- Les tableaux
- Les images (et cliparts)
- Les captures et l'album photo
- Les formes
- Les SmartArts et les graphiques
Les tableaux
Avant toute chose, je vous propose d’en venir aux tableaux. Le bouton de cette fonctionnalité se trouve en première position dans l’onglet « Insertion »
 Sous l’icône « Tableau » se cache une étendue de fonctionnalités aussi diverses que variées !
Sous l’icône « Tableau » se cache une étendue de fonctionnalités aussi diverses que variées !
Du simple tableau au tableau Excel en passant par le tableau dessiné à la main, nous allons voir tout cela dès maintenant.
Ouvrez bien grand les yeux, car une foule de fonctionnalités des plus impressionnantes vont faire leur apparition. Vous pourrez constater l’impressionnante étendue de possibilités qui s’offrent à vous !
Insérer un tableau
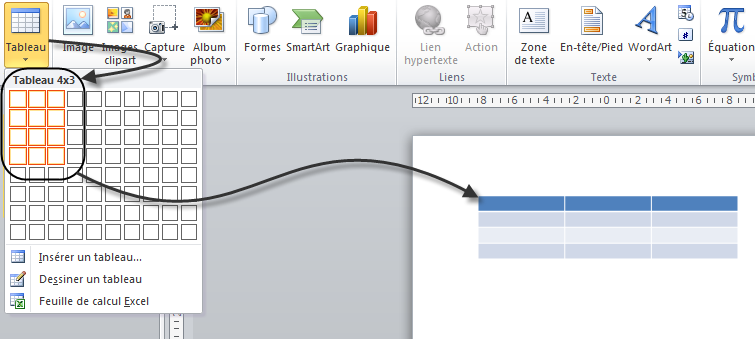
En premier lieu, l’icône « Tableau » fait apparaitre la zone suivante quand on clique dessus :

La zone qui prend le plus de place permet une sélection pure et simple du nombre de colonnes et de lignes désirés pour votre tableau. Vous n’avez qu’à positionner votre curseur à l’intersection de ces deux éléments pour qu’un tableau se mette automatiquement en forme sur votre page :

Comme vous pouvez le voir, j’ai positionné mon curseur pour sélectionner un tableau de 4 lignes et 3 colonnes. Le tableau en question s’est automatiquement coloré dans le menu, et s’est automatiquement mis en forme sur notre diapositive. Si je déplace le curseur, le tableau change instantanément. C’est donc une insertion très rapide d’un tableau simple.
Cliquez pour insérer le tableau. Apparaissent alors deux onglets que nous verrons juste après.
D’autres options sont disponibles si cliquez sur « Insérer un tableau… » juste en dessous de la zone d’insertion rapide. Une petite fenêtre s’ouvre, elle vous demande simplement de renseigner le nombre de lignes et de colonnes souhaitées pour votre tableau. C’est notamment pratique si vous souhaitez un plus grand tableau que celui disponible directement dans le menu.
Fonctionnalités des tableaux
Nous y voilà !
Lorsque vous créez un tableau par une des deux manières que nous venons de voir, apparaissent deux nouveaux onglets dans le ruban. Ils sont nommés « Création » et « Disposition », sous l’auréole jaune du nom de « Outils de tableau ». Nous allons commencer nos essais avec un simple tableau. Créez un simple tableau de 5 colonnes pour 5 lignes !
Les deux onglets sont donc apparus. Nous allons les regarder de plus près.
[Outils de tableau] Création
3 groupes de fonctionnalités composent cet onglet. Et vous allez voir, la plupart des options qui sont dans cet onglet se complètent les unes les autres.
Options de styles de tableau
Derrière ce nom barbare se cachent en fait 6 options d’applications de la mise en forme. Vous pouvez tout simplement décider où la mise en forme globale du tableau sera appliquée :
- La ligne d’en-tête : la première ligne ;
- Ligne totale : pour appliquer la mise en forme sur la ligne du dessous (comme vous devez le savoir, pour créer une ligne dans un tableau, il faut deux lignes réelles, une au-dessus, une autre en dessous, là on parle de cette ligne du dessous ;
- Ligne à bandes : cette option permet de distinguer les différentes lignes. La première sera blanche, la deuxième légèrement teintée, la troisième blanche, la quatrième légèrement teintée elle-aussi et ainsi de suite ;
- Première colonne : on applique la mise en forme pour la première colonne ;
- Dernière colonne : comme pour la "Dernière ligne", on parle ici de la colonne (le trait) de droite d’une cellule.
- Colonnes à bandes : la même chose que pour Ligne à bandes.
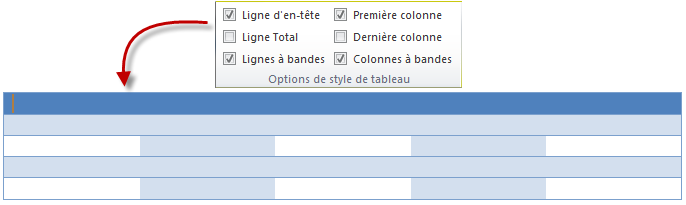
 Visuel du style_Pour tester visuellement votre résultat en premier lieu, vous pouvez vous aider du deuxième groupement que nous allons voir : « _Styles de tableau ». Dans celui-ci en effet, se trouvent différents styles de tableaux que vous pouvez appliquer. Et vous remarquerez que dès que vous modifierez une des options ci-dessus, les visuels des styles sont automatiquement mis à jour pour correspondre à vos choix.
Visuel du style_Pour tester visuellement votre résultat en premier lieu, vous pouvez vous aider du deuxième groupement que nous allons voir : « _Styles de tableau ». Dans celui-ci en effet, se trouvent différents styles de tableaux que vous pouvez appliquer. Et vous remarquerez que dès que vous modifierez une des options ci-dessus, les visuels des styles sont automatiquement mis à jour pour correspondre à vos choix.
Par ailleurs, pour voir en conditions réelles ce que donnent les effets, rien ne vous empêche d’appliquer un des styles et de modifier les options par la suite, vous verrez plus facilement les différences. Dans l’exemple ci-contre, j’ai choisi le style "Trame moyenne 1 - Accent 1" avec les options suivantes :

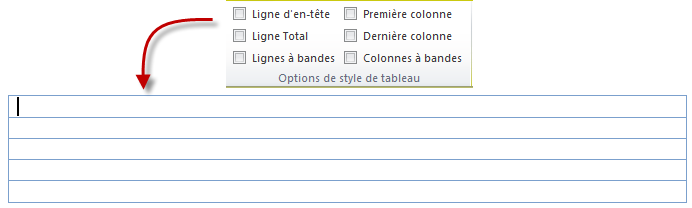
Suite à cela, vous avez tout à loisir de tester un tableau sans couleurs :

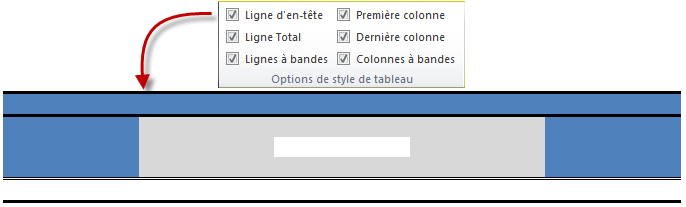
Ou au contraire, un tableau avec énormément de couleurs :

Styles de tableau
Ce sont tous les styles applicables aux tableaux : avec/sans ligne d’en-tête ; avec/sans colonnes d’en-tête ; etc. Comme les styles de texte des SmartArts et des Graphiques, vous pouvez les utiliser à souhait.
Vous pouvez par ailleurs, en sélectionnant une cellule bien particulière, une ligne, une colonne ou carrément tout le tableau, y appliquer une trame particulière, ou bien une bordure particulière. Ça marche de la même manière, et c’est très souple d’utilisation.
Traçage de bordure
Le traçage de bordure permet d’ajouter des bordures au tableau, avec une épaisseur, et une couleur spéciale. Ou bien vous pouvez aussi modifier une bordure particulière avec cette fonctionnalité.
Dans le premier cas, vous pouvez ajouter une ligne ou une colonne n’importe où. Reprenons notre premier exemple du tableau 5x5 ! A partir de là, vous pouvez ajouter/supprimer autant de lignes et de colonnes que vous le souhaitez, là où vous le souhaitez, en les dessinant.
Dans le deuxième cas, vous n’avez qu’à sélectionner les options comme vous le souhaitez, un stylo remplace alors le curseur. Repassez par-dessus les bordures que vous voulez modifier. Vous pouvez aussi retracer un tableau à la main (faire un carré, comme nous l’avons vu rapidement) ainsi qu’appliquer une gomme. Concernant la gomme, elle efface la bordure sélectionnée.
Attention : en effaçant les bordures, elle étend aussi la mise en forme. Lorsque vous effacez l’un des côtés d’une cellule, la mise en forme de la cellule d’à-côté est automatiquement reprise dans la cellule dont vous venez d’effacer le côté.
Passons au deuxième onglet !
[Outils de tableau] Disposition
Il concerne directement les cellules et non l’ensemble du tableau, au travers de 6 groupes.
Tableau
Le bouton « Sélectionner » permet, en positionnant son curseur à un endroit stratégique (encore une fois) du tableau, d’en sélectionner la cellule, la colonne, la ligne, ou même… tout le tableau. Bref, c’est un outil pratique. Le bouton « Quadrillage » permet d’afficher toutes les bordures du tableau en pointillé.
Ce quadrillage n’est visible que depuis votre ordinateur. Il NE sera PAS imprimé !
Lignes et colonnes
Le premier est le bouton « Supprimer ». Comme le bouton « Sélectionner », vous pouvez supprimer une cellule, une colonne, une ligne ou carrément tout le tableau.
Les fonctionnalités suivantes sont aussi simples que leur nom. Elles permettent d’ajouter :
- Une ligne - Au-dessus

- En-dessous
- Une colonne - A gauche

- A droite
… de la cellule/ligne/colonne sélectionnée.
Fusionner
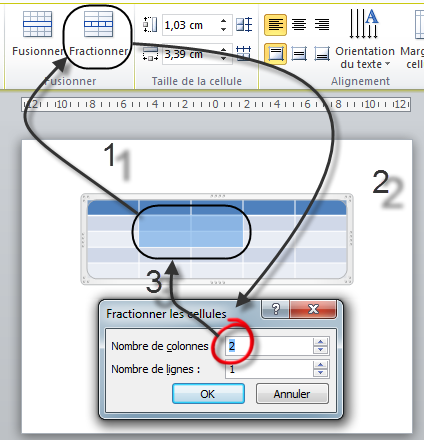
Les boutons de ce groupe permettent de « Fusionner »/« Fractionner » deux lignes ou deux colonnes entre elles. Une petite fenêtre vous permet aussi de configurer les fusions/fractions de votre tableau :

Ce n’est d’ailleurs pas forcément toute la ligne ou toute la colonne. Par exemple, vous pouvez passer d’un simple tableau de deux lignes et deux colonnes à un tableau comme ça :

Ou encore à un tableau comme ce dernier :

Bref, tout est possible, tout est réalisable !
Notez que la hauteur des lignes et la largeur des lignes s’adaptent automatiquement suivant vos insertions.
Enfin, vous pouvez « Fractionner le tableau » en deux. Il suffit pour cela de cliquer sur la ligne à partir de laquelle vous souhaitez créer le nouveau tableau puis de cliquer sur le bouton en question.
Taille de la cellule
L’ajustement automatique, permet, comme nous l’avons déjà vu, d’adapter le tableau au contenu, à la page ou encore de définir une largeur fixe. Mais vous pouvez aussi sélectionner manuellement la hauteur de la ligne et la largeur de la colonne.
Enfin, vous avez la possibilité d’uniformiser les dimensions des lignes et des colonnes entre elles. On appelle ça une « distribution ». Le principe est simple : toute la hauteur du tableau est divisée par le nombre de lignes et chacune des lignes prend pour la taille le résultat de cette opération. C’est la même chose pour les colonnes avec la largeur du tableau.
Alignement
Ce groupe permet de définir l’alignement du texte dans chaque cellule, et non plus pour tout le tableau. A gauche, centré, à droite, justifié, tout y est. Mais aussi en haut, au milieu, en bas. Bref, c’est un peu plus poussé que le simple alignement du texte sur une page.
L’« Orientation » du texte est pratique si vous avez beaucoup de texte à afficher dans une petite cellule : vous pouvez l’afficher tout en hauteur sans couper chaque lettre.
La « Marge de la cellule », c’est l’espace entre le bord de la cellule et le texte. Très important pour mieux lire le tout.
Taille du tableau et Organiser
Je ne doute pas que ces deux groupes n’ai plus de secret pour vous.
Dessiner un tableau
Lorsque vous cliquez sur « Dessiner un tableau », votre curseur se transforme automatiquement en un crayon. Cliquez et maintenez appuyé pour créer les bordures du tableau. Un carré est alors créé.
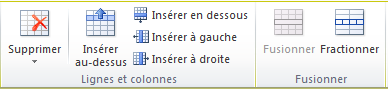
Suite à cela, à l’aide des deux onglets d’outils de tableau, vous pouvez tout à loisir rajouter des lignes et des colonnes et/ou fusionner et fractionner des lignes, des colonnes et des cellules à l’aide des deux groupes correspondant :
 Lignes et colonnes et Fusionner
Lignes et colonnes et Fusionner
Feuille de calcul Excel
Comme vous le savez, Excel est un puissant tableur, gestionnaire de données. Alors puisque nous étudions justement les tableaux, pourquoi ne pas profiter de sa puissance ?
C’est ce que nous allons faire justement !
Pour cela, vous n’avez qu’à cliquer sur "Feuille de calcul Excel". Un tableau miniature Excel apparait, ainsi qu’un nouveau ruban, au travers duquel sont disponibles de toutes nouvelles fonctions, celles d’Excel.
Je ne vais pas vous présenter tous ces onglets. Cela deviendrait beaucoup trop long. Mais je peux vous renvoyer le tutoriel Excel du Site du Zéro : Analysez des données avec Excel.
Cliquez à côté du tableau, le texte reprend le dessus, le tableau s’assombrit. Le menu reprend sa teinte d’origine.
Les images (et cliparts)
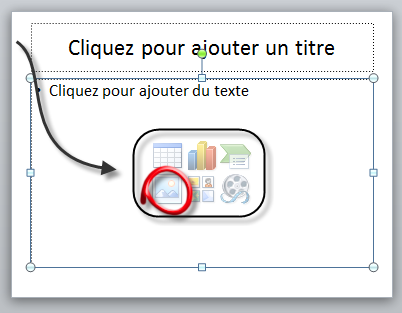
Posons le décor. Dans ce chapitre, nous allons étudier les illustrations dans le cadre du groupement « Illustrations » . Mais mieux encore, vous allez voir au fur et à mesures que vous découvrirez les fonctionnalités que ces derniers sont disponibles via des raccourcis à la création de la diapositive :

Commençons donc par la fonctionnalité sur les images, entourée sur l’image ci-dessus.
Les images
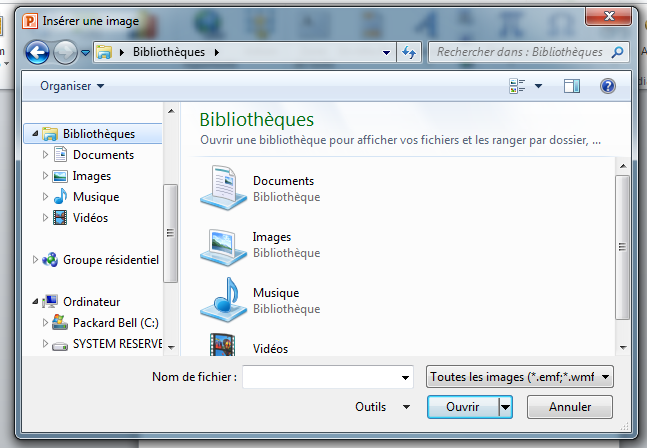
Comme son nom l’indique, cette fonctionnalité permet d’insérer une image. Lorsque vous cliquez sur l’icône, une fenêtre s’ouvre à vous :

Il s’agit de l’explorateur Windows qui vous permet d’insérer une image depuis votre disque sur votre document.
Comme nous l’avions vu, vous devez sélectionner le répertoire dans la liste de gauche, puis naviguer dans le cadre de gauche au travers des dossiers, pour finalement trouver l’emplacement où est contenue l’image.
Vous l’aurez compris, grâce à cette fonctionnalité, vous pouvez ajouter des images disponibles sur votre disque dur. Sachez par ailleurs que si vous avez vu une image sur Internet et que vous souhaitez l’ajouter à votre document, il vous suffit de faire un copier-coller de l’image en question, ou, à défaut, de faire un glissé-déposé de l’image depuis votre navigateur Internet vers le logiciel de traitement de texte.
C’est donc une fonctionnalité très simple, sans options en tous genres, mais utile.
Pour vous exercer, je vous invite à insérer une image dans la diapositive. Une fois l’image insérée, elle sera placé tout naturellement à l’emplacement de votre curseur.
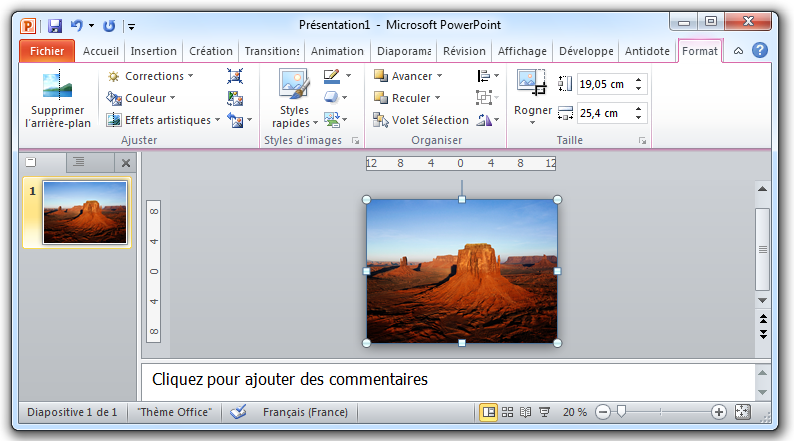
Vous l’avez certainement vu se glisser dans le ruban : un nouvel onglet est apparu à la suite de l’insertion de l’image. Étudions-le de plus près.
[Outils Image] Format
L’onglet des fonctionnalités sur les images se nomme « [Outils Image] Format ». Il apparaît donc suite à la sélection d’une image.
Il se divise en 4 groupes :

Ajuster
Le premier bouton « Supprimer l’arrière-plan » permet, comme son nom l’indique, de supprimer l’arrière-plan superflu. Si vous cliquez sur l’icône :

Une chose assez surprenante se produit : le ruban, et ses onglets, est totalement modifié. Seules trois onglets sont alors disponibles :
- Suppression de l’arrière-plan ;
- Affichage ;
- [Outils Image] Format.
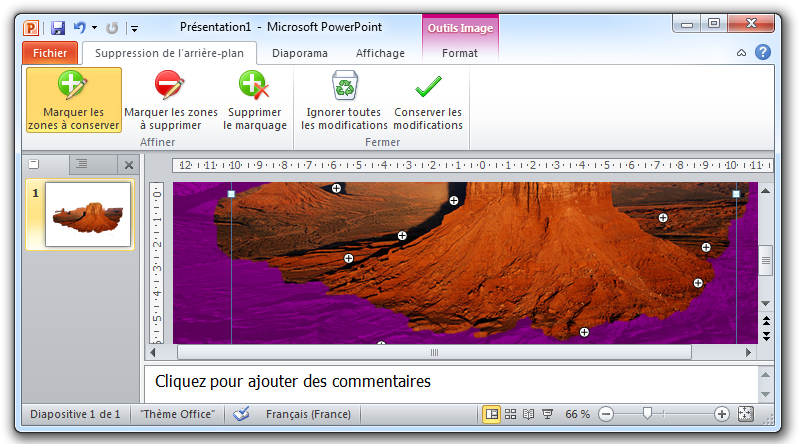
Intéressons-nous au premier. Alors que PowerPoint a automatiquement détecté l’arrière-plan susceptible d’être supprimé, vous avez la possibilité d’en modifier la configuration. Tout d’abord, vous devez sélectionner le contour de l’image à garder. Vous pourrez ensuite « Marquer les zones à conserver/à supprimer ». Mais mieux qu’un long discours, je vous propose d’illustrer tout cela par une image :

Comme vous pouvez le constater, PowerPoint a détecté l’arrière-plan à supprimer, et j’ai ensuite manuellement ajouté (les +) et supprimé (les -) certaines zones. Il ne reste alors plus qu’à « Conserver les modifications ». L’image est alors débarrassée de son arrière-plan et le ruban revient comme auparavant.
Voyons donc les autres fonctionnalités, visibles après la petite barre de séparation. Tout comme un gestionnaire d’images « classique », PowerPoint vous propose un certain nombre de fonctionnalités sur les images, comme le prouvent les icônes suivantes de l’onglet :
- Corrections : vous propose, à travers un menu déroulant, d’améliorer la netteté, la luminosité et le contraste, miniature de l’image à l’appui ;
- Couleur : même principe ici avec ce coup-ci la saturation de la couleur, la nuance des couleurs, et un remaniement des couleurs de l’image ;
- Effets artistiques : ici pas de beaux titres, juste quelques effets présentés à la suite, histoire de donner une petite touche personnelle à l’image ;
- Compression les images : il s’agit ici du poids de l’image, sa taille en octets. Appréciable notamment lors d’un envoi par e-mail ou si vous souhaitez adapter à une utilisation particulière. Une fenêtre spéciale vous permet de configurer la compression. Notez que plus une image est compressée, moins elle possède de pixels et de fait, moins elle sera de qualité ;
- Remplacer l’image : l’image actuelle sera remplacée par l’image que vous choisirez sur votre disque dur. Néanmoins, toute la mise en forme sera conservée entre les deux images (style, effets, etc.) ;
- Rétablir : vous permet de rétablir toute la personnalisation que vous avez faite sur l’image (au niveau de l’image elle-même) et, si vous le souhaitez, de rétablir la compression à son origine. Pour ce dernier point, il faut savoir que PowerPoint adapte automatiquement l’image à l’endroit où vous l’insérez, vous pouvez donc choisir de redonner sa taille d’origine à l’image si cela ne vous convient pas.
Styles d’images
Ce groupement vous permet d’appliquer un cadre spécial à l’image, de modifier la couleur et l’effet du cadre, de changer la disposition de l’image par rapport au texte. Bref, ce groupement vous donne accès à un grand nombre de fonctionnalités sur l’image.
Comme nous venons de voir la fonctionnalité des styles sur la police, vous avez certainement fait le rapprochement. Effectivement ici, ce sont des styles sur les images. Des réglages préconfigurés vous permettant d’afficher les images d’une façon ou d’une autre. Connaissant le fonctionnement des styles à présent, je vous laisse découvrir ces styles-ci.
Si vous avez un objectif bien particulier en tête, vous avez alors la possibilité de configurer toute l’apparence de l’image. Sinon, un grand nombre de « Styles » sont par défaut à votre disposition et satisferont certainement votre soif de personnalisation.
Allez, un petit essai de style pré-configurés pour voir ce que nous réserve PowerPoint:
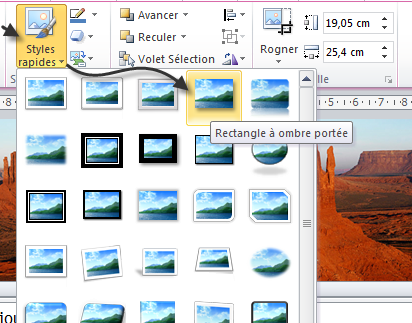
Allez dans les styles, puis jetez un petit coup d’œil sur les styles d’images disponibles. Prenez par exemple le style « Rectangle à ombre portée » :

Organiser
Les trois fonctionnalités permettent respectivement de faire avancer, reculer, et de gérer une forme.
Quelques explications sur cette gestion de l’affichage.
Lorsque vous avez plusieurs formes sur le texte, il est possible de gérer leur affichage. C’est notamment le cas lorsque plusieurs formes se chevauchent. Il est alors possible d’afficher une forme par-dessus une autre (« Avancer ») ou par dessous (« Reculer »). Si vous affichez le « Volet Sélection », cette gestion est largement facilitée. Il apparait alors toutes les formes de la page. Il est possible tout en bas de les afficher toutes, ou autre contraire de les masquer toutes. Il est aussi possible de les avancer ou de les reculer les unes par rapport aux autres grâce aux flèches.
Enfin, les trois dernières fonctionnalités permettent d’aligner d’une certaine manière les formes par rapport au texte. Si vous sélectionnez plusieurs formes (à l’aide de la touche Ctrl), vous pouvez aussi grouper les formes, n’en faisant alors plus qu’une. Et vous pouvez appliquer une rotation à l’image (comme n’importe quel gestionnaire d’images, mais avec quelques plus tout de même !).
Ce sont des fonctionnalités très importantes dans la création d’un document professionnel ! Souvenez-vous-en.
Taille
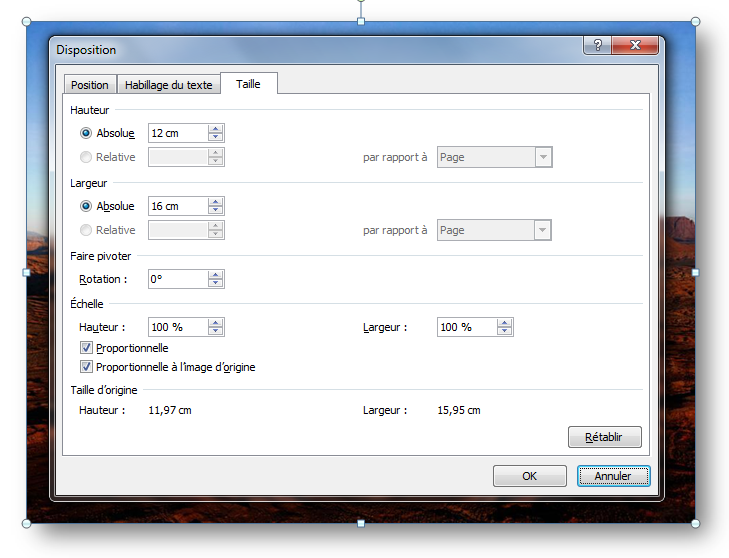
Ici, il vous est possible de configurer précisément la taille de la forme (ou des formes groupées), sans la rogner. Un grand nombre de propriétés permettent par ailleurs de choisir une taille précise :

Simple, mais précis !
Les images cliparts
Passons aux images « clipart ». Ce sont des images présentes par défaut dans le logiciel PowerPoint. Des images de base. Ces images offrent la possibilité d’être relativement standard et facilement modifiable par la suite pour correspondre à un schéma plus précis pour l’utilisateur.
Ces « clipart » servent donc de modèles (en quelque sorte comme les modèles de documents) préformatés à personnaliser. Vous pouvez par la suite modifier leurs couleurs ainsi que leurs formes, nous allons le voir.
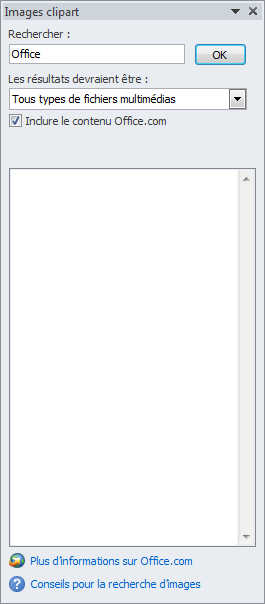
Lorsque vous cliquez sur le bouton, un volet s’affiche à droite de PowerPoint :

Vous avez donc la possibilité de rechercher les images que vous désirez, puis de les insérer. Un grand nombre d’images (basiques parfois ) sont à votre disposition.
Un petit exemple en image :

Comme vous l’aurez constaté, le même onglet vu précédemment est là aussi apparu. Normal, il s’agit d’une image avant tout. Donc il est parfaitement logique de le voir apparaitre. Néanmoins, vous pouvez constater en y jetant un coup d’œil, que certaines fonctionnalités ne sont plus disponibles (notamment la suppression de l’arrière-plan) puisque les images clipart sont totalement épurées.
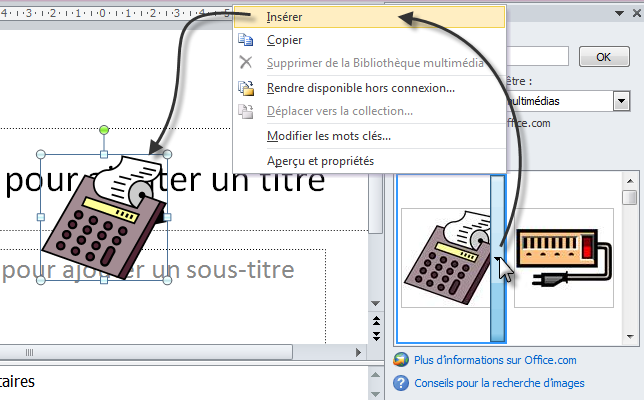
Voyons par contre les diverses options qui s’offrent à nous dans le petit menu déroulant :
- Insérer sur la page à l’emplacement du curseur ;
- Copier dans le pense-bête ;
- Rendre disponible hors connexion… l’image lors d’une recherche et d’une insertion
- Modifier les mots clés… de recherche ;
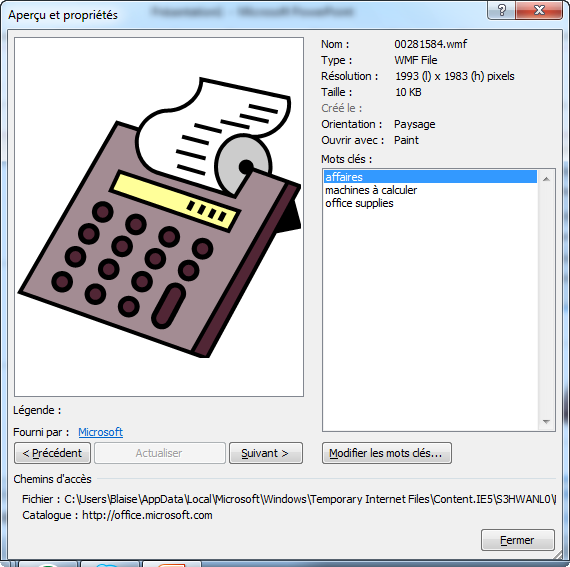
- Aperçu et propriétés pour pouvoir modifier les propriétés de l’image. Regardons cela de plus près.

D’ici, vous avez :
- Un aperçu grandeur nature de l’image ;
- Les différentes propriétés de l’image (nom, format, résolution d’image, poids de l’image, date de création, orientation, logiciel par défaut, mots clé) ;
- Vous avez la possibilité de modifier les mots en passant par cette fenêtre.
Notez que vous pouvez passer rapidement de l’aperçu d’une image clipart à une autre via deux boutons « Précédent » et « Suivant ».
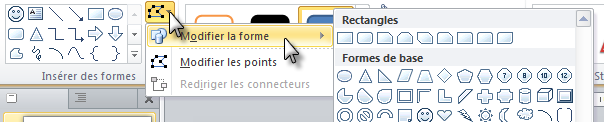
Pour modifier une image, c’est très simple. Cliquez sur la partie que vous souhaitez puis cliquez sur « Modifier la forme » puis sur « Modifier les points ». Vous pourrez alors modifier chaque point de la forme en question.
Le groupe « Style » vous permet ensuite de modifier la couleur de la forme.
Les captures et l'album photo
Les captures

Nous voici donc arrivés au dernier bouton du groupe, qui va se révéler on ne peut plus facile !
Lorsque vous cliquez sur « Capture », un menu s’ouvre, vous proposant les fenêtres qui sont ouvertes. Ces fenêtres sont celles qui sont affichées dans la barre des tâches.
A quoi ça sert et comment ça marche ?
En fait, vous n’avez qu’à sélectionner une fenêtre - un logiciel ouvert donc -, pour qu’une capture de cette fenêtre soit faite et automatiquement insérée dans votre document. Pratique ! Suite à cela, l’onglet « [Outils Image] Format » s’affiche instantanément pour que vous disposiez de l’accès aux fonctionnalités d’édition de l’image.
Compliqué ? Oui, très… Petit test en situation réelle ?
La fonctionnalité « Capture » me propose les fenêtres et options suivantes :

L’imprime écran
Sans passer par cette fonctionnalité-là, une touche vous permet de faire une copie de votre écran en vue de la réutiliser sous forme d’image : c’est la touche Imprécr Syst qui se trouve généralement en haut à droite de votre clavier, près de la touche Suppr. L’idée est simple : mettez le logiciel que vous souhaitez en plein écran, appuyez sur cette touche, puis rendez-vous sur Word et faites Ctrl + V pour ajouter l’image de la fenêtre sur votre document.
Par ailleurs, sachez que si vous appuyez simultanément sur les touches Alt Gr + Imprécr Syst, seule la fenêtre en question est prise dans la capture, sans la barre de tâche et tout ce qu’il peut y avoir autour.
Capture d’écran sélectionné
Chez moi, cette fonctionnalité me propose une autre option :  .
.
Une fois sélectionnée, l’option réduit Word et vous propose de sélectionner l’espace pour lequel vous souhaitez effectuer une capture d’écran. L’écran est en effet devenu blanc presque opaque et, accompagné de votre souris, c’est à vous de sélectionner le carré correspondant à l’impression de l’écran.
Simple et pratique.
Il est possible que cette option ne soit pas disponible sur votre ordinateur, ne soyez donc pas surpris si vous ne la voyez pas.
L’album photo
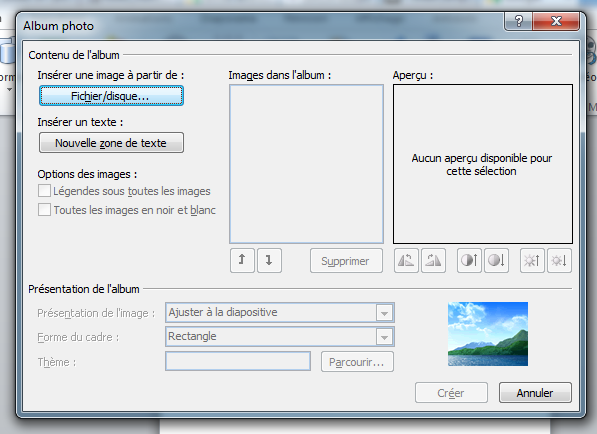
En ce qui concerne l’album photo, je suppose que vous vous doutez de l’utilisation de la fonctionnalité. Cliquez sur l’icône, vous obtenez alors la fenêtre suivante :

Une fois sur cette fenêtre, cliquez sur Insérer une image à partir de : « Fichier/disque… ». Sur la nouvelle fenêtre d’insertion des nouvelles images, a vous de sélectionner les images qui vous conviennent. J’ai personnellement sélectionné les échantillons d’images, comme vous pouvez le voir sur la capture ci-dessous :


Ctrl + un clic sur les images sohaitées permet de sélectionner plusieurs images à la fois.
La liste des images vient alors de s’afficher les « Images dans l’album ».
Vous pouvez par ailleurs insérer des zones de textes entre les images.
La numérotation des images et zones de textes peut parfaitement être modifiée grâce aux flèches en bas de la liste. De même, vous pouvez supprimer des éléments.
Enfin, quelques options sont disponibles comme la possibilité d’avoir une (ajustée à la diapositive ou non) ou plusieurs images par diapositive et d’y ajouter ou non des titres. Pour pouvez, si vous n’adaptez pas l’image à la diapositive, configurer un cadre aux images.
Enfin, vous pouvez configurer un thème avec ces images. Néanmoins, nous ne verrons les thèmes que dans la prochaine partie du tutoriel. Un peu de patience !
Validez enfin la fenêtre, l’album photo est créé. Une première diapositive est créée pour présenter l’album photo suivie de toutes les autres telles que vous les avez configuré.
Les formes
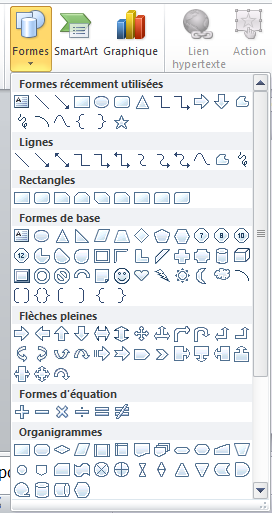
Sélectionnez les « Formes » dans l’onglet « Insertion ». Un assez grand menu, tout en longueur s’ouvre à vous :

Depuis ce menu, plusieurs possibilités s’offrent à vous. Vous pouvez d’une part insérer une forme simple telle que vous la souhaitez, n’importe où dans le diaporama. Vous pouvez déplacer l’image où bon vous semble sur le document, sans aucune contrainte. Vous pouvez ensuite insérer du texte, qui apparaitra au-dessus de l’image, puis configurer l’image pour la faire apparaitre en-dessous du texte, ou bien configurer le document pour que le texte fasse de la place à l’image. Bref, vous avez tous les choix.
Sélectionnez à présent une forme et insérez-la telle que vous la souhaitez sur la diapositive. Si vous voulez essayer la même que moi :
 Télécharger le fichier forme_smiley.pptx
Télécharger le fichier forme_smiley.pptx
En sélectionnant la forme, un nouvel onglet est apparut ! Petit tour d’horizon sur l’onglet et ses 6 groupes :
Insérer des formes
Le premier cadre permet d’ajouter une nouvelle forme où vous le désirez, tout comme vous l’avez fait pour la forme active.
Si c’est possible, il vous est aussi proposé de « Modifier la forme ». La fonctionnalité est notamment disponible pour la forme que l’on a vue en exemple, car les points formant les yeux et la bouche peuvent être déplacés, en plus de la taille du rond du smiley :

Si vous aviez inséré un simple trait par exemple, cette fonctionnalité n’aurait pas été active. La fonctionnalité « Modifier la forme » permet aussi de remplacer carrément la forme actuelle par une nouvelle forme, faisant là encore apparaitre le menu des formes.
Enfin, la fonctionnalité « Zone de texte » permet, comme son nom l’indique, d’insérer du texte. Cette forme est la deuxième dans le menu.
Styles de formes
Ce bloc, comme les styles de texte, vous permet de changer les styles des différentes formes :
- Les couleurs ;
- Les épaisseurs ;
- Les ombres ;
- Dégradés ;
- Etc. suivant les formes…
Ce sont donc des styles préconfigurés des formes. Chaque forme dispose bien évidemment de ses propres styles mais l’idée est là : les styles sont des configurations prédéfinies pour chaque forme.
A côté de ce bloc, vous avez trois fonctionnalités :
- Remplissage de forme : couleurs dans la forme ;
- Contour de forme : couleurs des bords ;
- Effets sur la forme : divers effets tels que les ombres, la réflexion, la lumière, la 3D, etc.
Encore une fois, chaque fonctionnalité est activée et dispose de certaines options selon les formes sélectionnées.
Styles WordArt
Ce troisième bloc concerne uniquement la forme « Zone de texte »  . Prenons un exemple :
. Prenons un exemple :
 Télécharger le fichier forme_texte.pptx
Télécharger le fichier forme_texte.pptx
Tout d’abord, vous pouvez voir que j’ai un peu personnalisé la forme de l’affichage du texte. Je n’avais pas envie de vous faire travailler sur un texte brut, noir sur blanc. Continuons la personnalisation avec le texte lui-même. Certes le texte n’a pas affiché sur de blanc, mais il est toujours noir. Et on va y remédier.
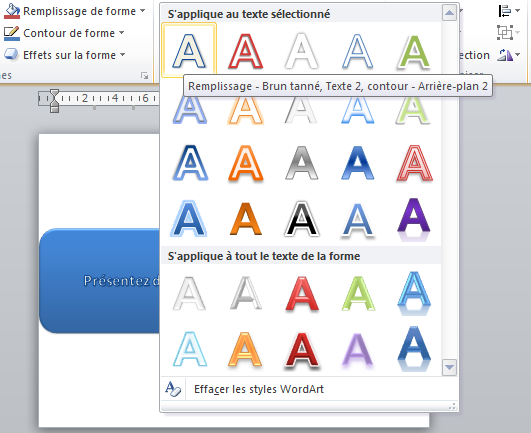
Le fameux groupe Styles WordArt vous propose tout d’abord une série de styles (toujours des styles, encore des styles, comme quoi ils sont partout et vous facilitent la vie !) sur la police du texte. C’est tout de même beaucoup plus « stylé » que les styles des polices classiques. Mais outre les styles, PowerPoint vous propose aussi de changer le remplissage, le contour et les effets sur le texte. Eh oui ! On retrouve les mêmes fonctionnalités que pour le bloc d’affichage, mais cette fois-ci pour le texte lui-même.
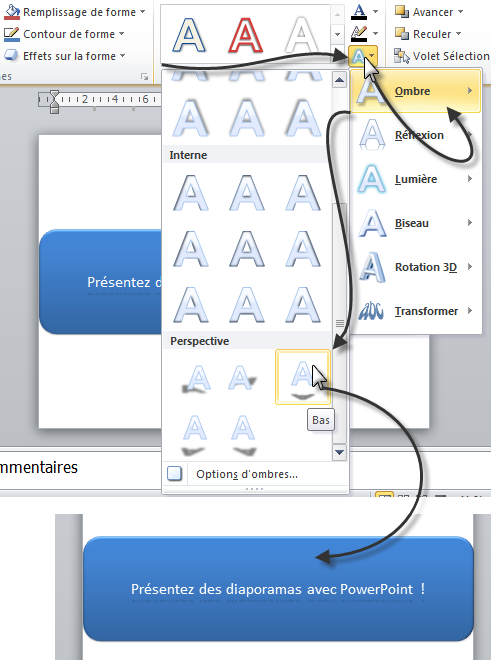
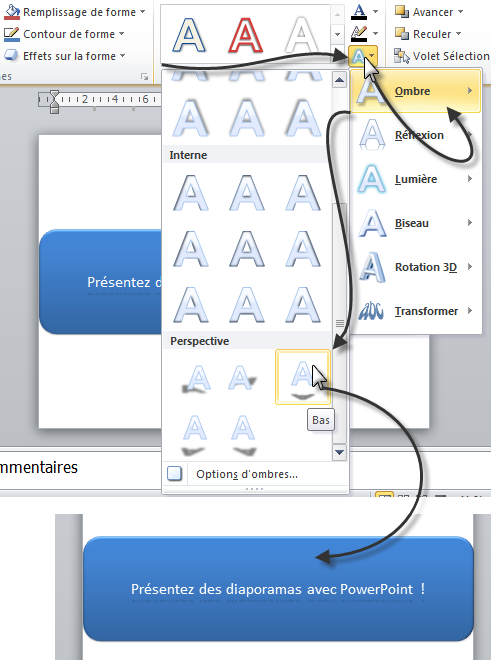
Au final, après un choix crucial , on obtient un beau texte. Voyez par vous-même ce que j’ai fait :
Mise en forme du texte :

Mise en forme de l’ombre :

Simple mais déjà plutôt pas mal.
Organiser
Nous avons déjà vu ce groupe, qui vous permet d’aligner le bloc entier par rapport à la page.
Pour rappel, le bouton « Position » vous permet de mettre le bloc à gauche ou à droite et en bas ou en haut, ou bien encore au centre. « Renvoyer à la ligne automatiquement » permet de mettre le bloc d’une certaine manière par rapport au texte de la page lui-même : au-dessus, en-dessous, d’une certaine manière.
Les trois fonctionnalités suivantes permettent respectivement de faire avancer, reculer, et de gérer une forme. C’est tout une gestion de l’affichage qui est alors possible. Encore une fois (nous l’avons vu avec les images), il est alors possible d’afficher une forme par-dessus une autre (« Avancer ») ou par-dessous (« Reculer »). Si vous afficher le « Volet Sélection », cette gestion est largement facilitée :

Il apparait alors toutes les formes de la page. Il est possible, tout en bas, de les afficher toutes, ou, autre contraire, de les masquer toutes. Il est aussi possible de les avancer ou de les reculer les unes par rapport aux autres grâce aux flèches.
Enfin, les trois dernières fonctions permettent d’aligner d’une certaine manière les formes par rapport aux textes. Si vous sélectionnez plusieurs formes (à l’aide de la touche Ctrl), vous pouvez aussi grouper les formes, n’en faisant alors plus qu’une. Et vous pouvez appliquer une rotation à l’image (comme n’importe quel gestionnaire d’image, mais avec quelques plus tout de même !).
Taille
Nous avons déjà vu ce groupe ! Ici, il vous est possible de configurer précisément la taille de la forme (ou des formes groupées), sans la rogner.
Simple, mais précis !
Les SmartArts et les graphiques
Les SmartArts
Après les images, passons au clipart. Lors de la création d’une nouvelle diapositive, nous trouverez l’icône des SmartArt à côté des images. Il n’est donc pas nécessaire d’aller bien loin. Les SmartArts sont aussi disponibles dans le groupe « Illustrations », juste après le bouton « Formes », que nous venons de voir. On y voit un bouton « SmartArt ». Et c’est justement celui-ci qui nous intéresse !
Mais qu’est-ce que c’est un « SmartArt » ?
Effectivement, la question a bien lieu d’être, car si pour le chapitre précédent, les notions d’image, d’image clipart et de forme étaient bien connues pour vous, il est fort probable que cette nouvelle notion de « SmartArt » le soit moins. Je vais donc vous présenter ce nouveau type d’illustration.
 Pour vous dire les choses simplement, les « SmartArt » sont des graphiques. Ce ne sont pas des graphiques faits avec des données récupérées depuis des tableaux Excel (nous verrons cela juste après les SmartArts), ce sont des graphiques beaucoup plus libres qui servent à présenter des informations (qui peuvent être des données, cela dit). Ils vont des listes graphiques jusqu’aux organigrammes en passant par des diagrammes de processus et des diagrammes de Venn.
Pour vous dire les choses simplement, les « SmartArt » sont des graphiques. Ce ne sont pas des graphiques faits avec des données récupérées depuis des tableaux Excel (nous verrons cela juste après les SmartArts), ce sont des graphiques beaucoup plus libres qui servent à présenter des informations (qui peuvent être des données, cela dit). Ils vont des listes graphiques jusqu’aux organigrammes en passant par des diagrammes de processus et des diagrammes de Venn.
Certains diagrammes peuvent se révéler simples d’utilisation, tandis que beaucoup d’autres - comme le diagramme de Venn - au contraire se révèlent beaucoup plus complexes (ce qui est preuve de leur puissance, soit dit en passant).
Après un petit cours théorique, voyons ce que cela donne en pratique !
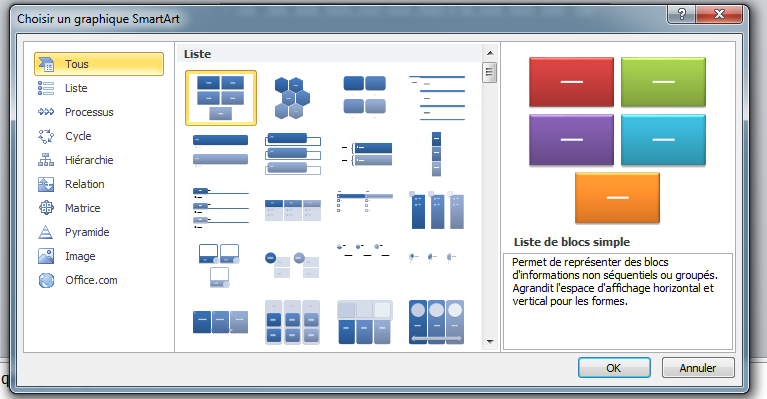
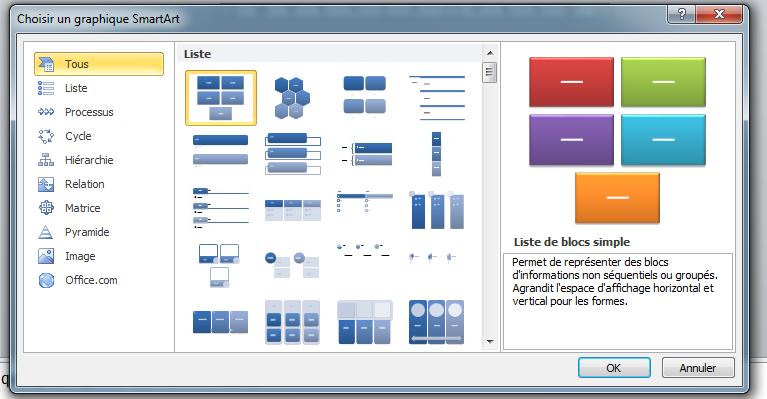
Cliquez sur le bouton « SmartArt » : un grand nombre de diagrammes - classés par types - vous sont proposées au travers d’une petite fenêtre :

Nous allons prendre un exemple pour réaliser une première fois le processus de création d’un SmartArt. Je vais prendre le « Cycle en bloc ». Je ne peux que vous conseiller de faire de même.
Vous avez donc un diagramme brut de contenu et de présentation. Nous allons dans un premier temps l’adapter à la situation particulière à laquelle il est destiné. Pour l’exemple, je vais vous proposer de l’aménager pour représenter le cycle des saisons. Tout d’abord, nous allons le colorer un peu, histoire de lui redonner vie. Puis, nous allons l’adapter à la situation actuelle, et enfin, insérer le contenu (le nom des saisons, comment ça vous ne vous souvenez plus de l’ordre ?!).
Et pour présenter tout cela, je vais aller dans les groupes des deux onglets qui sont apparus lorsque vous avez inséré le SmartArt. Ils ont pour nom « Création » et « Format », sous la légende de « [Outils SmarArt] ». Néanmoins attention, je n’irai pas dans l’ordre.
[Outils SmartArt] Création
Disposition
Ce premier groupe sert tout simplement à remplacer le graphique actuel par un autre graphique du type « Cycle ». C’est donc comme si vous supprimiez l’actuel et en insériez un nouveau. C’est toutefois beaucoup plus rapide !
Rétablir
Inutile de vous présenter cette fonctionnalité j’imagine : cliquez… vous revenez à zéro…
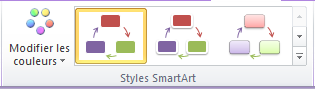
Styles SmartArt
C’est ce premier groupe qui va particulièrement nous intéresser dans un premier temps :

Il va nous permettre de mettre un peu de formes et de couleurs à un graphique qui reste assez pauvre à ce niveau (le but d’un graphique étant de présenter visuellement des informations, on peut dire que celui-ci est relativement banal).
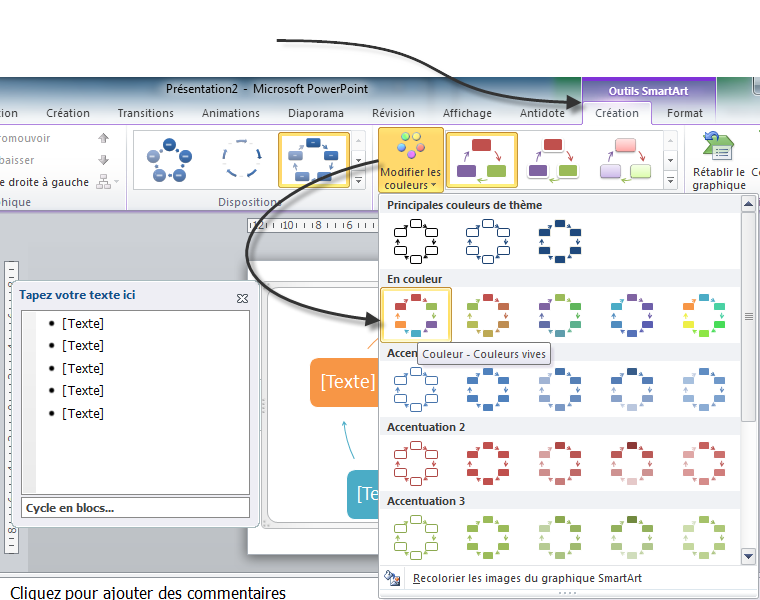
Nous allons donc pour commencer cliquer sur le bouton « Modifier les couleurs ». Dans le menu qui s’ouvre, je vous propose de choisir le premier exemple de la catégorie « En couleur ». C’est tout de suite plus beau :

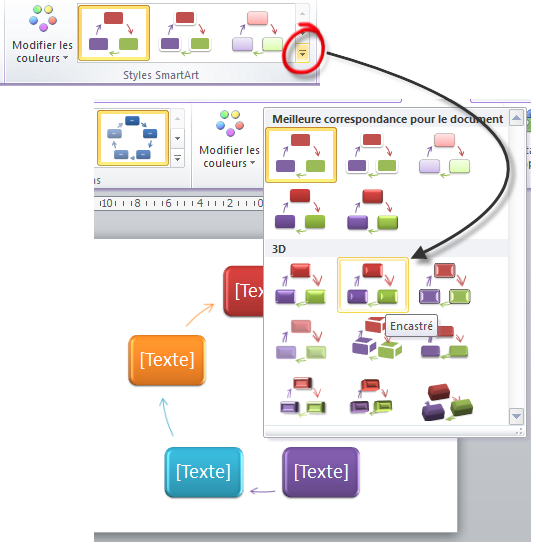
Maintenant, nous allons le mettre un peu en forme. Comme nous l’avons vu avec d’autres illustrations des « Styles » sont disponibles. Vous avez le choix (si toutefois vous ne voulez pas rester tel quel). J’ai moi-même pris le septième style : « Encastré » :

Nous avons à présent un graphique plutôt beau.
Créer un graphique
Maintenant que le graphique est mis en forme, nous allons utiliser les fonctionnalités de ce groupe pour l’adapter à notre situation.
- Le premier bouton permet d’ajouter une forme (ici les blocs).
- Le deuxième bouton permet d’ajouter une puce dans un bloc (le [Texte] étant la première puce).
- Le troisième bouton permet de modifier facilement le texte de chaque forme, à l’aide d’un volet Texte ;
- Les quatrième et cinquième boutons permettent de promouvoir ou abaisser le niveau de la forme (particulièrement utile lors d’un graphique à niveau) - dans notre situation, nous pouvons abaisser une forme ;
- Le sixième bouton permet de permuter les graphiques de gauche et de droite (c’est tout le sens du graphique qui est ici permuté) ;
- Les septième et huitième boutons permettent de monter ou de déplacer vers le bas les formes - dans notre cas, nous pouvons monter une forme ;
- Le neuvième bouton permet de changer la disposition des organigrammes, dans le cas d’un graphique de type Hiérarchie.
Dans notre situation, nous allons supprimer l’un des blocs pour n’en garder que 4. Supprimons donc simplement le bloc jaune. Tout le graphique s’adapte.
Avant d’en venir rapidement au deuxième onglet, nous pouvons à présent remplir les blocs. Deux solutions :
- Cliquer sur les blocs les uns après les autres pour modifier les textes les uns après les autres ;
- Utiliser le volet Texte pour modifier facilement l’ensemble des textes.
J’ai personnellement pris la deuxième solution.
Comme vous l’avez remarqué, étant donné que le mot « Automne » était légèrement plus grand que ce que le bloc acceptait, la taille du texte s’est automatiquement adaptée, mais pas que. Effectivement, pour concorder, la taille du texte de tous les blocs s’est adaptée. Tout est donc pris en charge. Et ça a d’ailleurs recommencé pour le mot « Printemps ».
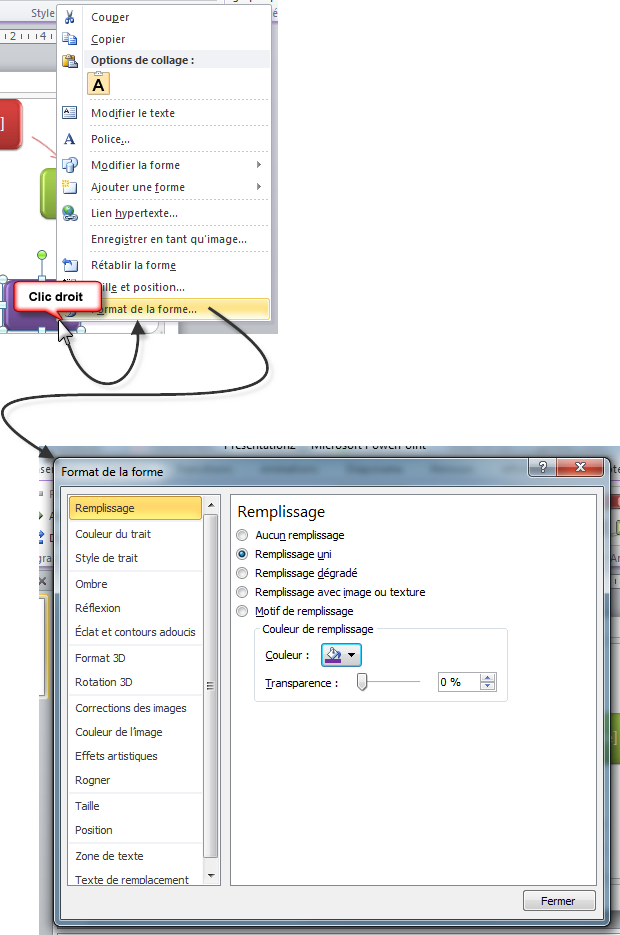
Vous pouvez aussi modifier la couleur de chaque bloc de manière à ce que ce soit en relation avec la saison. Pour cela, faites un clic-droit, « Format de la forme automatique » puis changez la couleur du bloc en question :

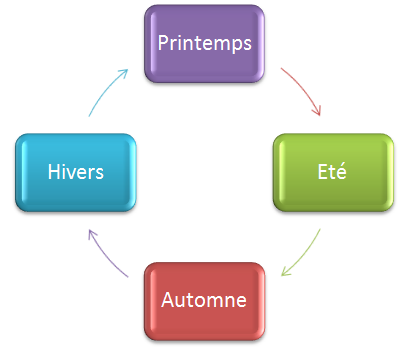
Finalement, nous obtenons un beau graphique :

A vous de l’améliorer si l’envie vous y prend !
[Outils SmartArt] Format
Formes
Ce premier groupe du deuxième onglet va nous permettre de modifier l’aspect de forme des blocs.
Le premier bouton, le plus gros, permet de passer le graphique en 2D. Dans notre exemple, c’est impossible. En effet, nous avons déjà un graphique en 2D. Mais revenez au précédent onglet, dans les Styles SmartArt. Le dixième style nommé « Brique » est justement un style 3D. Nous avons donc un graphique à l’apparence 3D. Retour au deuxième onglet, cliquez sur « Modifier en 2D ». Votre graphique repasse en 2D, retour à un graphique très simple.
A quoi sert ce bouton ?
Comme son nom l’indique, il sert à avoir un graphique simple pour en modifier les formes, comme nous allons le voir après. Recliquez sur Modifier en 2D et le graphique revient… en 3D.
Venons-en, justement, aux fonctionnalités suivantes. Elles vont vous permettre de modifier l’apparence de forme des blocs (ce qui est totalement différent des styles !).
Petite astuce : pour sélectionner plusieurs blocs en même temps, maintenez appuyé la touche Ctrl et sélectionnez les blocs souhaités.
Vous pouvez donc modifier individuellement chaque forme. Tout est et restera adapté, au niveau visuel, à vos choix. Aucun problème de ce côté-là.
Tout à l’heure, alors que nous rentrions les noms des saisons, la taille des textes s’adaptait. Les deux dernières fonctionnalités vont justement servir à agrandir le bloc, comme ça le texte sera de nouveau à la taille originale, voir plus grand.
Styles de formes, Styles SmartArt, Organiser, Taille
Ici, rien de nouveau, nous avons déjà vu l’ensemble de ces quatre groupes dans le chapitre précédent. Je vous invite à un retourner un coup en cas de trou de mémoire sur leur utilité.
Voilà, vous savez à présent créer et adapter un graphique SmartArt à chaque situation. Passons à présent aux graphiques purs et durs.
Les graphiques
Le bouton suivant concerne les graphiques. Nous y voilà enfin, aux graphiques faits à partir de données Excel.
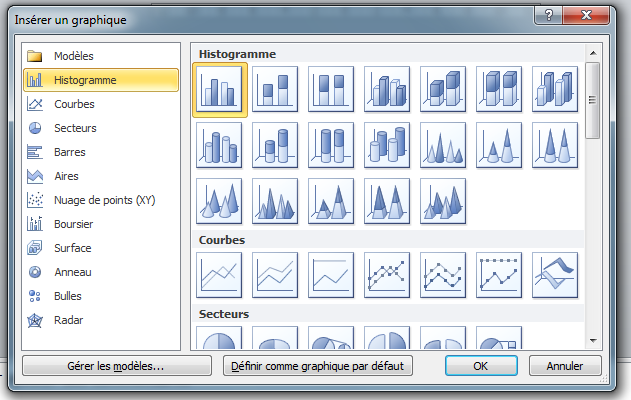
Cliquez sur le bouton « Graphique » : un grand nombre de graphiques - classés par catégories - vous sont proposés au travers d’une petite fenêtre :

Choisissez le graphique qui vous convient. J’ai personnellement pris la Courbe. Dès que vous sélectionnez le graphique, Excel est lancé aux côtés de PowerPoint pour gérer les données du graphique. Je vous avais dit qu’il s’agissait ici de graphique des données. Un tableau correspondant est inséré dans le tableur. Vous l’aurez compris, le graphique dépend directement du tableau !
Vous avez donc sur votre écran les deux logiciels côte-à-côte :
Par ailleurs sur PowerPoint, 3 nouveaux onglets sont apparus pour améliorer la disposition et la mise en forme du graphique.
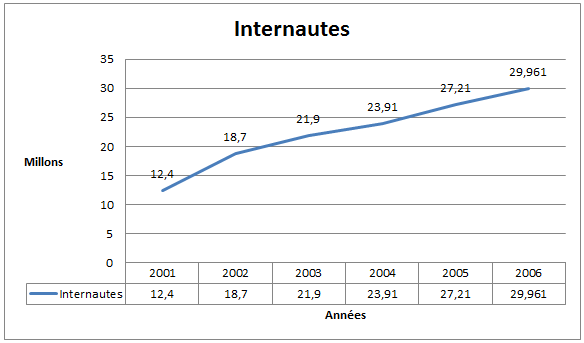
Mais avant, comme ici le graphique dépend directement du tableau Excel, nous allons nous mettre en situation. Pour l’exemple, j’ai choisi de présenter l’évolution de l’informatique. Nous allons récupérer les statistiques données par le site Le Journal du Net. Pour être plus précis, nous allons représenter la progression du nombre d’internautes entre 2001 et 2006, INTERNET [NOMBRE D’INTERNAUTES] en France. Nous allons donc nous occuper dans un premier temps de ces données. Vu qu’elles ne sont pas importantes, je vous propose de :
 Télécharger le fichier graphique.pptx
Télécharger le fichier graphique.pptx
Occupons-nous à présent de ces onglet qui sont les « [Outils de graphique] » et ont pour nom : « Création », « Disposition » et « Mise en forme ».
[Outils de graphisme] Création
Vous l’aurez deviné à son nom, nous avons déjà étudié un onglet de ce type lorsque nous avons vu les SmartArts. Je vais donc y passer rapidement.
Types
Les deux boutons servent respectivement à :
- Changer de type de graphique tout en gardant les données ;
- Enregistrer le type de graphique en tant que modèle : nous avons déjà vu les Style et les modèles. Ici c’est la même chose, en ce qui concerne les graphiques.
Voilà pour ce premier groupe, passons au suivant.
Données
Vous pouvez intervertir les unités en abscisse et en ordonnée. Vous aurez ainsi tout le graphique qui changera de sens. Cette fonctionnalité est très pratique quand il y a un grand nombre de données, mais peu utilisé pour les petits graphiques comme le nôtre.
Les deux boutons suivants permettent de « Sélectionner des données » et de « Modifier les données ». Dans le premier cas, il vous est proposé de sélectionner la plage de données auxquelles correspond le graphique. Dans le deuxième, vous pouvez modifier les données auxquelles le graphique fait référence.
Dans les deux cas, les boutons permettent de refaire apparaitre le tableau dans Excel. Par exemple lorsque vous avez téléchargé puis ouvert le fichier que je vous ai proposé, Excel ne s’est pas ouvert. Vous n’avez qu’à cliquer sur ce bouton pour qu’il s’ouvre à nouveau.
Je doute qu’il soit nécessaire de vous expliquer à quoi sert le bouton « Actualiser les données ».
Disposition du graphique
Ici il vous est possible de modifier la disposition du graphique. Ce dernier ne changera pas de forme, seules les données en abscisse, en ordonnées, et parfois sur le graphique lui-même changeront, ainsi que la manière dont elles sont présentées.
Style du graphique
Nous avons déjà vu et revu ce groupe, notamment pour les SmartArts dernièrement. Ici, rien de nouveau.
[Outils de graphisme] Disposition
Vous croyiez en avoir assez vu concernant la disposition du graphique ? Vous aviez tort, voilà tout ce qui se présente à vous !
Non seulement vous allez pouvoir modifier sa disposition, mais aussi tout plein d’éléments qui gravitent autour, tels que la légende.
Sélection active
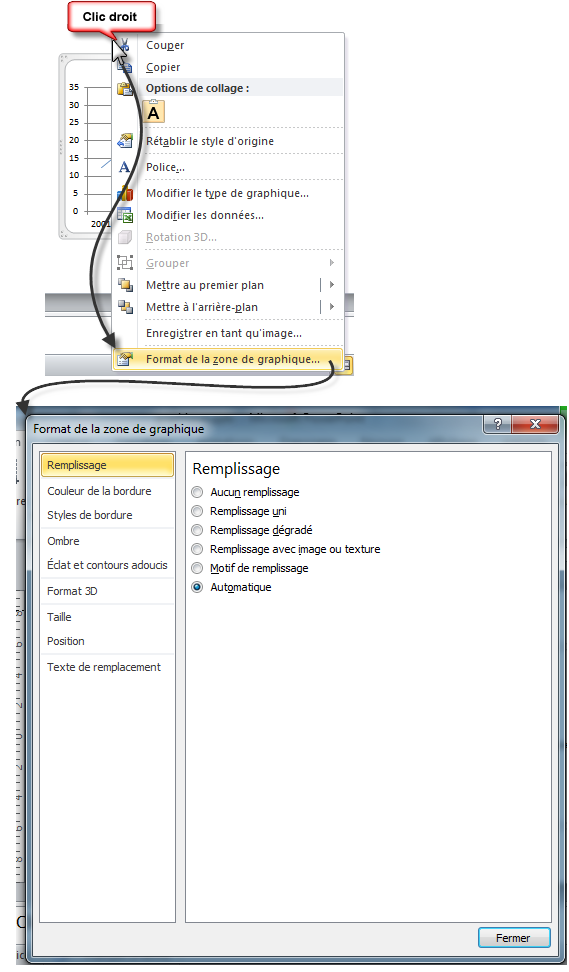
Ce groupe me permet d’introduire sur une nouvelle fenêtre. En effet, après avoir sélectionnée une partie du graphique dans la liste déroulante, vous allez pouvoir en modifier la mise en forme. Et c’est ici qu’apparait la fenêtre du « Format » de la zone du en question, telle que celle-ci pour la zone du graphique :

Vous avez ainsi mille et une solutions pour configurer votre graphique. Il serait trop long et trop redondant de vous expliquer chaque onglet de chaque fenêtre de chaque zone, mais l’idée est là. D’autant que pour la plupart, nous les avons vues.
Enfin, vous pouvez réinitialiser le style de la partie sélectionnée (et uniquement de la partie sélectionnée !).
Insertion
Vous pouvez insérer, dans le graphique, plusieurs éléments tels que des images ou des formes. Elles apparaitront par-dessus le graphique, à l’intérieur sans dépasser.
Vous aurez le droit à l’onglet pour modifier l’élément correspondant, comme nous l’avons déjà vu.
Étiquette
Un grand nombre de boutons vous donnent accès à plusieurs fonctionnalités de mise en forme :
- Titre du graphique : en l’occurrence ici Internaute, positionné en haut ;
- Titre des axes : en l’occurrence ici Années et Millions, en dessous et à gauche horizontalement ;
- Légende : la légende du graphique, que j’ai positionné à gauche du tableau de l’abscisse ;
- Étiquettes des données : les données du graphique lui-même, que l’on peut positionner dessus, au-dessus, en dessous, etc. ;
- Table des données : pour afficher les légendes couleurs des graphiques.
Axe
Ce groupe rejoint celui des étiquettes, mais spécialisé dans les axes et les quadrillages (dispositions, positions, formes).
Arrière-plan
Si vous désirez un arrière-plan ou un plan 3D du graphique, c’est ici.
Analyse
Ce groupe enfin concerne une utilisation beaucoup plus avancée qu’il n’en faut. Vous pouvez y regarder de plus près, mais sauf objectif spécial, vous n’aurez besoin de rien, sinon de tester.
Au final, nous avons quelque chose comme ça :

[Outils de graphisme] Mise en forme
Cet onglet est composé 5 groupes : « Sélection active », « Styles de formes », « Style WordArt », « Organiser », « Taille ». Vous l’aurez compris, nous avons déjà vu l’intégralité des fonctionnalités de chacun des groupes de cet onglet.
La fonctionnalité des graphiques est à la fois très souple et très puissante dès lors que vous l’avez prise en main. La présenter en intégralité serait un travail de titan ici, mais vous n’aurez pas besoin de beaucoup de temps pour vous familiariser avec les fonctionnalités que je vous ai présentées, ainsi que de les étudier plus en détails.
Et enfin, pour terminer le bloc des illustrations, voyons la fonction de capture, alors là aucun doute, c’est une belle fin qui s’annonce.
