wales memorial fund ». On avait obtenu cette espèce de truc :
 J'interdis quiconque de se moquer ! C'est de l'art, vous pouvez pas comprendre
J'interdis quiconque de se moquer ! C'est de l'art, vous pouvez pas comprendre  .
.
Plus sérieusement, je vous avais promis monts et merveilles avec le Lasso polygonal. Au premier regard, on se rend vite compte que la sélection est meilleure (et en plus, très rapide) :

Et en effet, je crois que le résultat parle de lui-même  !
!

Fini les débordements. La sélection au détourage "polygonal" s'est avérée plus efficace que le détourage "à main levée"  .
.
Vous ne disposez plus de cette image pour travailler à nouveau dessus ? Télécharger l'image Diana.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Un petit mot sur le Lasso Magnétique ?
Le Lasso Magnétique est le dernier outil de la famille des Lasso. C'est un outil pourvu d'une intelligence remarquable, ce qui fait de lui le plus facile à utiliser parmi les trois de la même famille.
Ce lasso est représenté par cette petite icône :  . Pour le sélectionner, on se souvient qu'il faut faire un clic droit sur la vignette du Lasso Polygonal
. Pour le sélectionner, on se souvient qu'il faut faire un clic droit sur la vignette du Lasso Polygonal  (dernier outil que nous avons normalement sélectionné) pour faire apparaitre la liste des trois outils Lasso
(dernier outil que nous avons normalement sélectionné) pour faire apparaitre la liste des trois outils Lasso  . La touche L est un raccourci vers la sélection de cet outil.
. La touche L est un raccourci vers la sélection de cet outil.
Je ne vais pas vous surprendre en vous annonçant que celui-ci produit le même effet que les autres, on l'utilise aussi, effectivement, pour détourer un élément de la zone de travail puis pour faire apparaitre une sélection. Et comme pour les autres outils, l'utilisation de celui-ci est différente, le détourage va s'avérer beaucoup plus intuitif (mais pas forcément plus précis !).
En fait, le Lasso Magnétique, c'est un peu un mélange des deux outils Lasso que nous avons déjà étudiés, bien qu'il soit en plus doté d'une certaine intelligence. On n'a rien sans rien malheureusement, ce qui signifie que l'on pourra profiter de leurs avantages, mais que leurs défauts vont beaucoup nous restreindre.
On parle d'intelligence dans la mesure où il repère de manière autonome les contours de l'élément à détourer, ce qui engendre alors une automatisation des points d'ancrage (pas besoin de cliquer, le logiciel le fait pour vous !). L'outil porte bien son nom : il possède une sorte de magnétisme qui lui permet de reconnaitre tout seul les bords du calque à détourer.
Tout ce que vous avez à faire, vous, de votre côté, c'est guider un minimum l'outil vers les contours du calque à sélectionner à l'aide du curseur de votre souris. Si vous ne le guidez pas, l'outil ne saura pas quoi détourer. Du coup, vous mâchez la moitié du travail, il fait le reste.
Comment est-ce possible ? Il ne peut tout de même pas deviner ce que je souhaite sélectionner !
Le Lasso Magnétique détient un pouvoir assez étonnant. Sans que nous ayons besoin de faire quoi que ce soit, il analyse et détecte les contours de l'élément à détourer en fonction de ses couleurs et de ses couleurs voisines. Ce que je veux dire, c'est qu'il va reconnaitre les couleurs du contour de l'élément à détourer et va systématiquement les différencier avec celles du fond (donc, les couleurs externes à cet élément, celles qui "touchent" ses contours).
Mais alors c'est génial ! A bas le Polygonal, vive le Magnétique !
Je vous arrête ! Comme je vous l'ai dit, si ce nouvel outil présente des avantages, il est pourvu d'assez gros défauts. Déjà, nous n'avons pas un contrôle total sur l'outil.
Il est intelligent, certes, mais une sélection sera forcément plus soignée si elle est créée manuellement, comme on peut le faire avec le lasso Polygonal. Mais en plus, il arrive très souvent que l'outil se trompe ! Il peut alors ne pas détourer correctement l'élément ciblé (dans ce cas, il lui arrive de déborder ou bien carrément de commencer à détourer un autre élément de la zone de travail) ou alors ne pas effectuer une sélection vraiment précise et soignée comme on pourrait facilement le faire avec l'outil Lasso Polygonal !
Je dois admettre que créer un exemple avec un tel outil n'a pas été chose simple, et je suis certain que vous comprendrez mieux en faisant des essais. Voici toutefois quelques images présentant le fonctionnement de l'outil Magnétique  .
.



Notez qu'il vous est possible de créer des points d'ancrage manuellement si vous le désirez. La procédure, vous la connaissez déjà : il faut simplement cliquer quand vous sentez qu'il est nécessaire de créer un point d'ancrage. Attention : cela n'empêchera pas l'outil de créer des points d'ancrage automatiquement  .
.
Exemple
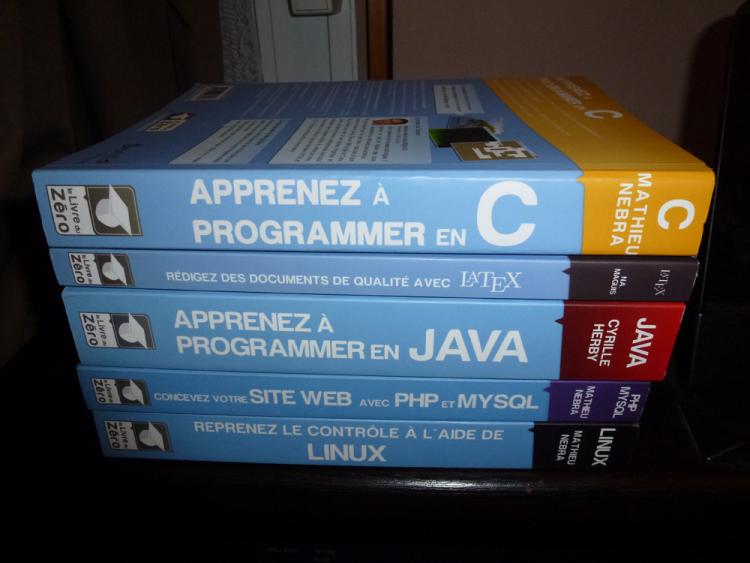
N'hésitez pas à travailler avec moi ! Télécharger l'image LdZ.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
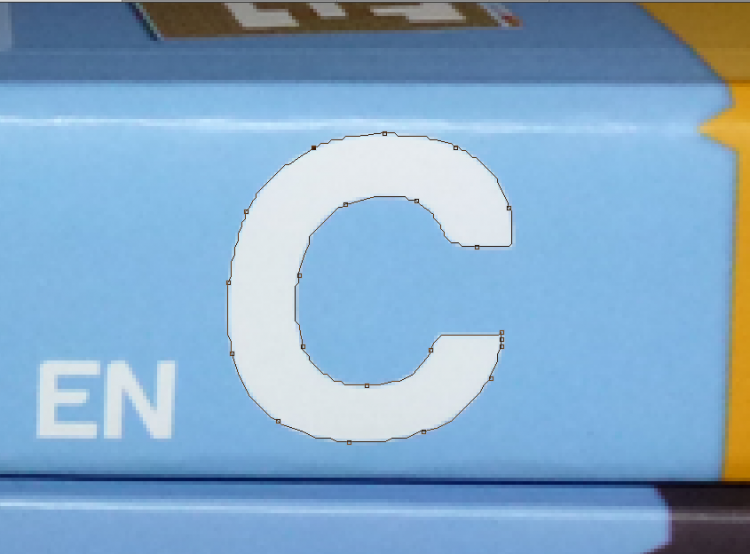
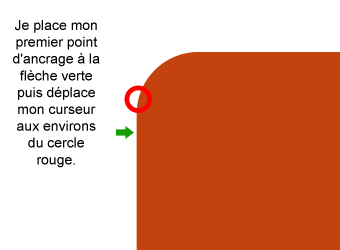
L'objectif de cet exercice sera de détourer la lettre "C" de "Apprenez à programmer en C". On commence donc par sélectionner notre outil magnétique puis on effectue un zoom sur le "C" pour plus de précision.
Cliquez une première fois à l'intérieur de ce "C", en prenant soin de placer votre curseur au bord de cette même lettre. Vous n'avez pas besoin de maintenir le clic, puis la liaison est automatique.
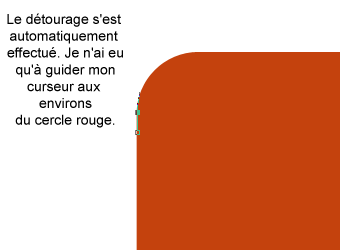
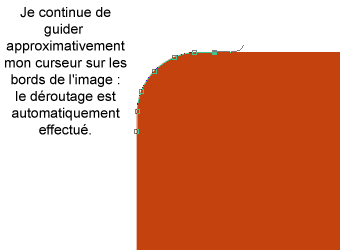
Et effectivement, il ne vous reste plus qu'à déplacer votre curseur autour du "C", et ce de manière approximative : le lasso magnétique s'occupe du reste. 
Lorsque le petit « o » apparait au niveau de votre curseur, vous pouvez cliquer ou appuyer sur la touche Entrée de votre clavier. Et voilà le travail !
La baguette magique, ou comment sélectionner en un clic !
Avouez-le, le Lasso Magnétique, c'est franchement pour les fainéants  . Enfin, personnellement, je ne trouve pas ça plus mal et d'ailleurs, on ne va pas quand même pas s'arrêter en si bon chemin, si
. Enfin, personnellement, je ne trouve pas ça plus mal et d'ailleurs, on ne va pas quand même pas s'arrêter en si bon chemin, si  ?
?
Il faut dire que le simple fait de savoir que l'outil que nous nous apprêtons à étudier s'appelle la baguette magique  intrigue pas mal. Utilisez la touche Wpour sélectionner cet outil.
intrigue pas mal. Utilisez la touche Wpour sélectionner cet outil.
En tout cas, il est encore question d'un outil intelligent et qui peut s'avérer vraiment très pratique. D'ailleurs, à l'inverse du lasso Magnétique, j'utilise très souvent la baguette magique.
Ce nom n'a pas été choisi au hasard. On peut assurément parler de magie dans la mesure où cette petite baguette va travailler à notre place !
Hein ? Tu veux dire que je peux me la couler douce et ne rien faire ? Ça, c'est cool  .
.
Bah, on peut dire que vous n'aurez pas grand-chose à faire, en tout cas. En fait, vous n'aurez qu'une chose à faire… cliquer ! Aucune manœuvre délicate ici, la seule chose qu'on vous demande, c'est cliquer avec votre souris  !
!
Le principe est simple. Il faut d'abord cibler une partie dans un calque que nous prévoyons de sélectionner. Dès lors, une seule opération est demandée : cliquer dans la partie ciblée avec le curseur de notre souris. Laissons ensuite opérer la magie : la zone ciblée est automatiquement sélectionnée.
J'ai encore un peu de mal à comprendre comment ça fonctionne. C'est encore une histoire de couleurs ?
Tout à fait, il est encore question de différenciation entre les couleurs. La zone ciblée par le curseur est remplie d'une certaine couleur. La baguette va analyser cette zone et tout ce qu'il y a autour de cette zone. Elle va déterminer les couleurs les plus ressemblantes, c'est-à-dire qu'elle va scruter TOUS les codes hexadécimaux et ne va sélectionner que les pixels dont les couleurs sont proches.
N'hésitez pas à travailler avec moi ! Télécharger l'image Baguette.png Pour télécharger l'image, cliquez droit puis "Enregistrer sous"
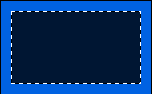
Veuillez observer l'image suivante.

Cette image est composée de deux couleurs majeures : un bleu clair et un bleu foncé. Pour sélectionner le rectangle de couleur bleu foncée, figurez-vous que je n'ai utilisé ni l'outil rectangle de sélection, ni l'outil Lasso polygonal. J'ai simplement cliqué dessus avec la baguette magique.
Pourquoi la zone bleue foncée ? Car la baguette l'a différenciée de la zone bleue claire, vous saisissez ? Ce qu'il faut bien comprendre, c'est que sur cette image, la baguette n'a eu absolument aucun mal à faire une sélection parfaite car les deux couleurs sont bien différentes l'une de l'autre. Mais la baguette présente ses limites à partir du moment où il y a trop de couleurs différentes au sein d'une même zone de travail. Par exemple, sur une photo composée de milliers voire de millions de pixels colorisés, autant dire qu'elle sera inutilisable (comment voulez-vous qu'elle détermine quelles couleurs prendre en compte s'il y en a des millions, toutes différentes ?).
N'hésitez pas à travailler avec moi ! Télécharger l'image Photoshop.jpg Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"

Sur cette image, nous avons trois éléments distincts : le texte "Photoshop", le contour rectangulaire bleu et ce qui nous intéressera plus particulièrement, le fond blanc. Avec la baguette, nous allons supprimé ce fond pour que cela devienne transparent. On commence donc par cliquer sur le fond blanc à l'extérieur des lettres, on laisse ainsi apparaitre cette nouvelle sélection qui est venue encadrer la partie blanche et seulement elle :

La baguette magique a analysé chaque couleur et n'a retenu que le blanc. Il ne reste plus qu'à appuyer sur la touche "retour" de son ordinateur pour le supprimer, comme sur l'image ci-dessous.

Je vous rappelle que les carrés blancs et gris représentent la transparence sur Photoshop.
En essayant désormais sur le contour bleu, comme ceci :

On le voit, seul le bleu a été mis en sélection par la baguette. On appuie sur la touche "retour" de son clavier, et on supprime effectivement le contour bleu, caractérisé par l'apparition des carrés blancs et gris qui représentent la transparence sur Photoshop :

Finalement, ce n'est pas un outil si pratique que ça s'il faut toujours travailler sur des images aux couleurs bien distinctes les unes et des autres ?
Détrompez-vous ! Cela arrive plus souvent qu'on ne le croit. De toute façon, quand on a besoin de faire une sélection un peu élaborée, on n'utilise pas la baguette magique. En revanche, on l'utilise très souvent pour sélectionner un élément d'une zone de travail dont le fond est rempli d'une couleur unique. Plutôt que de faire un détourage à la main, on va profiter du fond à couleur unique pour faire travailler la baguette magique qui va alors ne prendre en compte que la couleur de ce fond.
Une erreur arrive fréquemment. Si la couleur de fond est blanche par exemple, et que l'élément à détourer est composé de blanc en minorité, il se peut que la baguette prenne en compte cette ressemblance et sélectionne l'ensemble des pixels pris en compte.
Configurer la baguette magique
Vous pouvez paramétrer la baguette magique pour influencer son analyse des couleurs et l'inciter à exclure ou inclure des nuances ou des intensités de couleur. Pour modifier le jugement de la baguette, Photoshop nous propose l'option "tolérance" que vous trouverez dans la barre des options. Sa valeur par défaut est censée être de 32. Avec cette option, vous définissez le degré de tolérance de votre baguette vis-à-vis des nuances et de l'intensité de couleur de votre calque pour qu'elle effectue une sélection plus juste. Plus la valeur de la tolérance est élevée, moins la baguette se souciera des différences de couleur entre les pixels. A l'inverse, plus elle est basse, plus elle y prête attention.
Je vous invite à faire des essais, ça vaut le coup  !
!
Si vous souhaitez effectuer plusieurs sélections à la fois sur différentes parties de votre calque, appuyez sur la touche Shift de votre clavier au moment de cliquer.
La sélection rapide
Comme si nous n'en avions pas assez, il existe un autre outil de sélection qui, à l'image de la baguette, produira 99% du travail à votre place. Elle porte bien son nom : la sélection rapide, car avec cet outil, la sélection est rapide. 
Pour sélectionner cet outil, vous pouvez utiliser la touche W.
Avec la baguette, il suffisait de cliquer une fois pour voir une sélection apparaitre. Cette fois-ci, la tâche sera légèrement plus compliquée car il va falloir diriger la sélection qui se formera en fonction de la trajectoire que prendra votre curseur, réaction plus ou moins proche de celle du lasso magnétique. Aussi, le la même manière que la baguette, la sélection sera automatiquement créée.
Pour reprendre les termes de l'aide fournie par le logiciel, au fur et à mesure que vous faites glisser la souris, la sélection s’élargit et suit automatiquement les contours définis de l’image.
Je ne saisis pas. Quels paramètres permettent à l'outil de savoir ce que l'on veut précisément sélectionner ? Avec la baguette, on avait la tolérance…
Cet outil n'a pas besoin de tolérance, mais d'une configuration différente mais aussi plus précise. En réalité, il faut imaginer que l'on tient un pinceau en main et que l'on va non pas étaler de la peinture, mais de la "sélection". Voyez plutôt :
Ici, j'ai dessiné un forme avec un pinceau…
Avec l'outil Sélection rapide, ce n'est pas de la peinture qui se forme (comme ci-dessus), mais bien une sélection.

Attention, il faut bien faire la distinction entre pinceau et sélection. Ici, on n'utilise pas de pinceau à proprement parler (il existe effectivement un outil pinceau, mais nous apprendrons à nous en servir le moment venu) mais bien un outil de sélection qui réagit plus ou moins de la même manière. La petite particularité de cet outil, c'est que comme la baguette magique, il tente de vous guider en faisant attention aux différences de couleur.
Configuration
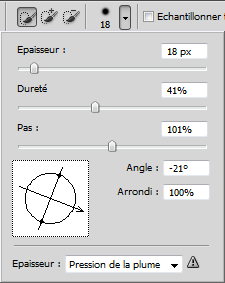
Comme tous les outils de Photoshop, la sélection rapide est paramétrable. A l'image d'un pinceau que l'on peut acheter en boutique, on va pouvoir tout d'abord choisir ici le diamètre de l'outil, autrement dit l'épaisseur de l'outil : 1px, 5px, 30px, … ? On va également pouvoir déterminé la dureté de l'outil, qui est, vous le verrez, propre à l'outil "pinceau" de Photoshop. Il s'agit des contours de la sélection qui, si la dureté est égale à 100%, seront parfaitement nets. Il y a ensuite le 'pas', défini en pourcentages, qui permet de contrôler la fluidité de sélection lorsque, clic maintenu, on déplace notre curseur pour créer cette sélection. Enfin, il nous est possible de donner une forme à notre « pinceau de sélection », déterminée par un angle et un pourcentage d'arrondi.
Pour tout cela, il suffit de se rendre sur la barre d'option puis de cliquer sur la vignette suivante.

Exemple
N'hésitez pas à travailler avec moi ! Télécharger l'image Cafe.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Nous essayerons de sélectionner la tache claire visible au niveau de la mousse à café :
On définit des paramètres adaptés, comme un diamètre relativement fin, une dureté minimale et un pourcentage de pas ni trop bas, ni trop élevé, afin que la fluidité de sélection soit contrôlée. On maintient le clic et on passe sur la tache progressivement, doucement, pour que la sélection se forme. On peut, pour s'assurer que la sélection se fasse correctement, cliquer petit à petit.
On continue progressivement jusqu'à sélectionner l'ensemble de la partie claire de la mousse. Vous aurez remarqué que j'ai zoomé sur ces exemples, toujours dans un souci de précision. 
À vous de jouer. 
Si les outils de sélections du chapitre précédent ont leur utilité et ne sont pas à rejeter, on peut dire que l'on a franchement plus de liberté avec les outils que nous venons de voir.
Entrainez-vous Amusez-vous à sélectionner n'importe quoi parmi vos images personnelles, le tout étant de vous sentir à l'aise avec les outils  .
.