Bonjour à tous,
Je ne poste pas hyper souvent sur zestedesavoir (un peu par manque de temps) mais je suis pas mal ce qui s'y passe. Je suis dev (plutôt orienté front même si je maîtrise aussi le back) et j'avais notamment un peu contribué à la ZEP-04 avec Sandhose. Ça fait un petit moment que je me suis fait une petite réflexion à propos du front sur zeste et je propose ce sujet pour avoir un petit débat sur ce sujet. Ce qui suit pourrait tout à fait faire l'objet d'une ZEP mais je préfère prendre un poil la température et si la solution que j'aimerais proposer a l'air bonne où complètement pourrie.
Je vais dans la suite proposer une série d'idées, certaines seront plus concrète que d'autre mais c'est vraiment pour lancer le débat et en discuter donc ne vous attardez pas forcément maintenant sur certaines idées plus concrètes, elles sont là uniquement pour illustrer l'idée.
Posons la problématique
Premièrement il me semble assez clair qu'il y a un manque de dev front et plus généralement de graphiste, designer ou tout autre terme en lien, on va dire, avec la mise en page, la présentation, etc… Cette situation risque bien, malgré tout, de durer et de ne pas trop se résorber toute seule.
Ensuite, en prenant en compte les débats houleux qu'il y a eu sur ces sujets notamment (Zds est-il vraiment un site pour les débutants ?, Aider à naviguer parmi les contenus,Auteurs, qu'est-ce qui vous motive(rait) ?) ces derniers temps, j'ai l'impression (peut-être que c'est faux, hein) qu'une partie d'un grand nombre de ces problèmes pourraient être résolus ou, tout du moins, améliorés avec une meilleure mise en page, avec une meilleure éditorialisation du contenu. Bref, je pense qu'en faisant un gros travail sur la présentation non pas des cours eux-mêmes mais de la façon dont ils sont organisés, présentés, on pourrait faire beaucoup.
Un dernier points encore. Il y a actuellement une grande quantités de ZEPs très cool avec des idées de con-feature très intéressantes mais qui, souvent, manquent (surtout si le design n'est pas la partie la plus essentielle de la ZEP) d'idée et de développement front propre. Donc on se retrouve avec des ZEPs très intéressantes mais qui souvent sont un peu mal intégrées.
A propos du design d'Alex-D
Alors tout d'abords, attention ! Je me rend bien compte que cette partie est à prendre avec des pincettes et je vais essayer au mieux de bien expliquer ce que je ressent !
Le design proposé au tout départ par Alex-D est, entendons-nous, très bien pensé, bien développé, etc. C'est de la belle facture, c'est propre, c'est original mais ce n'est pas un design facile à faire évoluer ! Et encore moins sans son concepteur qui a un peu pris ses distances avec le projet. C'est là bien le point. Et je vais aller plus loin dans l'analyse.
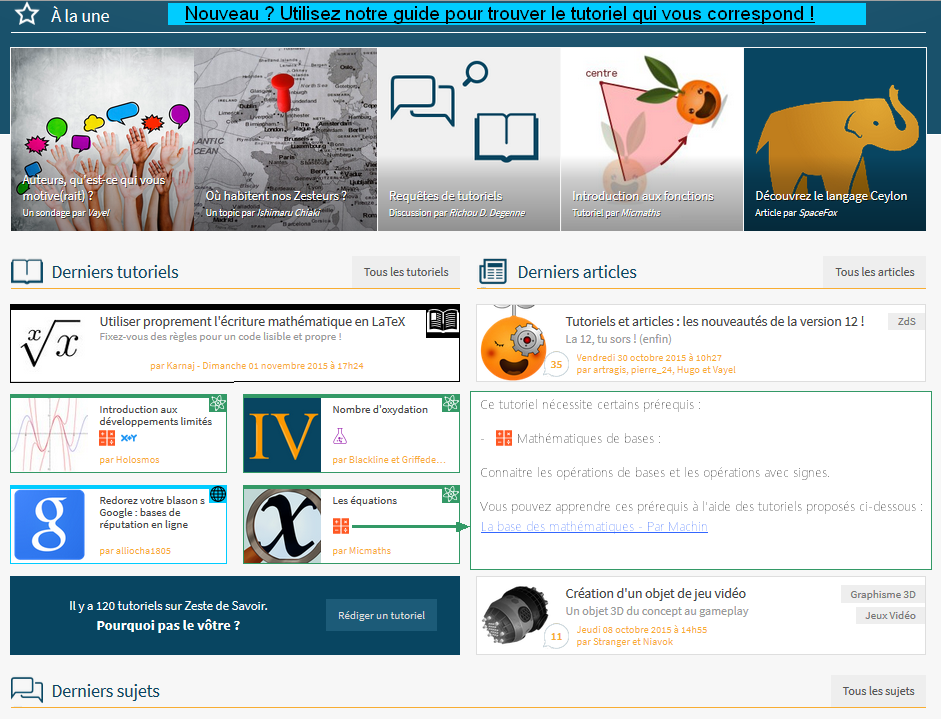
Je trouve (avis tout à fait personnel) que le layout général proposé par Alex-D marche HYPER bien (je met en gras majuscule parce que je le pense vraiment) avec toutes les pages de types contenus : articles, tutos, forum et bientôt tribune libre. C'est bien intégré, c'est très bien rendu sur les différentes tailles d'écrans et c'est extrêmement agréable à lire. Et c'est très bien car c'est le cœur du métier de zeste. Par contre, et j'en veux pour preuve le développement de la nouvelle page d'accueil qui a complètement divergé de ce layout, ça me semble moins pertinent dans le cas de présentation de contenu, de liste de trucs, de paramètres, bref dans le cas de pas mal d'autre page et aussi dans la cas de pas mal de ZEPs qui, justement, ne prendrons pas place dans ces pages-contenus.
Il n'y a pas de grille, pas de bloc standard pour présenter certaines infos, pas tout les widgets et éléments graphiques qu'on aimerait pouvoir utiliser. Alors si on avait plusieurs devs-front bien opérationnel on pourrait passer dessus et refaire à la main des éléments dès qu'on en aurait besoin. Mais ce n'est pas le cas et j'ai l'impression que ça freine pas mal de trucs qui pourraient aller plus vite.
Une première proposition
Donc l'idée serait de créer une ZEP dont le seul but serait de concevoir toute une série d'éléments standards, de repenser les pages non-contenu et de définir un cadre graphique facile à utiliser (donc bien documenté) pour les non-devs-front. Et ce ne serait pas du tout de transformer toutes les pages en une fois. Plutôt de définir ça puis, en sautant sur une ZEP qui arrive en phase de dev, d'implémenter la ZEP (je pensais notamment à la ZEP de la page de profil qui prévoit de tout refaire sur la page de profil) avec ce nouveau système puis très progressivement de migrer les autres pages.
Avant de terminer et de lancer le débat une petite précision : par widgets je n'entend pas seulement des boutons et des blocs. Il s'agirait vraiment de penser la structure visuelle, en s'inspirant de la page d'accueil, du site, mais pas que et par forcément. Avec des larges bloc-titres qui permettrait de présenter un domaine de contenu (précisé dans la ZEP-25), bien définir l'affichage standards d'un contenu, d'un sujet, d'un domaine, d'un membre, préparer différents bouton action, bouton pour de l'aide, etc. Bref, proposer un ensemble de classes CSS avec structure que les devs back n'auront qu'à positionner dans une grille.
Voilà. A vous les studios:)

 par contre beaucoup de monde approuve ton idée.
par contre beaucoup de monde approuve ton idée.



 ) !
) !