- Techniques de transformation sur les axes X et Y (1/2)
- La retouche photographique (nouvelles notions en perspective)
Suite et dernier chapitre de cette première partie portant toujours sur les techniques de transformation sur les axes X et Y.
Plus on avance et plus les transformations vont s'avérer importantes. Nos premières transformations étaient relativement simples, nous dirons que l'inclinaison était déjà plus élaborée. Et bien, avec la torsion (première transformation de ce nouveau chapitre), on va aller encore plus loin et vous n'êtes pas au bout de vos surprises !
Torsion
Vous savez maintenant parfaitement où se trouvent les transformations, je n'ai pas besoin de vous le rappeler  . Nous allons travailler avec la "Torsion".
. Nous allons travailler avec la "Torsion".
Avant de cliquer où que ce soit, voici l'image sur laquelle je souhaite vous présenter mon exemple :

N'hésitez pas à travailler avec moi ! Télécharger le fichier source Torsion.psd
Maintenant, on peut cliquer sur la transformation "Torsion"  .
.

Une nouvelle fois, on retrouve le cadre avec ses petits carrés transparents. Rien de nouveau donc, nous allons devoir travailler avec ces derniers comme nous venons tout juste de le faire avec la transformation précédente.
En quoi consiste cette transformation ?
On appelle "torsion" l'action qui consiste à tordre quelque chose. Cela veut dire que nous allons apprendre à… tordre un calque (si ça, c'est pas tordu !)  .
.
Le principe est toujours le même, on va choisir un carré transparent parmi les 8 visibles, maintenir le clic dessus puis déplacer le curseur de notre souris pour effectuer la torsion. Exemplifions  .
.
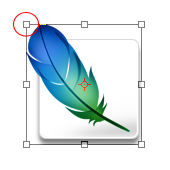
J'ai décidé que j'allais tordre l'image à partir de son coin supérieur gauche.

D'un mouvement de souris qui m'a permis de déplacer son curseur et donc le coin supérieur gauche de l'image vers l'intérieur de cette image, je suis parvenu la tordre de cette manière.

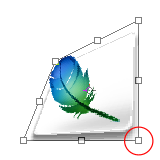
Mais je ne me suis pas arrêté là ! Avant de valider cette transformation, j'ai entrepris une nouvelle torsion au départ du coin inférieur droite de l'image.

J'ai ensuite effectué la même opération que pour ma première torsion, c'est-à-dire que j'ai déplacé le petit carré transparent vers l'intérieur de l'image.

Voici le résultat final :

Je n'ai pas l'impression d'avoir véritablement tordu l'image, là…
Bien que ça n'y paraisse pas, nous avons bel et bien effectué une torsion, c'est-à-dire que nous avons tordu l'image sans qu'au final, on puisse se rendre véritablement compte qu'elle ait été tordue. Du coup, on a donné de nouvelles apparences et perspectives à nos images, regardez.



Je trouve cette transformation vraiment passionnante. La diversité des formes qu'il nous est possible d'effectuer m'incite tout particulièrement à en faire usage dans mes projets  . D'ailleurs, est-ce que vous vous souvenez de l'exemple que je vous avais proposé dans le chapitre des sélections ?
. D'ailleurs, est-ce que vous vous souvenez de l'exemple que je vous avais proposé dans le chapitre des sélections ?
Comment ça, quel exemple ?  Cet exemple, pardi ! (section "Transformer le contenu d'une sélection") On avait incrusté l'image d'une pizza dans un écran New-Yorkais, un peu à l'image de ce que l'on a fait avec notre PPDA national. Simplement, l'incrustation dans l'autre exemple est plus complexe dans la mesure où l'écran est quelque peu incliné. Enfin, vous savez comment faire maintenant, on peut soit utiliser l'inclinaison ou, si l'angle ne nous le permet pas, user de la torsion
Cet exemple, pardi ! (section "Transformer le contenu d'une sélection") On avait incrusté l'image d'une pizza dans un écran New-Yorkais, un peu à l'image de ce que l'on a fait avec notre PPDA national. Simplement, l'incrustation dans l'autre exemple est plus complexe dans la mesure où l'écran est quelque peu incliné. Enfin, vous savez comment faire maintenant, on peut soit utiliser l'inclinaison ou, si l'angle ne nous le permet pas, user de la torsion  .
.
Perspective
La transformation suivante ne porte pas son nom au hasard : elle consiste à donner de la profondeur au calque de sorte à ce qu'un effet de perspective apparaisse.
La perspective, tu dis ?
Oui, la perspective. S'il s'agit d'un terme utilisé dans divers domaines, nous traiterons la perspective géométrique (comme c'est étonnant  !).
!).
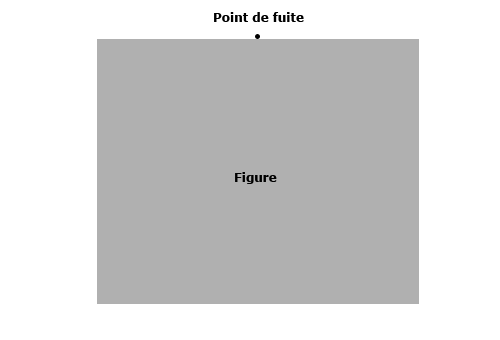
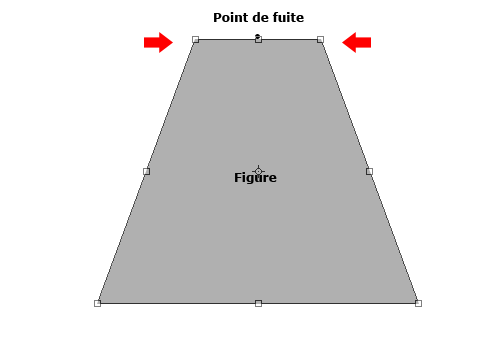
On construit la perspective à l'aide d'un point de fuite. Il s'agit d'un point inexistant et imaginaire sur lequel nous nous baserons pour concevoir notre construction. Voyez le schéma ci-dessous.

En haut, il y a le point de fuite : il n'existe pas, vous êtes censés l'imaginer. S'il apparait sur cette image, c'est bien entendu pour l'exemple. 
En bas, il y a le carré gris. C'est notre image, celle que nous allons transformer. Je l'ai nommée Figure.
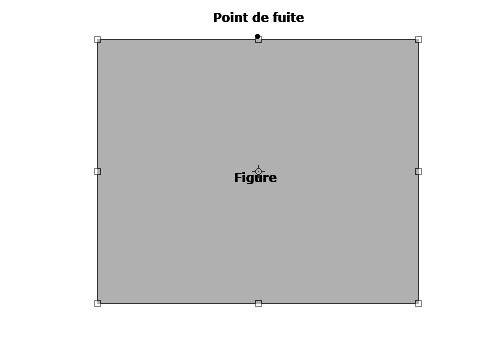
Nous allons commencer par activer la transformation en cliquant sur "Perspective" dans le menu Édition > Transformation.

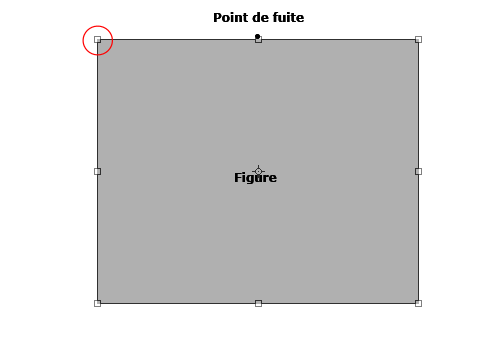
Ainsi, en déplaçant l'un des coins supérieurs de la figure, ici le coin gauche…

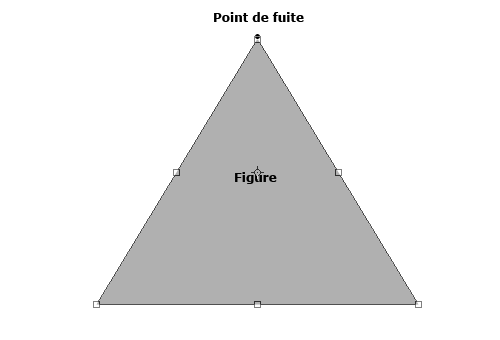
… vers le point de fuite que l'on imagine, on va également engendrer le déplacement simultané du coin opposé qui va alors lui aussi s'approcher vers le point de fuite et ce de manière totalement symétrique.

Ainsi, on crée une perspective car les côtés gauche et droit du carré se dirigent vers ce point de fuite. Pour que cet effet de perspective soit encore plus marquant, on peut rapprocher les deux coins du carrés de sorte à ce qu'ils se touchent carrément.

La perspective prend alors tout son sens quand on a donné de la profondeur à l'image.
Gné ? Je ne vois en aucun cas un effet de profondeur dans cette image. Ça fait juste un triangle  .
.
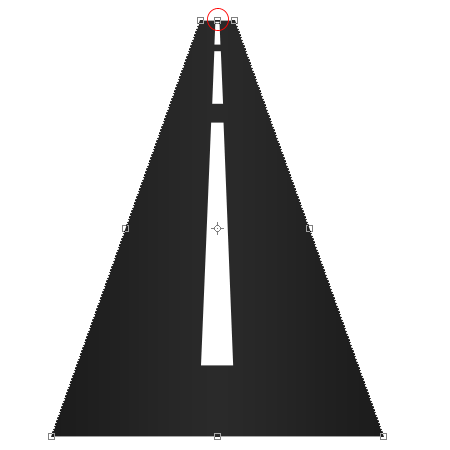
Cela ne se voit pas car l'image est grise, neutre. En reprenant le même exemple mais avec une image avec un contenu, une route par exemple, on peut obtenir un résultat un peu plus sympa.
N'hésitez pas à travailler en même temps que moi ! Télécharger le fichier source Route.psd

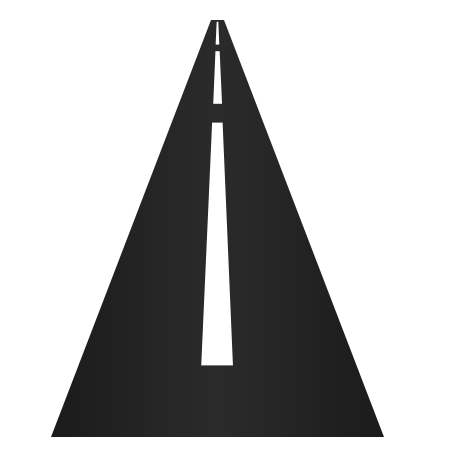
Voici une route des plus traditionnelles. Comme je vous le disais, en y ajoutant de la perspective, la route prend une toute autre apparence, on a alors l'impression qu'elle s'éloigne et que l'image elle-même est en 3D (les fameux mots clés !) :

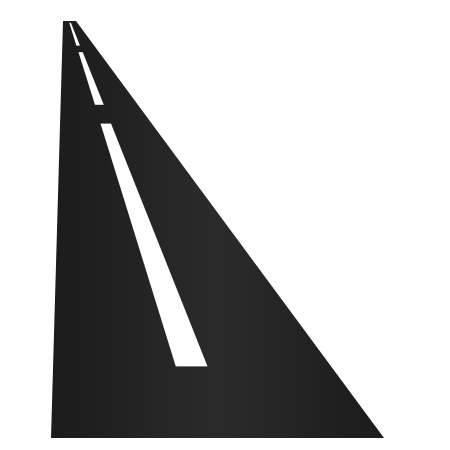
Au fait, on n'est pas obligé d'imaginer un point de fuite au centre de la figure. En effet, en travaillant avec les carrés transparents du milieu (c'est-à-dire tous les carrés transparents qui ne sont pas aux coins de l'image comme ceux que l'on vient tout juste d'utiliser), on peut déplacer le point de fuite imaginaire. Regardez :

La perspective est la même. J'ai simplement modifié la trajectoire de la route en fonction d'un nouveau point de fuite. Pour modifier cette trajectoire, j'ai déplacé ce carré transparent :

Pas mal, n'est-ce pas ? 
Déformation
Eh bien mes amis, il faut dire que tout cela passe bien vite. On en est déjà à la dernière transformation ! Désormais, on va travailler avec la déformation  .
.
Le plus gros de notre temps, nous avons appris à déplacer une image dans l'espace. Nous l'avons alors inclinée, couchée, tordue, perspectivée bref, de bien belles choses, mais nous ne l'avons pas encore véritablement déformée.
Tu plaisantes ? Regarde donc tes silhouettes noires, elles sont toutes déformées !
Oui, c'est vrai, mais vous allez vous rendre compte que les possibilités sont plus nombreuses avec la déformation et que les résultats sont franchement plus élaborés.
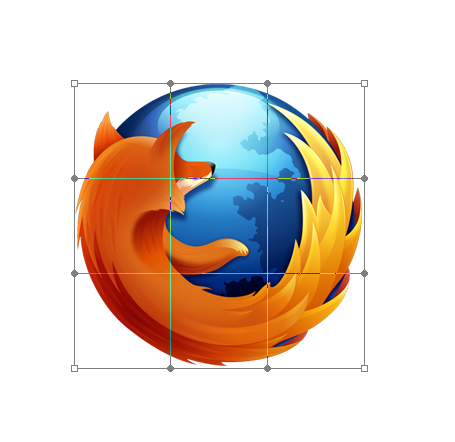
Par définition et sur Photoshop, on dit qu'une déformation est la modification de la forme ou de la taille d’une image. C'est donc ce que l'on va faire, ensemble, en travaillant sur cette image :

N'hésitez pas à travailler en même temps que moi ! Télécharger le fichier source Firefox.psd
Souvenez-vous, pour chacune des transformations étudiées, chaque fois que l'on en activait une, notre image se voyait entourée de ce cadre :

Eh bien, figurez-vous que cela change légèrement quand on active la déformation.

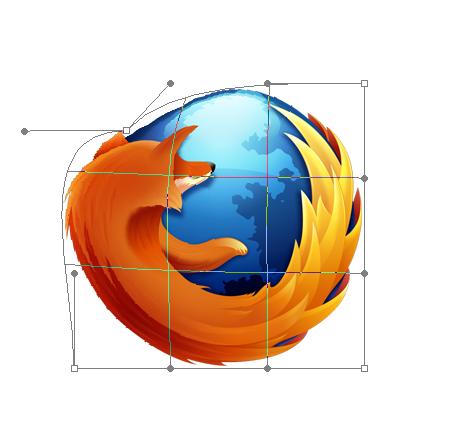
Tout d'abord, il n'y a plus huit carrés transparents mais seulement quatre ! On les retrouve à chaque coin de l'image. D'autre part, on remarque l'apparition de nouveaux éléments, je veux parler de la grille qui traverse l'image et qui relie chacun de ces nouveaux points gris :

Cette grille, elle est l'atout principal de la déformation. C'est une fonctionnalité que l'on ne connait pas (elle n'est pas nouvelle pour rien) et le moins que l'on puisse dire, c'est qu'elle en a dans le ventre !
En activant la déformation (je dis bien en l'activant seulement), on va rendre notre calque élastique. On va donc pouvoir l'étirer à notre guise pour le déformer (d'où le nom déformation), et pour cela, on va justement faire usage de cette grille.
Le principe de la déformation, c'est d'utiliser les différentes parties de la grille que l'on va alors étirer avec le curseur de notre souris. Avant, nous ne pouvions utiliser que les huit carrés transparents suivants :

Désormais, on va pouvoir utiliser entièrement l'image, c'est-à-dire la déformer dans sa totalité. Qu'il s'agisse des petits carrés transparents, des points gris ou de l'image en elle-même (c'est-à-dire à l'intérieur même de cette image), vous effectuerez bel et bien une déformation !
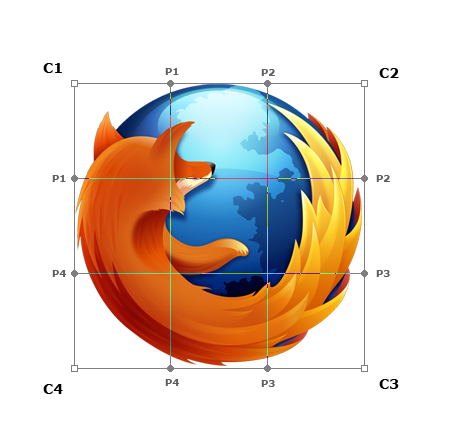
Avant toute manipulation, je vous signale que j'ai nommé certains éléments de la nouvelle grille.

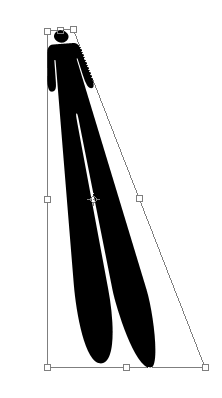
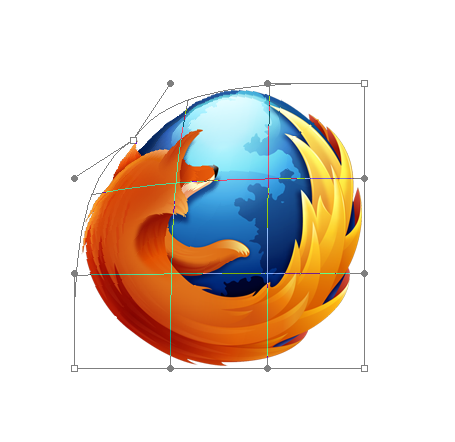
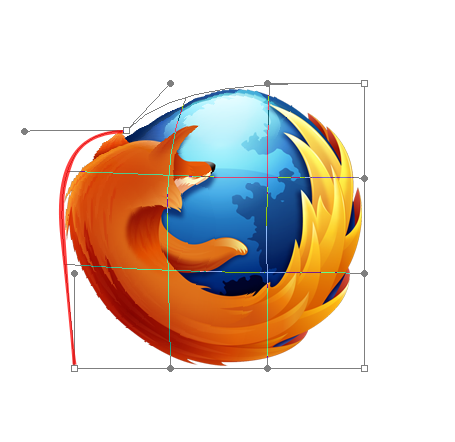
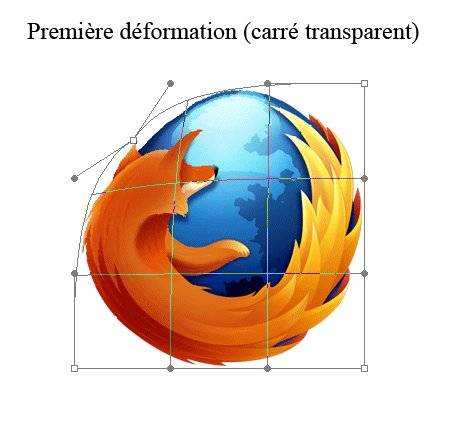
Dans l'exemple ci-dessous, j'ai maintenu le clic sur le carré transparent du haut gauche de mon image et ai déplacé mon curseur vers son intérieur.

La déformation s'est correctement déroulée comme vous pouvez le voir. On a étiré le coin du haut gauche de l'image vers son intérieur comme convenu. On note cependant une nouveauté liée aux petits points gris : ils n'ont pas bougés et sont toujours reliés avec le carré transparent.

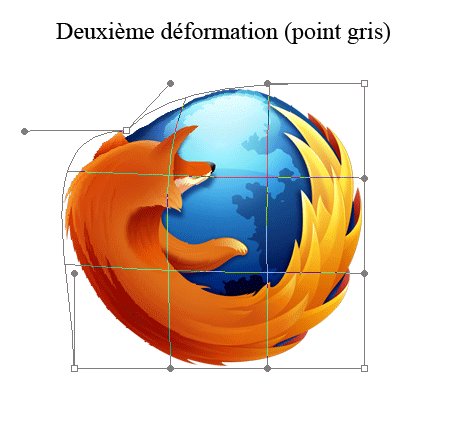
En fait, on va les manipuler pour changer la courbe de l'image qui se situe entre le carré transparent que nous venons de déplacer (il s'agit du carré que j'ai nommé C1) et les carrés transparents nommés C2 et C4. Si vous voulez tout savoir, nous aurions très bien pu les modifier avant même d'avoir touché au carré transparent.
Évidemment, on utilise ce point gris de la même manière que les carrés transparents, il suffit juste de maintenir le clic dessus et de déplacer son curseur  .
.

On peut remarquer que la courbe a bel et bien été modifiée !

Je vous ai concocté une petite image animée pour que vous puissiez comparer la courbe avant et après la déformation du point gris.

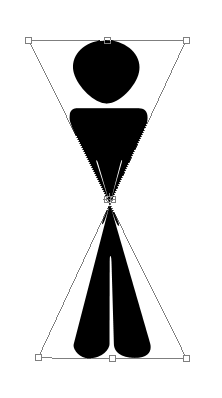
On ne va pas s'arrêter là. Un autre avantage que présente la déformation est de pouvoir déformer l'intérieur de l'image. Cela veut dire que l'on va procéder exactement pareil qu'avec les petits carrés transparents et les points gris, sauf que notre point de référence cette fois-ci, ce sera la grille qui traverse l'image.
Du coup, en déformant le milieu de l'image, on note une déformation de la grille :

Aucun carré ni point n'ont été déplacés sur cet exemple. Je n'ai fait que maintenir le clic en plein milieu de l'image et le déformer en bougeant mon curseur. Ainsi, on se rend compte à quel point la déformation est intéressante. On utilise très souvent cette fonctionnalité de Photoshop pour des images abstraites mais aussi énormément dans le domaine de la déformation photographique  .
.
Histoire de vous inciter à essayer la déformation autant que vous le pouvez, je vous propose un exemple. Je suis parti de ce rond :

Avec un peu de jugeote, on peut laisser parler sa créativité la plus profonde  .
.

Plus sérieusement, prenons un exemple sensé, je vais déformer cette image :

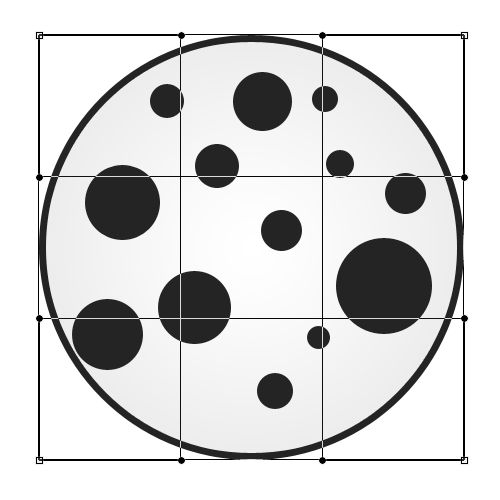
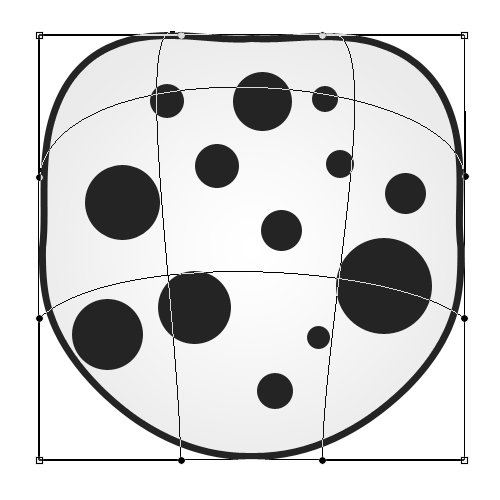
Cette composition est constituée de deux calques : le rond au dégradé de gris pour le premier, tous les petits ronds noirs pour le deuxième. Je clique sur Edition > Transformation > Déformation.

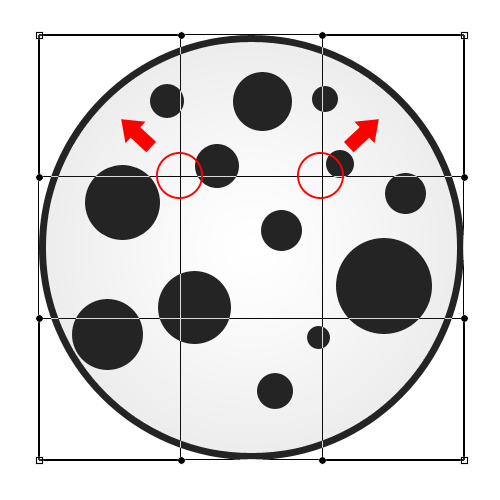
Ensuite, je maintiens le clic au niveau des deux cercles rouge ci-dessous, et je vais, l'un après l'autre, les déplacer en diagonale comme ceci :

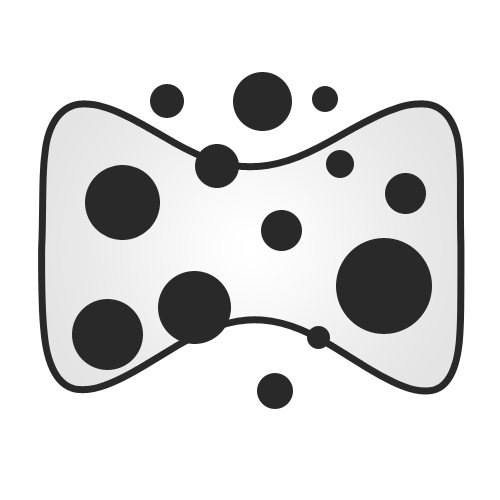
Ce qui donne :

On réitère l'opération sur la partie inférieure du rond, ce qui nous donne le résultat suivant :

Quand bien même le rond n'est pas devenu carré (ce n'était pas forcément ce que je recherchais, soit dit en passant), il est clair qu'il ne s'agit plus d'un cercle parfait.
On peut ensuite d'amuser à modifier de nouveau ce qui était anciennement rond, en maintenant le points noirs supérieurs et inférieurs, et les rabattant à l'intérieur de notre cadre de déformation :

Et pour ceux que ça intéresserait, on peut rendre notre dessin homogène en reproduisant la même opération sur les ronds :

Libre à vous d’interpréter ce dessin comme bon vous semble. A vrai dire, cela peut ressembler à quelque chose, mais aussi à rien : certains logos émanent de l'imagination des graphistes et n'ont pas forcément de signification pure et dure. Personnellement, ça me fait penser à une sorte de dé, ce sera donc mon interprétation à moi. 
Finalement, j'espère que vous aurez saisi à quel point cette transformation est puissante. N'hésitez vraiment pas à faire des essais, vous serez sans aucun doute souvent amenés à utiliser la déformation.
Transformation manuelle
Bon, même si je redoute vos réactions, je dois vous faire une petite confidence que je garderais bien pour moi. Ce que j'essaie de vous dire, c'est que… et bien, figurez-vous que je n'utilise absolument jamais les transformations que nous venons de voir ensemble.
Tu me fais marcher  ? Rire jaune
? Rire jaune
Non, non, c'est la vérité. Enfin, quand je dis que je n'utilise pas les transformations, disons que je ne passe pas par le menu "Transformation". J'utilise un moyen différent, à savoir la Transformation manuelle.
Bon Dieu, pourquoi nous avoir enquiquiné avec toutes tes transformations à la noix dans ce cas ?
Eh bien, rassurez-vous, la transformation manuelle regroupe absolument toutes les transformations que nous avons jusqu'ici étudiées, qu'il s'agisse de la rotation, de l'inclinaison ou bien même de la déformation. Il s'agit d'un tout-en-un que je préfère personnellement utiliser, après je n'oblige personne à me suivre, chacun procède comme il le veut.
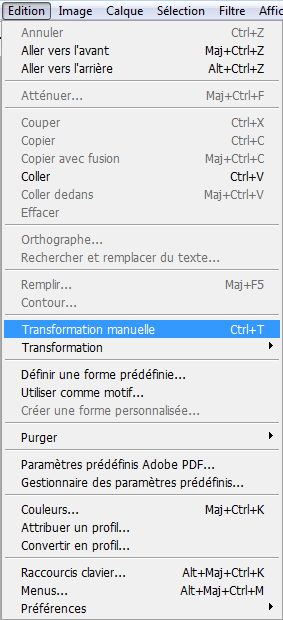
Pour activer la transformation manuelle, il faut ouvrir le menu Édition et cliquer sur "Transformation manuelle" (juste au-dessus du menu "Transformation"), ou bien passer par la combinaison CTRL + T (Command (ou Pomme) + T).

Une fois activée, la transformation laisse apparaitre le cadre suivant.

Comme vous pouvez le remarquer, il s'agit du premier cadre que l'on ait connu avec la plupart des transformations étudiées (finalement, seul le cadre de la déformation changeait). Et bien figurez-vous que cette fois-ci, vous allez pouvoir effectuer toutes les modifications jusqu'ici étudiées rien qu'avec ce cadre et les touches de votre clavier (quand c'est nécessaire d'en utiliser).
Par exemple, en maintenant le clic sur l'un des carrés transparents situés sur les coins de l'image suivante et en appuyant simultanément sur la touche Shift du clavier, nous serons en mesure d'effectuer une transformation en homothétie. De même, si l'on ré-effectue cette même opération mais maintenant le clic sur le carré transparent situé en haut du calque au niveau de son bord et en appuyant cette fois-ci sur les touches Shift et Ctrl (ou Command/Pomme), nous aurons la possibilité d'incliner le calque  .
.
Voici la liste des différents raccourcis à connaitre (après avoir activé la transformation).
- Homothétie : ne nécessite aucun raccourci. Il suffit de cliquer sur l'un des coins de l'image (et d'appuyer sur la touche SHIFT pour la proportionnalité).
- Rotation : ne nécessite aucun raccourci. Il suffit de maintenir le clic n'importe où en dehors du cadre puis de déplacer son curseur. Vous définissez alors très précisément l'angle de la rotation
 .
. - Inclinaison : SHIFT + CTRL (ou SHIFT + COMMAND si vous êtes sur MAC)
- Torsion : CTRL (ou COMMAND si vous êtes sur MAC)
- Perspective : aucun raccourci.
- Déformation : aucun raccourci clavier. Cependant, vous trouverez le bouton
 dans la barre des options permettant d'activer la transformation.
dans la barre des options permettant d'activer la transformation.
Un petit exercice amusant
Maintenant que vous êtes à même de pouvoir faire une transformation sur un calque, vous allez pouvoir vous exercer sur un exemple plutôt amusant. Admettons que nous soyons en train de travailler sur cette image :
Le but de l'exercice est d'insérer l'image suivante à l'intérieur de la première de sorte à ce qu'elle apparaisse comme le contenu du tableau blanc à motifs situé à gauche de l'image :
Alors, nous allons transformer cette image pour qu'elle prenne de nouvelles dimensions et une nouvelle forme. Ensuite, on n'a plus qu'à !
 Notez que j'ai ajouté une petite ombre interne pour améliorer l'intégration de l'image dans le tableau.
Notez que j'ai ajouté une petite ombre interne pour améliorer l'intégration de l'image dans le tableau.
Et voilà que se termine ce dernier chapitre  . Le moins que l'on puisse dire, c'est qu'on en aura appris des choses !
. Le moins que l'on puisse dire, c'est qu'on en aura appris des choses !
Selon moi, les infographistes ont constamment recours aux transformations dans leurs projets, même quand ça parait improbable au départ. C'est tout du moins mon cas. D'ailleurs, je n'ai pas besoin de vous dire qu'il ne faut en négliger aucune, hein  .
.
Ce qui est génial, c'est que l'on est en plein dans la modification de calque. Et maintenant que l'on est dans le vif du sujet, nous ne ferons que cela dans les prochains chapitres ! Modifications, modifications et modifications !
En même temps, à y lire le titre de la prochaine partie, c'est facile à deviner…

