Vous venez d'acquérir la base des bases de Photoshop. Vous connaissez désormais l'espace de travail, vous savez manipuler une zone de travail (qu'il s'agisse d'en créer une nouvelle ou de l'enregistrer, vous savez faire) et, pour finir, vous avez la notion de calque, ce qui est primordial pour la suite du cours (et pour toute personne se vantant de faire de l'infographie  ).
).
Nous passons désormais à une étape qui vous semblera peut-être beaucoup moins théorique et sans doute plus passionnante que les précédentes dans la mesure où vous serez à même de créer vos premiers effets spéciaux (champagne !).
Eh oui, les effets spéciaux, ce sont l'objet de ce chapitre  .
.
- Jouer avec la transparence grâce aux modes de fusion
- Les styles de calque (1/2)
- Les styles de calque (2/2)
Jouer avec la transparence grâce aux modes de fusion
Allez, on rentre maintenant dans le vif du sujet et le moins que l'on puisse dire, c'est qu'on commence fort avec les célèbres modes de fusion !
C'est quoi ce truc, encore…
Il s'agit d'une énième fonctionnalité que nous met à disposition Photoshop et qui a pour vertu de créer des effets spéciaux franchement terribles  . Techniquement parlant, cela consiste à jouer avec la transparence des calques pour y transformer leurs couleurs selon la spécificité de chaque mode. Un programme très intéressant nous attend…
. Techniquement parlant, cela consiste à jouer avec la transparence des calques pour y transformer leurs couleurs selon la spécificité de chaque mode. Un programme très intéressant nous attend…
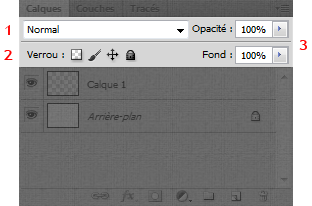
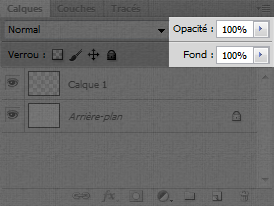
Seule la partie supérieure de la fenêtre de calques nous intéressera pour le moment :

Nous pouvons décomposer cette image en trois groupes de fonctionnalités :
- En haut à gauche se situe la liste déroulante avec tous les modes de fusions. On s'y intéresse incessamment sous peu
 .
. - Juste en dessous, ce sont les différents moyens mis à notre disposition pour verrouiller un calque. Je reviens dessus juste après les modes de fusion.
- Enfin, à droite, il y a ce que l'on appelle l'opacité et le fond. Cela me permettra de conclure cette sous-partie pour passer à la suite du chapitre.
Tout est OK ? Alors continuons  .
.
Les modes de fusion
Comme convenu, nous allons commencer ce chapitre avec les modes de fusions. Avant tout, veuillez ouvrir une nouvelle zone de travail avec les paramètres de votre choix. J'aimerais que vous preniez l'habitude d'ouvrir à chaque fois une nouvelle zone de travail et que vous y créiez un nouveau calque standard vide car il se peut que certaines fonctionnalités du logiciel ne soient opérationnelles que si une zone de travail est existante, accompagnée d'au moins un calque Image. En prenant cette habitude, vous m'éviterez de me répéter tout le temps et on gagnera un peu de temps et d'énergie. 
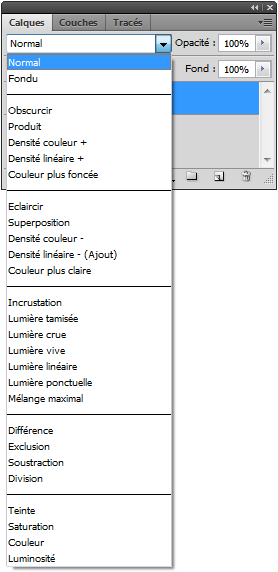
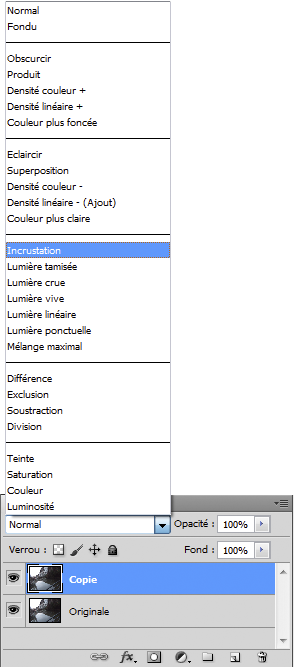
Maintenant que l'on peut vraiment commencer, je vous invite à cliquer sur la petite flèche (ou sur "Normal") afin de dérouler et afficher la liste dans laquelle se trouvent les fameux modes de fusion.

Sans même comprendre tout ce charabia, on peut facilement constater du choix très large qui nous est offert. Mais alors, la vraie question, c'est "qu'est-ce que c'est, un mode de fusion ?" C'est vrai, c'est tout de même curieux comme termes, vous ne trouvez pas ?
Fonctionnement
Un mode de fusion est une des nombreuses fonctionnalités du logiciel Photoshop; celle-ci est directement liée aux calques, c'est d'ailleurs pour cela qu'on la retrouve dans la fenêtre de calques.
Les modes de fusion ont été conçus afin d’améliorer la créativité de vos images et votre productivité. Ils sont automatiquement générés par Photoshop qui se charge alors de créer un jeu de transparence entre au moins deux calques.
En d'autres mots, cela signifie que l'on va appliquer l'un des modes (de fusion) à l'un des calques de la zone de travail pour qu'il fusionne avec celui qui se trouve derrière lui. En reformulant, cela consiste à faire fusionner deux calques en appliquant à l'un d'eux ce que l'on appelle un mode de fusion.
Par exemple, si j'applique le mode de fusion appelé Incrustation (vous le trouverez dans la liste des modes de fusion) à un premier calque que j'appelle Calque 1, celui-ci fusionnera alors avec le second calque (appelons-le Calque 2), c'est-à-dire qu'un jeu de transparence va se créer en fonction des propriétés du mode de fusion sélectionné. En l'occurrence, la propriété du mode Incrustation permet de "remplacer" les pixels sombres d'une image par des pixels encore plus sombres et les pixels clairs par des pixels plus clairs. On peut donc dire que ce mode renforce le contraste de couleurs de l'image.
Pour tout vous dire, je n'ai pas prévu de traiter tous les modes de fusion. A mon sens, il ne serait pas raisonnable d'énumérer chaque mode de fusion en les accompagnant tous d'un exemple car cela serait trop lourd et pas forcément très ludique. En effet, il y a tellement d'exemples pour lesquels on peut avoir recours aux modes de fusion que j'arriverais à vous pondre une page de plusieurs kilomètres de long et évidemment, je ne m'y risquerai pas.
J'ai donc préféré opter pour la simplicité, c'est-à-dire que l'on va simplement passer en revue un ou deux modes de fusion parmi ceux qui sont les plus parlants à mon goût pour que vous puissiez voir ce qu'ils ont dans le ventre mais aussi et surtout pour que vous compreniez "comment ceux-là fonctionnent" et comment les modes de fusion d'une manière générale fonctionnent via des exemples précis et relativement concis.
Exemples
Pour ce premier exemple, je vous propose d'utiliser le mode de fusion que l'on vient de définir, à savoir l'Incrustation. Comme je vous le disais, il nous faut forcément travailler avec deux images pour que l'une fusionne avec l'autre. Ainsi, on peut travailler avec :
- Deux images totalement différentes. Par exemple, un coucher de soleil et un portrait de Jimmy Hendrix.
- Deux images identiques : l'originale et sa copie (dupliquée).
- Un calque vide et une image. C'est un cas un peu particulier qui nécessite l'utilisation d'outils que nous aborderons plus loin dans ce cours. Nous reviendrons alors dessus le moment opportun.
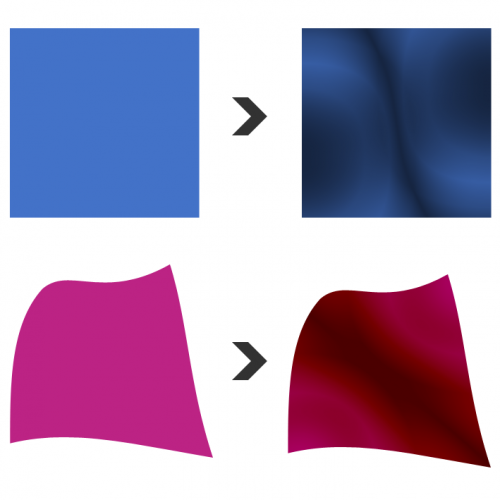
Nous allons commencer par travailler avec une seule image que nous allons alors dupliquer. Cette image, c'est celle-ci :
N'hésitez pas à travailler avec moi !
Télécharger l'image
Fleuve.png
Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Pour l'ouvrir sur Photoshop :
- Soit vous copiez l'image, puis vous suivez la procédure de création d'une nouvelle zone de travail (Fichier > Nouveau…). Si vous avez bien copié l'image, la taille de la zone de travail sera déjà paramétrée. Si non, essayez de copier à nouveau l'image, puis vérifiez. Une fois la zone de travail créée, faites Édition > Coller. L'image viendra se placer au centre de la ZDT, en tant que nouveau calque.
- Soit vous ouvrez directement l'image en tant que nouveau document en cliquant sur Fichier > Ouvrir. De cette manière, l'image ouverte fera office de calque d'Arrière-plan. (Vous pouvez vérifier la fenêtre de calques) Il vous faudra alors le déverrouiller. Un double-clic sur la vignette du calque fera l'affaire.
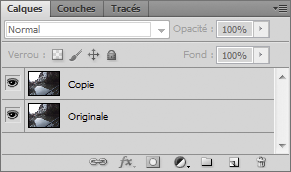
Quel que soit votre choix, vous êtes censé avoir au moins un calque représentant la photo ci-dessus, et éventuellement un deuxième calque de type Arrière-plan vide (ce qui est mon cas). Je vous demanderais de bien vouloir dupliquer le calque de l'image dans un premier temps afin que l'on se retrouve au final avec deux images : l'originale et sa copie.

Veillez à ce que la copie soit située au-dessus de l'originale, cela me facilitera grandement la tâche pour les explications.
Le tout maintenant, c'est d'appliquer le mode de fusion Incrustation au calque Copie pour le faire fusionner avec le calque Originale et générer un nouveau jeu de transparence, et par extension un jeu de couleur grâce au mode. Ainsi, il va falloir sélectionner le calque Copie puis faire dérouler la liste des modes de fusion pour finalement cliquer sur Incrustation.

Une fois que le mode est défini, on peut apercevoir un changement instantané au sein de notre zone de travail…
Nous le disions, ce mode de fusion tel qu'il est défini obscurcit les couleurs sombres et éclaircit les couleurs vives. Ainsi, l'image subit des changements chromatiques (cf. : relatifs à la couleur) lui donnant un nouvel aspect.
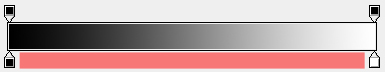
La différence est encore plus parlante si l'on compare l'image avant et après mode (le fameux avant/après  ) :
) :
Afin d’étoffer un peu cette partie sur les modes de fusion, je vais vous proposer une petite démonstration. Pour cela, j'utiliserai une image en guise d'exemple sur laquelle je vais appliquer quelques modes de fusion afin que vous puissiez constater des effets que produisent chacun d'entre-eux.
L'image en question, la voici :
J'appliquerai une couche de peinture rouge sur l'ensemble du paysage afin de constater de l'effet que le monde de fusion produira.
Les définitions fournies par la documentation d'Adobe, bien qu'elles soient évidemment justes et propres aux modes de fusion, ne sont pas particulièrement adaptées à ce cours. Les termes utilisés peuvent être complexes, peu communs, et il serait difficile de les reformuler sans les déformer plus ou moins.
Et quand bien même ce serait possible, je ne souhaite pas m'y risquer. Je vous propose donc une série d'exemples avec la définition Adobe à côté pour ceux que ça intéressaient éventuellement. Cliquez sur les images pour les agrandir.
Obscurcir
Analyse les informations chromatiques de chaque couche et sélectionne la couleur de base ou de fusion (la plus foncée) comme couleur finale. Les pixels plus clairs que la couleur de fusion sont remplacés, et les pixels plus foncés demeurent intacts.
Teinte
Crée une couleur finale ayant la luminance et la saturation de la couleur de base et la teinte de la couleur de fusion.
Soustraction
Analyse les informations chromatiques de chaque couche et soustrait la couleur de fusion de la couleur de base. Dans les images 8 et 16 bits, les valeurs négatives obtenues sont écrêtées à zéro.
Saturation
Crée une couleur finale ayant la luminance et la teinte de la couleur de base et la saturation de la couleur de fusion. Ce mode ne produit aucun effet sur une zone non saturée (avec une valeur de gris égale à 0).
Lumière tamisée
Assombrit ou éclaircit les couleurs, selon la couleur de fusion. Cet effet équivaut à projeter une lumière de projecteur diffuse sur l’image. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris, l’image est éclaircie comme si elle était moins dense. Si la couleur de fusion contient plus de 50 % de gris, l’image est obscurcie, comme si elle était plus dense. Lorsque vous dessinez avec un noir ou un blanc pur, vous obtenez une zone nettement plus foncée ou plus claire, mais vous n’obtenez ni un noir ni un blanc pur.
Incrustation
Multiplie ou superpose les couleurs, selon la couleur de base. Les motifs ou les couleurs recouvrent les pixels existants, tout en préservant les tons clairs et les tons foncés de la couleur de base. La couleur de base n’est pas remplacée, mais mélangée à la couleur de fusion pour reproduire les tons clairs ou foncés de la couleur d’origine.
Éclaircir
Analyse les informations chromatiques de chaque couche et sélectionne la couleur de base ou de fusion (la plus claire) comme couleur finale. Les pixels plus foncés que la couleur de fusion sont remplacés, et les pixels plus clairs demeurent intacts.
Différence
Analyse les informations chromatiques de chaque couche et soustrait la couleur de base de la couleur de fusion, ou inversement, en fonction de la couleur la plus lumineuse. La fusion avec du blanc inverse les valeurs de la couleur de base ; la fusion avec du noir ne produit aucun effet.
Densité couleur -
Analyse les informations chromatiques de chaque couche et éclaircit la couleur de base pour reproduire la couleur de fusion par réduction du contraste entre les deux. La fusion avec du noir ne produit aucun effet.
Couleur plus foncée
Compare la somme des valeurs des couches des couleurs de fusion et de base et affiche la couleur présentant la valeur la plus faible. Le mode Couleur plus foncée ne génère pas une troisième couleur, issue de la fusion Obscurcir, mais choisit les valeurs de couche les plus faibles entre la couleur de base et la couleur de fusion afin de créer la couleur finale.
Couleur plus claire
Compare la somme des valeurs des couches des couleurs de fusion et de base et affiche la couleur présentant la valeur la plus élevée. Le mode Couleur plus claire ne génère pas une troisième couleur, issue de la fusion Éclaircir, mais choisit les valeurs de couche les plus élevées entre la couleur de base et la couleur de fusion afin de créer la couleur finale.
Couleur
Crée une couleur finale ayant la luminance de la couleur de base et la teinte et la saturation de la couleur de fusion. Ce mode préserve les niveaux de gris de l’image et est pratique pour colorer des images monochromes ou pour teinter des images en couleurs.
Allez, pour le plaisir des yeux, j'aimerais vous montrer l'un de mes effets préférés. Je ne vais pas chercher midi à quatorze heures : je vous épargne mes longs monologues longues et fatigantes explications :
Pour cet exemple, je ne vais utiliser qu'un seul calque que je vais dupliquer. Ce sera cette image-ci :

Je vais dans un premier temps dupliquer cette image puis, grâce aux pouvoirs magiques qui me sont conférés, je vais rendre cette duplication totalement floue.

Je sais, ça pique un peu les yeux  .
.
Je place la copie floue en-dessous de l'originale dans la fenêtre de calques puis j'applique l'excellent mode de fusion appelé Incrustation à cette dernière afin de "l'insérer" dans l'image floue.
Le résultat ?

Merveilleux !  N'hésitez pas à comparer l'originale avec celle-ci…
N'hésitez pas à comparer l'originale avec celle-ci…
J'ai failli vous dire qu'on en avait terminé avec les modes de fusion. Que nenni  ! On n'a fait ici qu'introduire les modes de fusion pour que vous puissiez comprendre leur fonctionnement avec quelques cas intéressants. Dans la suite du cours, nous allons les utiliser de manière concrète, sur des exemples qui en valent véritablement la peine. Nous apprendrons par ailleurs à exploiter les modes de fusion de manière précise grâce au pinceau. Mais je vous en ai déjà trop dit, alors on passe vite à la suite avant que je ne gaffe encore !
! On n'a fait ici qu'introduire les modes de fusion pour que vous puissiez comprendre leur fonctionnement avec quelques cas intéressants. Dans la suite du cours, nous allons les utiliser de manière concrète, sur des exemples qui en valent véritablement la peine. Nous apprendrons par ailleurs à exploiter les modes de fusion de manière précise grâce au pinceau. Mais je vous en ai déjà trop dit, alors on passe vite à la suite avant que je ne gaffe encore !
Opacité et Fond
On continue notre découverte des fonctionnalités de la partie supérieure de la fenêtre des calques et, comme convenu, nous allons nous intéresser à la partie droite de la fenêtre.

Il s'agit de deux fonctionnalités très pratiques que vous serez continuellement amenés à utiliser au cours de vos projets.
L'opacité et le fond sur Photoshop sont deux réglages liés à la transparence des calques. Au premier sens du terme, on dit qu'un objet est transparent quand il se laisse traverser par la lumière. En d'autres mots, un objet est transparent lorsque l'on peut voir à travers lui.
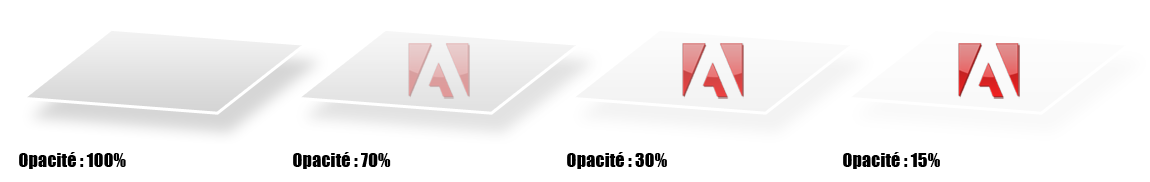
Sur Photoshop, modifier la valeur de l'opacité (qui se lit en %) revient à modifier la transparence de l'intégralité du calque. Plus la valeur est basse, moins le calque est visible et plus on peut voir à travers lui, comme en témoigne l'exemple ci-dessous.

Ce qu'il faut bien retenir, c'est que l'opacité engendre une modification de la transparence sur tout le calque. Pourquoi j'insiste là-dessus ? Parce qu'à l'inverse, la fonctionnalité "fond" engendre une modification de la transparence sur le fond du calque, sans toucher à ce que l'on appelle les styles de calque que nous lui aurons appliqués.
Un style de calque ? C'est quoi, ce truc ? 
Ce que je peux vous dire pour l'instant, c'est qu'il s'agit à nouveau d'effets spéciaux et, encore une fois, qui sont automatiquement gérés par Photoshop. Mais je ne souhaite pas m'étaler sur le sujet car on va voir ce que c'est d'ici quelques minutes, ce sont les deux sous-parties suivantes  .
.
Pour l'heure, notez simplement que l'opacité engendre une modification de la transparence sur l'intégralité du calque, tandis que le fond modifie la transparence du calque sans affecter la transparence des effets spéciaux que nous lui aurons ajoutés grâce aux styles de calque (on dit alors qu'on a modifié la transparence du fond du calque).
En résumé :
- Modifier le % de l'opacité, c'est modifier la transparence de l'intégralité du calque.
- Modifier le % du fond, c'est modifier la transparence du calque sans affecter les styles de calque que nous lui avons appliqués (les styles de calque, c'est ce que nous nous apprêtons à étudier).
Exemple
Dans cet exemple, nous allons modifier l'opacité de l'un des calques pour le faire disparaitre de l'image. Voici le contenu de la zone de travail :
Le Calque 1 n'est autre que ce qui se trouve en haut à droite de l'image, c'est-à-dire le panneau lumineux "Hôtel" et ses quelques décorations. Le Calque 2 représente tout le reste, à savoir la cathédrale et le ciel de nuit.
Pour faire disparaître l'enseigne "Hôtel", on va tout bonnement modifier l'opacité de son calque (Calque 1).
Modification de l'opacité : 30%
Modification de l'opacité : 0%
Vous le voyez, le Calque 1 a complètement disparu sur ce dernier exemple. On peut toutefois dire qu'il est toujours «là» car le calque n'a pas été supprimé. Il est juste totalement transparent, rendant visible le ciel qui se trouve derrière.
Les styles de calque (1/2)
En introduction, je vous avais promis vos premiers effets spéciaux. Si les modes de fusions sont de bons instruments pour en réaliser, vous n'avez rien vu et n'êtes pas au bout de vos surprises avec les styles de calque. Derrière ce drôle de nom se cachent de puissantes fonctionnalités que vous serez très, très souvent amenés à utiliser pour vos prochains projets. Qui plus est, ces effets sont totalement paramétrables, cela les rend faciles et agréables à utiliser.
Style de calque, kézako ?
Un style de calque est une option que l'on ajoute aux calques de notre zone de travail pour que Photoshop génère des effets. Ces effets ne sont pas particulièrement extraordinaires (au sens propre et figuré du terme), il est question par exemple d'ombrage, de contour ou entre autres de dégradés de couleur. On peut dire que l'on va donner du "style" au calque.
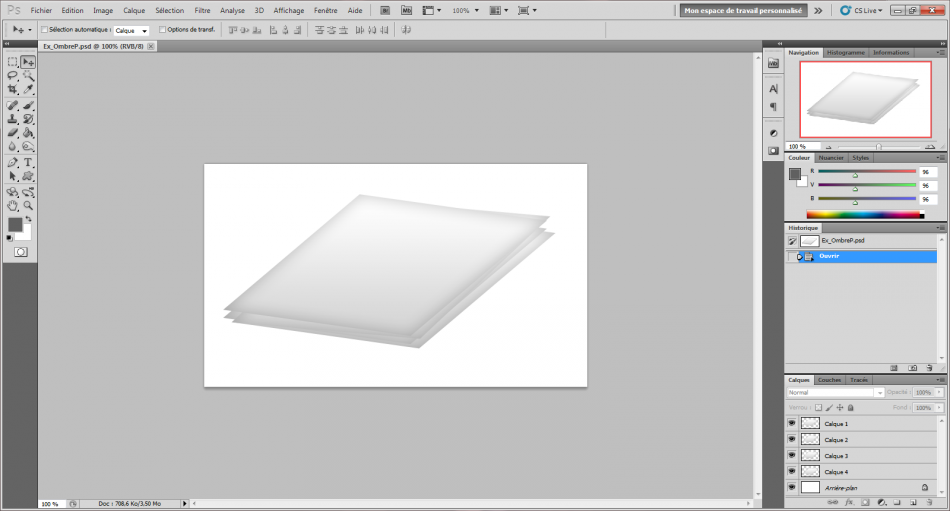
Avant de créer une nouvelle zone de travail, veuillez télécharger le fichier Photoshop ci-dessous. Il s'agit du premier document sur lequel nous allons travailler en attendant de télécharger d'autres travaux tout au long de cette partie et de celles qui suivent. Télécharger le fichier source Ex_OmbreP.psd
Une fois le fichier téléchargé, veuillez l'ouvrir sur Photoshop.
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Puis, veuillez cliquer une fois sur le Calque 1 afin de le sélectionner et ensuite cliquer sur l'icône des options de fusion  que vous trouverez en bas de la fenêtre des calques.
que vous trouverez en bas de la fenêtre des calques.

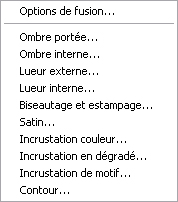
Une nouvelle liste apparait, il s'agit sans surprise des fameux styles de calque dont je vous parle depuis tout à l'heure. Nous allons ouvrir et découvrir la fenêtre principale à partir de laquelle nous allons paramétrer les différents styles de calque en cliquant sur "Options de fusion…" tout en haut de la liste.

C'est donc par le biais de cette fenêtre que nous définirons quelles options ajouter aux calques et que nous les configurerons pour leur donner du style (à prononcer avec l'accent anglais  ).
).
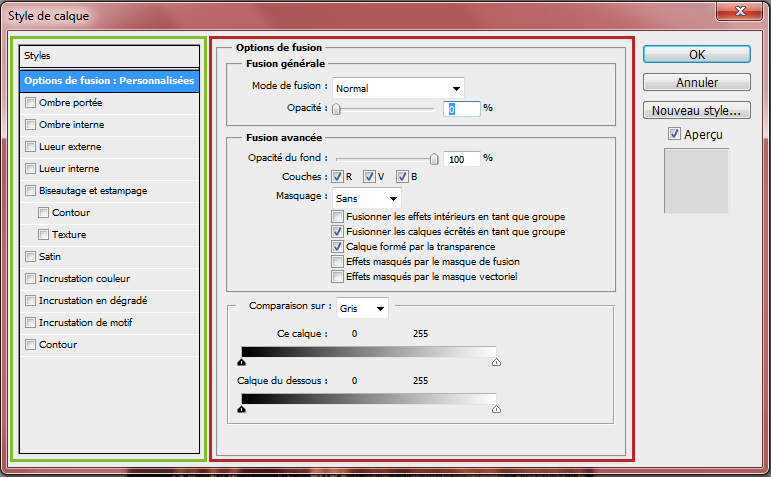
Les styles, justement, se situent dans la partie gauche de la fenêtre, c'est-à-dire la zone recouverte de vert sur l'image ci-dessous. La zone rouge, quant à elle, recouvre tous les paramètres relatifs au style sélectionné qui vont nous servir à le configurer.

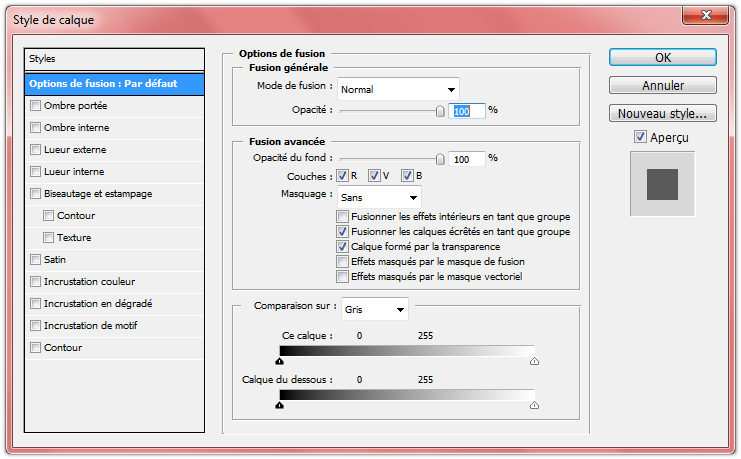
En ouvrant cette nouvelle fenêtre, vous tombez directement sur la partie permettant de paramétrer "les options de fusion"…
… Hein ? Attends une minute, je suis carrément perdu, là. C'est quoi une option de fusion ? C'est pas ce que l'on vient de voir, là, avec le Big Ben ?
Et BIM ! Dans le panneau  . Il ne faut pas confondre les modes de fusion et les options de fusion.
. Il ne faut pas confondre les modes de fusion et les options de fusion.
- Un mode de fusion, c'est ce que nous venons tout juste de voir ensemble, il s'agit de la fameuse liste déroulante et des modes que nous avons appliqués aux images telles que le Big Ben et le panneau de signalisation, vous savez.
- Les options de fusion sont des paramètres liés à tous les styles de calque de la liste de gauche. Il s'agit de l'interface présentée ci-dessus. Celle-ci permet d'adapter la façon dont les styles de calque (que nous allons étudier en profondeur dans quelques secondes) et les modes de fusion interagissent avec les calques. En d'autres termes, on utilise cette première interface pour paramétrer l'ensemble des styles de calque avant de les paramétrer individuellement.
Par exemple, on va pouvoir se servir de cette première interface pour définir un mode de fusion qui prendra effet sur tous les styles de calque présentés dans la cadre vert, à gauche de la fenêtre ci-dessus. Pour le bon déroulement de ce chapitre, nous ne toucherons pas aux paramètres des options afin de se concentrer sur les styles de calque.
Ombre portée
Pour inaugurer cette longue et périlleuse partie, nous allons aborder le premier style de calque de la liste, il est appelé Ombre portée. Alors, de quoi s'agit-il ?
Comme son nom l'indique, il est question d'ajouter une ombre au calque sélectionné. Il ne fait aucun doute que vous savez ce qu'est une ombre (tout du moins j'ose l'espérer - pensez à Lucky Luke si ce n'est pas le cas), je vous épargne la définition type d'une ombre.
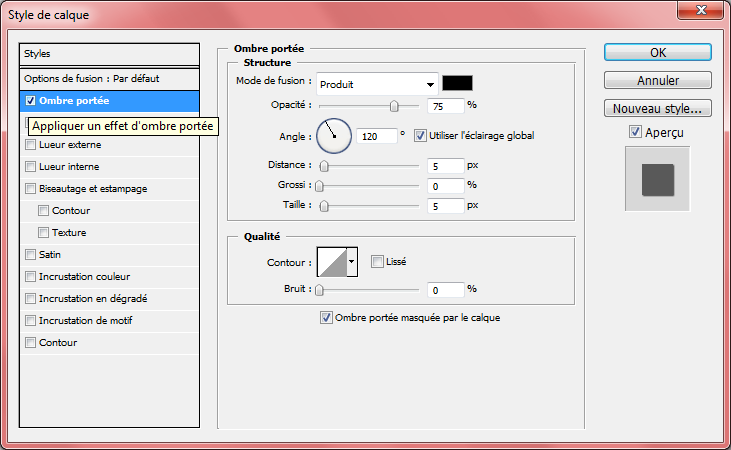
Veuillez cliquer sur l'option "Ombre portée". Attention, il ne faut pas cliquer sur la petite case blanche qui se situe à côté du nom de l'option mais bel et bien sur le texte "Ombre portée". Cliquer sur la case blanche, c'est sélectionner l'option et la rendre opérationnelle avec ses paramètres par défaut. Or, cliquer sur le texte "Ombre portée", c'est afficher et nous laisser la possibilité de modifier ses paramètres, ce que nous nous apprêtons justement à faire.

Comme vous pouvez le voir, il y a un certain nombre de paramètres disponibles et j'ai longtemps hésité pour déterminer comment j'allais vous les présenter. L'idée, ce serait donc de les étudier un par un, de haut en bas et de gauche à droite, et sous forme de tableau, comme je l'ai fait avec la fenêtre de création d'une nouvelle zone de travail  .
.
Vous remarquerez que pour la plupart des styles de calque, leurs paramètres se décomposent généralement en 2 ou 3 catégories. Une catégorie revient très souvent, elle porte le nom de "Structure". Cette catégorie de paramètres, nous l'utiliserons tout le temps du moment qu'elle s'offrira à nous. Il se peut que nous utilisions les autres également, mais ne vous étonnez pas si j'en saute certaines, c'est que je n'aurai pas jugé essentiel de les regarder de plus près. Merci de votre compréhension.
|
Paramètre |
Valeur |
|---|---|
|
Mode de fusion |
Il est de retour ! Le mode de fusion peut aussi fonctionner pour faire fusionner un style de calque avec un calque de la zone de travail. Vous pouvez donc définir un mode de fusion à l'ombre et ainsi, un jeu de transparence s'effectuera entre elle et le calque de second plan (celui qui se trouve derrière le calque sélectionné et auquel on a ajouté l'ombre portée justement). |
|
Couleur de l'ombre |
|
|
Opacité |
|
|
Angle |
Ce paramètre permet de modifier l'angle de l'ombre portée, c'est-à-dire de lui définir une position dans la zone de travail en fonction du calque.
|
|
Utiliser l'éclairage global |
En cochant cette option, les paramètres des ombres portées de tous les calques prendront le même angle. En d'autres termes, si vous définissez un angle à l'ombre portée d'un calque (appelé Calque 1) puis que vous modifiez l'angle de l'ombre portée d'un autre calque (appelé Calque 2) tout en laissant l'option d'éclairage global cochée, alors l'angle du Calque 1 prendra la même valeur que celui du Calque 2. |
|
Distance |
Pour déplacer l'ombre manuellement (sans passer par des valeurs écrites), il vous faut déplacer la fenêtre des styles de calque sur le côté pour avoir la zone de travail en champs de vision puis cliquer sur cette dernière et déplacer votre curseur pour que l'ombre le suive. |
|
Grossi |
|
|
Taille |
|
Nous nous contenterons des paramètres de la catégorie "Structure" pour ce style de calque, comme convenu. On laisse donc le reste de côté  .
.
L'essai
Il est temps de mettre en pratique ce que l'on vient de voir avec notre premier essai. Il y en aura un pour chacune des options  .
.
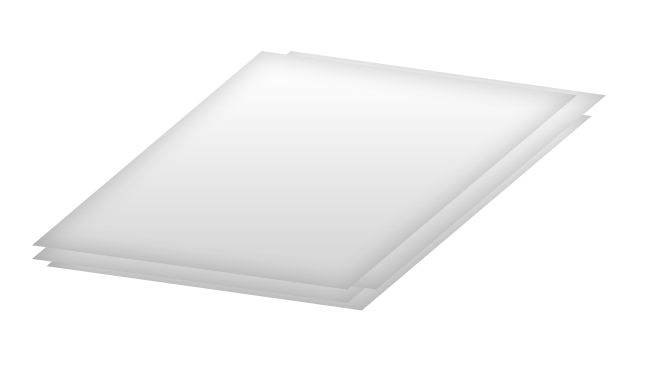
Avant de paramétrer l'ombre portée, veuillez sélectionner le calque nommé Calque 1 dans votre fenêtre de calques. Nous le sélectionnons afin de travailler dessus. Je rappelle aux étourdis que nous allons effectuer des modifications sur ce document-ci :

Voici ensuite les instructions, je vais vous demander de reprendre chacun de ces paramètres et de les insérer dans votre fenêtre pour l'option Ombre Portée  .
.
- Mode de fusion : Produit
- Couleur : Par défaut (noir)
- Opacité : 50 %
- Utiliser l'éclairage global : non (à décocher avant d'indiquer des valeurs aux paramètres suivants)
- Angle : 105 °
- Distance : 3 px
- Grossi : 0 %
- Taille : 8 px
Tant qu'on y est, il ne faut pas que j'oublie de vous dire que vous disposez d'un aperçu en temps réel des modifications apportées aux paramètres de l'option ajoutée au calque. Pour l'activer (si ce n'est pas le cas actuellement), il suffit de cliquer sur la petite case "aperçu" à droite de la fenêtre des styles de calque (en-dessous des boutons "OK", "Annuler" et "Nouveau style…"). Ainsi, dès que vous activerez un style de calque, vous pourrez voir à quoi il ressemble dans la zone de travail. Pareil, si vous modifiez un paramètre de ce style de calque, vous pourrez directement voir quel résultat cela donne et ainsi, vous serez en mesure d'affiner votre configuration pour obtenir le résultat que vous attendiez. Heureusement que l'aperçu en temps réel existe, sans quoi nous serions constamment obligés de fermer la fenêtre des styles de calque chaque fois qu'une modification était apportée aux paramètres.
Veuillez valider les paramètres donnés dans les instructions ci-dessus. Voici le résultat que nous obtenons :

Nous sommes donc parvenus à créer une ombre correcte entre la première et la deuxième feuille, si bien que l'on a l'impression que la feuille ombrée survole un peu les autres. Pour garder une certaine uniformité, l'idée à présent serait de rajouter une ombre à chacune des feuilles et donc, à tous les calques visibles dans la fenêtre de calques (hormis l'arrière-plan évidemment).
Il faudrait donc logiquement retaper chacune des valeurs de chacun des paramètres pour chacun des calques. Autant de manœuvres lourdes que Photoshop va nous éviter, il existe en effet un moyen bien plus efficace et beaucoup moins fatiguant pour ce genre d'opérations répétitives : nous allons copier les paramètres du Calque 1 et les coller dans tous les autres calques de la fenêtre. Ainsi, nous transférerons toutes les propriétés du Calque 1 vers ces autres calques. C'est à la fois un gain de temps et d'énergie et vous n'imaginez pas à quel point je suis ravi que cela existe ! 
Pour copier les paramètres du style de calque "Ombre portée" précédemment ajoutés au Calque 1, il faut faire un clic droit sur ce dernier puis cliquer sur le bouton Copier le style de calque. Enfin, pour les coller, il faut effectuer un clic droit sur chacun des autres calques et cliquer sur le lien Coller le style de calque. Vous remarquerez alors que l'ombre portée sera automatiquement paramétrée sur le calque sélectionné. Et si vous avez bien suivi, vous devriez obtenir l'image suivante :

Elles sont pas belles, nos feuilles de papier ? Grâce aux ombres portées, nous avons réalisé un effet de profondeur et avons donné du relief au paquet de feuilles, ce qui a également permis de styliser chaque feuille et de lui donner un côté "design". C'est plutôt basique mais franchement, je trouve ça très efficace. J'adore ! 
Ombre interne
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le nouveau document correspondant à ce style de calque. Télécharger le fichier source Ex_OmbreI.psd
Après l'ombre portée, je vous présente l'ombre interne. Contrairement à l'ombre portée qui permettait de créer une ombre externe au calque sélectionné, l'ombre interne crée une ombre non pas à l'extérieur mais à l'intérieur du calque.
Une ombre à l'intérieur du calque ? Je te demande pardon ? 
Cela peut paraitre bizarre peut-être, mais croyez-moi, c'est une option très intéressante et même surprenante dans la mesure où, si l'ombre portée donne cet effet de profondeur que l'on a connu avec le paquet de feuilles, l'ombre interne, quant à elle, va permettre l'apparition d'un contraste sur les bords du calque et ainsi va nous permettre donner du relief au calque.
Comment ça vous n'avez rien compris ?  Allons, voyons voir cela de plus près.
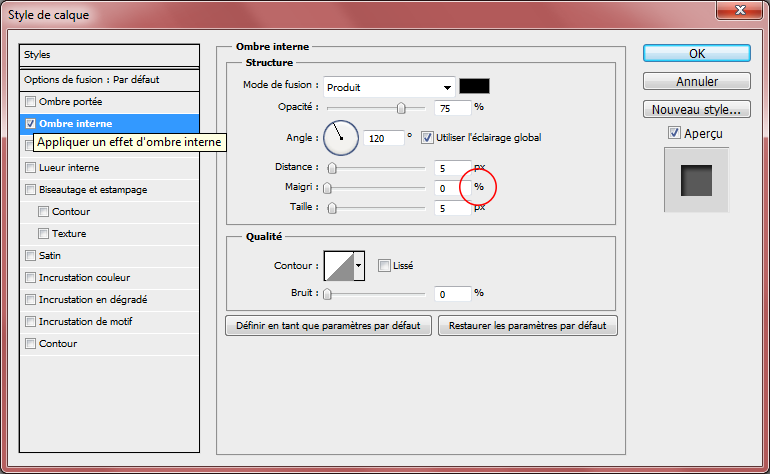
Veuillez sélectionner l'option "Ombre interne" dans la liste (en prenant soin, une nouvelle fois, de bien cliquer sur "ombre interne" et pas sur la petite case blanche
Allons, voyons voir cela de plus près.
Veuillez sélectionner l'option "Ombre interne" dans la liste (en prenant soin, une nouvelle fois, de bien cliquer sur "ombre interne" et pas sur la petite case blanche  ).
).

Première impression : les paramètres ressemblent étrangement à ceux de l'ombre portée. Quoi que, je dis étrangement, mais je vous avais plus ou moins prévenus que la catégorie "Structure" recensait quasiment les mêmes paramètres à chaque fois. J'ai donc pris la décision de ne pas vous refaire un tableau comme je l'ai fait pour l'ombre portée car cela alourdirait le tutoriel pour pas grand chose de nouveau au final.
On peut noter une seule différence remarquable qui vient du paramètre "Maigri". Pour l'ombre portée, le nom de ce paramètre était "Grossi" : il fallait en effet grossir l'ombre. Pour l'ombre interne, il s'agit de la faire grossir "à l'intérieur du calque", donc à l'inverse de la faire maigrir (c'est tordu, je l'admets…). Du coup, on va devoir indiquer une valeur en % : si la valeur est égale à 100%, alors l'ombre interne occupera 100% du calque. Vous me suivez ?
L'essai
L'image sur laquelle nous travaillerons est la suivante. Je vous rappelle que l'on va régulièrement effectuer des essais chaque fois qu'une nouvelle notion sera abordée  .
.

Nous effectuerons cet essai sur le calque nommé Calque 4 dans la zone de travail. Pareil, je vous donne les valeurs à indiquer dans les champs prévus à cet effet :
- Mode de fusion : Produit
- Couleur : Par défaut (noir)
- Opacité : 27 %
- Angle : 120 °
- Utiliser l'éclairage global : oui (à cocher)
- Distance : 0 px
- Maigri : 20 %
- Taille : 90 px
En paramétrant le style de calque avec ces valeurs, le résultat sera le suivant :

Je vous le disais, l'ombre interne peut servir à donner du relief au calque. Il s'agit d'un effet plutôt courant et grâce auquel on peut rendre une création plus sophistiquée qu'elle ne l'était déjà. La preuve, s'il on applique une ombre interne à tous les ronds du document Photoshop que je vous ai fourni, on obtient une image tout de même plus élaborée :

Dans cet exemple, j'utilise l'ombre interne pour créer une sorte de relief qui donne l'impression que le rond est maintenant une boule. Notez qu'on peut utiliser l'ombre interne pour bon nombre d'exemples et qu'il ne faut pas se focaliser sur celui-ci seulement.
Vous savez, on pourrait même accentuer ce relief en modifiant par exemple l'angle, la distance ainsi que l'opacité de l'ombre interne. Voyez plutôt  :
:

Pas mal, n'est-ce pas ? Je vous laisse deviner tout seuls quelles valeurs j'ai pu indiquer pour paramétrer l'ombre interne, je suis sûr que vous y arriverez. Au pire, n'hésitez pas à demander de l'aide sur le forum Graphisme du Site du Zéro. 
Lueur externe
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à ce style de calque. Télécharger le fichier source Ex_LueurE.psd
On en a terminé avec les ombres, il est temps de s'intéresser aux lueurs en commençant par la lueur externe.
Comme son nom l'indique, ce style de calque permet de créer une lueur, c'est-à-dire des rayons lumineux que l'on dit "externes" car ils débutent à partir des contours du calque vers l'extérieur, à l'image de l'ombre portée quand sa distance est paramétrée à 0 px. Je tiens à ce que vous ne confondiez pas la lueur externe et l'ombre portée. Je répète que c'est une lueur, semblable à des rayons de lumière qui s'échappent des contours du calque.
Certains paramètres de styles de calque reviennent régulièrement, ne vous étonnez pas si je ne reviens pas dessus.
|
Paramètre |
Valeur |
|---|---|
|
Mode de fusion |
Déjà vu. |
|
Opacité |
Déjà vu |
|
Bruit |
Si je vous parle d'effet "neige", savez-vous ce que cela signifie ? Vous savez, ce sont ces petits pointillés que l'on retrouve notamment lorsque l'on ne capte plus une chaine de télévision. Et bien, on peut aussi nommer cet effet "neige" du bruit, et modifier la valeur de ce paramètre va alors avoir pour conséquence de brouiller la lueur. |
|
Couleur |
Déjà vu. Il faut cliquer sur le petit carré noir pour faire apparaitre une fenêtre à partir de laquelle vous pourrez modifier la couleur. Je vous demande de bien vouloir ne pas vous préoccuper du rectangle formant un dégradé situé à droite du carré noir. Cela sert justement à créer des dégradés et je leur ai consacrée toute une partie dans la suite de ce chapitre. Les dégradés font d'ailleurs offices de styles de calque ! |
|
Technique |
Ce paramètre détermine la précision de votre lueur. Si vous choisissez l'option "précise", alors la lueur sera moins détendue, plus compacte, plus forte et plus… précise |
|
Grossi |
Déjà vu. |
|
Taille |
Déjà vu. |
L'essai
C'est parti pour une nouvelle manipulation. Cette fois-ci, vous avez téléchargé cette image :

Je vous invite à rentrer les informations qui suivent sur le Calque 2.
- Mode de fusion : Normal
- Opacité : 64 %
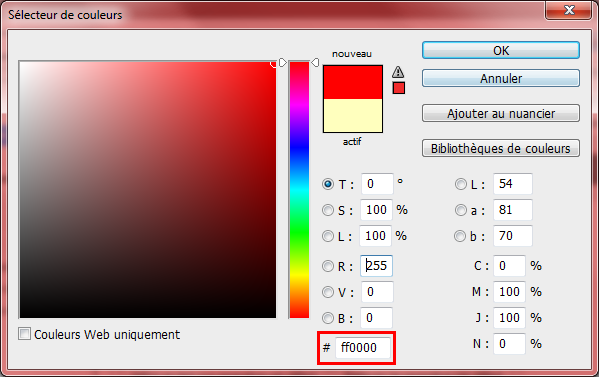
- Bruit : 3 %
- Couleur : #FF0000
Ce code de couleur est à insérer au niveau de l'encadrement rouge sur cette image (sans le #) :
 - Grossi : 2 %
- Taille : 13 px
- Grossi : 2 %
- Taille : 13 px
Veuillez laisser les autres paramètres tels que vous les avez trouvés (par défaut). Vous devriez obtenir ceci :

Lueur interne
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à ce style de calque. Télécharger le fichier source Ex_LueurI.psd
La lueur interne fonctionne de la même manière que l'ombre interne : c'est une lueur qui prend forme à l'intérieur du calque.
Vous connaissez, là aussi, la plupart des paramètres de cette option. La nouveauté en revanche, c'est qu'il est possible de choisir la source de départ de la lueur, chose qui n'était pas permise avec l'ombre interne (en même temps, une ombre reste une ombre, il s'agit d'une silhouette ni plus ni moins) :  .
.
Choisir la source de départ de la lueur, c'est définir à quel endroit elle va débuter.
- Soit votre lueur part du contour de votre calque (comme la lueur externe et les deux types d'ombres).
- Soit votre lueur part du centre de votre calque (et c'est la nouveauté).
Un exemple ne vous ferait pas de mal, je crois  …
…
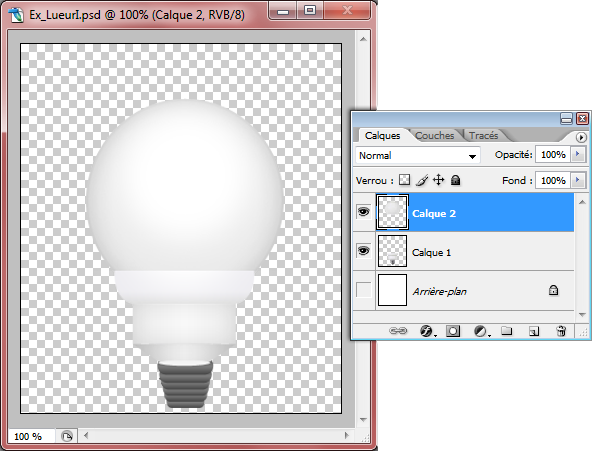
L'essai
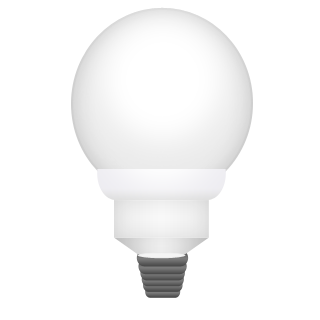
Nous effectuerons deux essais, chacun présentant le résultat selon les deux sources paramétrables. L'image sur laquelle nous travaillerons est la suivante :

Nous travaillerons sur le calque nommé Calque 2.
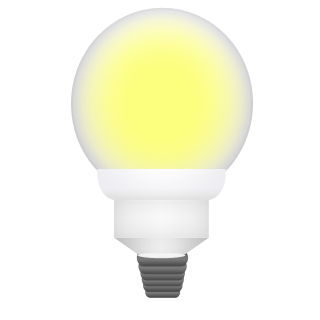
Dans le premier exemple, la source de la lueur interne sera le contour du calque, comme l'indiquent les instructions suivantes :
- Mode de fusion : Normal
- Opacité : 75 %
- Bruit : 0 %
- Couleur : #FFFF78
- Technique : Plus tamisée
- Source : Contour
- Maigri : 10 %
- Taille : 98 px

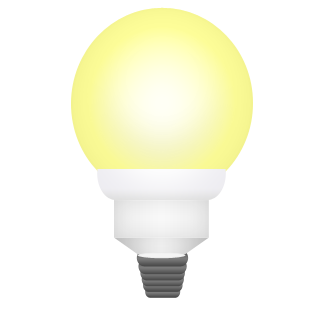
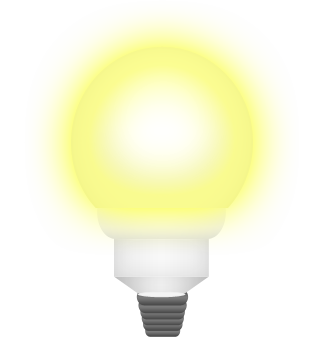
Observons le résultat si l'on changeait la source de la lueur, ainsi que quelques autres paramètres :
- Mode de fusion : Normal
- Opacité : 100 %
- Bruit : 0 %
- Couleur : #FCFE7D
- Technique : Plus tamisée
- Source : Centre
- Maigri : 0 %
- Taille : 62 px

Dans le premier exemple, la lueur a pris forme à partir des bords de l'ampoule (autrement dit de son contour). A l'inverse, dans cet exemple, la lueur a débuté au centre de l'ampoule.
Utilisez plusieurs styles de calque en même temps !
N'hésitez pas à combiner plusieurs styles de calques si vous pensez qu'ils peuvent aller ensemble. C'est le cas pour notre ampoule, regardez. De base, l'ampoule ressemble à ça :

En lui ajoutant les options de fusion que nous avons vues (voir liste ci-dessous), voyez comment j'ai pu l'améliorer :
- Ombre portée
- Ombre interne
- Lueur externe
- Lueur interne

Biseautage et Estampage
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à ce style de calque Télécharger le fichier source Ex_Biseautage.psd
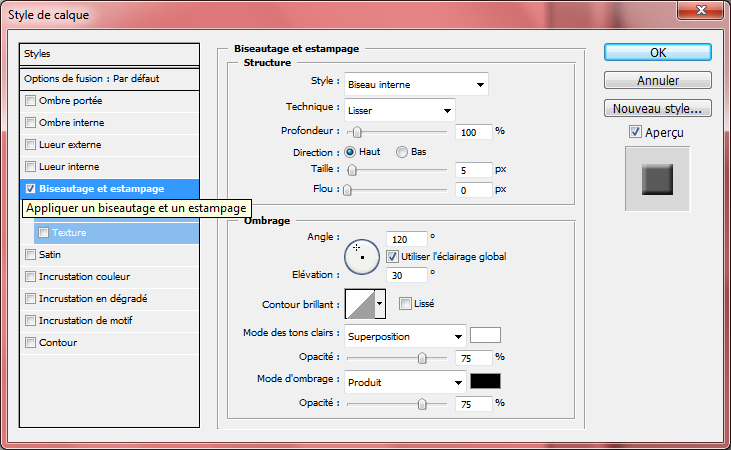
Veuillez ouvrir la page des options de fusion (c'est-à-dire la fenêtre des styles de calque) puis cliquer sur l'option "Biseautage et estampage".

C'est un style de calque vraiment très, très intéressant, compte tenu de son puissant pouvoir. Il permet de donner du relief au calque !
Bah, c'est ce que l'on vient tout juste de faire ! Tu sais, avec l'ombre portée… ?
Ah. En effet, l'ombre portée permettait de donner du relief, tout comme l'ombre interne d'ailleurs. Mais voilà, ce n'était pas un relief concret, disons que c'est par le biais de l'ombre que nous arrivions à percevoir un effet de profondeur. Or, avec l'option biseautage, nous allons concrètement modifier le calque pour créer un relief, un vrai. Vous me suivez ?
Décortiquons chaque paramètre de l'option et plus précisément celle de la catégorie « Structure », avant de procéder à notre essai coutumier :
|
Paramètre |
Valeur |
|---|---|
|
Style |
Le style permet de définir quel type de biseau ou d'estampage (autrement dit quel type de relief) nous donnerons à notre calque. |
|
Technique |
Il s'agit de choisir la forme que prendra le relief. En d'autres termes, quelle tête aura notre relief |
|
Profondeur |
Ce paramètre permet de définir la profondeur du relief. Plus la valeur de ce paramètre est élevée, plus le relief va se renforcer, donnant un effet de profondeur plus important. |
|
Direction |
Il s'agit d'indiquer la direction que prendra le relief. Quand un relief se crée (où que ce soit), on a forcément besoin d'une petite source de lumière pour l'apercevoir, car les côtés du relief n'ont pas la même intensité de couleur (et c'est ce qui donne ce relief justement). Quand on parle de direction, on définit le côté d'où la source provient (vers le haut ou vers le bas). Je vous invite à essayer, n'oubliez pas de cocher l'aperçu en tant réel |
|
Taille |
Ce paramètre détermine la taille du relief. Plus la valeur de ce paramètre est élevée, plus le relief va gagner en hauteur et prendre la forme d'une pyramide ou d'un cube (selon l'angle et la direction donnée au relief). |
|
Flou |
Permet de donner du flou au relief. |
|
Angle |
Le paramètre Angle fonctionne de la même manière que celui des ombres. Il s'agit simplement, cette fois-ci, de définir un angle de la fameuse source de lumière, à l'image du paramètre "Direction". |
Je ne souhaite pas m'éterniser sur les autres paramètres, mais je ne vous empêche pas de les essayer par vous-même. Nous en avons assez vu, on a du pain sur la planche ! Mais avant de passer au style de calque suivant…
L'essai
Une nouvelle fois, je vous propose deux essais afin de constater de deux résultats en fonction des paramètres proposés. Nous travaillerons sur le calque nommé Calque 1 (en même temps, c'est le seul sans compter l'arrière-plan).
Tout d'abord, comme à l'accoutumée, un aperçu de l'image que vous avez téléchargée sur laquelle nous allons travailler, suivi des instructions habituelles  .
.

- Style : Biseau Interne
- Technique : Ciselage marqué
- Profondeur : 281 %
- Direction : Haut
- Taille : 4 px
- Flou : 0 px
- Utiliser l'éclairage global : non (à décocher)
- Angle : 120°
- Élévation : 30°

Continuons avec le deuxième essai.
- Style : Estampage oreiller
- Technique : Lisser
- Profondeur : 461 %
- Direction : Haut
- Taille : 8 px
- Flou : 5 px
- Utiliser l'éclairage global : non (à décocher)
- Angle : 120°
- Élévation : 30°

Dans les deux exemples, on peut constater que le tableau a pris du relief. Dans le premier, il a gagné en profondeur. Dans le deuxième exemple, on a incrusté le tableau dans le mur, laissant à nouveau apparaitre un effet de profondeur.
Les styles de calque (2/2)
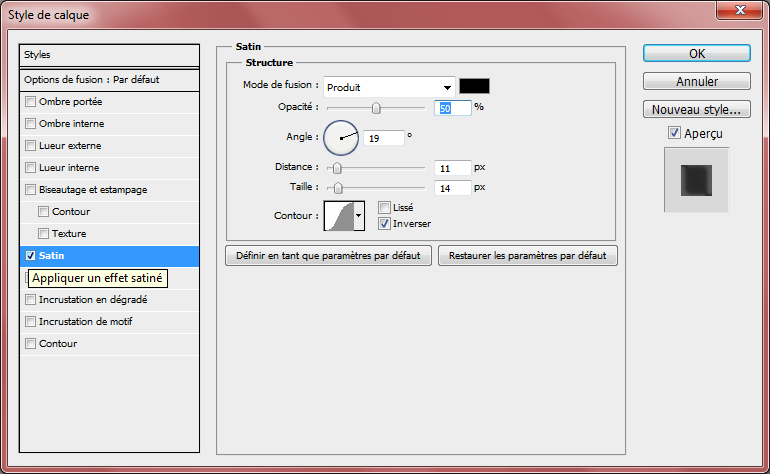
Satin
Cette option de fusion remplit l'intérieur du calque d'une texture. Il crée ainsi un effet satiné auquel on peut avoir recours pour, par exemple, créer un effet de lumière et d'ombre interne. Ce paramètre est toutefois assez particulier et il convient de l'utiliser avec précaution pour obtenir un effet propre et efficace.

Que signifie "obtenir un effet satiné" ?
Pour comprendre, il faut faire travailler son imagination et penser à un textile bien connu de tous : la soie. A moins qu'elle ne soit tendue, vous conviendrez que la soie, lorsqu'on la manipule, forme des plis à l'image de cet exemple :

Ce sont ces mêmes plis que satin permet de réaliser. Ces mêmes plis auxquels je faisais référence lorsque j'évoquais la texture créée par le style de calque. Je vais vous proposer un ou deux exemples sous peu. Je voudrais avant vous présenter rapidement la fenêtre de paramètre du style.
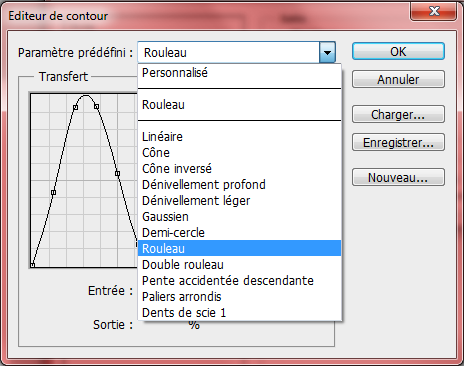
Pour régler Satin, on retrouve la plupart des paramètres déjà évoqués plus tôt dans ce chapitre. Une nouveauté, le contour, va nous permettre de moduler l'aspect du satin à l'aide d'une courbe accompagnée de paramètres prédéfinis, comme vous pouvez le voir ci-dessous. En modifiant l'aspect du satin, on ajoute de la texture au calque.

Voici deux exemples, dans lesquels je vous propose les effets que peut générer ce style de calque, selon comment et pourquoi on l'utilise. Je triche un peu pour le deuxième exemple : j'ai passé le satin en mode « lumière vive ».
Vous le voyez, les formes géométriques initialement remplies d'une unique couleur chacune, ont pris un nouvel aspect, un aspect satiné pour être plus précis, grâce à notre nouveau style de calque. Pour l'heure, je vous invite à faire des essais pour découvrir plus en profondeur ce style de calque.
Incrustation couleur
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à ce style de calque. Télécharger le fichier source Ex_Incrustation_Couleur.psd

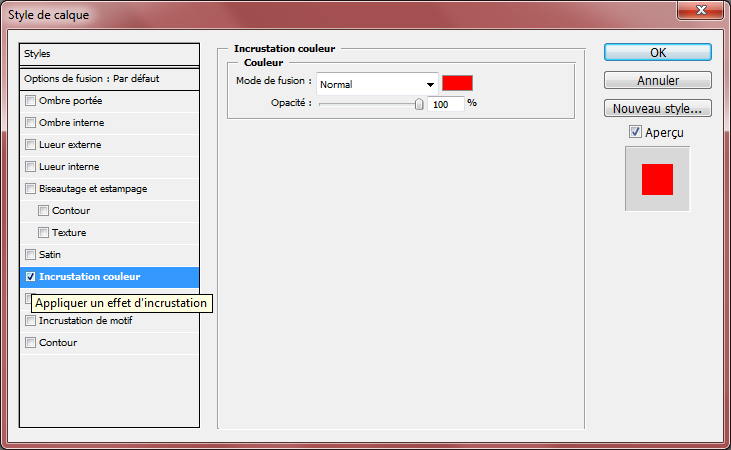
Je crois que cette option parle d'elle-même (à se demander parfois à quoi je sers  ). Elle sert à incruster de la couleur dans nos calques, autrement dit à les remplir d'une couleur unique.
). Elle sert à incruster de la couleur dans nos calques, autrement dit à les remplir d'une couleur unique.

Ainsi, si je coche ce style de calque, je vois mon calque (qui est en l'occurrence le Calque 2 dans le document que je vous ai fourni) rempli de la couleur rouge.

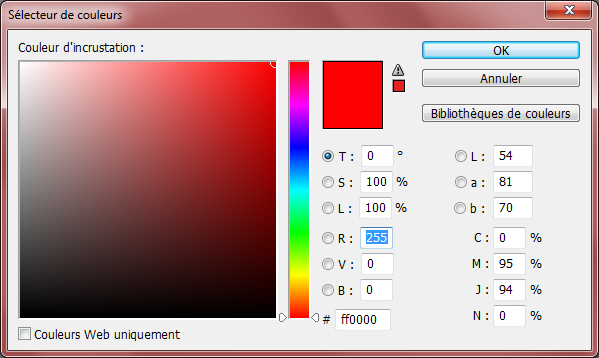
Le rouge est la couleur donnée par défaut. Il est bien entendu possible de la modifier, pour cela il faut cliquer sur le petit rectangle à droite de la fenêtre. Ce rectangle est rouge, c'est la couleur actuellement sélectionnée. Une nouvelle fenêtre apparait dès lors que vous avez cliqué sur le rectangle rouge.

Il s'agit du sélecteur de couleurs. Cette fenêtre ne nous est pas vraiment inconnue, nous avions eu l'occasion de nous en servir tout à l'heure, lorsqu'il était question de changer la couleur de la lueur externe. Je vous avais simplement donné un code de couleur qui ressemblait à ça : #000000 (non, ce n'est pas un code binaire  ), sans vous donner de plus amples explications.
), sans vous donner de plus amples explications.
Mais alors, c'est quoi ce truc ?
Un code de type #000000 est appelé code hexadécimal de couleur. Un code hexadécimal de couleur est composé de six chiffres et/ou lettres précédé(e)s par le signe #. Ces chiffres sont le fruit de calculs mathématiques générés par Photoshop.
Les codes hexadécimaux sont utilisés en programmation web, notamment dans les langages (x)HTML et CSS. On les utilise par exemple pour donner une couleur à des textes.
Chaque couleur possède son propre code hexadécimal. Par exemple, le code de la couleur rouge (lorsque vous ouvrez la fenêtre d'incrustation de couleur, c'est la couleur par défaut) est #FF0000 .
Vous pouvez vous amuser à modifier les deux derniers chiffres de ce code par le 4 et le 5 (par exemple). Vous obtiendrez une sorte de rouge rosé  .
.
Pour être plus précis, nous avons très exactement trois façons de définir une couleur. La première, vous la connaissez désormais, il s'agit de taper un code hexadécimal. Quant à la deuxi…
…QUOI ? Tu veux dire qu'on va devoir apprendre le code hexamachin de chaque couleur ??? Il doit y en avoir des milliers, même pas la peine de compter sur moi !
Il y en a des millions  . Bah quoi, le travail d'infographiste, c'est pas de tout repos hein
. Bah quoi, le travail d'infographiste, c'est pas de tout repos hein  …
Mais évidemment que non, parce que si c'est ça être infographiste, je vous invite à cliquer sur la petite croix rouge en haut à droite de votre écran
…
Mais évidemment que non, parce que si c'est ça être infographiste, je vous invite à cliquer sur la petite croix rouge en haut à droite de votre écran  .
.
Il existe une deuxième solution bien moins complexe (et même une troisième, vous allez voir !), encore heureux. En fait, ce qui va le plus nous intéresser, c'est la zone de gauche, avec toutes les couleurs sous forme de dégradé.
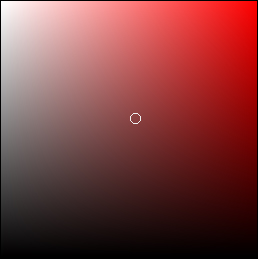
Dans cette zone, veuillez observer le petit cercle aux contours blancs. Ce cercle, il cible la couleur que vous souhaiterez incruster dans le calque :
- Avec ma souris, je déplace le cercle dans la zone de sélection de couleur.
- L'idée, c'est de cibler une couleur qui m'intéresse avec ce cercle. Quand c'est fait, je clique une fois. La couleur ciblée dans le cercle a été automatiquement enregistrée, on peut d'ailleurs voir un aperçu de cette couleur à gauche du bouton OK de la fenêtre : le petit rectangle a changé de couleur.
- Enfin, je clique sur le bouton OK si je suis satisfait.

J'aimerais changer de couleur et mettre du bleu. Comment faire ?
Il faudrait alors modifier la dominante de rouge présente dans le zone de gauche pour que l'on puisse cibler une couleur différente. Et je suis sûr que cela ne vous est pas passé inaperçu, il y a une sorte de frise verticale avec plein de couleurs au milieu de la fenêtre.

C'est par le biais de cette frise que nous allons définir une nouvelle couleur dans la zone de gauche.
Aux extrémités gauches et droites de cette frise, vous devriez apercevoir deux flèches symétriques, l'une pointant vers l'autre. Ces flèches ciblent l'intérieur de la frise, à savoir les couleurs. Il faudrait donc les déplacer et leur choisir une cible.
Pour ce faire, veuillez maintenir le clic sur l'une des deux flèches et la faire glisser de haut en bas. Quand la couleur ciblée vous convient, lâchez le clic : la couleur dominante dans la zone de gauche a changé. C'est ensuite à vous de cibler la couleur recherchée.
Et la troisième méthode, alors ?
J'ai failli l'oublier. Lorsque le sélecteur de couleurs est ouvert, vous avez la possibilité de cliquer n'importe où sur la zone de travail pour "aspirer" le code hexadécimal du pixel que vous aurez ciblé avec votre curseur. Je ne m'étalerai pas trop sur le sujet car, dans le chapitre suivant, une sous-partie sera justement dédiée à la pipette, l'outil qui permet d'effectuer ce genre d'opération.
Toutes les couleurs existantes et gérées par nos écrans d'ordinateur sont présentes dans ce sélecteur de couleur.
L'essai
Après la théorie, place à la pratique, même si j'ai prévu de ne pas y passer des heures.
Nous travaillerons sur le document de l'exemple du début de cette partie.

J'ouvre la palette des options de fusion pour le Calque 2 et clique sur l'option "Incrustation de couleur". Nous choisirons les paramètres suivants :
- Mode de fusion : Normal
- Opacité : 100%
- Code hexadécimal : #678457
Le cœur change alors de couleur et prend la couleur donnée par le code hexadécimal :

J'applique maintenant une couleur aux autres calques de ma zone de travail, excepté le Calque 1 (il s'agit du t-shirt) et l'arrière-plan. Voici le résultat que j'obtiens :

Incrustation de dégradé
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à cette option de fusion. Télécharger le fichier source Ex_Incrustation_Dégradé.psd
Un dégradé de couleur, pour ceux qui en douteraient, est une transition progressive d'une couleur vers une autre.
Il en existe différents styles. Photoshop nous en propose cinq :
- Radial
- Linéaire
- Angle
- Réfléchi
- Forme éclatée
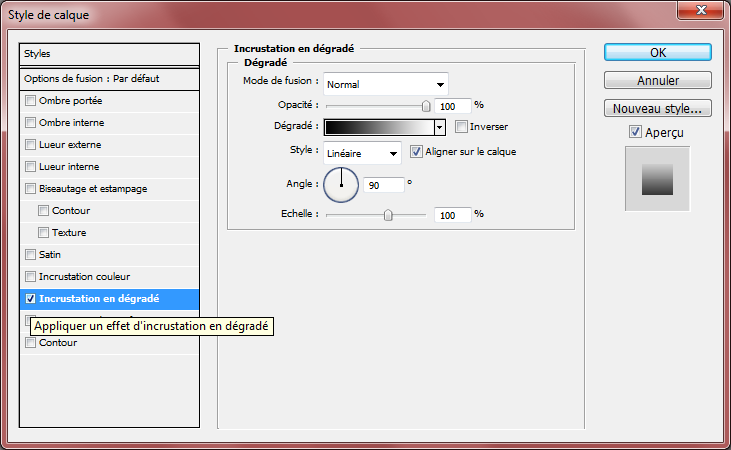
Rentrons dans le vif du sujet, il est temps d'ouvrir la fenêtre du style de calque "Incrustation de dégradé" (à partir du calque nommé Calque 1).

D'une manière générale, vous connaissez la moitié des paramètres de l'option. Nous avons un mode de fusion à définir, un angle ainsi que l'opacité du dégradé. Rien de bien sorcier jusqu'ici  .
.
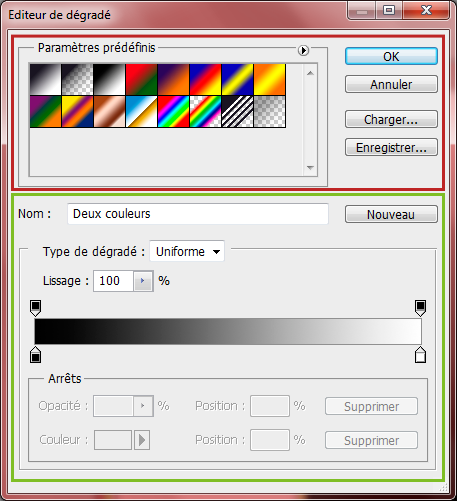
C'est après que ça se corse. Nous rencontrons pour la première fois les paramètres nommés Inverser, Aligner sur le calque et l'échelle (ceci sans compter le menu du paramètre Style, que nous avons déjà rencontré pour le style de calque Biseautage). Mais ce qui devrait vous intriguer tout particulièrement, c'est que nous retrouvons le fameux rectangle horizontal rempli d'un dégradé allant du noir vers le blanc, nous l'avions rencontré dans les réglages du style de calque "Lueur externe". Eh bien figurez-vous qu'il s'agit du cœur de l'option de fusion "Dégradé". C'est en cliquant dessus que l'on s'aperçoit à quel point cette option est complète puisqu'une nouvelle fenêtre dans laquelle se trouvent de nouveaux paramètres apparait. Prenez soin de bien cliquer dans le rectangle (en plein dans le dégradé) et non sur la petite flèche noire située à sa droite.

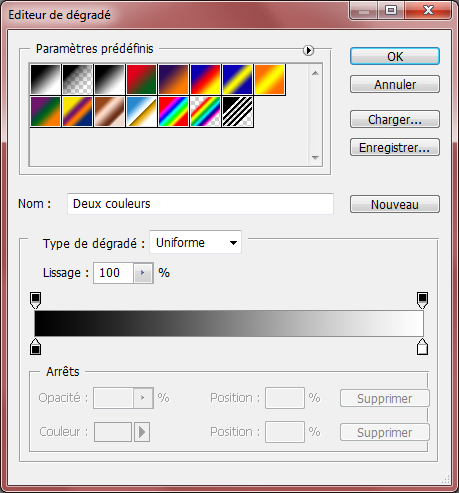
Cette fenêtre, c'est l'éditeur de dégradé. Nous décomposerons cette fenêtre en deux parties :

Commençons par la première partie de la fenêtre, c'est-à-dire celle encadrée en rouge.

Il s'agit des réglages appartenant à la catégorie "Paramètres prédéfinis". Vous remarquez une succession de carrés remplis de couleurs qui forment toutes des dégradés. Comme son nom l'indique, il s'agit de paramètres déjà prêts à l'utilisation. C'est-à-dire que les dégradés sont déjà créés, paramétrés et prêts à l'emploi. Le seul travail de l'infographiste dans ce cas serait de cliquer sur le dégradé de son choix (histoire de ne pas trop s'fouler  ).
).
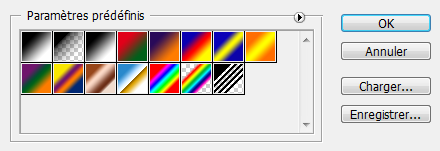
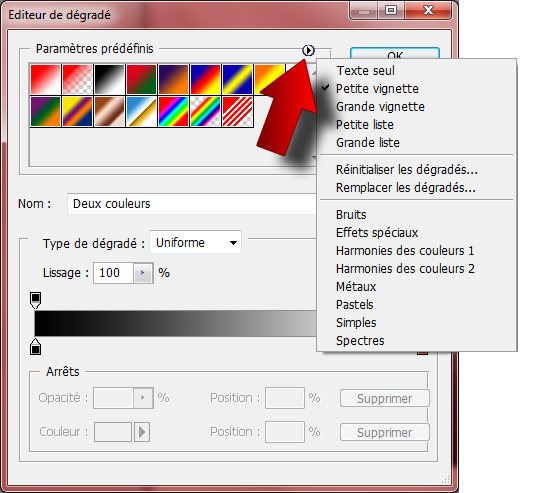
Les paramètres que vous avez sous les yeux sont censés être ceux proposés par défaut sur Photoshop, c'est-à-dire à la première ouverture du logiciel. Il existe en fait un tas d'autres dégradés dont les paramètres sont prédéfinis, et ce n'est pas pour nous déplaire d'ailleurs. Pour accéder aux autres dégradés de couleurs, il faut cliquer sur la petite flèche en haut à droite de la fenêtre.

Une nouvelle liste apparait alors. Dans la première partie de cette liste, vous pouvez déterminer le type d'affichage des petits carrés remplis de dégradé, tandis que la deuxième partie de la liste consiste à réinitialiser les dégradés (encore faut-il les avoir modifiés) ou les remplacer. Pour remplacer un dégradé, il faut ouvrir un fichier dont l'extension est .GRD. Il est possible de télécharger des dégradés dont les paramètres sont prédéfinis sur internet, vous pouvez même créer vos propres dégradés ! Mais chaque chose en son temps, cette étape est la suivante  . Pour l'heure, nous nous arrêterons sur la dernière partie de la liste :
. Pour l'heure, nous nous arrêterons sur la dernière partie de la liste :
- Bruits
- Effets spéciaux
- Harmonies des couleurs 1
- …
Ce sont tout bonnement les autres paramètres prédéfinis fournis par Photoshop. Cliquez sur l'un d'eux pour les faire apparaitre dans les "paramètres prédéfinis" de l'éditeur de dégradé.
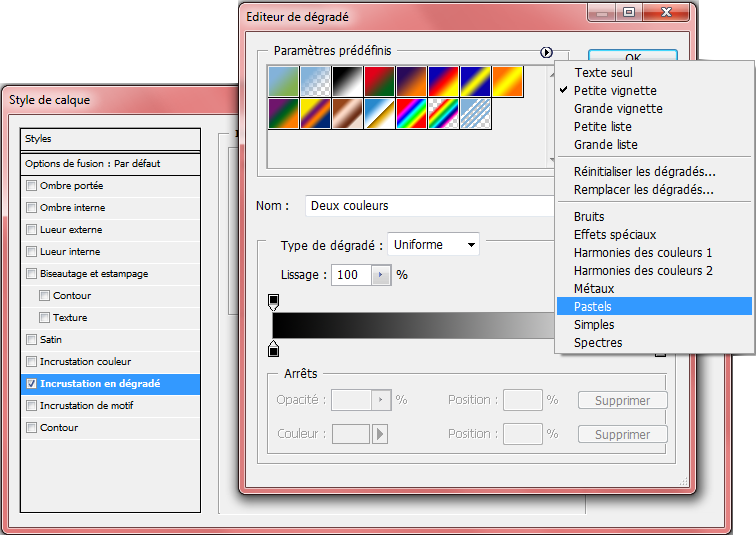
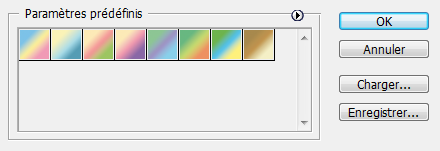
Chaque paramètre représente un thème pour donner une idée générale des types de dégradés auxquels nous aurons droit en les choisissant. En cliquant sur "Pastel"…

… les vignettes affichent désormais des dégradés aux couleurs pastelles.

Tout à l'heure, j'ai remarqué un dégradé un peu bizarre…

Cette petite vignette représente l'incrustation d'un dégradé d'une seule couleur.
Comment un dégradé peut-il n'avoir qu'une seule couleur, puisque par définition, un dégradé c'est une transition progressive entre deux couleurs ?
Sur la vignette figurent des petites carrés gris et blanc. Ces petits carrés représentent la transparence sur Photoshop. C'est d'ailleurs le cas aussi pour l'arrière-plan d'une zone de travail : s'il n'y a pas de couleur d'arrière-plan, le fond prendra alors cette même apparence :
 Après avoir masqué l'arrière-plan (le petit œil à gauche du calque est absent), on constate que le fond de la zone de travail prend l'apparence de petits carrés blancs et gris.
Après avoir masqué l'arrière-plan (le petit œil à gauche du calque est absent), on constate que le fond de la zone de travail prend l'apparence de petits carrés blancs et gris.
Ainsi, ici, on crée un dégradé entre le noir et la transparence.
Créer un dégradé personnalisé
Pour l'instant, tout ce que l'on a su faire, c'est choisir des dégradés préparés et prêts à l'emploi. Autant dire que l'on ne s'est pas trop foulé. On va donc faire semblant de travailler un peu et nous allons définir nos propres paramètres, des paramètres que nous personnaliserons selon nos goûts et nos besoins.
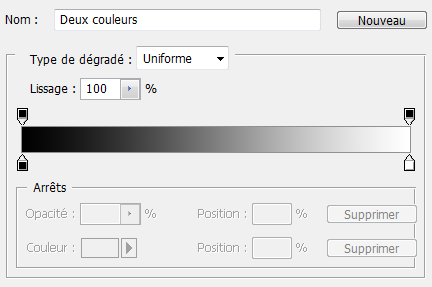
Nous allons devoir passer à la deuxième partie de la fenêtre.

Voici la liste des nouveaux paramètres que nous avons sous les yeux, accompagnés d'une petite explication :
|
Titre |
Définition |
|---|---|
|
Nom |
Donnez un nom au dégradé que vous créez. |
|
Nouveau |
C'est le bouton qui vous permet de sauvegarder le nouveau dégradé que vous avez créé. Dès lors que vous aurez enregistré un nouveau dégradé, il apparaitra sous forme de vignette dans l'espace "Paramètres prédéfinis" et sera prêt à l'emploi. |
|
Type de dégradé |
Vous pouvez choisir Uniforme ou Bruit. Le premier, c'est le dégradé que nous connaissons. Si vous choisissez Bruit, votre dégradé changera complètement de forme et paraitra plus "éclaté". C'est assez compliqué à expliquer, je vous invite à essayer, vous vous rendrez vite compte de la différence |
|
Lissage |
Cela vous permet de lisser votre dégradé. Ici aussi, c'est très difficile à expliquer, vous comprendrez plus facilement en essayant. |
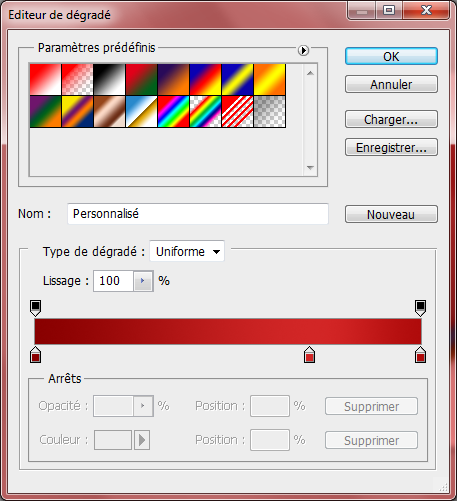
Nous allons désormais nous intéresser à la barre de dégradé qui suit. Nous constatons que le dégradé part du noir vers le blanc : ce sont les paramètres initiaux du dégradé. Notre objectif sera de modifier ces couleurs et d'en ajouter d'autres.
Les arrêts
 Il faut tout d'abord modifier le noir qui se situe à gauche de la barre.
Il faut tout d'abord modifier le noir qui se situe à gauche de la barre.
A ce même endroit, il y a deux petits carrés : l'un est au-dessus de la barre, l'autre juste en-dessous. Nous ne nous intéresserons d'abord qu'à celui du dessous.
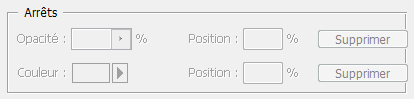
Il faut cliquer une fois dessus et ainsi, vous activerez ce que l'on appelle l'Arrêt "couleur" que vous trouverez en bas de l'éditeur de dégradé.

Une fois activé, l'arrêt "couleur" n'est plus grisé, il devient opérationnel.

Pour remplacer le noir, il vous suffit simplement de cliquer sur le rectangle de cette même couleur pour laisser apparaitre le sélecteur de couleurs. Après, vous savez faire  . Ne faite pas attention à la petite flèche de droite.
. Ne faite pas attention à la petite flèche de droite.

Concernant le blanc, la procédure est la même  . Vous cliquez une fois sur le petit carré situé à droite et en dessous de la barre (il est blanc cette fois-ci), puis vous choisissez la couleur que vous souhaitez dans le sélecteur de couleurs.
. Vous cliquez une fois sur le petit carré situé à droite et en dessous de la barre (il est blanc cette fois-ci), puis vous choisissez la couleur que vous souhaitez dans le sélecteur de couleurs.
Pour aller plus vite, vous pouvez faire un double-clic directement sur les petits carrés en-dessous de la barre pour ouvrir le sélecteur de couleur et définir une nouvelle couleur.
A côté de l'arrêt "couleur", il y a l'arrêt "position".

Cet arrêt permet de définir quelle position occupe une couleur dans la barre de dégradé. Cette valeur est définie en pourcentage. Pour comprendre comment cela fonctionne, il faut considérer que la barre de dégradé vaut 100%. Par défaut, la couleur noire est à 0% de la barre de dégradé (car tout à gauche) et la couleur blanche à 100% car elle est tout à droite de la barre. Si l'on inscrit par exemple 50% pour la couleur noir, alors le petit carré en-dessous de la barre de dégradé se déplacera jusqu'à atteindre la moitié de la barre (50% était la moitié de 100%). Cela fonctionne donc dans les deux sens.
Ici aussi, vous n'êtes pas obligés de passer par l'arrêt "position" pour changer la position des couleurs. Pour aller plus vite, vous pouvez en effet déplacer manuellement les petits carrés en-dessous de la barre de dégradé tout le long de celle-ci. Il faudrait alors cliquer dessus (en maintenant le clic) et déplacer votre curseur de gauche à droite.
Ajouter une couleur au dégradé
Notre objectif ici est d'ajouter de nouvelles couleurs au dégradé de base, doté normalement de deux couleurs. Bizarrement, il n'y a pas de bouton prévu à cet effet. Nous avons cependant deux solutions que vous êtes libres de choisir :
- Vous choisissez un dégradé aux paramètres prédéfinis et ayant déjà trois ou quatre couleurs (vous avez un aperçu dans la vignette, souvenez-vous). Vous pourrez alors changer les couleurs de chaque carré et les déplacer à votre guise.
- Vous préférerez peut-être créer vous-même chaque nouveau petit carré. Et pour faire ça, il faut cliquer entre les deux petits carrés en-dessous de la barre de dégradé, c'est-à-dire dans la zone rose dessinée ci-dessous.

Cliquez n'importe où dans cette zone, et un nouveau carré sera créé. Vous pouvez ensuite modifier sa position et sa couleur comme nous venons de le voir  . Par exemple…
. Par exemple…

Pour finir avec les dégradés…
Veuillez quitter l'éditeur de dégradé pour revenir à la fenêtre du style "Incrustation de dégradé". Vous allez apercevoir une liste déroulante précédée de la mention "Style :". Le premier paramètre sélectionné est le dégradé linéaire. C'est le dégradé par défaut, celui que l'on étudie depuis tout à l'heure. Il en existe en réalité plusieurs, dont voici un aperçu pour chacun :
Le dégradé linéaire

Le dégradé radial

Le dégradé réfléchi

Le dégradé d'angle

Le dégradé de forme éclatée

Quel que soit le style de dégradé choisi, les paramètres sont les mêmes. Seul l'apparence changera dans la zone de travail !
En-dessous des styles de dégradé, nous retrouvons notre fameux cercle qui permet de définir un angle. Il fonctionne de la même manière que pour les autres styles de calque que nous avons déjà étudiés, vous ne m'en voudrez pas si nous revenons pas dessus.
On va terminer cette partie sur les dégradés avec le dernier (et nouveau) paramètre, l'échelle ! J'entends déjà des "ouf"  .
Bon, ce n'est pas très compliqué. Plus la valeur que vous lui attribuez est élevée, plus vous "zoomerez" sur le centre du dégradé. Vous vous concentrerez donc sur le centre du dégradé. Essayer vous semblera sans doute plus explicite que
.
Bon, ce n'est pas très compliqué. Plus la valeur que vous lui attribuez est élevée, plus vous "zoomerez" sur le centre du dégradé. Vous vous concentrerez donc sur le centre du dégradé. Essayer vous semblera sans doute plus explicite que ma piteuse mon explication  .
.
L'essai
Pour ce nouvel essai, nous reprendrons notre tout premier exemple. Pour rappel, je fais référence à toutes les feuilles empilées les unes sur les autres :

Vous le voyez ici, un dégradé est déjà formé à l'intérieur des feuilles. Pourtant, en téléchargeant le fichier source, vous remarquez qu'il n'y pas de trace d'une quelconque « incrustation de dégradé » dans les styles de calque. Ainsi, notre objectif pour cet essai sera de remplacer l'actuel dégradé par celui de votre choix, et ceci bien entendu pour chacune des quatre feuilles. Vous pouvez choisir une couleur différente pour chacune ! De même, n'hésitez pas à conserver l'ombre portée que je vous ai invités à réaliser au début du chapitre, avec ce même exemple.
J'ai réutilisé les mêmes paramètres pour chaque feuille. La seule différence proviendra des couleurs utilisées pour les dégradés. Ainsi, pour chaque calque, voici les réglages effectués sur le style "Incrustation dégradé" :
- Mode de fusion : Normal
- Opacité : 100%
- Dégradé : voir ci-dessous
- Style : Linéaire
- Aligner sur le calque : Oui (à cocher)
- Angle : 104°
- Échelle : 100%
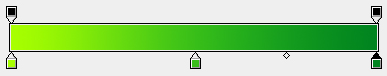
Concernant le paramètre "Dégradé", voici un aperçu de celui que j'ai personnellement créé. Si vous ne savez pas comment reproduire le même dégradé, remontez quelques lignes plus hauts, je vous l'explique dans la partie "Créer un dégradé personnalisé".

Au risque de me répéter, la position des arrêts sera la même pour tous les calques. Seules les couleurs changent, dont voici les codes que je vous présente de gauche à droite.
Calque 1
- Codes hexadécimaux (de gauche à droite, pour les trois couleurs) : #890000 > #d22626 > #af0b0b
- Type de dégradé : Uniforme
- Lissage : 0%
Calque 2
- Codes hexadécimaux (de gauche à droite, pour les trois couleurs) : #004489 > #268bd2 > #0b58af
- Type de dégradé : Uniforme
- Lissage : 0%
Calque 3
- Codes hexadécimaux (de gauche à droite, pour les trois couleurs) : #4a8900 > #83d226 > #6faf0b
- Type de dégradé : Uniforme
- Lissage : 0%
Calque 4
- Codes hexadécimaux (de gauche à droite, pour les trois couleurs) : #894000 > #d28326 > #af6f0b
- Type de dégradé : Uniforme
- Lissage : 0%
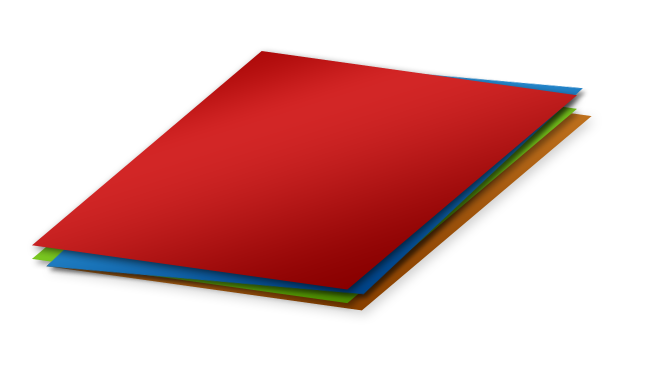
Voici le résultat obtenu :

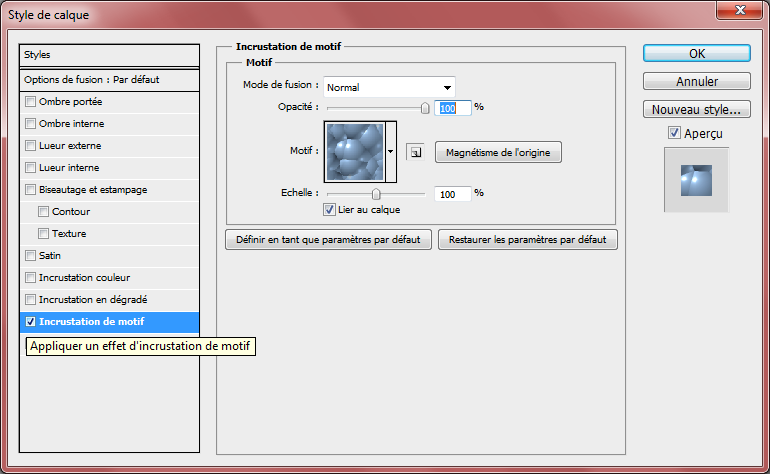
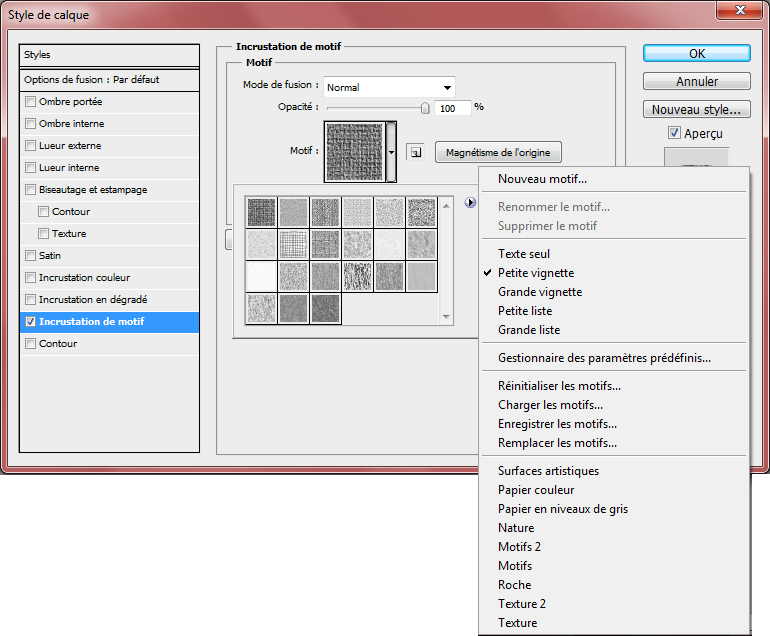
Incrustation de motif
Comme son nom l'indique, ce style permet d'appliquer un motif sur le calque sélectionné.

Sans trop s'étendre sur le sujet, les motifs sont une bonne solution pour appliquer une sorte de texture au calque.
Comme le dégradé, c'est en cliquant sur la vignette de la texture apparente que vous atteindrez une petite interface vous permettant de sélectionner ceux de votre choix, mais aussi d'en ouvrir de nouveaux via le même menu déroulant dont l'ouverture se fait à partir de la petite flèche :

Pour ce style de calque aussi, je vous dispense d'un essai. Le précédent était déjà suffisamment éprouvant. 
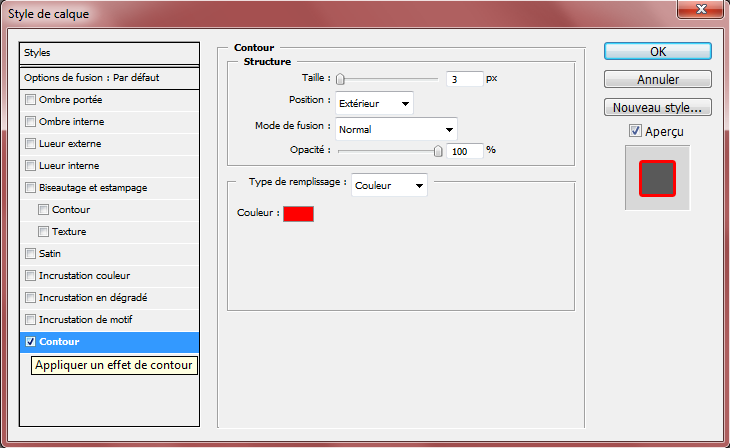
Contour
Avant de commencer la lecture, assurez-vous d'avoir téléchargé le document correspondant à cette option de fusion. Télécharger le fichier source Ex_Contour.psd
Pour conclure cette longue partie sur les styles de calque, voyons de plus près le style de calque dont le nom est "Contour".

Cette option, comme son nom l'indique partiellement, permet de donner un contour au calque sélectionné (wahou, ça, c'est de l'info !  ). Reprenons nos bonnes vielles habitudes et déterminons le mode d'action de chacun des paramètres.
). Reprenons nos bonnes vielles habitudes et déterminons le mode d'action de chacun des paramètres.
|
Paramètre |
Définition |
|---|---|
|
Taille |
Il s'agit de définir une taille de contour. Plus la valeur est élevée, plus le contour s'épaissit. |
|
Position |
Il est question ici de déterminer la position du contour vis-à-vis du calque. Le contour doit-il être visible à l'extérieur, à l'intérieur ou au centre (entre les deux) du calque ? |
|
Mode de fusion |
|
|
Opacité |
Non, je ne me répèterai pas là non plus. |
|
Type |
Vous choisissez ici quel sera le type de contour de votre calque. Quand on parle du type de contour, on a droit à 3 possibilités : la première, c'est la plus commune, c'est le contour à couleur unique (rouge, bleu, vert, bref une seule couleur comme on l'a fait pour l'option de fusion "Inscrustation de couleur"). La deuxième, moins fréquente, c'est le contour à motif. Il s'agit d'un contour caractérisé par des motifs, n'hésitez pas à tester si cela vous intéresse. Enfin, le troisième et dernier type de contour est le contour à dégradé. Il s'agit ni plus ni moins d'un contour non pas caractérisé par une couleur unique mais par un dégradé. |
Une configuration est nécessaire pour chacun des types de contour. Si vous choisissez le type "couleur", vous aurez la possibilité de définir quelle couleur apparaitra. Il en est de même pour les dégradés et les motifs.
L'essai
Et maintenant, essayons de configurer un contour sur le projet que je vous ai demandé de télécharger :
- Taille : 7 px
- Position : Extérieur
- Mode de fusion : Normal
- Opacité : 100 %
- Type de remplissage : Couleur
- Couleur (0%) : #FFFFFF
Résultat :

Un contour blanc s'est alors formé tout autour du texte.
Pfiou ! C'est fini, FI-NI ! Faut dire que les styles de calque m'ont particulièrement fatigué !
J'espère que vos premiers effets vous ont plu ! Vous n'êtes qu'au troisième chapitre de ce tutoriel et vous avez déjà acquis une certaine base, ça c'est certain. Mais ce n'est pas terminé, nous avons encore du pain sur la planche et c'est le moins que l'on puisse dire !
Allez, on passe à la suite  !
!



















 Comme son nom l'indique, ce paramètre permet de donner une couleur à l'ombre. Un peu hors du commun, je dois l'admettre, mais en même temps on travaille sur Photoshop
Comme son nom l'indique, ce paramètre permet de donner une couleur à l'ombre. Un peu hors du commun, je dois l'admettre, mais en même temps on travaille sur Photoshop  L'opacité permet de définir la transparence de l'ombre. Moins il y aura d'opacité, moins l'ombre sera visible. C'est une notion déjà abordée, j'espère que c'est rentré
L'opacité permet de définir la transparence de l'ombre. Moins il y aura d'opacité, moins l'ombre sera visible. C'est une notion déjà abordée, j'espère que c'est rentré  Deux possibilités : soit je tape directement la valeur de l'angle de l'ombre dans la case blanche (ici : -45), soit je déplace manuellement le rayon dans le cercle, à l'aide de ma souris.
Ce rayon qui indique très précisément où se situe l'ombre par rapport au calque. Vous le savez, pour créer une ombre, il faut forcément une source de lumière. Dans cet exemple, le rayon est placé en bas à droite (approximativement) ; on imagine alors que c'est ici d'où provient la source de lumière, et qu'elle se dirige dans la direction que prend le rayon. L'ombre se situera donc en haut à gauche du calque.
Deux possibilités : soit je tape directement la valeur de l'angle de l'ombre dans la case blanche (ici : -45), soit je déplace manuellement le rayon dans le cercle, à l'aide de ma souris.
Ce rayon qui indique très précisément où se situe l'ombre par rapport au calque. Vous le savez, pour créer une ombre, il faut forcément une source de lumière. Dans cet exemple, le rayon est placé en bas à droite (approximativement) ; on imagine alors que c'est ici d'où provient la source de lumière, et qu'elle se dirige dans la direction que prend le rayon. L'ombre se situera donc en haut à gauche du calque. En effet, comme on peut le constater, l'ombre se retrouve en haut à gauche, à l'opposé du rayon dans les paramètres de l'ombre portée (et donc de notre position et de la direction que prend notre regard).
En effet, comme on peut le constater, l'ombre se retrouve en haut à gauche, à l'opposé du rayon dans les paramètres de l'ombre portée (et donc de notre position et de la direction que prend notre regard). Ce paramètre permet de choisir la distance qui sépare l'ombre du calque. Plus la valeur est importante, plus la distance le sera.
Ce paramètre permet de choisir la distance qui sépare l'ombre du calque. Plus la valeur est importante, plus la distance le sera. Avec ce paramètre, il est possible de donner plus d'épaisseur à l'ombre. Plus la valeur définie est importante, plus l'ombre s'épaissit.
Avec ce paramètre, il est possible de donner plus d'épaisseur à l'ombre. Plus la valeur définie est importante, plus l'ombre s'épaissit. Avec celui-ci, vous définissez une taille à l'ombre. A l'inverse du paramètre "Grossi", plus la valeur de la taille est importante, plus l'ombre s'étend et perd un peu de son opacité sur les bords
Avec celui-ci, vous définissez une taille à l'ombre. A l'inverse du paramètre "Grossi", plus la valeur de la taille est importante, plus l'ombre s'étend et perd un peu de son opacité sur les bords