- Participer à la recherche contre le covid
- Une étude de l'attractivité de Zeste de Savoir (épisode 2): le cas des auteurs
Bonjour chers Zestes anciens, nouveaux ou de passage, et bienvenue sur la trentième version de Zeste de Savoir !
Dénommée Elpis, cette nouvelle mouture de ZdS apporte son lot de nouveautés, certaines sautant immédiatement aux yeux, mais prépare également doucement mais sûrement l’avenir du site. On ne fait généralement pas d’article pour les nouvelles versions, mais l’occasion me semblait pertinente pour, en plus d’expliquer ce qui a changé, toucher quelques mots des évolutions actuellement prévues de ce site.
Ainsi, vous pourrez avoir une idée de ce qu’on imagine, dans l’asso et dans l’équipe de développement, mais aussi et surtout nous donner vos retours si vous estimez qu’on ne va pas du tout dans la bonne direction ! La communauté reste et restera au cœur de Zeste de Savoir, et vos retours sont toujours précieux, que vous rédigiez des contenus, des sujets sur les forums, ou que vous vous contentiez de lire discrètement.
Dans la mythologie grecque, Elpis est la personnification de l’espoir et de l’attente ce qui va advenir. Cette version représente cela : en posant les bases nécessaires à une quantité d’évolutions futures — dont certaines sont encore à affiner —, elle prépare le futur de Zeste de Savoir.
Tout a changé et pourtant tout est pareil ?!
C’est potentiellement l’impression que vous avez pu avoir en venant sur le site pour la première fois en version 30. Et pour cause : un des principaux changements est une normalisation du style graphique de Zeste de Savoir dans son ensemble (que ce soit ce site ou les sites annexes), en respectant un standard unique. Tout y est passé : structure du site, couleur des textes, de certaines icônes, des formulaires — même la coloration syntaxique des codes sources a été adaptée.
L’objectif est triple. D’une part, on gagne grandement en cohérence, ce qui fait un site plus propre visuellement, plus agréable à lire et regarder. D’une autre part, mais c’est pour vous plus anecdotique, s’appuyer sur une norme figée simplifiera considérablement le développement front-end à l’avenir. Enfin, ces normes ont été conçues avec l’accessibilité en tête : tous les textes, boutons, formulaires, ont été vérifiés afin de s’assurer qu’ils sont suffisamment contrastés et lisibles.
Accessibilité, dites-vous ?
Car oui, un des gros objectifs de cette nouvelle version, c’est l'accessibilité du site. ZdS s’en sortait déjà honorablement, mais il y avait bien des améliorations possibles — cette version a été l’occasion de repasser partout et de corriger les quelques soucis restants. Il peut toujours rester certains détails, mais normalement plus grand chose.
Le slogan “la connaissance pour tous et sans pépins” ne doit pas rester qu’un slogan : toute personne, y compris avec des difficultés visuelles, devrait pouvoir lire confortablement ce que Zeste de Savoir a à proposer. En ce sens, le respect des normes d’accessibilité afin de garantir l’accès à toutes et tous aux contenus est une mission essentielle de l’association.
Les messages changent de tête
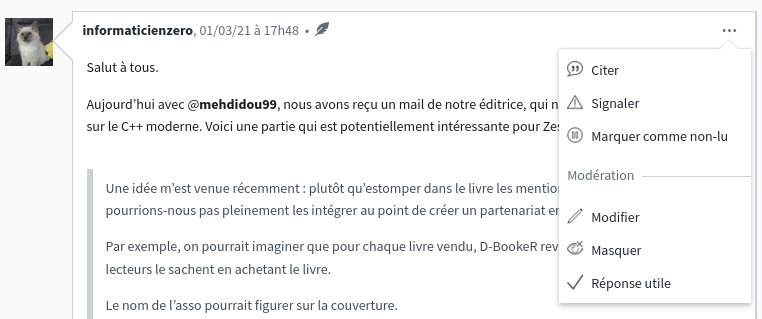
Le mot-clef est épuration. Les messages pleins de boutons se transforment et déplacent toutes leurs options dans un menu, afin de limiter la pollution visuelle sur le forum et dans les commentaires. L’important dans un message, après tout, ce ne sont pas les options permettant de le gérer, mais bien son contenu (assorti de son auteur ou autrice).
Au passage, la nouvelle structure est telle que les petits malins qui pensaient pouvoir tricher en mettant une image de casquette en haut du message peuvent toujours essayer 👀.
Afin de limiter les risques de confusion, l’équipe du site verra également ses options de modération déplacées dans une section clairement étiquetée comme telle. Plusieurs outils de modération, tel que la possibilité de marquer une réponse comme utile ou comme potentiel spam, ont été déplacé dans ce menu : si vous ne retrouvez plus quelque chose, cherchez par là !

Ce travail est très largement inspiré de celui de @Sandhose ; merci à lui !
Menus changements
En plus de ces grands axes, cette version améliore des détails ou d’autres points moins visibles, et corrige quelques bugs.
- Les notifications ont été retravaillées par @Aabu et devraient être désormais bien plus stables. Finies les notifications fantômes, qui s’étaient certes raréfiées mais qui ne devraient plus n’être qu’un lointain souvenir.
- L’équipe du site sera heureuse d’apprendre qu’il est désormais possible de marquer n’importe quel message comme spam potentiel : cette fonctionnalité1 n’est plus restreinte au forum.
- Des travaux invisibles mais nécessaires préparent les futures mises à jour du site vers Django 3.2 LTS.
- Enfin, nous continuons petit à petit notre quête de suppression de jQuery du site, profitant des nombreuses évolutions du JavaScript moderne.
- Elle permet à l’équipe d’être notifiée si un message est modifié, car beaucoup de spammeurs postent un message en apparence innocent pour y ajouter bien plus tard des liens vers des sites douteux.↩
Et le futur?
Comme dit au dessus, la v30 propose une base technique pour les futures évolutions du site. Cependant, une autre brique manquait à l’appel : zmarkdown 10.
La nouvelle publication
L’arrivée de zmarkdown 10 permet d’utiliser ce que nous avons appelé "la publication par manifeste". Loin d’être un jeu de mot communiste, c’est surtout la preuve que nommer des choses c’est difficile.
Schématiquement, cette fonctionnalité est un changement de philosophie lorsque nous publions un contenu ou l’exportons en LaTeX.
Le HTML
Auparavant l’algorithme ressemblait à ça :
for chapitre in tuto_ou_partie.chapitres:
html_intro = demander_à_zmd(chapitre.intro)
html_ccl = demander_à_zmd(chapitre.conclusion)
sections = []
for section in chapitre.section:
sections.append(demander_à_zmd(section))
habiller(html_intro, sections, html_ccl)
# c'est à dire qu'on mettait le sommaire, le headers avec le nom des auteurs...
Cette publication était longue : demander autant de requêtes à zmd, même si elles étaient petites finissait par accumuler les secondes simplement passées à communiquer avec ZMD.
Pire, certains tutoriels avec des vidéo nécessitaient qu’on aille demander à des services externes de transformer l’URL de la vidéo en une URL intégrable à ZDS.
Le résultat, c’est que pour publier des tutoriels tels que le tutoriel de C ou Arduino, il fallait qu’un administrateur système aille faire une manipulation sur le serveur car depuis l’interface Web, le traitement était trop lent.
La nouvelle méthode consiste à envoyer la structure complète du tutoriel en même temps que le contenu textuel. On ne fait donc plus qu’une requête à zmarkdown et pour les tutoriels qui demandent des requêtes externes on peut les paralléliser.
De plus en envoyant directement la structure et le contenu complet sans plus de manipulation, zmarkdown est capable de calculer les statistiques en même temps qu’il génère le HTML. Cela résoudra la problématique d’absence d’estimation de temps sur certains tutoriels récent.
Enfin, bien qu’elle soit la plus importante, la publication HTML n’est pas la seule à bénéficier de cette méthodologie.
Le LaTeX et donc le PDF
Envoyer la structure complète, ça permet de savoir ce qui est un titre de partie, de chapitre, de section. Cela permet aussi de savoir quel texte est une introduction d’un chapitre par exemple.
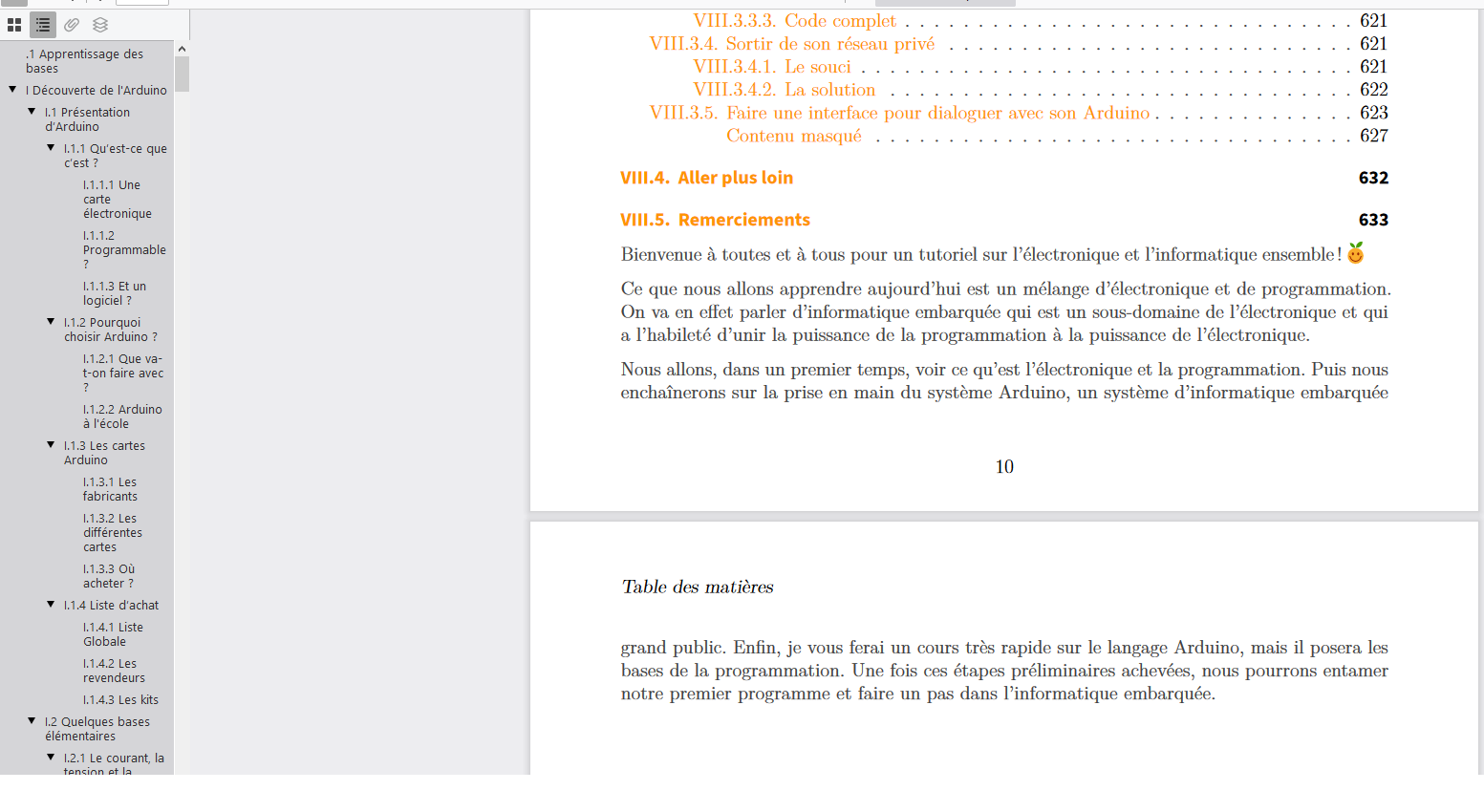
A l’heure actuelle, en plus de quelques bugs sur les titres dus à notre pipeline de production des PDF qui est trop complexe (On doit créer un fichier markdown à plat, puis générer le LaTeX puis le PDF), la gestion des introductions et conclusions est chaotiques. Regardez par exemple l’introduction (et la table des matières) du tutoriel Arduino à l’heure actuelle.

L’introduction est collée à la table des matière, et lorsqu’un titre est inséré à l’introduction, il casse totalement la numérotation des contenus.
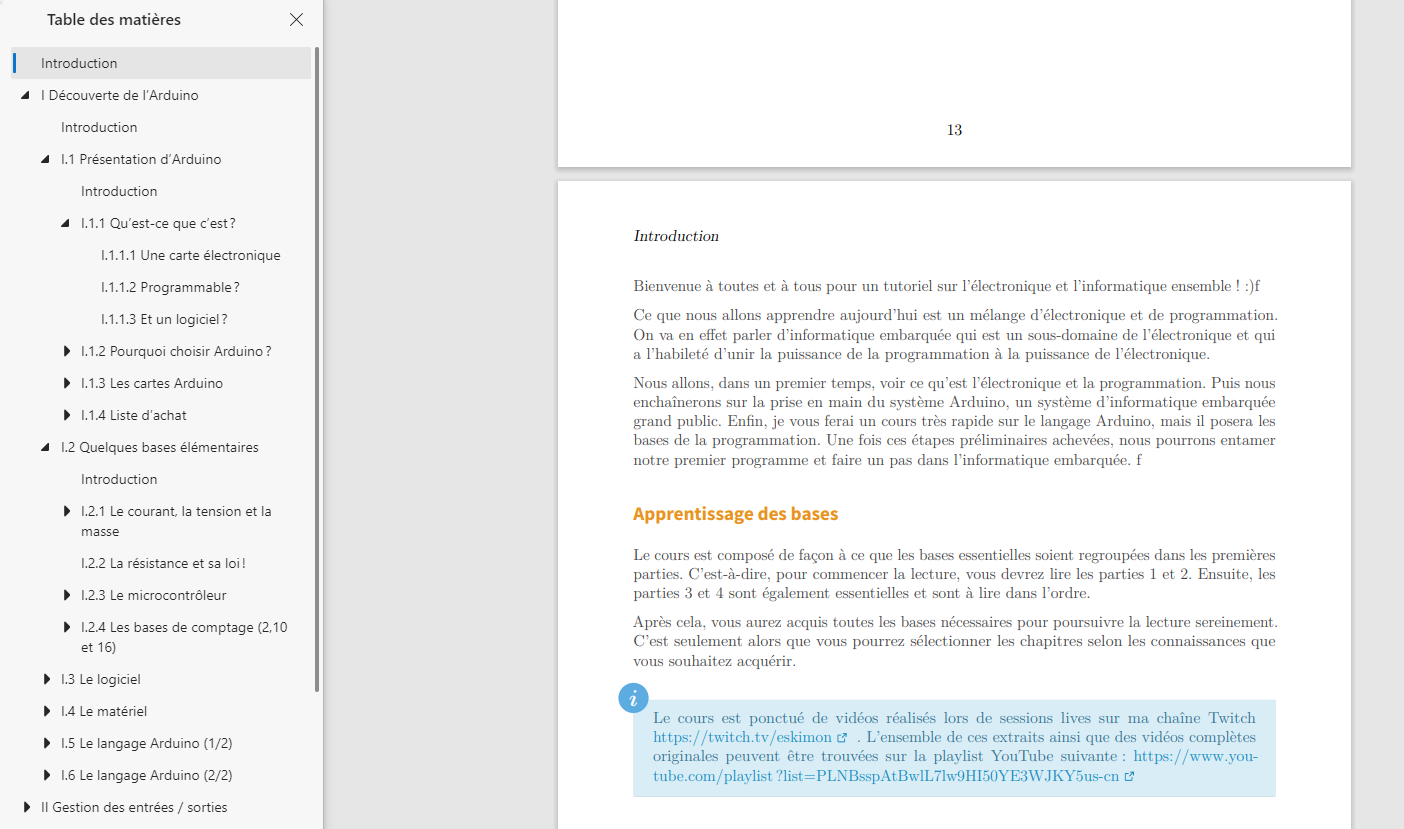
Avec la v30.1 vous aurez un résultat bien plus propre et prévisible :

On remerciera le travail de Pierre et Karnaj pour produire les bons environnements dans le template latex :).
Mais zmarkdown 10 en avait encore sous le pied voyez-vous ! En effet un nouvel élément a été ajouté à nos blocs spéciaux.
Les quizz
Après tant d’années à se dire "ça serait vraiment cool qu’on ait des quizz" puis à se dire "en vrai c’est compliqué", la v30.1 intégrera cette fonctionnalité dans les contenus.
L’idée est celle-ci : où que ce soit dans son contenu (mais s’il vous plaît, faites-le dans des sections spécifiques pour ne pas perdre les utilisateurs), l’auteur écrit la correction de son quizz.
[[quizz | Quelle est la réponse à LA question sur le sens de la vie, l'univers et le Reste?]]
|
| - [ ] Oui
| - [x] 42
| - [ ] Cornichon !
| - [ ] La réponse D
|
| [[n | Explications]]
| | D'après le Guide du Voyageur Galactique, dont la couverture possède en lettre capitale NE PANIQUEZ PAS,
| | la réponse est 42. Et il faut dire que Cornichon n'aurait pas eu son mot à dire là dessus. Et si tu as
| | pensé à la réponse D, sache que cette blague a une décennie d'après Yahoo!
Une fois le tutoriel publié cela aura pour effet de proposer à l’utilisateur un formulaire avec 4 case à cocher et un bouton "Valider le quizz". La correction n’est pas affichée, pas plus que les explications.
Une fois que l’utilisateur a appuyé sur le bouton, on met en le bloc en vert ou en rouge selon sa réponse et on affiche le résultat final. Quant à vous, auteurs, dans votre panel statistiques vous aurez accès à la répartition des réponses par question.
Renommer une section/un chapitre/une partie in-place
Pour en revenir aux évolutions permises par la normalisation graphique de notre interface : l’édition sur place des titres des éléments d’un contenu. Plus besoin d’ouvrir le formulaire complet.
Le back est déjà prêt mais l’intégration graphique devait être revue et attendait que les marges et couleurs soient normalisées histoire de ne pas détonner sur le site.
Une page de profil plus facile à retenir
En v30.1, la page de profil d’un membre de Zeste de Savoir sera déplacée de, par exemple, zestedesavoir.com/membres/voir/Aabu, vers zestedesavoir.com/@Aabu. L’adresse sera ainsi plus propre à partager, avec comme objectif plus lointain de faire de cette page une meilleure vitrine des contenus publiés, tel qu’on puisse presque s’en servir comme d’un “blog”.
L’idée de fond reste la même : rendre ZdS plus agréable et accueillant pour les auteurs et autrices de contenus, quelque soit le type de contenu en question, et y compris pour partager ces contenus au reste du monde .
Au nom de de toute l’équipe technique, nous espérons que cette version rafraîchie vous plaira. Comme toujours, si vous rencontrez le moindre souci, n’hésitez pas à ouvrir un sujet sur le forum Bugs & Suggestions, ou à répondre au sujet Les petits pixels dans le cas de détails plus mineurs. Nous serons ravis d’entendre vos retours !
À beaucoup plus long terme, nous aimerions reprendre complètement l’interface de Zeste de Savoir (avec quelques tentatives par ici ; d’autres à venir) et retravailler de zéro l’interface de rédaction, afin qu’elle soit plus abordable pour n’importe qui voulant rédiger des contenus, qu’ils soient minuscules ou composés de centaines de chapitres. Il y a du boulot, mais ce dernier a déjà commencé, pour notamment réfléchir à comment organiser tout ça… ce qui n’est pas une mince affaire.