Si l'on associe régulièrement l'activité de graphiste aux outils tels que le pinceau ou le crayon de papier, il ne faut pas oublier que nous, infographistes, avons l'énorme avantage de pouvoir utiliser de nouvelles technologies liées à l'informatique. Cela nous permet ainsi de pouvoir profiter des irremplaçables calques, mais aussi des "retours en arrière" (c'est-à-dire que l'on peut annuler de mauvaises manipulations avec la touche Z combinée à la touche Ctrl (PC) ou Command (Mac)), sans parler du nombre illimité de feuilles mis à notre disposition  .
.
Parmi les fonctionnalités avantageuses que nous offrent l'informatique et plus exactement Photoshop, il y a les outils de sélection.
Il n'est pas question de sélectionner un calque dans la fenêtre de calque comme on a appris à le faire avec l'outil déplacement, mais de créer une sélection directement dans la zone de travail pour ne travailler que ce qu'il y a à l'intérieur de cette sélection et protéger tout le reste.
Ainsi, on va apprendre à conserver la partie sélectionnée afin d'y apporter des modifications. Mais je ne vous en dis pas plus.
S'ils ne font pas partie des outils que je nomme "outils pratiques", cela ne fait pas moins d'eux des outils utiles et efficaces  .
.
Outil rectangle de sélection
Avant de commencer, je vous propose de répondre à la question « quel intérêt pourrait-on trouver à créer une sélection ? »
Nous allons être amenés à réaliser tout un tas de sélections avec pour chacune d'elle une forme différente, mais il faut bien qu'elles nous soient utiles à quelque chose. J'associerai un exemple d'utilisation à chaque nouvel outil étudié. En attendant, je dirais que la sélection peut servir, entre autres, à :
- Sauvegarder le contenu de la sélection.
- Fractionner un calque en plusieurs "petits" calques.
- Copier ou couper le contenu sélectionné.
- Effectuer une modification du contenu sélectionné et protéger tout le reste.
- Supprimer le contenu de la sélection.
- Déplacer le contenu sélectionné.
- Transformer le contenu sélectionné.
- …
Autant de possibilités auxquelles un infographiste peut avoir très souvent recours. 
Propriété d'une sélection
Je vous le disais, nous nous apprêtons à créer des sélections. Lors des deux premières parties de ce chapitre, nous apprendrons à manipuler les deux outils de sélection existants et les illustrerons à l'aide d'exemples. Parce que savoir les manipuler, c'est bien, mais en faire quelque chose d'utile, c'est encore mieux !
A savoir qu'à force de travailler sur Photoshop, je me suis rendu compte que certains outils devenaient indispensables, quels que soient les projets sur lesquels je travaillais. Les outils de sélection font justement partie de ces ustensiles desquels je ne me sépare plus.
Même si j'ai ma petite idée, qu'est-ce qu'une sélection ?
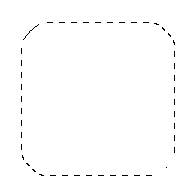
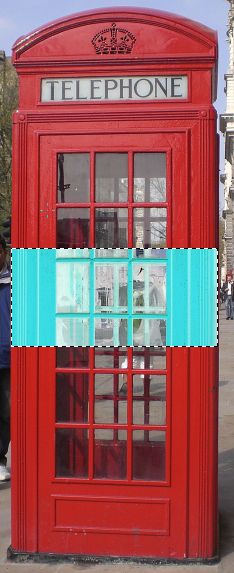
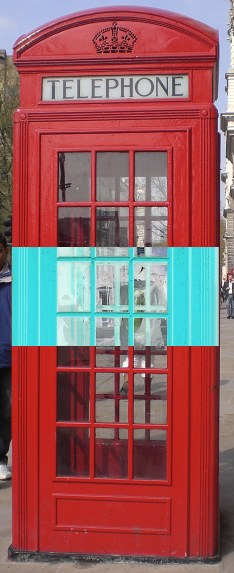
Une sélection se caractérise sous la forme de petits pointillés animés formant un contour fermé. On ne peut créer une sélection qu'à l'intérieur de la zone de travail.

Créer une sélection dans la zone de travail revient à "encadrer" une partie de cette zone pour travailler dessus et seulement dessus. Ainsi, tout le reste (ce qui n'a pas été sélectionné) est protégé, on ne peut plus y toucher.
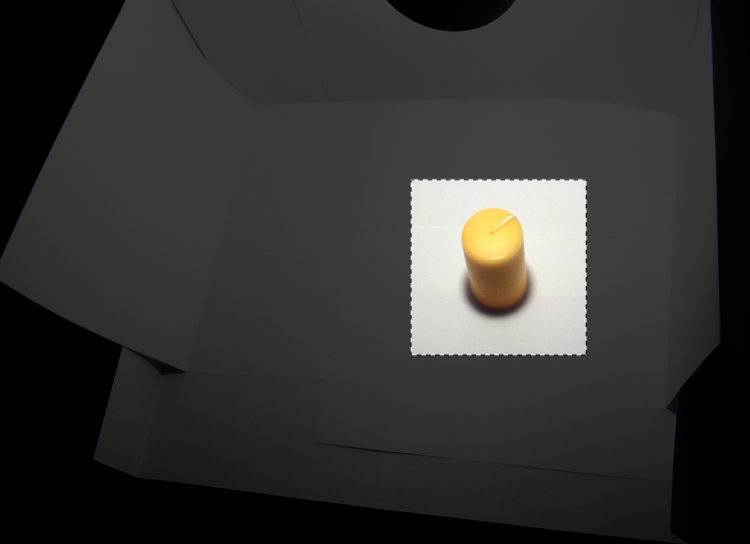
Sur ce schéma, la zone colorée est la zone en sélection. Elle est donc prête à subir des modifications. Le reste (que j'ai volontairement noirci - la sélection ne produit aucunement cet effet en temps normal) est protégé : aucune modification n'est possible ici.
Faites bien la différence entre une sélection au sein de la zone de travail, et un calque sélectionné dans la fenêtre de calques. Cela m'amène à vous rappeler qu'une règle reste inchangée. Vous le savez parce que je l'ai déjà dit, on ne peut apporter des modifications qu'aux calques qui sont sélectionnés dans la fenêtre de calques. Cela signifie donc qu'une sélection dans la zone de travail ne pourra être utile (et on verra plus tard à quoi elles peuvent servir exactement) que sur les calques sélectionnés dans la fenêtre de calques. Si cela vous parait complexe, je vous invite à relire attentivement ce paragraphe en prenant compte des termes que j'emploie, une deuxième lecture vous aidera à mieux comprendre.
Outil rectangle de sélection
Fonctionnement
Voyons maintenant ce que ces outils ont dans le ventre. Concrètement, il existe quatre outils de sélection et nous n'allons en étudier que deux proposant chacun une forme géométrique différente :
- Rectangle de sélection
- Ellipse de sélection
Nous commencerons par l'outil rectangle de sélection  que je vous invite à sélectionner en cliquant sur sa petite vignette, ou bien en tapant sur la touche M de votre clavier d'ordinateur.
que je vous invite à sélectionner en cliquant sur sa petite vignette, ou bien en tapant sur la touche M de votre clavier d'ordinateur.
L'outil rectangle de sélection fait partie de la famille des outils de sélections géométriques. Avec cet outil, la sélection que nous allons créer va prendre la forme d'un rectangle quelconque, c'est-à-dire que la sélection se verra dotée de 4 angles droits.

Le moment est venu de vous expliquer comment l'utiliser ! 
N'hésitez pas à travailler avec moi ! Télécharger l'image paires_chaussures.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Voici l'image sur laquelle nous allons nous exercer, vous aurez reconnu trois paires de chaussures. Attention, grosse production et qualité oblige, j'ai disposé sur cette photo trois types de chaussure différents !
Mieux qu'un long discours, voici les 4 étapes (fort simples, je vous demande de me croire) de fonctionnement de cet outil :
- Tout d'abord, il faut choisir un point dans la zone de travail à partir duquel la sélection va être créée et va prendre forme.
- Ensuite, il va nous falloir cliquer sur ce "point de départ" et maintenir le clic.
- Une fois que c'est cliqué, déplacez le curseur de votre souris. C'est ainsi que des pointillés apparaissent : ils caractérisent la sélection. Bon signe : celle-ci prend forme.
- Relâcher le clic quand la sélection effectuée convient : les pointillés dansent, votre sélection est terminée.
Trouvez-vous cela compliqué ?
Exemple
Je vous invite à copier l'image sur laquelle nous travaillerons puis la coller dans une nouvelle zone de travail, à moins que vous l'ayez déjà fait. N'oubliez pas : si vous copiez une image, Photoshop prendra compte automatiquement de cette copie et retiendra les dimensions de l'image copiée. Vous n'avez donc pas à taper la taille de la zone de travail puisqu'elle est auto-paramétrée  . Autrement, vous pouvez aussi ouvrir l'image en passant directement par le menu Fichier > Ouvrir.
. Autrement, vous pouvez aussi ouvrir l'image en passant directement par le menu Fichier > Ouvrir.
Pour faire cet exemple, je m'apprête à suivre à la lettre les quatre étapes indiquées ci-dessus. Je vais ainsi illustrer chacune d'elle par une image. Veuillez penser à cliquer sur chacune des images suivantes pour les agrandir, merci.
J'ai décidé de créer une sélection autour de la la paire de chaussures de droite (ça s'appelle des ballerines pour ceux que ça intéresserait). Je place alors mon curseur en haut à gauche de de celles-ci car c'est ici que je souhaite voir prendre forme mon rectangle de sélection (étape 1).
Je clique ensuite sur le point que j'ai ciblé avec mon curseur puis je maintiens le clic comme le demande l'étape 2.
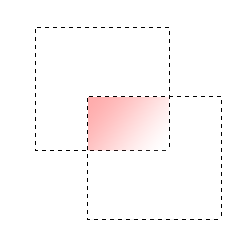
Sur l'image ci-dessus, le carré rouge simule la zone dans l'image que nous souhaiterons sélectionner. Ce n'est pas une sélection, juste un moyen pour moi de vous montrer qu'est-ce que je veux sélectionner et comment faire  .
.
Je déplace mon curseur et je laisse apparaitre les pointillés de la sélection (étape 3).
Enfin, quand je suis satisfait de ma sélection, je lâche le clic : ma sélection est terminée (étape 4).
Nous venons de réaliser notre première sélection !
J'ai lâché le clic trop vite, ma sélection n'est pas correcte ! Que faire ?
Si vous n'êtes pas satisfait de votre sélection, vous n'avez pas de quoi la rattraper pour le moment malheureusement. Des solutions moins draconiennes existent, mais pour l'heure, je peux vous proposer de supprimer votre sélection ratée pour la recommencer ou bien, plus simple, de la déplacer si le cadre de sélection vous convient.
- La sélection n'est pas bonne, vous souhaitez la supprimer pour la recommencer : cliquez une fois et n'importe où dans la palette flottante de la zone de travail (que ce soit à l'intérieur de la zone de travail ou en dehors, si c'est dans cette fenêtre, cela fonctionnera). Ce clic effacera la sélection en activité, vous pouvez alors en recommencer une. Voici d'ailleurs les bons vieux raccourcis clavier :
CTRL + D Command (ou Pomme) + D - La forme donnée à votre sélection est correcte, mais vous souhaitez la déplacer de quelques pixels : à l'inverse, il faut cliquer à l'intérieur de la sélection en maintenant le clic puis déplacer le curseur de la souris.
Qu'est-ce que je peux faire de ma sélection ensuite ?
Je vous en parlais au début du cours, il est possible d'utiliser une sélection pour diverses raisons. On peut, par exemple, s'en servir pour ne conserver que son contenu, c'est-à-dire supprimer tout ce qui se trouve en-dehors de la sélection. Voici un petit exemple.
Conserver le contenu d'une sélection
N'hésitez pas à travailler avec moi ! Télécharger l'image trois.jpg Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
En ce qui me concerne, je suis souvent amené à ne conserver que certains morceaux d'une image quand je travaille sur Photoshop. Par exemple, il est déjà arrivé que l'on me numérise une photo de famille et que l'on me demande de ne conserver que le portrait des enfants. J'ai donc utilisé l'un des outils de sélection (pour sélectionner la partie à conserver) et ai cherché à ne sauvegarder qu'elle. Voici les démarches que j'ai entreprises, sur une nouvelle photo. Nous n'allons conserver qu'une seule partie de cette image :

Il s'agira du chiffre trois. On suit donc les étapes suivantes :
- J'ai effectué une sélection autour de ce qui est fait le sujet de la photo : le chiffre trois.

-
Il faut ensuite faire un "copier/coller". Pour copier, on clique sur Édition > Copier. J'aurais aussi pu faire un clic droit à l'intérieur de la sélection puis cliquer sur "Copier". Le raccourci clavier est CTRL + C (Command (ou Pomme) + C).
-
Suite à ça, j'ai créé une nouvelle zone de travail dont la taille a automatiquement été paramétrée en fonction des dimensions de l'image que j'ai copiée.
-
Pour finir, je colle le contenu de ma sélection dans la nouvelle zone de travail (Édition > Coller - le raccourci clavier est CTRL + V (Command (ou Pomme) + V)
 Zone de travail
Zone de travail
Le contenu de la sélection a bel et bien été conservé et il se trouve désormais dans une nouvelle zone de travail. Il ne nous reste plus qu'à la sauvegarder comme nous l'avons appris  .
.

Modifier le contenu de la sélection
Je ne souhaite pas rentrer dans les détails avec la modification de calque pour le moment. Pour tout vous dire, c'est ce que nous allons constamment faire dans la deuxième partie de ce cours, on commence d'ailleurs dans le dernier chapitre de cette première partie ! Il n'est donc pas question de s'y éterniser pour le moment, j'espère que vous comprenez.
Pourquoi l'avoir entamée alors ?
En fait, j'aimerais simplement vous montrer un exemple de modification possible pour que vous compreniez ce que j'entends par "modification". Si l'on peut modifier un calque en lui donnant de nouvelles formes (nous ferons ce que l'on appelle alors une déformation), on peut aussi très bien modifier le contenu même du calque, par exemple ses couleurs.
Pour cet exemple, je vais utiliser un calque de remplissage pour réaliser un dégradé à l'intérieur de ma sélection. Voici l'image sur laquelle je travaille :
Je commence par créer une sélection autour de mon ballon à l'aide de l'ellipse.
Je crée ensuite un nouveau calque de remplissage. Pour cela, il faut cliquer sur l'icône  Créer un calque de remplissage ou de réglage, en bas de la fenêtre de calques, puis sur "Dégradé…". Je prends le temps de paramétrer mon dégradé (ce que vous êtes censés pouvoir faire tout seuls) puis je clique sur "Valider". On supprime la sélection, et on obtient une balle de tennis aux contours renforcés par le dégradé radial que j'ai appliqué à l'intérieur de la sélection.
Créer un calque de remplissage ou de réglage, en bas de la fenêtre de calques, puis sur "Dégradé…". Je prends le temps de paramétrer mon dégradé (ce que vous êtes censés pouvoir faire tout seuls) puis je clique sur "Valider". On supprime la sélection, et on obtient une balle de tennis aux contours renforcés par le dégradé radial que j'ai appliqué à l'intérieur de la sélection.
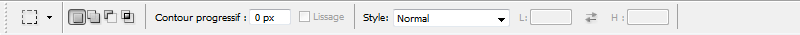
La barre d'options
Au début du cours, lorsque vous découvriez l'espace de travail, j'ai eu l'occasion de présenter brièvement la barre d'options des outils, souvenez-vous.

Figurez-vous que nous allons enfin commencer à travailler avec ces options, l'objectif est d'améliorer la forme de nos sélections qui sont pour le moment, vous me l'accorderez, un peu trop rectangulaires. Nous nous concentrerons sur cette série de boutons :

Comme vous pouvez le voir, le premier bouton sélectionné est celui qui se situe tout à gauche de la barre. Il s'agit de l'option par défaut, l'option de base pour l'outil rectangle de sélection. Elle n'apporte rien de plus que ce que nous avons pu faire jusqu'ici, c'est-à-dire la créer une sélection rectangulaire. Par contre, les autres boutons vont davantage nous intéresser dans la mesure où ce sont des options que nous n'avons évidemment pas encore abordées.
Ajouter à la sélection
Testons en premier lieu l'option  Ajouter à la sélection. Je vous invite à cliquer dessus ou à utiliser la touche SHIFT (en maintenant la touche)
Ajouter à la sélection. Je vous invite à cliquer dessus ou à utiliser la touche SHIFT (en maintenant la touche)
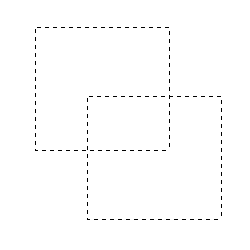
Jusqu'ici, nous avons su créer une sélection relativement simple, une sélection qui n'était pas plus élaborée que cela :

Grâce à l'option Ajouter à la sélection, nous allons être en mesure de :
- Effectuer de nouvelles sélections en plus de la première sélection créée.
- Additionner ces nouvelles sélections avec la première sélection créée pour l'agrandir et lui ajouté de nouveaux angles droits.
Effectuer de nouvelles sélections signifie que nous allons créer plusieurs sélections toutes en activité en même temps. Par exemple, nous avions sélectionné les ballerines tout à l'heure. Et bien, nous allons maintenant pouvoir sélectionner chaque paire de chaussures, simultanément.
Il est par ailleurs également possible de combiner deux sélections et ainsi créer des formes plutôt farfelues  .
.

Comme son nom le laisse penser, l'option permet d'ajouter une nouvelle sélection à celle initialement créée. Si la nouvelle sélection est créée à l'intérieur de la sélection mère, alors les deux sélections ne prendront qu'une seule et même forme (image ci-dessus), tout en gardant chacune leurs paramètres respectifs.
Tu peux m'expliquer plus précisément comment on fait ?
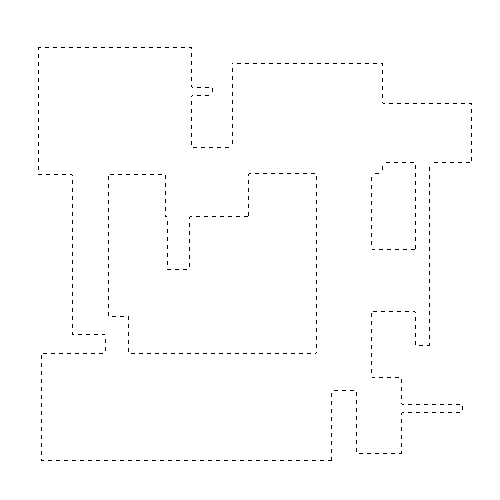
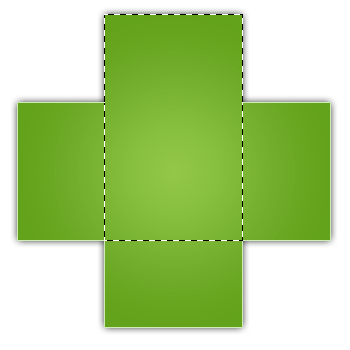
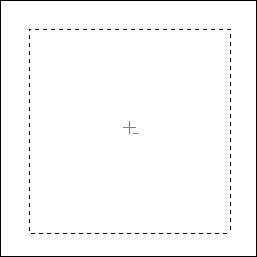
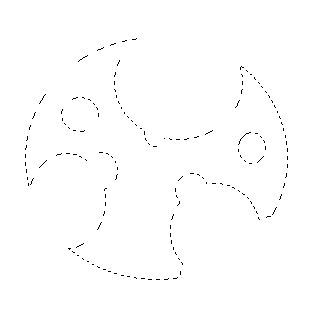
Sur l'image ci-dessous, j'ai créé une sélection banale à l'intérieur de la croix et en gardant l'option  Nouvelle sélection sélectionnée.
Nouvelle sélection sélectionnée.

Je clique ensuite sur le bouton représentant l'option  Ajouter à la sélection. On remarque alors que le curseur de ma souris a changé, il est désormais accompagné d'un signe + (on comprend alors qu'il s'agit d'ajouter une sélection).
Ajouter à la sélection. On remarque alors que le curseur de ma souris a changé, il est désormais accompagné d'un signe + (on comprend alors qu'il s'agit d'ajouter une sélection).
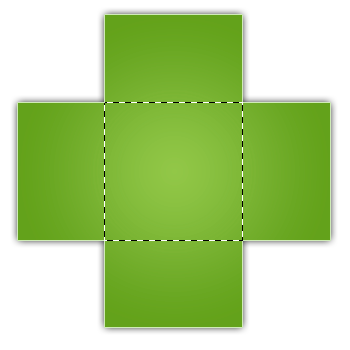
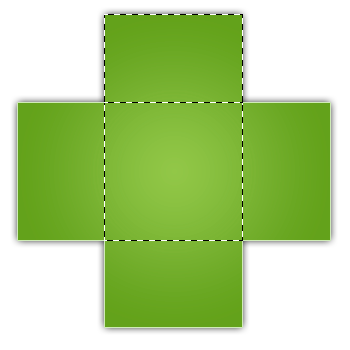
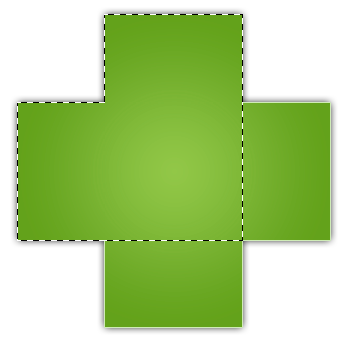
Je crée ensuite une nouvelle sélection autour de la branche supérieure de la croix, comme ceci :

Une fois l'opération terminée, il ne reste plus qu'à relâcher le clic.

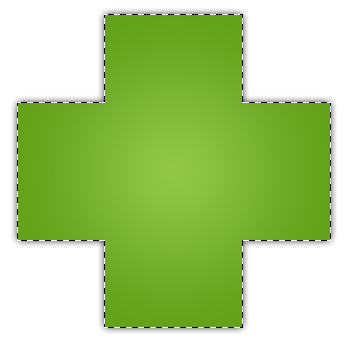
Les deux sélections se sont alors additionnées pour ne former qu'une seule et même sélection. On refait la même chose sur la branche de gauche…

… Puis sur toutes les autres.

Et notre croix est entièrement sélectionnée. 
Soustraire de la sélection
Maintenant que l'option  Ajouter à la sélection n'a plus de secret pour vous, la maitrise des deux autres sera très vite acquise
Ajouter à la sélection n'a plus de secret pour vous, la maitrise des deux autres sera très vite acquise  .
.
L'option  Soustraire de la sélection ne sert non pas à ajouter une sélection (ça manquerait de sens d'ailleurs) mais à supprimer une partie de la sélection. En fait, l'idée est simple, on utilise cette option de la même manière que la précédente mais en sachant que l'effet sera inverse.
Soustraire de la sélection ne sert non pas à ajouter une sélection (ça manquerait de sens d'ailleurs) mais à supprimer une partie de la sélection. En fait, l'idée est simple, on utilise cette option de la même manière que la précédente mais en sachant que l'effet sera inverse.
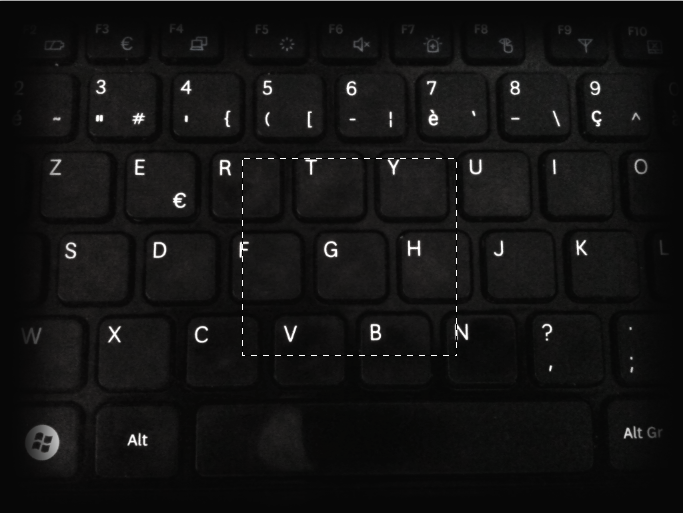
N'hésitez pas à travailler avec moi ! Télécharger l'image clavier_ordinateur.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
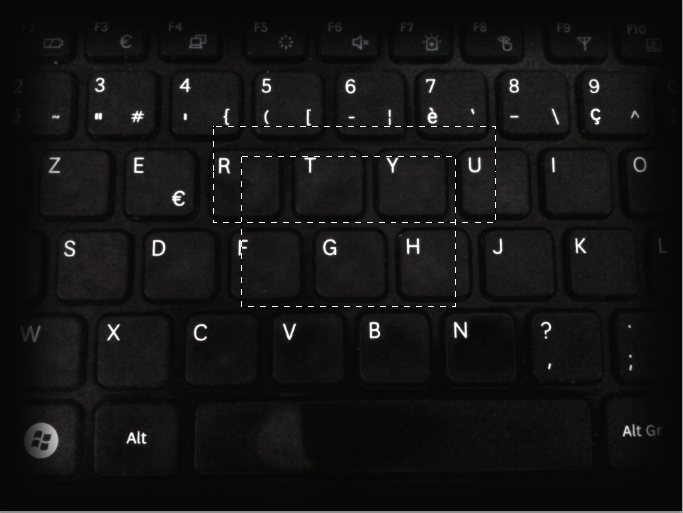
On commence donc par créer une sélection globale dans laquelle la touche de la lettre G est comprise. Le but sera de la sélectionner.

On clique ensuite sur le bouton représentant l'option  Soustraire de la sélection. On peut passer par la touche ALT (en la maintenant) (ou Option pour Mac).
Soustraire de la sélection. On peut passer par la touche ALT (en la maintenant) (ou Option pour Mac).
Nouvelle remarque : le curseur de ma souris a encore changé, il s'agit désormais du signe - (on comprend alors qu'il s'agit de soustraire de la sélection  ).
).

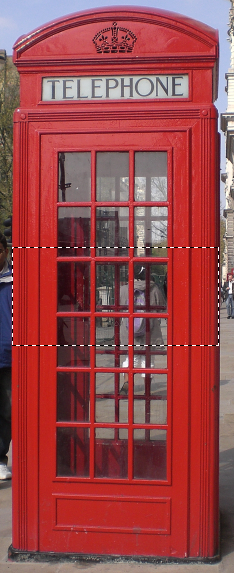
On crée une nouvelle sélection de telle sorte que seule la partie de sélection en-dessous de la lettre soit supprimée :

On crée ensuite une nouvelle sélection, mais au-dessus de la lettre G cette fois-ci. On aura remarqué que la portion de sélection du bas a bel et bien été supprimée.

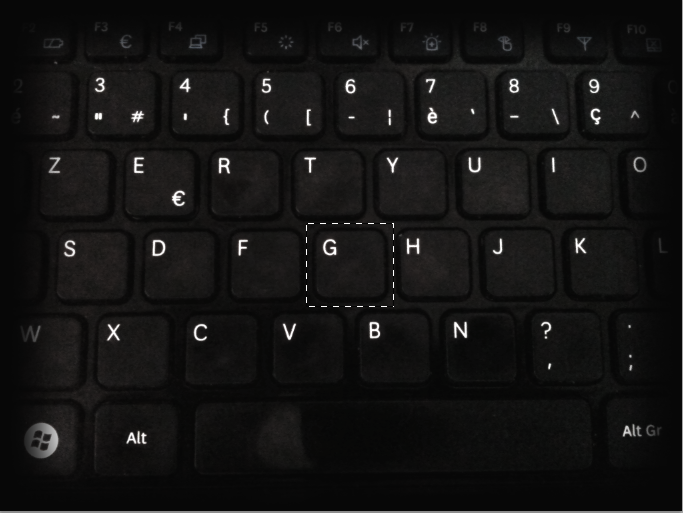
Enfin, on réitère l'opération sur les bords gauche et droite de la touche G et on obtient finalement une sélection dans laquelle la lettre G figure seule :

Finalement, les zones sélectionnées avec l'option ont été effacées et on laissé place à une seule sélection.
Sélectionner l'intersection
Travaillons à présent avec l'option Sélectionner l'intersection  . Je vous invite à la sélectionner, puis à créer un rectangle de sélection basique sur fond blanc, à l'image de l'exemple ci-dessous. Pour utiliser cette option, il existe également le raccourci clavier SHIFT + ALT (Maintenir les touches) (Shift + Option (Maintenir les touches) pour Mac).
. Je vous invite à la sélectionner, puis à créer un rectangle de sélection basique sur fond blanc, à l'image de l'exemple ci-dessous. Pour utiliser cette option, il existe également le raccourci clavier SHIFT + ALT (Maintenir les touches) (Shift + Option (Maintenir les touches) pour Mac).

Ensuite, pour bien comprendre comment cette option influence le résultat final de la sélection, il faut recréer un rectangle de sélection en le commençant à l'intérieur du premier pour le finir à l'extérieur (comme on l'a fait juste avant avec l'option "Ajouter à la sélection"), ou bien en le commençant à l'extérieur vers l'intérieur :

Alors, une nouvelle sélection apparait :

Je vous explique ce qui s'est passé ? En fait, avec l'option "Sélectionner l'intersection", nous avons gardé en sélection la zone qui se trouve être la rencontre entre les deux sélections mères. On a fait se croiser l'une et l'autre, ce qui a engendré la formation d'un troisième rectangle de sélection qui a été conservé…

Le style
Le style. Ce nom ne nous est pas inconnu, nous avons déjà rencontré un paramètre semblable avec l'un des styles de calque étudiés. Ici, le style va nous permettre de fixer la sélection sous deux formes différentes.

Le style par défaut est "normal". On ne va pas revenir dessus, c'est celui que nous utilisons depuis le début et je crois qu'on a compris  . En déroulant la liste, on aperçoit toutefois deux nouveaux styles.
. En déroulant la liste, on aperçoit toutefois deux nouveaux styles.
- Proportions fixes
- Taille fixe
En sélectionnant le style "Proportions fixes", vous vous obligerez à créer des sélections carrées. Pas de rectangle donc, les quatre côtés de votre sélection seront de longueurs égales.
En sélectionnant le style "Taille fixe", vous activerez les paramètres situés à droite de l'option "Style".

En fait, ce qu'il faut savoir pour comprendre, c'est que vous pouvez donner une taille fixe à votre rectangle (donc, une largeur à gauche et une hauteur (synonyme de longueur) à droite), vous n'aurez donc plus besoin de recréer la sélection, il suffira simplement de cliquer sur la zone de travail pour qu'apparaisse automatiquement un nouveau rectangle de sélection aux tailles indiquées dans les paramètres.
Nous reviendrons sur l'option "Contour progressif" un peu plus loin dans le cours. Pour l'heure, on a fait le tour des options pour l'outil rectangle de sélection et il est temps de passer à la suite  .
.
Outil ellipse de sélection
Je dédie une nouvelle partie à l'outil ellipse de sélection car, même si son utilisation est identique à celle de l'outil rectangle de sélection, sa sélection est différente et il me semble plus judicieux de les séparer en deux parties bien distinctes.
Il s'agit là aussi d'un outil faisant partie de la famille des outils de sélection géométrique. A l'instar de son confrère, l'outil  Ellipse de sélection, que vous pouvez sélectionner en tapant à nouveau sur la touche M, permet de réaliser une sélection de forme ronde ou ovale.
Ellipse de sélection, que vous pouvez sélectionner en tapant à nouveau sur la touche M, permet de réaliser une sélection de forme ronde ou ovale.
Parce qu'ils font partie de la même famille, il faut faire un clic droit sur l'icône représentant l'outil rectangle de sélection pour laisser apparaitre celle de l'outil ellipse de sélection.
Les étapes permettant de réaliser une sélection sont exactement les mêmes, je vous les rappelle au cas où :
- Choisir tout d'abord un point dans la zone de travail à partir duquel la sélection va être créé et prendre forme.
- Cliquer sur ce point et maintenir le clic.
- Déplacer le curseur de la souris. C'est ainsi que des pointillés apparaissent : ils caractérisent la sélection, cela signifie qu'elle prend forme.
- Relâcher le clic quand la sélection effectuée convient.
L'avantage avec cet outil, c'est que sa sélection n'est formée d'aucun angle droit. Du coup, c'est pratique si on veut sélectionner un objet de forme ronde, comme un ballon de football par exemple, ou alors quand il est question de sélectionner un objet oval comme… un ballon de rugby tiens  . Mais cela devient encore plus intéressant quand on fait intervenir les options de l'outil présentes dans la barre d'options des outils, sûrement plus intrigant que pour l'outil rectangle de sélection
. Mais cela devient encore plus intéressant quand on fait intervenir les options de l'outil présentes dans la barre d'options des outils, sûrement plus intrigant que pour l'outil rectangle de sélection  .
.
Exemples
Nous avons déjà pu manipuler l'outil rectangle de sélection avec chacune de ses options. Je crois donc qu'il n'est pas nécessaire de s'y atteler à nouveau.
Je vous ai concocté une série d'exemples avec chacune des options de l'outil ellipse de sélection.
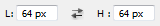
Sélection ronde

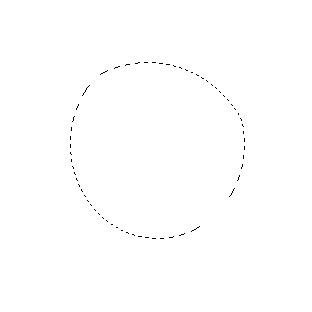
Pour effectuer un cercle parfait, maintenir la touche Shift. On peut alors s'amuser à créer une sélection autour d'un ballon de basket, par exemple. 
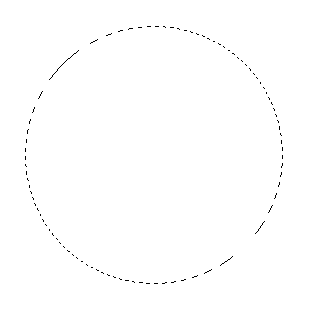
Sélection ovale

On aurait pu utiliser un ballon de rugby pour cet exemple, mais cela aurait été trop simple. 
Ajouter à la sélection
Cela fonctionnement de la même manière que le rectangle de sélection !

Et pour notre exemple :
Soustraire de la sélection
Même principe, mais cette fois-ci on retire une partie de la sélection préalablement créée.

On reprend le même exemple, en sélectionnant tout ce qui ne constitue pas l'un des trois disques. L'objectif est finalement de n'avoir en sélection que les CD : la fond beige n'est plus du tout sélectionné.
Sélectionner l'intersection

Une tomate n'est jamais vraiment ronde. 
Contrairement à l'outil rectangle de sélection, dont l'option peut s'avérer être une véritable valeur ajoutée, elle est bien moins pertinente et plus compliquée à utiliser avec l'ellipse.
N'hésitez pas non plus à combiner les formes de l'outil rectangle de sélection avec celles de l'outil ellipse de sélection. 
Le menu sélection
Pour finir avec ce chapitre, nous allons passer en revue le menu "Sélection que vous trouverez dans la barre des menus.

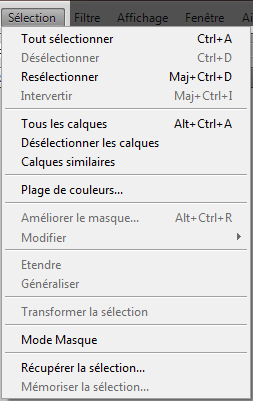
Une fois déroulé, vous apercevez le contenu du menu. Rassurez-vous, ces fonctionnalités sont relativement simples à utiliser, d'autant que nous n'allons pas toutes les étudier maintenant.

La première porte bien son nom : "Tout sélectionner". Elle permet de créer une sélection tout autour de la zone de travail. Je n'ai pas besoin de vous faire un dessin, hein. 
La deuxième et la troisième sont aussi très significatives. L'une permet de retirer la sélection, l'autre de la reformer. Enfin, il y a le bouton "intervertir" que nous traiterons en profondeur plus tard dans ce cours.
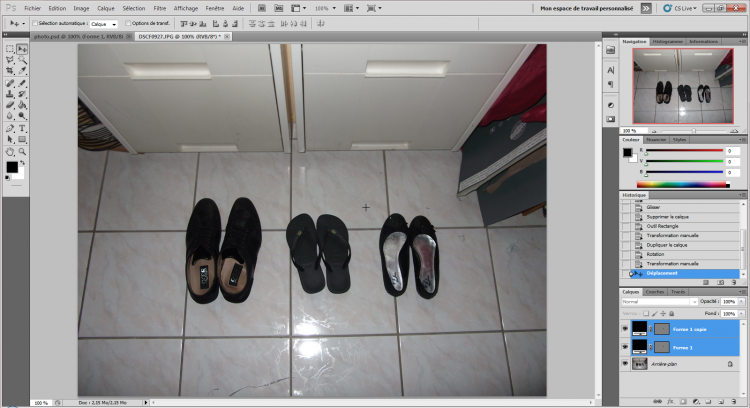
La fonctionnalité "Tous les calques" permet quant à elle de sélectionner tous les calques (hormis ceux qui sont entièrement verrouillés) dans la fenêtre de calque (il ne s'agit donc pas d'une sélection à pointillés hein), tandis que le bouton "Désélectionner les calques" sert à faire exactement ce qu'il dit. Enfin, en cliquant sur "Calques similaires", vous demanderez à votre logiciel de ne sélectionner que les calques de même type que celui qui est déjà en sélection. Par exemple, si un calque standard est sélectionné, tous les autres calques standards seront sélectionnés. De même, si c'est un calque Forme qui est sélectionné, alors cliquer sur ce bouton vous permettra de sélectionner tous les calques Forme de votre fenêtre de calques.
Plage de couleurs…
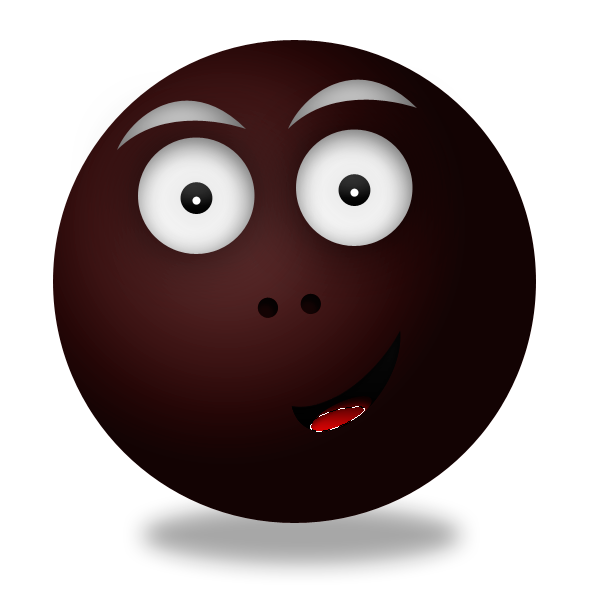
Juste avant de commencer, voici l'image ouverte dans ma zone de travail. Il est inutile que vous la téléchargiez, votre attention seule suffira. 
Ce paramètre, appelé la "plage de couleurs", est un peu plus complexe que les autres et c'est pourquoi j'aimerais y prêter une attention toute particulière. Je vous invite à cliquer dessus.

Une fenêtre encore inconnue apparait. C'est ici que tout se passe.
Vous le voyez, nous avons en plein milieu un aperçu de la zone de travail. C'est le cœur du paramètre. Voyons ça de plus près.
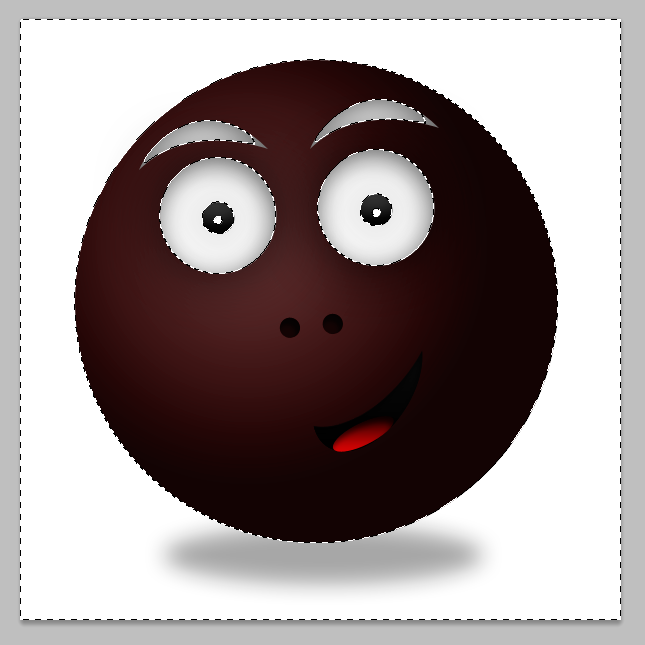
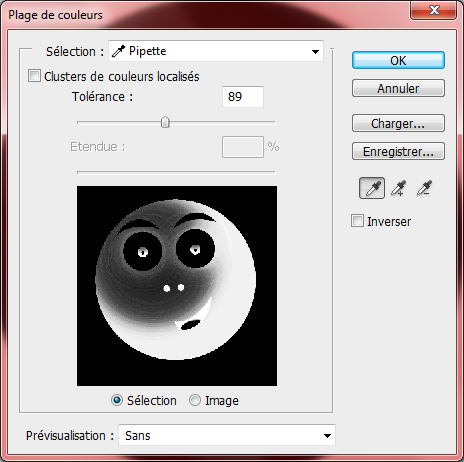
Vous avez tout d'abord la possibilité de choisir le mode de sélection. En faisant dérouler la liste, on aperçoit en tout premier le mode "Pipette". Il va de pair avec le fameux aperçu dont je viens de vous parler. En effet, en cliquant sur un élément quelconque de l'aperçu (par exemple, sur l’œil gauche), la pipette va se charger de ne conserver que les couleurs de l'élément ciblé par votre clic. Donc, si la pupille de l’œil est noire, tous les éléments noirs de la zone de travail apparaitront blanc sur noir dans l'aperçu. De même, si je clique sur le blanc de l'un des yeux de ce fabuleux bonhomme, le deuxième œil apparaitront blancs sur noir dans l'aperçu, ainsi que les sourcils qui, comme vous pouvez le voir, sont colorés d'une couleur à tendance grise/blanche. La preuve en image :

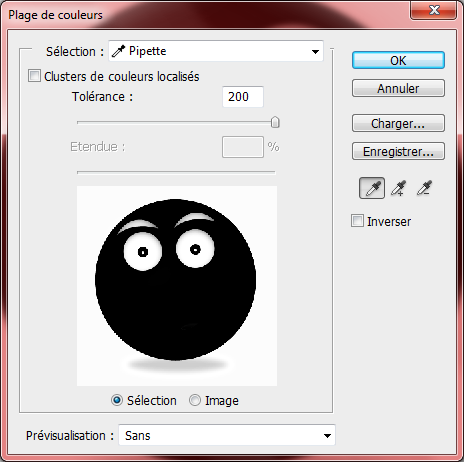
En cliquant sur le bouton OK à droite de la fenêtre, vous demandez à la plage de couleurs de ne créer des sélections qu'autour des éléments blancs sur noir dans l'aperçu, autrement dit autour des yeux, une bonne partie des sourcils mais aussi autour du fond, qui lui-même est aussi blanc que le blanc des yeux ! Faites-en l'expérience sur une image quelconque, ça fonctionnera !
Revenons-en à nos différents modes de sélection. En réalité, il y en a deux différents : le premier, c'est la pipette. Le deuxième consiste à sélectionner un ton de couleurs (le vert, le bleu, le rouge, …) que la plage va se charger rechercher dans la zone de travail pour ne conserver que celui-ci. En mettant une sélection de rouge par exemple, alors seule la langue du bonhomme ressortira blanc sur noir dans l'aperçu, signe qu'elle sera en sélection si je valide sur OK.

La langue n'a pas été entièrement sélectionnée, pourquoi ?
La sélection se fait en fonction de l'intensité des couleurs ciblées par votre curseur, dans le cas de l'utilisation de la pipette. Si vous cliquez sur un rouge très clair, alors la pipette prendra en compte un certain nombre de rouges différents et proches du rouge clair, et créera en ce sens une plage de couleurs. Si toutefois vous décidez de ne sélectionner que les rouges, comme on vient de le faire avec la langue, alors Photoshop ne prendra en compte que les rouges se rapprochant véritablement de celui-ci. Et en l'occurrence, sur notre exemple, la sélection s'est arrêtée plus ou moins lorsque le rouge s'assombrissait.
Il existe toute de même deux paramètres permettant de guider notre sélection dans son choix des couleurs à sélectionner. Il s'agit des jauges de tolérance et d'étendue.
La première désigne l'aptitude de l'outil à définir la correspondance de couleur. Autrement dit, « jusqu'où l'outil doit-il aller dans la recherche de correspondance ? ». Après avoir pointé la pipette sur le rouge vif de la langue par exemple, on va pouvoir demander à notre logiciel de propager davantage sa suggestion de sélection, toujours en prenant compte des correspondances entre la couleur de base (le rouge vif) et les autres couleurs.
La deuxième, l'étendue, ne fonctionne que si la case "Clusters de couleurs localisées" est cochée. Cette case enclenche une nouvelle plage de sélection d'une toute autre forme, d'une forme circulaire pour être plus précis. L'étendue sert à indiquer à quelle distance une couleur doit se situer pour être incluse dans la plage circulaire de sélection.
« Modifier » une sélection
Ce paramètre permet de moduler une sélection déjà créée, l'objectif étant de lui donner un nouvel aspect. Par exemple, on peut partir d'une sélection rectangulaire, et modifier l'angle des coins pour les arrondir.
Pour accéder à ce menu, il vous faudra donc d'acord créer une sélection, puis cliquer sur Sélection > Modifier et laisser dérouler la liste suivante :
- Cadre… : permet de créer un véritable cadre dont l'espacement est défini par le nombre de pixels indiqué.
 - Lisser… : permet d'arrondir les coins dans le cas de sélections avec angles droits
- Lisser… : permet d'arrondir les coins dans le cas de sélections avec angles droits
 - Dilater… : permet d'élargir la sélection.
- Contracter… : permet de réduire la sélection.
- Contour progressif… : j'ai prévu de vous parler du contour progressif plus loin dans ce cours. Pour faire court, il s'agit d'étendre le contour de la sélection pour la rendre approximative sur un nombre défini de pixels. On en reparle plus loin.
- Dilater… : permet d'élargir la sélection.
- Contracter… : permet de réduire la sélection.
- Contour progressif… : j'ai prévu de vous parler du contour progressif plus loin dans ce cours. Pour faire court, il s'agit d'étendre le contour de la sélection pour la rendre approximative sur un nombre défini de pixels. On en reparle plus loin. 
Transformer la sélection
Transformer une sélection ne consiste pas à la « modifier ». La transformation est un aspect que je développe de long en large le temps de deux chapitres dans cette première partie. A ce titre, je vais simplement vous expliquer pourquoi transformer n'est pas modifier.
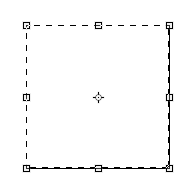
Si vous essayez en même temps que moi, vous vous apercevrez que des petits carrés blancs apparaissent tout autour de la sélection.

Ce sont ce que l'on appelle des poignées. Chaque poignée est déplaçable et c'est là le cœur de la transformation : la sélection est comme « collée » aux poignées. Donc si l'on en déplace une, la sélection va suivre.
Plus d'infos dans les chapitres sur les techniques de transformation.
Et après, on fait quoi ?
Quel intérêt pourrait-on trouver à créer une sélection ? C'est vrai, jusqu'ici nous avons réalisé un tas de sélections avec pour chacune d'elle une forme différente, mais il faut bien qu'elles nous soient utiles à quelque chose. C'est ce que l'on va déterminer dans cette partie du cours.
Le moins que l'on puisse dire, c'est qu'on peut en faire, des trucs ! De tête, je dirais qu'on peut, entre autres :
- Sauvegarder le contenu de la sélection.
- Fractionner un calque en plusieurs "petits" calques.
- Copier ou couper le contenu sélectionné.
- Effectuer une modification du contenu sélectionné et protéger tout le reste.
- Supprimer le contenu de la sélection.
- Déplacer le contenu sélectionné.
- Transformer le contenu sélectionné.
- …
Autant de possibilités auxquelles un infographiste peut avoir très souvent recours.
Conserver le contenu sélectionné
N'hésitez pas à travailler avec moi ! Télécharger l'image trois.jpg Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Je suis souvent amené à ne conserver que certains morceaux d'une image quand je travaille sur Photoshop. Par exemple, il est déjà arrivé que l'on me numérise une photo de famille et que l'on me demande de ne conserver que le portrait des enfants. J'ai donc utilisé l'un des outils de sélection (pour sélectionner la partie à conserver) et ai cherché à ne sauvegarder qu'elle. Voici les démarches que j'ai entreprises, notez simplement qu'à la place d'un portrait de famille, j'utilise une photo (un peu bizarre) prise avec mon téléphone dans le palier de l'immeuble où je vis. Nous n'allons conserver qu'une seule partie de cette image :

Il s'agira du chiffre trois. On suit donc les étapes suivantes :
- J'ai effectué une sélection autour de ce qui est fait le sujet de la photo : le chiffre trois.

-
Il faut ensuite faire un "copier/coller". Pour copier, on clique sur Édition > Copier. J'aurais aussi pu faire un clic droit à l'intérieur de la sélection puis cliquer sur "Copier". Le raccourci clavier est CTRL + C (Command (ou Pomme) + C).
-
Suite à ça, j'ai créé une nouvelle zone de travail dont la taille a automatiquement été paramétrée en fonction des dimensions de l'image que j'ai copiée.
-
Pour finir, je colle le contenu de ma sélection dans la nouvelle zone de travail (Édition > Coller - le raccourci clavier est CTRL + V (Command (ou Pomme) + V)
 Zone de travail
Zone de travail
Le contenu de la sélection a bel et bien été conservé et il se trouve désormais dans une nouvelle zone de travail. Il ne nous reste plus qu'à la sauvegarder comme nous l'avons appris  .
.

Modifier le contenu de la sélection
Je ne souhaite pas rentrer dans les détails avec la modification de calque pour le moment. Pour tout vous dire, c'est ce que nous allons constamment faire dans la deuxième partie de ce cours, on commence d'ailleurs dans le dernier chapitre de cette première partie ! Il n'est donc pas question de s'y éterniser pour le moment, j'espère que vous comprenez.
Pourquoi l'avoir entamée alors ?
En fait, j'aimerais simplement vous montrer un exemple de modification possible pour que vous compreniez ce que j'entends par "modification". Si l'on peut modifier un calque en lui donnant de nouvelles formes (nous ferons ce que l'on appelle alors une déformation), on peut aussi très bien modifier le contenu même du calque, par exemple ses couleurs.
Pour cet exemple, je vais utiliser un calque de remplissage pour réaliser un dégradé à l'intérieur de ma sélection. Voici l'image sur laquelle je travaille :
Je commence par créer une sélection autour de mon ballon à l'aide de l'ellipse.
Je crée ensuite un nouveau calque de remplissage. Pour cela, il faut cliquer sur l'icône  Créer un calque de remplissage ou de réglage, en bas de la fenêtre de calques, puis sur "Dégradé…". Je prends le temps de paramétrer mon dégradé (ce que vous êtes censés pouvoir faire tout seuls) puis je clique sur "Valider". On supprime la sélection, et on obtient une balle de tennis aux contours renforcés par le dégradé radial que j'ai appliqué à l'intérieur de la sélection.
Créer un calque de remplissage ou de réglage, en bas de la fenêtre de calques, puis sur "Dégradé…". Je prends le temps de paramétrer mon dégradé (ce que vous êtes censés pouvoir faire tout seuls) puis je clique sur "Valider". On supprime la sélection, et on obtient une balle de tennis aux contours renforcés par le dégradé radial que j'ai appliqué à l'intérieur de la sélection.
-
Je crée la sélection.

-
J'effectue la modification (rendu négatif, on en parlera plus loin dans le cours).

-
Je supprime ma sélection mais conserve la modification apportée.

Sur cette image, la partie sélectionné a été modifiée : les couleurs ont été changées, elles sont désormais en négatif. Je répète que nous irons beaucoup plus loin dans la prochaine partie. Patience  .
.
Transformer le contenu de la sélection
Bien que vous ayez déjà acquis certaines bases sur Photoshop, vous n'êtes pas encore à même d'effectuer des transformations. Si vous voulez tout savoir, les transformations sur Photoshop font l'objet de deux chapitres complémentaires dans ce cours, ce sont les derniers de cette première partie.
Si toutefois je vous en touche un mot, c'est surtout pour vous montrer globalement en quoi cela consiste et ce que cela donne. Enfin, j'avoue que c'est un peu aussi pour vous mettre l'eau à la bouche, car je suis certain que cela va vous plaire  …
…
Admettons que nous soyons en train de travailler sur cette image :
Et que nous voulions insérer l'image suivante à l'intérieur de la première de sorte à ce qu'elle apparaisse comme le contenu du tableau situé au centre de l'image :
Alors, nous allons transformer cette image pour qu'elle prenne de nouvelles dimensions et une nouvelle forme. Ensuite, on n'a plus qu'à !
 Notez que j'ai ajouté une petite ombre interne pour améliorer l'intégration de l'image dans le tableau.
Notez que j'ai ajouté une petite ombre interne pour améliorer l'intégration de l'image dans le tableau.
Supprimer le contenu de la sélection
Une fois la sélection en activité, vous appuyez sur la touche "retour" (back) de votre clavier ou alors vous passez par la barre des menus en cliquant sur Édition puis sur Supprimer. Facile  .
.
Inutile de vous reposer, le cours n'est pas terminé ! On passe à la partie suivante et nous allons développer nos connaissances pour agrandir un peu plus nos possibilités de sélection. Je ne vous en dis pas plus  .
.