Vous voici arrivé à votre deuxième TP. Je vous rappelle rapidement en quoi consiste ces chapitres particuliers et tant attendus.
Ici, vous n'apprendrez pas de nouvelles techniques de création. Tout ce qui vous sera demandé, c'est de mettre en pratique toutes les connaissances acquises depuis le début du cours pour répondre à un sujet qui vous sera donné.
En l'occurrence, ce TP a été étudié pour que vous puissiez surtout utiliser les outils de création que nous avons vu dans cette troisième partie, mais rien ne vous empêchera d'utiliser accessoirement les autres fonctionnalités de Photoshop pour compléter votre réalisation. Après tout, vous le savez maintenant, c'est vous qui gérez votre temps et votre zone de travail pendant les TP ! 
Le thème de ce TP portera sur la réalisation d'une affiche publicitaire. Il vous sera ainsi demandé de répondre à un sujet précis, avec des contraintes et des directives qui seront à prendre en considération. L'objectif, vous le savez, est que vous tentiez de travailler absolument seul(e), pour obtenir un résultat final répondant audit sujet.
Les préparatifs
De quoi allez-vous avoir besoin pour réaliser votre affiche ? Voici les quelques points sur lesquels il va falloir réfléchir avant de commencer. 
Matriciel ou vectoriel ?
Matriciel
Si votre choix se porte pour le matriciel, vous n'avez donc aucune restriction en termes de création. N'oubliez pas, toutefois, l'aspect technique de votre affiche. De toute évidence, une affiche est destinée à imprimée et, souvent, sous un grand format. Évitez les ombres et compagnie, travaillez sur un document de grande taille en prenant soin de modifier la résolution de votre document (300 ppp/dpi), etc.
Vectoriel
Si vous optez pour le vectoriel (ce que je peux vous conseiller), alors préparez-vous à n'utiliser que la plume ou presque. Je vous rappelle que le texte est vectoriel, donc aucune crainte à ce niveau. Faites preuve de créativité et d'imagination : vous êtes plus restreints en termes de possibilités, mais cela ne doit pas vous empêcher de faire ce que vous voulez.
Si vous avez encore un peu de mal à comprendre pourquoi nous sommes restreints quand on bosse en vectoriel, dites-vous simplement que vous ne devez absolument pas trouver de calque Image (les calques standards (pixelisés), ceux que l'on utilise pour le matriciel le plus souvent) dans votre fenêtre de calques. On peut toutefois y trouver des calques forme, des tracés et éventuellement des calques de remplissage, etc. Mais pas de calque Image !
En ce qui me concerne, j'ai choisi d'orienter la correction de ce tutoriel vers une réalisation vectorielle.
On prend une feuille, un crayon, et on s'y met.
Sortez votre bon vieux crayon à papier et placez une feuille face à vous. (Pas la zone de travail, pardi ! Une vraie feuille)
Je crains le pire… 
Aucune raison, vous avez ma parole.  Nous allons établir sur papier ce que nous allons éventuellement être amenés à réaliser sur notre ordinateur. Cela commence donc par les éléments qui paraitront dans notre zone de travail et qui constituerons notre affiche. On va donc déterminer, au choix :
Nous allons établir sur papier ce que nous allons éventuellement être amenés à réaliser sur notre ordinateur. Cela commence donc par les éléments qui paraitront dans notre zone de travail et qui constituerons notre affiche. On va donc déterminer, au choix :
- Un nom : le nom de la marque, du produit, de la société, … dont on fera la promotion.
- Un logo : n'hésitez pas à consulter mon tutoriel pour apprendre à concevoir votre propre logo sur Photoshop.
- Un slogan : un slogan peut s'avérer très efficace sur une affiche publicitaire, car c'est un moyen de faire passer un message différemment que par l'image. On utilisera par exemple un jeu de mots évocateur, comme le font bon nombre de marques aujourd'hui encore.
- Des dessins, des formes particulières : des frites ? Un piano ? Un hexagone ? Une étoile ? Un \$ ? … Notez tout ce qui peut représenter votre produit, votre marque…
- Retenez l'essentiel : un piano, c'est trop grand ? On ne retient donc que les touches noires et blanches. Reproduire la silhouette de la France, c'est trop compliqué ? Ce serait trop complexe à détailler ? Faites un hexagone simple qui rappelle la France, ça suffira sans doute à comprendre, surtout si les couleurs sont le bleu, le blanc et le rouge. Au final, faites simple et allez à l'essentiel, ça vous réussira.

C'est bien tout ça, mais je ne vois pas l'intérêt de faire ça sur papier ?
Avant de nous lancer dans la réalisation d'une affiche publicitaire, il vaut mieux créer une esquisse sur papier. On cogite, on gribouille, on essaie… Cela vous permettra de recenser toutes vos idées sur papier pour, peut-être, obtenir un résultat proche de celui que vous voudrez voir sur votre écran. Vous n'avez pas forcément besoin d'être un pro en dessin pour cela, il s'agit en effet d'une esquisse sur laquelle vous vous baserez pour la reproduire sur ordinateur, avec tous les outils que Photoshop vous mettra à disposition.
Une fois votre esquisse terminée, n'hésitez pas à la numériser (la scanner) et à l'ouvrir sur Photoshop pour la reproduire directement par-dessus votre dessin. Si vous n'avez pas de scanner, ce n'est pas bien grave, gardez quand même votre dessin comme modèle.
Les consignes
Passons aux choses sérieuses et lançons-nous enfin dans la réalisation de votre affiche publicitaire.
Avant tout, il me faut m'assurer que vous savez dans quoi vous vous lancez. Qu'est-ce qu'une affiche publicitaire ?
Une affiche publicitaire, c'est ce que vous pouvez voir partout autour de vous dans la rue. Ce sont ces images qui présentent, sous différentes formes, un produit, une marque, ou encore un concept.
Je n'ai pas la prétention de pouvoir vous donner des cours de marketing ou de publicité. Je peux toutefois vous assurer qu'une publicité réussie, c'est une publicité qui a fait parler d'elle, ou plus simplement qui a marqué les esprits et a laissé des traces. Par exemple, quelle est la couleur dominante de la célèbre boisson Coca-Cola ? Évidemment, on le sait tous, c'est le rouge. Comment le savez-vous ? Mon petit doigt me dit que la publicité financée par Coca-Cola y est pour quelque chose. 
Notre objectif, en ce qui nous concerne, consistera à créer une affiche publicitaire tournée autour d'un évènement annuel. Il s'agira d'un festival cinématographique dédié aux réalisateurs amateurs, qui récompensera le court-métrage le plus réussi. Les consignes porteront davantage sur la mise en avant d'informations pratiques sur l'évènement, comme par exemple la date de commencement, ou encore les délais de création avant l'envoi des court-métrages au jury du festival. Nous reviendrons sur ces contraintes dans quelques instants.
Ce que nous allons d'abord devoir faire, c'est élaborer une charte graphique pour notre affiche. Quelles couleurs allons-nous choisir ? Quel style graphique allons-nous adopter ? Voilà comment on va donc procéder : je vais vous lister, dans l'ordre, les étapes nécessaires à la réalisation de votre affiche que vous suivez à la lettre si vous le voulez bien. Vous devriez réussir à obtenir quelque chose de potentiellement cohérent et donc intéressant. 
-
Commencez par vous poser les bonnes questions au sujet de votre affiche.
- Elle représente qui/quoi ? Produit, marque, projet internet, société, … Ici, il représente un festival, un évènement.
- A quel public est-elle destinée ? : Enfants, musiciens, écologistes, danseurs, … Ici, les cinéphiles en particulier sont ciblés.
- A quel support est-elle destinée ? : Autrement dit, vectoriel ou matriciel ? RVB ou CMJN ? Ici, il s'agit d'une affiche, elle sera imprimée sur feuille grand format. On optera pour du vectoriel et pour du CMJN, qui est davantage adapté à l'impression.
- Quel est le thème en vigueur ? Que doit représenter votre affiche ? Ici, en l'occurrence, le sujet portera sur le cinéma et, pour être plus précis, sur un évènement cinématographique.
-
Si vous avez décidé de créer une affiche sur un thème différent, cela vous concerne également : faites une liste des éléments (objets, symboles…) qui peuvent apparaitre sur l'affiche. Même les plus absurdes, faites-le. C'est assez embêtant, je vous l'accorde, mais cela peut vous servir. Voici quelques exemples de thèmes accompagnés d'idées :
-
Musique : notes, vinyles, enceintes, instrument(s), micro…
- Téléphonie : téléphone, cabine, chiffres, ondes, oreille, antenne…
- Maçonnerie : toiture, outils, maison, boite à outils…
- Automobile : voiture, circuit, volant, roues, vitesse, panneaux…
Creusez-vous la tête, trouvez un maximum d'idées ! 1. Faites un tri, et essayez maintenant de crayonner les idées qui vous semblent les plus intéressantes pour apparaitre sur votre affiche. Dessinez également celles qui vous semblent les plus réalisables sur Photoshop. Rappelez-vous que vous n'êtes pas obligés de passer des heures sur votre dessin, il s'agit d'un modèle plus ou moins approximatif que vous reproduirez sur votre logiciel. Un dessin apparemment mal fait peut aussi être un dessin particulier et remarquable. Un dessin sans détails peut aussi avoir un sens et être joli. N'hésitez pas à caricaturer ledit objet, c'est encore un autre moyen de le personnaliser et de lui donner un peu de votre emprunte à vous. Croyez-moi, cela peut donner du charme à votre affiche alors ne vous découragez pas pour si peu.
Bon, évidemment, restez réaliste et ne pondez pas un truc immonde non plus.  1. Il est très rare de voir une affiche sans texte, puisqu'une affiche sert surtout à communiquer et que les textes sont particulièrement efficaces. A ce titre, essayez de choisir une ou deux polices d'écriture que vous réutilisez sur l'ensemble de votre affiche pour conserver une certaine homogénéité dans votre travail.
1. Pour finir, définissez un ensemble de couleurs que vous utilisez pour concevoir votre affiche. N'hésitez pas à noter quelque part les codes hexadécimaux pour les avoir sous la main à chaque fois.
1. Il est très rare de voir une affiche sans texte, puisqu'une affiche sert surtout à communiquer et que les textes sont particulièrement efficaces. A ce titre, essayez de choisir une ou deux polices d'écriture que vous réutilisez sur l'ensemble de votre affiche pour conserver une certaine homogénéité dans votre travail.
1. Pour finir, définissez un ensemble de couleurs que vous utilisez pour concevoir votre affiche. N'hésitez pas à noter quelque part les codes hexadécimaux pour les avoir sous la main à chaque fois.
Ces 6 étapes sont celles sur lesquelles je me base plus ou moins fidèlement pour réaliser des affiches. Bien entendu, à chacun sa méthode, à chacun ses étapes.
Le sujet
Voici les contraintes liées au sujet. Les informations suivantes devront apparaitre sur votre affiche, avec plus ou moins de visibilité à chaque fois.
- Message à faire passer : « Les Z'HEROS présentent la 11e édition du FESTIVAL DU COURT-MÉTRAGE AMATEUR»
- Délai d'envoi : « Inscrivez votre film du 1er novembre au 15 janvier sur www.siteduzero.com »
- Date de l'évènement : Du 18 au 30 janvier 2013
Pour cette 11e édition, l'organisateur souhaite mettre l'emphase sur la sobriété et la créativité. N'en rajoutez pas trop, faites passer un message clair et n'oubliez pas qu'un ou plusieurs dessins peuvent jouer un rôle communicatif énorme. Évidemment, n’ajoutez pas de textes supplémentaires, ce n'est pas ce qui vous est demandé. Contentez-vous de créer, c'est tout. 
Allez, on y va, c'est maintenant l'heure de se mettre au travail ! Faites-moi une belle affiche !
…
…
…
…
…
Et la correction !
On passe désormais à la perpétuelle correction. 
Voilà comme nous allons faire. Je vais partir de rien, c'est-à-dire d'une zone de travail vierge, que je compléterai au fur et à mesure que j'expliquerai les démarches à suivre pour concevoir l'affiche du festival. A chaque nouvelle démarche un nouveau titre, je prends donc soin de structurer mes explications pour plus de clarté.
Création de la zone de travail
Bien évidemment, on ne crée pas de zone de travail « au pif ». Il va falloir la paramétrer afin de s'assurer qu'elle soit utilisable après création, notamment pour l'impression.
Ouvrez la fenêtre de création d'une nouvelle zone de travail. Nous créerons notre affiche au format A2, qui équivaut à 4 fois notre traditionnelle feuille A4. Voici les dimensions correspondantes :
- 42*59cm
- 4963*7017px
On définira une résolution à 300 pixels/pouce, changerons le mode en "Couleurs CMJN" à "8-bits" (ce qui devrait déjà être le cas). Pour le reste, on ne touche plus à rien ! 
Mon affiche aura été exceptionnellement réalisée en RVB puisqu'elle n'est pas destinée à l'impression mais à la correction de ce tutoriel. Si j'avais eu besoin de l'imprimer dans le format proposé ci-dessus, alors oui j'aurais utilisé le mode colorimétrique adéquat. J'ai toutefois utilisé des couleurs que Photoshop qualifie d' « imprimables ».
Le fond
En définissant un fond à notre zone de travail, on pose l'essentiel du décor en termes de couleur. Il s'agira de la couleur dominante de notre affiche, mais bien entendu rien n'empêche de mettre en avant d'autres couleurs. Mais ça, on y viendra après.
Pour le fond, j'ai choisi d'utiliser une couleur claire. A mon sens, et cela n'engage que moi, la clarté rime avec la sobriété. J'ai donc opté pour un beige tendance dont voici le code hexadécimal : #F2F2D9
Pour donner un peu de vie à ce fond, ou du moins lui donner un peu plus de style graphique, on va créer un point de lumière au centre de la zone de travail à l'aide du pinceau. Pour créer un point de lumière, il nous faudra utiliser une couleur plus claire que celle du fond. En l'occurrence, j'ai choisi la couleur blanc, tout simplement : #FFFFFF
Pour que le point ne soit pas net, il va falloir lui retirer sa dureté, c'est-à-dire la mettre à 0%. Pour cela, il faut faire un clic droit sur la zone de travail et faire varier la jauge où il est indiqué qu'il s'agit de la dureté. On va également en profiter pour modifier l'épaisseur du pinceau. De toute évidence, il va falloir grossir son diamètre pour que le point soit suffisamment visible et se répande bien sur l'ensemble de la zone de travail. Comme nous travaillons sur une grande dimension, il faudra indiqué 2500px à l'épaisseur du pinceau.
Enfin, on créera un nouveau calque vide pour que le point lumineux ait son propre calque. Si nous ne créons pas de calque ici, le point lumineux fait avec le pinceau se trouvera dans le calque d'arrière-plan : il ne sera plus possible de le modifier seul.
Allez-y, cliquez au milieu de votre zone de travail. Le résultat, bien que léger, devrait être suffisamment visible à l’œil nu :
Hey mais, ce n'est plus vectoriel, puisqu'on utilise le pinceau !
C'est une bonne remarque. En fait, techniquement, il est possible de réaliser cet effet en vectoriel. C'est juste plus complexe, plus long et donc, moins adapté pour un débutant. Au final, le résultat est le même (sans doute plus optimal avec le matriciel car on fait difficilement mieux que le pinceau), et en l'occurrence notre affiche est définie par un format qui, pour l'heure, ne devrait pas bouger.
J'ajoute que cet effet est le seul qui nous fera utilisé un outil de type matriciel. J'entends par là qu'il est parfaitement facultatif, vous pouvez donc le retirer si ça vous embête. 
Élaboration du contenu par l'esquisse
Comment allons-nous agencer le contenu de l'affiche ? Qu'est-ce qui y figurera, à part les textes proposés dans le sujet ?
Il faut pouvoir répondre à ces questions avant même de commencer à créer quoi que ce soit. Voici donc comment je compte mettre en place mon affiche :
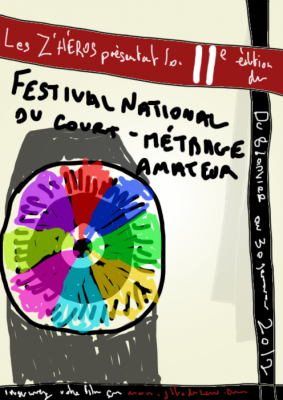
Bon, visuellement, c'est horrible et j'en conviens. Mais rassurez-vous, ce n'est qu'une esquisse, une modèle sur lequel je vais me baser pour réaliser mon affiche. On comprend (avec du recul…) que le cœur de l'affiche sera la caméra. Je l'ai prévue un peu plus volumineuse, elle sera omniprésente au sein de mon affiche, vous le constaterez.
Maintenant que l'agencement est fait, je peux passer au plus délicat : la colorisation et la stylisation. Voici à quoi j'aimerais en venir :
Tout de suite, c'est quand même plus accrocheur, vous ne trouvez pas ? 
Cet agencement et ces couleurs me servent de modèle, ce qui signifie que je peux à tout moment décider de modifier certains éléments, qu'il s'agisse de la disposition d'un texte ou du choix de couleur d'un élément par exemple.
Le décor secondaire
J'appelle « décor secondaire » les bandeaux de couleur que l'on retrouve dans le prototype ci-dessus. On a donc trois bandes de couleur à créer : la grosse bande rouge, la bande noire verticale et enfin, la barre horizontale noire que l'on retrouve en bas d'affiche. Allez, vous savez tout faire tout seul !
Pour rappel, il vous faudra utiliser la transformation pour faire pivoter vos formes. Je vous signale également que le code couleur du rouge utilisé est le suivant : #AC1710
On peut s'amuser à styliser ces bandeaux avec, par exemple, les dégradés, ou encore en en dupliquant un une ou deux fois en veillant à supprimer un peu d'opacité à chacun pour donner un effet de répétition, comme présenter ici :
Pour le dégradé, j'ai évidemment utilisé les styles de calque. Pour l'effet de bandeau noir progressive, j'ai fait comme expliqué précédemment :
- On duplique le bandeau noir.
- On utilise la transformation pour déplacer une seule extrémité du bandeau, celle du bas, pour la laisser légèrement apparaitre derrière le premier bandeau noir.
- Enfin, on modifie l'opacité du nouveau bandeau, en le passant par exemple à 70%.
On réitère l'opération autant de fois qu'il y a de bandes, à savoir 3 fois.
Création des textes
On peut désormais écrire tous les textes qui nous ont été demandés de proposer dans l'affiche. Si je ne m'abuse, vous devriez avoir fait un choix de police d'écriture. Voici donc les textes, placés comme je le souhaitais avec l'aide de l'outil  Déplacement et de la transformation. Vous devriez donc savoir comment j'ai fait pour en arriver là :
Déplacement et de la transformation. Vous devriez donc savoir comment j'ai fait pour en arriver là :
Voici quelques explications sommaires si vous êtes perdu(e) :
J'ai utilisé la même police d'écriture pour tous les textes afin que tout soit parfaitement homogène. La différence seule vient du formatage : parfois je mets les textes en gras, d'autres fois j'utilise les styles de calque pour leur donner un contour et les changer de couleur. J'ai également utilisé la transformation à plusieurs reprises pour créer des décalages entre les textes, ou plus simplement pour les faire pivoter comme ça a été le cas pour le texte « Du 18 au 30 janvier 2012 ». Pour cela, j'ai tapé la combinaison Ctrl + T, puis j'ai utilisé ma souris en maintenant le clic de sorte à faire pivoter le texte en cours de transformation.
Je signale également que, lorsque le fond est à tendance foncée, j'utilise une couleur claire pour le texte afin de créer un contraste important. A l'inverse, lorsque le texte est placé sur le fond beige, autrement dit sur un fond de couleur clair, je laisse mes textes en noir. C'est bien connu, le noir sur blanc est particulièrement efficace.
Hey, mine de rien, elle prend forme notre affiche. Il ne manque plus qu'un seul élément et on pourra la considérer comme terminée. Vous savez de quoi je parle, je fais évidemment référence à la fameuse caméra. C'est la partie la plus complexe de ce TP car on va être amenés à utiliser pas mal de fonctionnalités du logiciel, parfois de manière un peu répétitive je l'admets.
Le cœur graphique de l'affiche : la caméra
Il est donc temps de s'attaquer au plus coriace, au plus complexe. Pour cette illustration, je me suis servi d'outils et de fonctionnalités que vous connaissez tous. En réalité, je ne suis pas allé chercher plus loin que ce que nous avons étudié dans ce cours, c'est pourquoi j'ai simplement fait usage des outils de forme, des styles de calque et de la transformation. Rien de vraiment sorcier vous en conviendrez. 
Avant même de commencer, je n'ai pas prévu de prendre en considération tous les détails qui constituent une caméra. Je veux parler de ces petits boutons qui l'accompagnent pour la rendre plus fonctionnelle, ou encore des éventuels textes informatifs qui nous renseignent, par exemple, sur les capacités du zoom. Il est question d'une illustration représentant une caméra, libre à nous d'omettre ou non certains détails, selon s'ils ont de l'importance ou non. Ici, ils n'en ont pas.
Création d'une base
Vous le verrez en fin de chapitre, le plus important en termes de créativité dans cette illustration sera l'objectif. On va donc d'abord s'occuper de créer tout le reste, c'est-à-dire l'ensemble de la caméra sans l'objectif.
Techniquement, c'est facilement réalisable étant donné qu'on s'épargne nous-mêmes tous les détails. On va donc commencer par créer deux rectangles arrondis de forme avec des tailles à peu près équivalentes à celles-ci :
Pour l'arrondi, je vous conseille un rayon pas plus élevé que 300 px (dans les options).
Je vous invite ensuite à utiliser la perspective sur l'arrête supérieure du bloc noir du haut (le bloc signifie ici le rectangle arrondi noir que nous venons de créer), pour finalement obtenir un résultat proche de celui-ci :
Enfin, veuillez descendre légèrement le bloc du haut derrière celui du bas, de sorte à ce que les arrondis ne soient plus visibles. Le résultat qui est attendu est le suivant :
On ajoute ensuite un dégradé de couleur à l'un et à l'autre bloc, avec une ombre interne et un contour. C'est du moins comme ça que j'ai souhaité styliser la caméra, libre à vous de faire comme bon vous semble.
Pour être plus précis, j'ai ajouté un dégradé allant du noir vers un gris foncé pour le bloc du bas. J'ai en revanche fait l'inverse pour le bloc du haut. Pour le contour, j'ai choisi un couleur légèrement plus claire que le gris foncé utilisé dans les deux dégradés et je ne l'ai appliqué que sur le bloc du bas.
Figurez-vous qu'on va s'arrêter là pour la caméra. Enfin, l'objectif est encore à faire, bien entendu, mais pour le reste, ça suffira amplement. 
L'objectif
Notre objectif sera de forme ronde. En effet, je vais intégrer une série de cercles à la taille décroissante, en jouant sur des nuances de gris, de noir et de blanc afin de réaliser un effet de profondeur et de relief qui me permettront de concevoir l’« œilleton » de la caméra. On va donc débuter notre dessin par la création d'un cercle de forme.
Une petite ombre externe, et un dégradé allant du noir vers un gris foncé, pour ne pas changer.
On crée maintenant un nouveau cercle, légèrement plus petit, auquel on va appliqué de nouveaux effets afin de créer du relief comme le montre l'image ci-dessous :
Pour créer un effet de relief semblable à celui-ci, il m'a suffit d'appliquer un dégradé inverse au premier rond. Je suis donc parti d'un gris foncé vers le noir.
Plutôt que de recréer un cercle de forme, vous auriez pu dupliquer le premier et transformer sa copie en homothétie.
On va préciser notre dessin en réitérant la même opération, mais à plus petit échelle. On crée donc un premier rond, plus petit et que l'on vient loger au centre des premier ronds déjà créés. Puis, on crée un quatrième rond, légèrement plus petit, auquel on applique cette fois-ci un dégradé de type linéaire.
Notre objectif prend peu à peu forme. On va encore créer un certain nombre de ronds pour lui donner une apparence proche de la réalité. Ces ronds seront, à chaque fois, un peu plus petits que les précédents. En voici donc un nouveau, que l'on va remplir d'un dégradé de couleurs très claires :
Puis encore un, d'un gris un peu plus foncé que le précédent.
Vous remarquerez à chaque fois que je prends soin de modifier éventuellement l'angle du dégradé ou le type de dégradé (linéaire, radial, …). J'estime qu'à ce stage du tutoriel, je n'ai plus besoin de vous expliquer comment j'ai fait pour obtenir tel et tel résultat. Si vous savez utiliser les dégradés (ce qui devrait être le cas), vous saurez retrouver des résultats très proches du mien.
On ajout une nouveau rond, toujours plus petit, et de couleur beaucoup plus foncée :
Encore un rond, d'une couleur proche du noir maintenant, auquel on ajoute un contour gris clair pour le faire ressortir :
Et enfin, un nouveau rond noir, plus petit et presque invisible ! 
Ce n'est pas tout-à-fait terminé avec les ronds. On va en effet on ajouter un dernier, mais derrière tous les derniers que l'on a faits. Cette fois-ci, on remplira ce rond d'un dégradé aux couleurs claires, à l'image d'un des ronds déjà créés auparavant. On appliquera également une ombre externe relativement importante afin de donner de la profondeur à l'ensemble des ronds créés.
Vous aurez remarqué que le dégradé est composé de plusieurs variantes : un gris clair, un gris foncé, puis un gris clair, un gris foncé, …
Il est temps de créer le petit vitrage de protection que l'on peu retrouver sur tous les objectifs, qu'il s'agisse d'une caméra ou d'un appareil photo par exemple. Souvenez-vous, j'avais prévu d'utiliser cette partie pour réaliser un jeu de couleurs et répondre au sujet qui demandait d'insister sur l'aspect « créativité ».
Je vous invite donc, pour commencer, à créer un énième rond de la taille suivante, puis à lui définir une couleur claire (du blanc par exemple) et enfin, modifier l'opacité de ce nouveau calque à 72%. Vous devriez obtenir ce résultat :
L'objectif, en modifiant l'opacité de ce nouveau rond, est le laisser transparaitre tous les autres comme c'est le cas avec une véritable caméra. On va désormais pouvoir modifier la couleur de ce vitrage en passant par les styles de calque et plus précisément par les dégradés. Voici le résultat attendu :
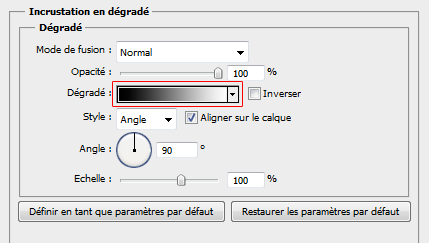
Pour arriver à ce résultat, j'ai simplement eu besoin de paramétrer l'incrustation de dégradé. En premier lieu, j'ai modifié le style de dégradé : je suis passé de "Linéaire" à "Angle". Ce dernier permet la création d'un dégradé à partir du centre du calque. Après avoir défini ce style à votre calque, vous devriez obtenir ce truc bizarre :
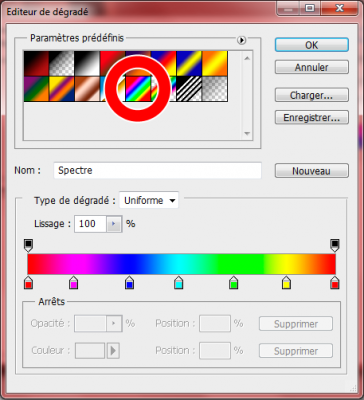
Je vous invite à ouvrir la page de modification de dégradé en cliquant sur l'illustration suivante :

La démarche suivante consisterait à ajouter de nouvelles couleurs aux dégradés puis de les paramétrer pour définir celles que l'on souhaite. Mais heureusement, un paramètre prédéfini est proposé par Photoshop, cela nous facilitera grandement la tâche.
Dernière étape : on valide ! Et effectivement, vous devriez obtenir ce que je vous présentais il y a quelques minutes :
On pourrait s'arrêter ici, mais je ne suis pas totalement satisfait. Vous le voyez, les couleurs ne sont pas aussi vives qu'elles devraient l'être, la faute à la suppression de l'opacité du calque qui laisse transparaitre les ronds de couleur sombres situés derrière. J'estime également que d'un point de vue graphique, on pourrait clairement améliorer cette partie de l'image pour lui donner un aspect plus réaliste.
C'est pourquoi nous allons dupliquer le calque de la protection. A cet instant, deux solutions :
- Soit vous modifiez l'opacité de ce nouveau calque, en la baissant légèrement.
- Soit vous pixelisez ce calque en cliquant sur le menu Calque > Pixellisation > Forme (on passe donc à du matriciel) et vous le passer sous le mode de fusion "Lumière crue". De cette manière, il n'est pas nécessaire de toucher à l'opacité du calque.
Si vous ne savez pas quelle solution choisir, optez pour la seconde. Le résultat sera plus optimal du fait de l'utilisation du mode de fusion qui accentuera la présence des couleurs sans faire disparaitre notre objectif. 
Lorsque votre choix est fait, ouvrez les paramètres du style de calque "Ombre interne" lié au calque que vous venez de dupliquer puis réglez l'ombre de sorte à créer un nouvelle effet de profondeur. Voici celui que j'ai utilisé :
- Opacité : 100%
- Angle : 120° (Il faut décocher le paramètre « Utiliser l'éclairage global » !)
- Distance : 0px
- Maigri : 32%
- Taille : 215px
Et le résultat obtenu…
Visuellement, je suis satisfait de ce que l'on obtient. Rien ne nous empêche, par la suite, d'ajouter des éléments à notre affiche pour la rendre plus attractive ou plus jolie, tout simplement. Par exemple, j'ai ajouté des effets à l'aide de l'outil ellipse de forme, formes auxquelles j'ai attribué la couleur blanc, dont j'ai modifié l'opacité et enfin, que j'ai transformé pour les rendre ovale et les déplacer de sorte créer un jeu de reflet. Finalement, j'ai atterri là-dessus et ce sera mon affiche finale :
Je le répète, libre à vous ensuite de faire des modifications. Que ce soit un changement de couleur, ou encore l'ajout d'un élément précis rappelant le cinéma par exemple, faites-vous plaisir, rien n'est figé. Il s'agissait là d'un simple exemple. 
Ce TP est terminé ! Les prochains chapitres vous initierons aux joies de la réalisation d'une charte graphique. Quelque chose me dit que votre site a besoin de se refaire une petite beauté, non ?