Je parie que vous êtes un peu restés sur votre faim lors du chapitre précédent ! Moi aussi, c'est pourquoi j'ai décidé d'approfondir un peu plus les possibilités de création de jeux vidéos, mais cette fois sous la forme d'un bon petit TP.
Nous allons partir sur un projet de jeu de combat : deux joueurs s'affrontent en contrôlant de petits engins lanceurs de projectiles, le but étant de faire tomber l'adversaire dans le vide.
Modélisation
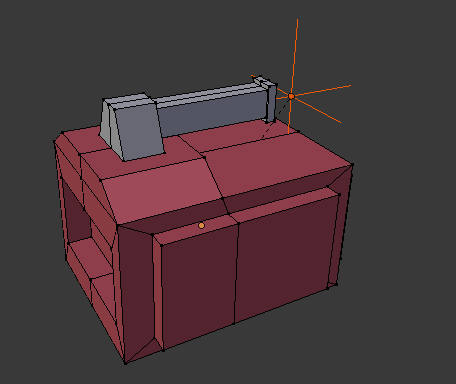
Comme à chaque fois, nous allons commencer par la modélisation ! Le but ici est de construire un petit char au design simple, en conservant un maillage aussi léger que possible. Bien sûr, ce modèle ce sera le même pour les deux joueurs, pas de favoritisme !
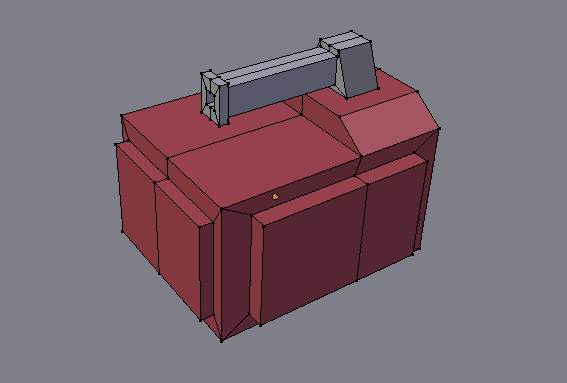
Voici à la figure suivante mon prototype.

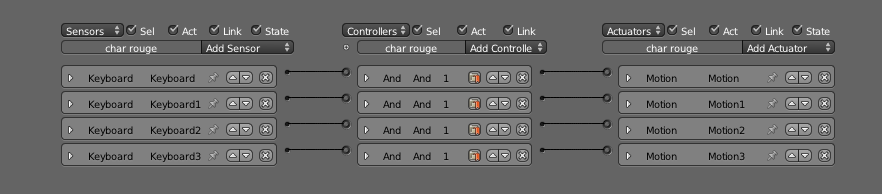
Une fois la modélisation terminée, passez aux réglages physiques et briques logiques. Comme nous l'avons étudié dans le dernier chapitre, ajoutez des contrôles à l'engin afin qu'il puisse avancer, reculer et tourner (voir figure suivante).

Mettez les valeurs qui vous conviennent, en essayant d'obtenir un pilotage assez nerveux sans qu'il ne soit trop facile de contrôler l'engin.
Nous voilà avec un petit char prêt à aller au combat, mais qui reste bien inoffensif…
Justement, comment lui faire tirer des petits obus ?
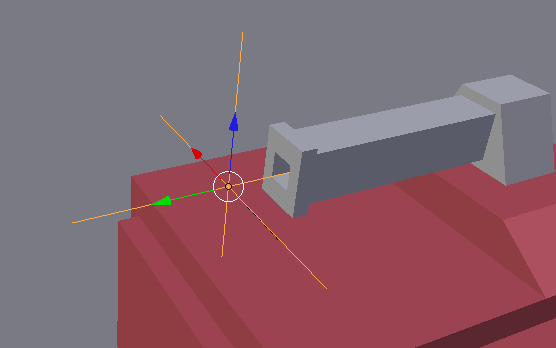
Nous allons commencer par ajouter un Empty au niveau du trou de sortie du canon (pas trop près non plus), ce sera le point de départ des projectiles (voir figure suivante).

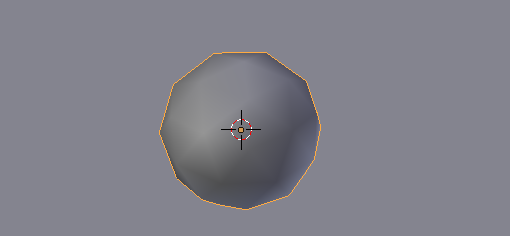
Ensuite, nous allons configurer cet Empty pour qu'il lance des projectiles en forme de sphère. On commence par créer un modèle de ces balles avec une Icosphere réduite grâce à la touche S et lissée avec un petit Smooth, comme à la figure suivante.

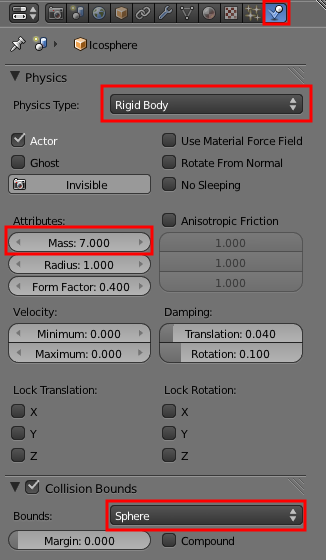
On s'occupe ensuite des propriétés physiques du projectile : assignons-lui le type Rigid Body afin qu'il soit sensible à l'environnement et à la gravité, puis augmentons légèrement sa masse afin qu'il puisse bousculer les chars (voir figure suivante).

Bien sûr, tous les paramètres que je vous montre ici ne sont que des exemples, vous pouvez les modifier suivant vos souhaits.
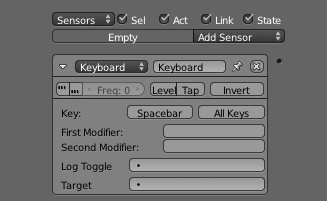
Ensuite, revenez à l'Empty et ajoutez-lui un Sensor de type Keyboard (voir figure suivante). Le paramètre correspond à la touche avec laquelle vous souhaitez tirer (dans mon cas, la barre d'espace).

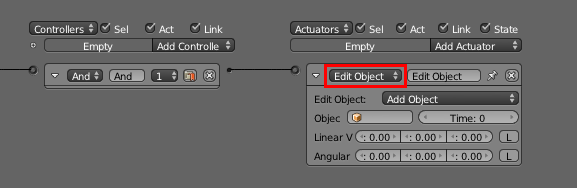
Connectez-le à un Controller « And » et à un Actuator de type Edit Object (voir figure suivante).

Cet Actuator va nous permettre d'ajouter des objets à volonté, lorsque nous appuierons sur la touche.
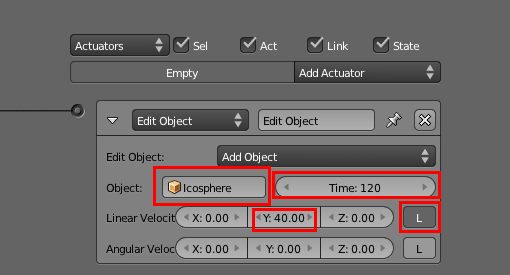
Reste à déterminer la durée de vie du projectile (en frames par seconde) ainsi que sa vitesse, et à sélectionner l'objet qui va être lancé (ici l'Icosphere). Le détail de ces réglages est visible à la figure suivante.

Pensez aussi à cochez le petit « L » (pour Local), cela permettra d'aligner le sens des projectiles et de l'Empty.
Pour finir, passez notre modèle de projectile Icosphere sur le calque 2, de sorte qu'il n’apparaisse pas dans le jeu.
Parentez votre Empty au tank (Ctrl + P) et voilà à la figure suivante notre char armé pour la bataille !

Dupliquez maintenant le char pour obtenir son alter ego ennemi. Changez lui son matériau, ainsi que ses touches de contrôle.
Environnement
Un plan seul c'est bien, un terrain construit c'est mieux ! Il nous faut évidemment construire une petite arène où nos chars vont pouvoir évoluer et se battre.
Commencez par chercher une texture pour le sol : béton, terre, herbe, ce que vous voulez !
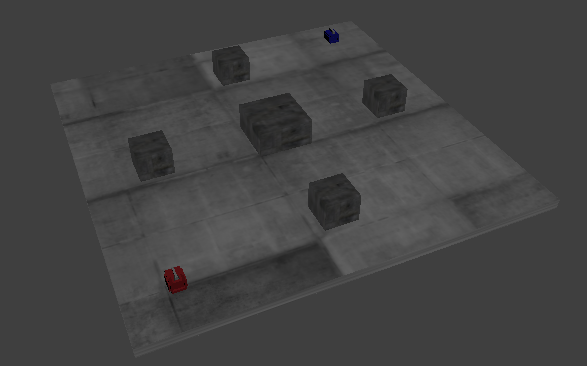
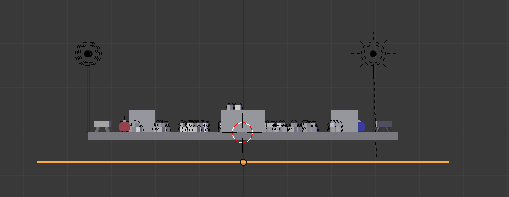
Prenez ensuite quelques minutes pour appliquer votre texture sur le sol en UV Mapping (sur un plan, cela ne devrait pas trop vous poser de problème). Placez quelques structures qui serviront d'obstacles, afin que les joueurs puissent se mettre à couvert. Vous pouvez prendre exemple sur la figure suivante.

Enfin, agrémentez le décor de quelques accessoires, comme des caisses, des barrières ou des barils, comme illustré aux figures suivante et suivante.


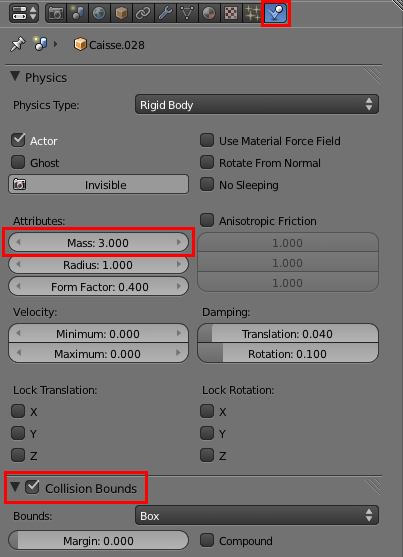
Sur ces petits objets, n'oubliez pas d'aller cocher Rigid Body dans le menu Physics, afin que les projectiles les percutent ou que les engins les fassent tomber sur leur passage.
Pour corser un peu les choses, on peut également augmenter un peu leur masse, ce qui aura pour effet de déstabiliser les véhicules lorsqu'il tenteront de passer en force (voir figure suivante) !

Navigation
Même si le développement de notre jeu vidéo pourrait s'arrêter là, nous allons pousser l'aventure un peu plus loin et construire des menus.
Des menus, comment cela ?
Par « menus », j'entends des sortes de transitions, des messages à l’écran lorsqu’une action est terminée (début du jeu, fin de partie). Même s'il ne servent pas à grand chose, le simple fait d'avoir un écran d'accueil avant le jeu permet à l'utilisateur de rentrer en douceur dans l'univers du divertissement. Et puis, cela fait plus pro, un jeu avec des menus, non ?
Pour la fabrication des menus, le principe est assez simple : nous allons créer plusieurs scènes (pour l'instant nous en avons déjà une où se trouve notre jeu) puis passer de l'une à l'autre en fonction des actions des joueurs.
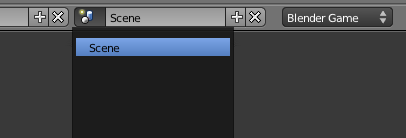
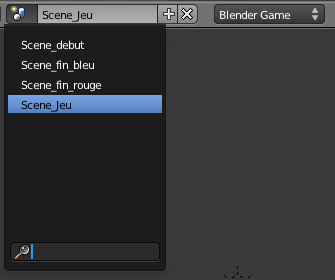
Votre liste de scènes se trouve en haut de la fenêtre 3D, dans la barre des menus, comme vous pouvez le voir à la figure suivante.

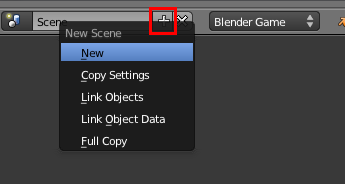
Pour en ajouter, cliquez sur le petit plus à droite (voir figure suivante).

Blender nous demande alors si nous voulons faire une copie de la scène existante, lier les objets entre les différentes scènes ou bien partir de zéro.
Choisissez New : on se retrouve alors face à une scène entièrement vide.
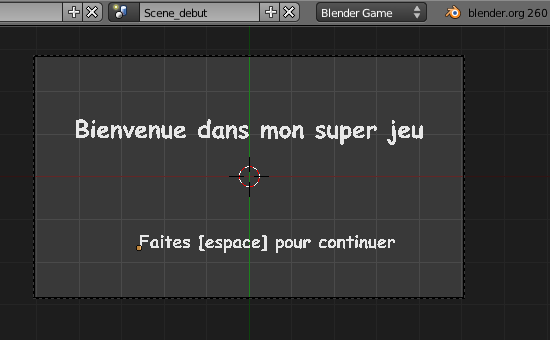
Intégrez une caméra ainsi qu'un texte de bienvenue, comme sur la figure suivante.

Si vous ajoutez du texte dans le Game Blender, il est important ensuite de le convertir en maillage (avec le raccourci Alt + C) afin d'éviter tout problème d'affichage.
Pour charger la scène du jeu à l'appui d'une touche, on va encore une fois utiliser les briques logiques !
Sélectionnez la caméra et ajoutez-lui la panoplie habituelle : Sensor, Controller et Actuator.
Le Sensor est de type Keyboard, puisque l'on veut faire commencer le jeu à l'appui d'une touche.
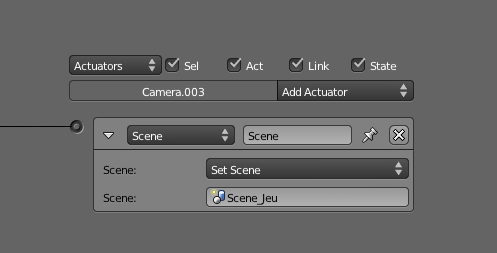
Pour changer de scène en cours de jeu, il faut sélectionner l'Actuator de type… Scene, vous avez bien deviné !
Sélectionnez ensuite le paramètre Set Scene et choisissez celle qui contient le jeu (voir figure suivante).

Et voilà ! Vous disposez maintenant d'un magnifique écran d’accueil.
Nous allons maintenant créer une autre scène, pour afficher un message de fin de partie et féliciter le joueur gagnant.
Ah, mais là, cela va être plus compliqué ! Comment va-t-on pouvoir changer de scène quand un joueur gagne ?
Oui, on va devoir ruser ! En fait, on va détecter quand un char tombe, puis l'identifier grâce à son matériau pour savoir quel joueur a gagné.
Cela vous paraît un peu alambiqué ? C'est en fait très simple !
Ajoutez un plan très large sous le terrain dans la Scene_Jeu, comme un filet qui retiendrait la chute des objets (voir figure suivante).

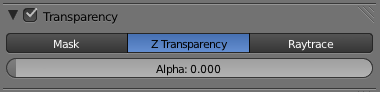
Tout de suite, ajoutez-lui un matériau avec un Alpha à 0, afin qu'il soit invisible lors du jeu (voir figure suivante).

Ce plan va nous servir de détecteur pour savoir quel est le premier char qui est tombé hors de l'arène.
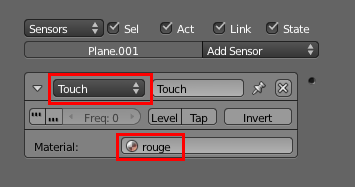
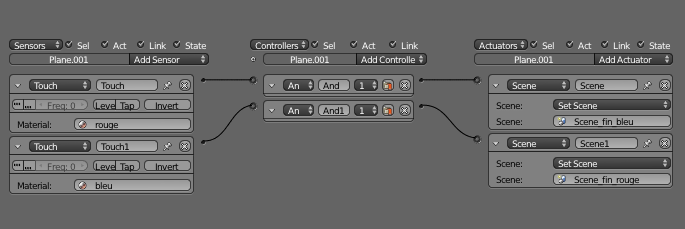
Dans la fenêtre des briques logiques, ajoutez-lui un Sensor de type Touch, en précisant le matériau d'un des deux engins (voir figure suivante).

Ce capteur va s'activer dès que le matériau rouge (du char rouge donc) le touchera, autrement dit quand le joueur rouge aura perdu (et le joueur bleu aura gagné, vous suivez toujours ?) !
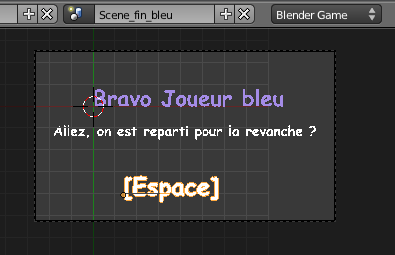
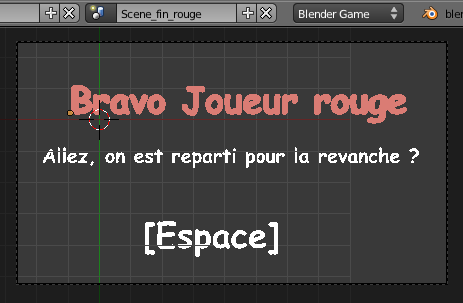
Créez une autre scène, avec un petit texte de victoire – vous pouvez prendre exemple sur la figure suivante.

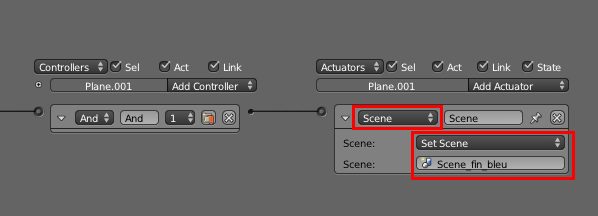
Revenez au plan détecteur, ajoutez-lui un Controller et un Actuator de type Scene, comme à la figure suivante.

Faites la même chose pour le cas où ce serait le joueur bleu qui verrait son engin tomber en premier (voir figures suivante, suivante et suivante).



Avec différentes scènes, vous pouvez bien entendu créer des menus d’accueil et de fin de partie comme nous venons de le faire, mais cette technique peut également être utilisée pour changer de niveau, choisir une carte, définir le nombre de joueurs…
Si vous bloquez sur un passage, voici le lien pour télécharger le fichier .blend du petit jeu terminé :