Dans ce chapitre, nous allons introduire les filtres et les modes de fusion ! Ils permettent de modifier facilement l'apparence de vos éléments graphiques à votre guise. Si certains en ont déjà entendu parler dans divers logiciels de graphisme, vous ne serez pas perdus puisque le principe est le même, et les effets sont assez semblables.
Enfin avant de vous lancer dans la lecture de ce chapitre, je dois vous mettre en garde. Effectivement, celui-ci est composé de deux glossaires qui regroupent donc l'ensemble des filtres et modes de fusion. Leur but est de pouvoir vous être utile plus tard lorsque vous en aurez besoin, ne passez donc pas trop de temps dessus pour le moment mais retenez simplement le principe général de ces effets.
Les filtres
Introduction
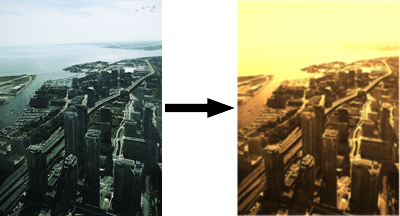
Une façon d'améliorer simplement le visuel de vos animation, est d'utiliser les différents filtres proposés par l'Actionscript. Il s'agit d'effets graphiques que vous pouvez ajouter à l'ensemble de vos éléments visuels. Vous disposez donc de neuf filtres que vous pouvez combiner selon vos préférences pour changer l'apparence d'un objet. Voici par exemple à la figure suivante une combinaison de deux filtres ajoutée à une image.

Vous constaterez donc qu'il est alors possible de radicalement transformer le rendu final d'une scène. Parmi les filtres, vous trouverez des effets :
- de flou
- d'ombre portée
- de lueur
- de biseau
- et bien d'autres.
Avant de vous énumérer l'ensemble des filtres disponibles je vous propose de voir ensemble le principe d'utilisation de ceux-ci.
Création d'un exemple
Pour comprendre le fonctionnement des filtres, nous allons prendre un exemple. Je suggère donc que nous reprenions l'image ainsi que l'effet précédent. La figure suivante représente l'image originale, telle qu'elle est chargée à l'intérieur de l'animation. Vous pouvez évidemment travailler sur une image différente.

Nous allons donc charger notre image comme vous savez maintenant le faire :
1 2 | [Embed(source = 'images/Photo.png')] private var Photo:Class; |
Puis nous allons l'instancier et l'ajouter à la liste d'affichage :
1 2 | var maPhoto:Bitmap = new Photo(); this.addChild(maPhoto); |
Ajout de filtres
Chacun des neufs filtres est en fait défini par sa propre classe. Ainsi ils possèdent chacun leurs propres propriétés permettant de paramétrer l'effet correspondant. Dans l'exemple précédent, nous avons utilisé les deux classes BlurFilter et ColorMatrixFilter.
Nous apprendrons à utiliser ces classes plus tard, c'est pourquoi je vous propose directement le code de ces deux effets.
Flou
1 2 3 4 | var flou:BlurFilter = new BlurFilter(); flou.blurX = 2; flou.blurY = 2; flou.quality = BitmapFilterQuality.HIGH; |
Correction colorimétrique
1 2 3 4 5 6 | var matrix:Array = new Array(); matrix.push(0.75, 0.75, 0.75, 0, 0); // Rouge matrix.push(0.50, 0.50, 0.50, 0, 0); // Vert matrix.push(0.25, 0.25, 0.25, 0, 0); // Bleu matrix.push(0, 0, 0, 1, 0); // Alpha var correctionCouleur:ColorMatrixFilter = new ColorMatrixFilter(matrix); |
Application des filtres
Tout objet DisplayObject possède une propriété filters de type Array. Il est ainsi possible d'ajouter des filtres à sa guise en manipulant ce tableau.
Ajoutons donc nos deux filtres à l'initialisation de notre tableau filters :
1 | maPhoto.filters = new Array(correctionCouleur, flou); |
Nous obtenons ainsi notre image avec une correction de couleur et un flou, comme le montre la figure suivante.

Glossaire des filtres
Les filtres de base
Flou
Pour flouter un élément graphique, nous disposons de la classe BlurFilter :
1 2 3 4 | var flou:BlurFilter = new BlurFilter(); flou.blurX = 5; flou.blurY = 5; flou.quality = BitmapFilterQuality.MEDIUM; |
Le flou est ainsi définit par les propriétés suivantes :
blurX: quantité de flou horizontalblurY: quantité de flou verticalquality: qualité du flou définie par les valeurs de la classeBitmapFilterQuality.
Le résultat se trouve à la figure suivante.

Ombre portée
Les ombres portées sont définies grâce à la classe DropShadowFilter :
1 2 3 4 | var ombre:DropShadowFilter = new DropShadowFilter(); ombre.color = 0x333333; ombre.distance = 5; ombre.angle = -30; |
Pour paramétrer votre ombre portée, utilisez les propriétés suivantes :
color: couleur de l'ombredistance: distance « fictive » de l'objet à la surface derrière elleangle: orientation de la lumière et donc de l'ombre.
Le résultat se trouve à la figure suivante.

Lueur simple
Il est possible de créer une lueur ou un rayonnement derrière l'objet grâce à la classe GlowFilter :
1 2 3 4 5 | var lueur:GlowFilter = new GlowFilter(); lueur.color = 0xFFAA66; lueur.blurX = 15; lueur.blurY = 15; lueur.quality = BitmapFilterQuality.MEDIUM; |
Nous retrouvons ici des propriétés semblables à celles que nous avons déjà vu précédemment, auxqelles vous pouvez rajouter différentes propriétés :
alpha: opacité de la lueurstrength: intensité du rayonnementinner: indique si l'ombre est interne ou nonhideObject: indique si l'objet doit être visible ou non.
Le résultat se trouve à la figure suivante.

Lueur en dégradé
L'effet de rayonnement vu juste avant peut être personnalisé en ajoutant un dégradé à la lueur. Pour cela, nous disposons de la classe GradientGlowFilter :
1 2 3 4 5 6 7 8 9 10 11 | var lueur:GradientGlowFilter = new GradientGlowFilter(); lueur.distance = 0; lueur.angle = 45; lueur.colors = [0xFF0000, 0x333333]; lueur.alphas = [0, 1]; lueur.ratios = [0, 255]; lueur.blurX = 15; lueur.blurY = 15; lueur.strength = 2; lueur.quality = BitmapFilterQuality.HIGH; lueur.type = BitmapFilterType.OUTER; |
Les nouveautés sont ici la définition du dégradé grâce aux propriétés colors, alphas et ratios, ainsi que la définition de la lueur en interne ou en externe par le biais de la classe BitmapFilterType.
Le résultat se trouve à la figure suivante.

Biseau simple
Pour donner du relief à un objet, vous pouvez définir un biseau à l'aide de la classe BevelFilter :
1 2 3 4 5 6 7 8 9 10 11 12 | var biseau:BevelFilter = new BevelFilter(); biseau.distance = 5; biseau.angle = 45; biseau.highlightColor = 0xFFFFFF; biseau.highlightAlpha = 0.5; biseau.shadowColor = 0x000000; biseau.shadowAlpha = 0.5; biseau.blurX = 3; biseau.blurY = 3; biseau.strength = 3; biseau.quality = BitmapFilterQuality.HIGH; biseau.type = BitmapFilterType.INNER; |
Pour définir ce filtre, vous aurez principalement besoin de définir la distance de l'effet ainsi que des effets de lueurs et d'ombres définis par les couleurs et opacités highlightColor, highlightAlpha, shadowColor et shadowAlpha.
Le résultat se trouve à la figure suivante.

Biseau en dégradé
Une variante de biseau existe grâce à l'utilisation d'un dégradé dans la classe GradientBevelFilter :
1 2 3 4 5 6 7 8 9 | var biseau:GradientBevelFilter = new GradientBevelFilter(); biseau.distance = 6; biseau.angle = 60; biseau.colors = [0x000000, 0x006666, 0xFFFFFF]; biseau.alphas = [1, 0, 1]; biseau.ratios = [0, 128, 255]; biseau.blurX = 6; biseau.blurY = 6; biseau.quality = BitmapFilterQuality.HIGH; |
Là encore, la principale différence par rapport à la version simple est la définition d'un dégradé de couleurs.
Le résultat se trouve à la figure suivante.

Correction de couleurs
Un peu de théorie
Pour effectuer des corrections au niveau des couleurs, il existe la classe ColorMatrixFilter. Comme son nom l'indique, elle est composée d'une matrice qui permet de redéfinir la couleur d'un pixel. Ainsi les lignes redéfinissent, dans l'ordre, les composantes suivantes d'un pixel : rouge, vert, bleu et alpha. Les différentes composantes de celles-ci peuvent alors s'écrire suivant la forme suivante :
$f_{canal}(x,y) = \alpha_R \times s_{rouge}(x,y) + \alpha_V \times s_{vert}(x,y) + \alpha_B \times s_{bleu}(x,y) + \alpha_A \times s_{alpha}(x,y) + \alpha$
Où :
- $s_{rouge}(x,y)$, $s_{vert}(x,y)$, $s_{bleu}(x,y)$ et $s_{alpha}(x,y)$ sont les composantes rouge, vert, bleu et alpha du pixel source
- $\alpha_R$, $\alpha_V$, $\alpha_B$ et $\alpha_A$ représentent leur contribution dans la valeur du canal de sortie
- $\alpha$ est une constante.
En réalité, cette matrice est décrite à l'intérieur d'un tableau de 20 éléments. Chaque ligne est alors définie par une succession de 5 coefficients. Voici donc notre « pseudo-matrice » A, où les colonnes correspondent aux composantes du pixel d'origine et les lignes aux composantes du pixel final :
|
$s_{rouge}$ |
$s_{vert}$ |
$s_{bleu}$ |
$s_{alpha}$ |
||
|
$f_{rouge}$ |
|
|
|
|
|
|
$f_{vert}$ |
|
|
|
|
|
|
$f_{bleu}$ |
|
|
|
|
|
|
$f_{alpha}$ |
|
|
|
|
|
En suivant cette logique, l'image serait inchangée par application de la matrice suivante :
$\begin{matrix} 1 & 0 & 0 & 0 & 0 \\ 0 & 1 & 0 & 0 & 0 \\ 0 & 0 & 1 & 0 & 0 \\ 0 & 0 & 0 & 1 & 0 \\\end{matrix}$
Afin de mieux comprendre, je vous propose à la suite divers exemples d'utilisation de cette classe ColorMatrixFilter.
Saturation
Cette technique consiste à saturer les couleurs afin d'obtenir une image finale en noir et blanc. Il faut alors que chaque pixel dispose au final de la même quantité de rouge, de vert et de bleu. Voici comment réaliser cela :
1 2 3 4 5 6 | var matrix:Array = new Array(); matrix.push(0.33, 0.33, 0.33, 0, 0); // Rouge matrix.push(0.33, 0.33, 0.33, 0, 0); // Vert matrix.push(0.33, 0.33, 0.33, 0, 0); // Bleu matrix.push(0, 0, 0, 1, 0); // Alpha var correctionCouleur:ColorMatrixFilter = new ColorMatrixFilter(matrix); |
Le résultat se trouve à la figure suivante.

Pour ne pas modifier la luminosité globale de l'image, veillez à avoir un total de 1 sur l'ensemble d'une ligne. Autrement les valeurs originalement comprise entre 0 et 255 seront disproportionnées et l'image n'aura pas le même rendu au final.
Luminosité
En parlant de luminosité, il est justement possible de la contrôler en jouant sur la valeur ces coefficients. Nous pouvons alors diminuer cette luminosité par exemple :
1 2 3 4 5 6 | var matrix:Array = new Array(); matrix.push(0.5, 0, 0, 0, 0); // Rouge matrix.push(0, 0.5, 0, 0, 0); // Vert matrix.push(0, 0, 0.5, 0, 0); // Bleu matrix.push(0, 0, 0, 1, 0); // Alpha var correctionCouleur:ColorMatrixFilter = new ColorMatrixFilter(matrix); |
Le résultat se trouve à la figure suivante.

Le réglage de la luminosité est le seul cas où vous pouvez modifier la somme totale des coefficients. Pour tout le reste, respectez au maximum cette règle.
Teinte
La teinte est plus difficile à gérer, car la « rotation » des couleurs est généralement suivie d'une saturation. Toutefois je vous donne l'exemple d'un décalage de 120° dans les couleurs, ce qui revient à décaler le vert au rouge, le bleu au vert, etc :
1 2 3 4 5 6 | var matrix:Array = new Array(); matrix.push(0, 0, 1, 0, 0); // Rouge matrix.push(1, 0, 0, 0, 0); // Vert matrix.push(0, 1, 0, 0, 0); // Bleu matrix.push(0, 0, 0, 1, 0); // Alpha var correctionCouleur:ColorMatrixFilter = new ColorMatrixFilter(matrix); |
Le résultat se trouve à la figure suivante.

Pour ce genre de manipulations, je vous conseille plutôt de passer par votre logiciel de graphisme préféré.
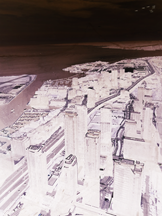
Négatif
Un effet négatif consiste à inverser les couleurs, c'est-à-dire soustraire les valeurs d'origine à la valeur maximale 255. Dans ce cas, nous aurons alors besoin d'utiliser une constante, comme vous pouvez le voir ci-dessous :
1 2 3 4 5 6 | var matrix:Array = new Array(); matrix.push(-1, 0, 0, 0, 255); // Rouge matrix.push(0, -1, 0, 0, 255); // Vert matrix.push(0, 0, -1, 0, 255); // Bleu matrix.push(0, 0, 0, 1, 0); // Alpha var correctionCouleur:ColorMatrixFilter = new ColorMatrixFilter(matrix); |
Le résultat se trouve à la figure suivante.

Les constantes ne sont pas des coefficients comme les précédents. Ainsi ceux-ci ne s'utilisent pas entre -1 et 1 comme les autres, mais plutôt entre -255 et 255.
Convolution
Introduction
La convolution utilisée par la classe ConvolutionFilter fonctionne également à l'aide d'une matrice. Néanmoins, celle-ci est une représentation d'un pixel et de ses voisins proches. Cette matrice peut théoriquement être de dimension quelconque, toutefois nous nous contenterons d'une matrice $3 \times 3$ pour la suite.
Ainsi la valeur centrale représente le pixel actuel et les autres valeurs les pixels alentours. La couleur finale d'un pixel est alors déterminée à partir de sa valeur initiale et de celles des pixels voisins.
Une image intacte est donc composé uniquement de la valeur 1 au centre de la matrice :
$\begin{matrix} 0 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 0 \\\end{matrix}$
Ici, la valeur de chaque pixel est une combinaison de la valeurs de plusieurs pixels. Ainsi il est également important d'avoir un total égale à 1 pour conserver la luminosité globale de l'image initiale.
Avant de vous montrer différents exemples d'application, je vous présente ici la manière d'utiliser ce filtre en Actionscript :
1 2 3 4 5 6 | var matrix:Array = new Array(); // Définition de la matrice var convolution:ConvolutionFilter = new ConvolutionFilter(); convolution.matrixX = 3; convolution.matrixY = 3; convolution.matrix = matrix; |
Vous remarquerez alors que la matrice est également définie à l'aide d'un tableau de type Array, dont il est nécessaire de spécifier les dimensions à l'aide des propriétés matrixX et matrixY.
Flou
L'application la plus simple est donc de générer un flou en « moyennant » la valeur du pixel central à celle des pixels voisins :
1 2 3 4 | var matrix:Array = new Array(); matrix.push(0, 0.2, 0); matrix.push(0.2, 0.2, 0.2), matrix.push(0, 0.2, 0); |
Le résultat se trouve à la figure suivante.

Il pourrait également être possible de prendre en compte la valeur des pixels en diagonale pour la génération de ce flou.
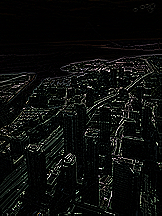
Détection de contours
La convolution est principalement utile pour détecter les contours à l'intérieur d'une image. Le principe est alors de retrancher la valeur des pixels voisins, et ainsi révéler les zones où les pixels proches n'ont pas une valeur identiques. Voici donc comment détecter des contours :
1 2 3 4 | var matrix:Array = new Array(); matrix.push(0, -1, 0); matrix.push(-1, 4, -1), matrix.push(0, -1, 0); |
Le résultat se trouve à la figure suivante.

Notez que cette opération peut également être effectuée uniquement en horizontal ou en vertical, on même en diagonal ! 
Accentuation de contours
Si vous avez bien regardé la matrice de détection de contours, vous noterez que la somme des valeurs est nulle. Nous avons alors perdu des informations concernant l'image. Ainsi en rajoutant 1 au centre, il est possible de transformer cette détection de contours en accentuation de contours. Voyez donc ce que cette nouvelle matrice provoque :
1 2 3 4 | var matrix:Array = new Array(); matrix.push(0, -1, 0); matrix.push(-1, 5, -1), matrix.push(0, -1, 0); |
Le résultat se trouve à la figure suivante.

Estampage
Cette détection de contours permet également de créer un effet d'estampage, pour faire ressortir le « relief » de l'image. Voici comment procéder :
1 2 3 4 | var matrix:Array = new Array(); matrix.push(-2, -1, 0); matrix.push(-1, 1, 1), matrix.push(0, 1, 2); |
Le résultat se trouve à la figure suivante.

Dans l'exemple précédent nous avons des valeurs négatives dans le coin supérieur gauche et des valeurs positives dans le coin opposé, ce qui a pour effet de « creuser » l'image. En inversant ces valeurs, vous obtiendrez donc l'effet inverse.
Mappage de déplacement
Enfin, la classe DisplacementMapFilter est le dernier filtre en Flash. Celui-ci permet d'utiliser ce qu'on appelle une carte de déplacement pour déformer une image.
Le déplacement est alors créé à partir des différents canaux de cette « carte ». Dans l'exemple que nous verrons par la suite, nous avons ainsi défini le canal de couleur bleu pour l'affectation de la position en x, et le canal de couleur rouge de celui en y.
Voici donc notre image de mappage du déplacement à la figure suivante.

Vous noterez que le déplacement se fait suivant la valeur du canal de couleur correspondant. C'est pourquoi la valeur 127 n'affecte aucun déplacement, contrairement aux valeurs 255 et 0 qui provoquent un déplacement maximal dans des directions opposées.
Voici donc comment utiliser cette image de mappage du déplacement chargée grâce à la classe Class sous le nom de Deplacement :
1 2 3 4 5 6 7 8 9 10 11 12 | var monDeplacement:Bitmap = new Deplacement(); // Définition de la carte de déplacement var map:BitmapData = new BitmapData(monDeplacement.width, monDeplacement.height); map.draw(monDeplacement); // Création du filtre var deplacement:DisplacementMapFilter = new DisplacementMapFilter(); deplacement.mapBitmap = map; deplacement.componentX = BitmapDataChannel.BLUE; deplacement.componentY = BitmapDataChannel.RED; deplacement.scaleX = 60; deplacement.scaleY = 60; deplacement.mode = DisplacementMapFilterMode.IGNORE; |
Comme vous avez certainement deviné, les canaux de couleurs sont choisis grâce à la classe BitmapDataChannel et l'échelle d'affectation est spécifiée à l'aide des propriétés scaleX et scaleY. Enfin les constantes de la classe DisplacementMapFilterMode permettent de gérer l'affectation des pixels sur les bords de l'image.
Le résultat se trouve à la figure suivante.

Les modes de fusion
Définition
Un autre moyen d'améliorer rapidement et facilement le rendu final de vos objets visuels est l'utilisation de modes de fusion ! Lorsqu'on parle de fusion, il s'agit en fait de « mixer » différents éléments graphiques ensemble. Le principe est alors de gérer la manière dont ces différents objets seront fusionnés dans le rendu final. Les modes de fusion sont donc également une manière rapide de transformer l'apparence de vos objets d'affichage.
Fusion de calque
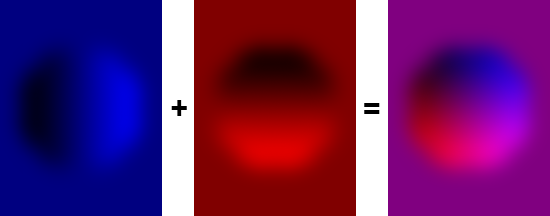
La première utilité de ces modes de fusion est de pouvoir combiner différents objets superposés, nommés communément calques, en fusionnant leurs couleurs. Voici à la figure suivante un exemple de fusion entre deux calques.

Pour bien distinguer les filtres et les modes de fusions, retenez qu'un filtre s'applique à un unique objet, contrairement aux modes de fusions qui nécessitent au moins deux objets pour pouvoir être actifs.
Fusion de transparence
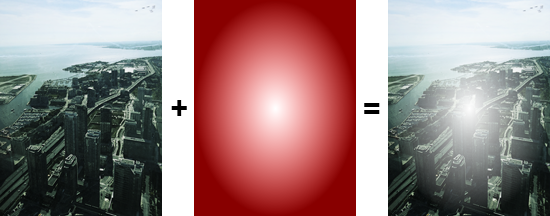
La seconde utilisation de ces modes de fusion est la fusion de transparence. Le principe ici est alors d'utiliser les niveaux de transparence d'un calque pour masquer certaines parties d'un second élément. Voici un exemple :

Une autre manière de gérer l'opacité de certaines zones d'un élément est l'utilisation de masques, comme nous le verrons dans le chapitre suivant.
Mise en place
La fusion de calques peut être réalisée entre n'importe quels objets héritant de la classe DisplayObject. Ceux-ci disposent alors d'une propriété nommée blendMode pour définir le mode de fusion désiré. Cette définition est alors réalisée à l'aide des constantes de la classe BlendMode.
La définition d'un mode de fusion se fait en réalité uniquement sur un seul calque. Vous devez alors l'appliquer sur l'objet possédant l'index d'affichage le plus grand, autrement l'effet de sera pas visible.
Voici donc comment ajouter le mode de fusion nommée DARKEN à l'objet monCalque :
1 | monCalque.blendMode = BlendMode.DARKEN; |
Toutefois en ce qui concerne les fusions de transparence, vous aurez également besoin d'imposer la création d’un groupe de transparences pour l’objet d’affichage. Cela consiste en fait à appliquer un mode de fusion de type LAYER au conteneur :
1 | this.blendMode = BlendMode.LAYER; |
Voilà, vous connaissez tout sur les modes de fusion à présent. Il ne nous reste plus qu'à faire un tour des treize modes de fusion disponibles. Je vous propose donc un petit glossaire pour la suite.
Glossaire de modes de fusion
Le mode de fusion par défaut
En réalité tout objet d'affichage possèdent obligatoirement un seul et unique mode de fusion. Ainsi il existe un mode de fusion nommé NORMAL qui est appliqué par défaut à tout objet. Voici donc comment redéfinir le mode de fusion :
1 | monCalque.blendMode = BlendMode.NORMAL; |
Le résultat se trouve à la figure suivante.

Ce mode n'a aucune utilité, si ce n'est de revenir au mode de fusion par défaut.
Les fusions de calques
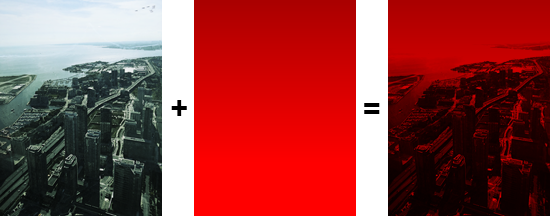
Addition
Comme son nom l'indique, ce mode de fusion va additionner les différents canaux de couleurs du calque à ceux de l'arrière-plan. Pour utiliser celui-ci, vous disposez le la constante ADD :
1 | monCalque.blendMode = BlendMode.ADD; |
Le résultat se trouve à la figure suivante.

Ce mode de fusion aura donc tendance à éclaircir l'arrière-plan. Celui-ci peut être utilisé pour créer des transitions entre deux objets en utilisant un fondu d’éclaircissement.
Obscurcir
Ce mode de fusion permet de sélectionner les valeurs les plus faibles des canaux de couleurs entre le calque et l'arrière-plan. Il est défini par la constante DARKEN :
1 | monCalque.blendMode = BlendMode.DARKEN; |
Le résultat se trouve à la figure suivante.

Bien évidement, en l'utilisant vous allez obscurcir l'arrière plan. L'assombrissement est toutefois moins intense qu'avec le mode de fusion MULTIPLY.
Différence
Le principe ici est de soustraire pour chacun des canaux de couleurs la valeur la plus sombre des deux de la plus claire. Voici la constante concernée :
1 | monCalque.blendMode = BlendMode.DIFFERENCE; |
Le résultat se trouve à la figure suivante.

L'utilisation de ce mode de fusion n'est pas très courante, car il est difficile de prévoir l'apparence finale. Utilisez donc celui-ci avec précaution !
Lumière crue
Le principe de ce mode de fusion est relativement complexe. Néanmoins vous pouvez retenir qu'il permet de faire ressortir et d'assombrir les ombrages d'une image. Le nom de la constante qui le définit est HARDLIGHT :
1 | monCalque.blendMode = BlendMode.HARDLIGHT; |
Le résultat se trouve à la figure suivante.

Notez que celui-ci a tendance a masquer les couleurs claires de l'arrière-plan.
Négatif
Le principe de cet effet, que nous avons déjà vu, est d'inverser les valeurs sur chacun des canaux de couleurs. Il est défini par la constante INVERT :
1 | monCalque.blendMode = BlendMode.INVERT; |
Le résultat se trouve à la figure suivante.

La couleur d'origine du calque, où le mode de fusion est appliqué, n'a ici aucun effet sur le rendu final. Il s'agit également d'un mode de fusion peu courant.
Éclaircir
Dans ce mode de fusion, les valeurs de canaux de couleurs de couleurs retenues sont celles qui sont les plus claires entre le calque et l'arrière-plan. Il s'agit du mode de fusion opposé à DARKEN. Voici sa constante :
1 | monCalque.blendMode = BlendMode.LIGHTEN; |
Le résultat se trouve à la figure suivante.

Également, celui-ci est moins éclaircissant que le mode de fusion ADD.
Produit
Les valeurs des canaux de couleurs du calque et de l'arrière-plan sont multipliées entre elles, puis sont « normalisées ». La constante correspondante est MULTIPLY :
1 | monCalque.blendMode = BlendMode.MULTIPLY; |
Le résultat se trouve à la figure suivante.

L'effet produit est un assombrissement de l'arrière-plan. Ce mode de fusion proche de DARKEN est toutefois plus radical dans l'obscurcissement.
Incrustation
Le principe de fonctionnement de ce mode de fusion est plutôt complexe. La constante utilisée est OVERLAY :
1 | monCalque.blendMode = BlendMode.OVERLAY; |
Le résultat se trouve à la figure suivante.

Proche de HARDLIGHT, ce mode de fusion est généralement très utilisé. Le rendu final est néanmoins légèrement différent de ce dernier dans les couleurs claires qui restent quasi-intactes.
Écran
La particularité de ce mode de fusion est de supprimer toute nuance de noir du calque. Il ne reste ensuite plus que la couleur « brute » de celui-ci. La constante qui le définit est SCREEN :
1 | monCalque.blendMode = BlendMode.SCREEN; |
Le résultat se trouve à la figure suivante.

Ce mode de fusion a donc pour effet d'éclaircir l'arrière-plan.
Soustraction
Comme vous vous en doutez, ce mode de fusion va soustraire les différents canaux de couleurs du calque à ceux de l'arrière-plan. Celui-ci correspond à la constante SUBTRACT :
1 | monCalque.blendMode = BlendMode.SUBTRACT; |
Le résultat se trouve à la figure suivante.

Ce mode de fusion est donc l'opposé de ADD. Ainsi il peut être utilisé pour créer des transitions en utilisant cette fois un fondu d’assombrissement.
Les fusions de transparence
Transparence
Ce mode de fusion permet d'appliquer les niveaux de transparence du calque à l'arrière-plan. Comme nous l'avons dit, ce type de fusion nécessite de modifier également le mode de fusion du conteneur. Voici donc comment réaliser cette opération grâce à la constante ALPHA :
1 2 | this.blendMode = BlendMode.LAYER; monCalque.blendMode = BlendMode.ALPHA; |
Le résultat se trouve à la figure suivante.

Je rappelle qu'il existe une autre méthode qui consiste à définir des masques que nous introduirons dans le chapitre suivant. Personnellement je vous conseillerai plutôt d'utiliser les masques que la fusion de transparence.
Suppression
Le principe ici est l'opposé de ALPHA. Ainsi les niveaux de transparence du calque sont maintenant soustraits de l'arrière-plan. Le nom de la constante correspondant est donc ERASE :
1 2 | this.blendMode = BlendMode.LAYER; monCalque.blendMode = BlendMode.ERASE; |
Le résultat se trouve à la figure suivante.

Ce mode de fusion est également moins courant. Évitez de l'utiliser si vous pouvez contourner le problème en ajustant l'ordre d'affichage des différents éléments graphiques.
En résumé
- Les filtres sont des effets qui sont applicable à tout objet graphique.
- Il existe neuf en Actionscript, regroupés dans le package
flash.filters. - Chaque filtre est associé à une classe, dont les propriétés permettent de décrire l'effet correspondant.
- Ceux-ci sont ensuite ajoutés à la propriété
filtersde typeArrayde tout objetDisplayObject. - Les modes de fusion permettent de définir la manière dont plusieurs éléments doivent être fusionner lors de l'affichage final.
- Chaque élément héritant de
DisplayObjectdispose d'un unique mode de fusion défini dans la propriétéblendMode. - Tous ces modes de fusion sont définis à l'aide des constantes de la classe
BlendMode.