Depuis que nous avons commencé à traiter la retouche photographique, j'ai involontairement trouvé le moyen de ne pas vous faire utiliser un seul nouvel outil et pourtant, ce n'est pas ce qui manque sur Photoshop.
Ce que je vous propose maintenant, c'est de profiter de cette énorme panoplie d'outils offerte par le logiciel et de retravailler une photo un peu plus minutieusement. Fini les réglages automatiques : cette fois-ci, on va faire fumer notre souris d'ordinateur et travailler avec détail notre image. Nous allons alors corriger certaines parties de l'image en cours de modification, à l'inverse des réglages qui engendraient une modification de l'ensemble de l'image.
- La densité des couleurs
- Modifier la saturation
- Une image floue, une image nette
- Escompter les contours d'un calque
La densité des couleurs
La densité des couleurs d'une photo. En voilà des termes plutôt étranges que l'on assimile difficilement avec la photo, du moins au premier abord, surtout quand on n'y connait pas grand chose dans ce domaine.
En réalité, corriger la densité d'une image consiste tout simplement à retravailler les tons de couleur de cette image. On peut alors par exemple avoir pour objectif de fortifier ses contrastes, on va donc renforcer ou atténuer les trois tons de couleur que l'on connait sur le bout des doigts maintenant : tons clairs, tons moyens et tons foncés.
Mais attends une seconde… on a les réglages de niveaux de couleurs pour ça, non ?
Le principe est le même. Avec les niveaux de couleurs, on modifiait les tons de toute l'image, dans son intégralité. On ouvrait alors la fenêtre "Niveau de couleurs", on réglait la jauge de gauche à droite et le tour était joué.
L'outil de densité est un pinceau avec lequel nous allons engendrer des modifications précises et ciblées. En fait, grâce à cet outil, on va choisir quelle partie de l'image traiter précisément grâce au curseur de notre souris et en définissant entre autres la taille de notre pinceau. On va donc être en mesure de travailler sur une partie restreinte de l'image. C'est un travail, ma foi, plus long mais aussi beaucoup plus minutieux, ce qui se présente comme étant un réel avantage.
Il existe deux outils permettant de retravailler la densité : l'un la renforce (Densité +), l'autre l'atténue (Densité -). Nous étudierons les deux bien entendu.
Atténuer la densité
Pour dire les choses grossièrement, atténuer la densité des couleurs d'une image permet "d'éclaircir" ses couleurs. Nous utiliserons donc l'outil  Densité -. (Le raccourci clavier est la touche O)
Densité -. (Le raccourci clavier est la touche O)

Votre curseur, quand cet outil est sélectionné, est représenté par un cercle transparent au contour noir. Ce cercle représente la pointe de votre pinceau, ou plus précisément son diamètre. Attention, ne vous y trompez pas, nous n'allons pas peindre ici. En fait, nous allons faire semblant de peindre. Pourquoi "faire semblant" ? Parce qu'il n'est pas question d'utiliser de la couleur ou de la peinture. Non, nous allons utiliser l'outil de densité et le passer sur les éléments à travailler, comme nous le ferions si nous avions besoin de les recouvrir de peinture avec un pinceau.
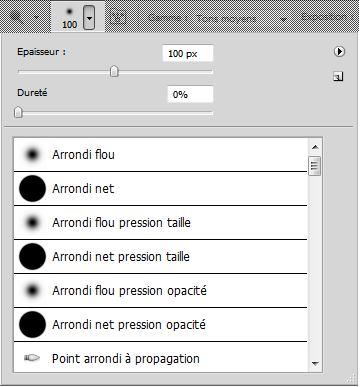
Veuillez faire un clic-droit n'importe où sur votre zone. Une nouvelle fenêtre s'ouvre…

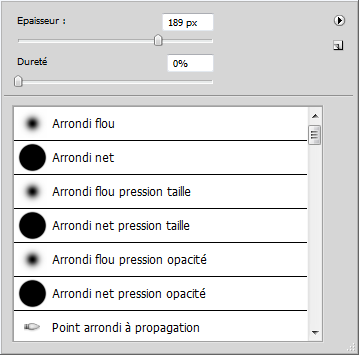
Grâce aux éléments que l'on trouve dans cette fenêtre, il va nous être possible de paramétrer le bout de notre pinceau (donc modifier sa taille, sa forme et sa dureté).
- Épaisseur : définissez le diamètre du bout de votre pinceau.
- Dureté : pinceau sec/mouillé.
- Liste de pinceaux : pointes de pinceau (appelé des "poils") aux paramètres prédéfinis.
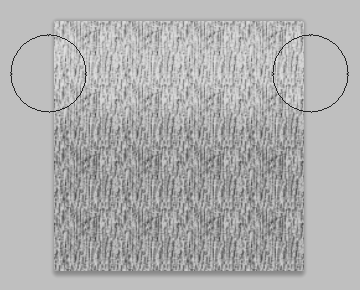
Avant de s'exercer avec un exemple concret comme on a maintenant l'habitude de le faire, laissez-moi vous montrer rapidement comment fonctionne le pinceau et plus précisément l'outil de densité. Étant donné que nous allons d'abord travailler avec l'outil Densité -, j'en ai volontairement choisi une à la texture globalement sombre :

Outil en main, je commence par cliquer une fois (en maintenant le clic) et faire des va-et-vient de gauche à droite sur la partie supérieure de mon image.

On note un premier changement, une bande blanche est en effet apparue. Grâce à l'outil de Densité -, je suis parvenu à éclaircir la partie sur laquelle j'ai maintenu le clic de gauche à droite.
Continuons. Je reproduis les mêmes gestes, mais cette fois-ci une ligne en-dessous en essayant de mordre un peu et repasser légèrement sur la première bande blanche que j'ai déjà tracée. Une fois la deuxième bande blanche tracée, je lâche le clic et recommence une fois, en prenant soin de repasser sur cette même ligne blanche, ce qui donne dans l'ordre :
-
Je clique et fais un aller-retour de gauche à droite.

-
Je recommence exactement la même chose : je reclique et refais un aller-retour de gauche à droite sur la même bande blanche.

La bande blanche est devenue encore plus blanche une fois que je suis repassé dessus. Cela fait partie des choses à savoir avec l'outil Densité : plus vous le passez quelque part, plus il prend effet. Mais à condition que vous lâchiez le clic à chaque fois, sans quoi cela ne fonctionnera pas.
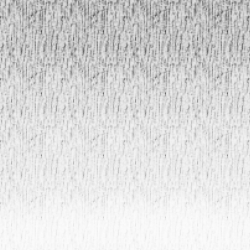
Du coup, je réédite ce que je viens de faire jusqu'à arriver en bas de mon image, en prenant soin à chaque fois que je recommence une ligne de repasser une fois supplémentaire avec un nouveau clic.

Ce que l'on vient de faire porte un nom : il s'agit d'un dégradé. Nous avons effectivement réussi à en créer un en jouant avec la densité des couleurs : de la plus foncée à la plus claire.
Alors oui, l'outil Densité n'est pas forcément l'outil le plus approprié pour créer des dégradés, mais ce n'était pas vraiment la finalité recherchée de cet exercice. Je voulais simplement que vous compreniez comment fonctionne l'outil et j'espère que cet exemple était suffisamment parlant.
Densité +
L'outil Densité +  fonctionne exactement de la même manière que l'outil densité - . La seule différence, vous vous en doutez, c'est que celui-ci accentue la densité et donc, fonce les couleurs d'un calque. Pour le sélectionner, faites un clic droit sur l'outil densité - puis cliquez sur l'icône de la densité + représentée par une main.
fonctionne exactement de la même manière que l'outil densité - . La seule différence, vous vous en doutez, c'est que celui-ci accentue la densité et donc, fonce les couleurs d'un calque. Pour le sélectionner, faites un clic droit sur l'outil densité - puis cliquez sur l'icône de la densité + représentée par une main.
Cette fois-ci, nous utiliserons pour exemple un petit rond que voici :

N'hésitez pas à travailler avec moi ! Télécharger l'image Rond_densité.png Pour télécharger l'image, faire un clic droit puis "Enregistrer sous"
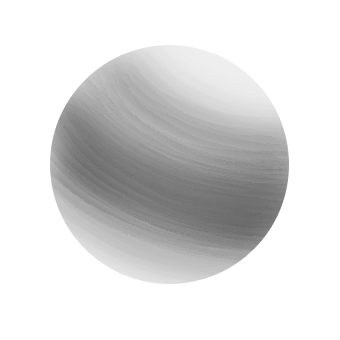
Vous pouvez comparer cette image à celle de notre exemple ci-dessus, vous remarquerez alors que la couleur utilisée (encore le gris) est beaucoup plus claire. Nous allons donc foncer la couleur grâce à l'outil de densité prévu à cet effet. Nous allons néanmoins faire cela de manière à ce que notre travail soit à la fois plus complexe (mais pas forcément plus compliqué) et plus intéressant.
Cette fois-ci, notre objectif consistera à transformer ce petit rond en une boule. En d'autres termes, nous allons donner du relief au rond pour en faire une sphère parfaitement ronde.
Commencez par sélectionner l'outil Densité +  si cela n'est pas déjà fait. Le raccourci clavier est précisément le même que le précédent : O.
si cela n'est pas déjà fait. Le raccourci clavier est précisément le même que le précédent : O.
Veillez à ce que le diamètre de votre pinceau soit de 93px.
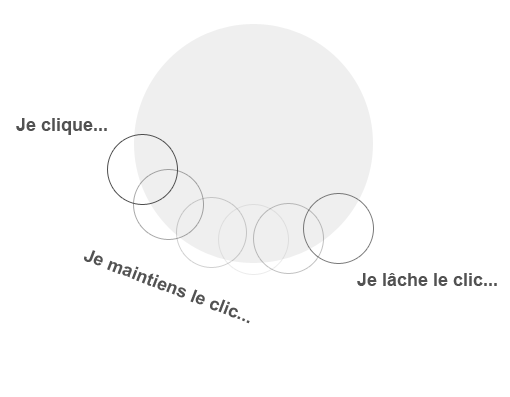
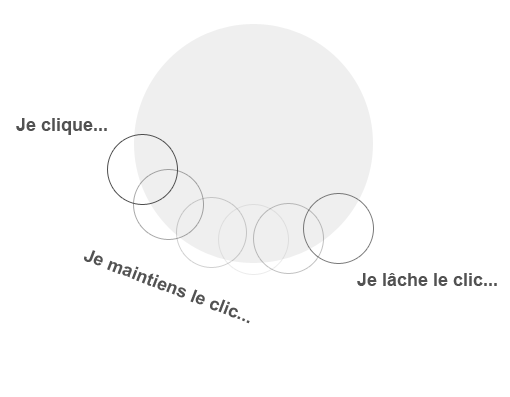
Dans l'exemple précédent, avec l'outil de densité -, je vous avais fait faire des aller-retour à l'horizontale, c'est-à-dire sur la largeur du carré. Maintenant que nous avons un rond, nous allons procéder exactement de la même manière, mais en suivant la courbe du rond, en commençant par le bas.

En suivant mes indications à la lettre, vous ne devriez pas voir de grande évolution. C'est normal, c'est parce que vous n'avez travaillé qu'avec un seul clic. Or, comme je le disais, vous n'accentuerez pas l'effet de l'outil en faisant plusieurs aller-retour en un seul clic mais en recliquant régulièrement. Ainsi, si on reproduit plusieurs fois les étapes indiquées dans mon schéma ci-dessus (je clique, je maintiens le clic, je lâche le clic…), mettons 10 fois, on est censé obtenir un résultat semblable à celui-ci :

On remarque d'ores et déjà que le rond prend l'apparence d'une boule. Bien entendu, on ne va pas s'arrêter en si bon chemin. Je vais toutefois vous demander d'annuler les modifications que vous venez d'apporter à votre rond car tel qu'il est maintenant, il va nous être difficile d'en faire une boule correcte, le contraste étant trop fort. A vrai dire, c'était juste pour l'exemple. Je vous rappelle que pour annuler vos actions, vous pouvez passer par le menu Édition > Annuler ou bien vérifier votre historique dans la palette flottante à droite de votre logiciel, au-dessus de la fenêtre des calques. Vous avez également la possibilité d'utiliser les raccourcis clavier CTRL + Z (Command (ou Pomme) + Z).
Nous revoici donc avec notre rond d'origine :

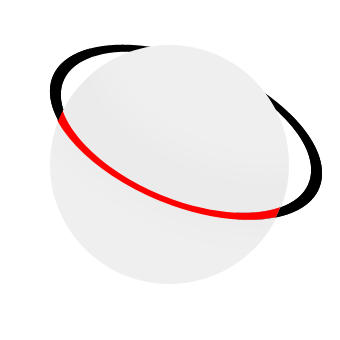
Vous avez donc compris qu'il allait falloir, de nos gestes avec la souris, suivre le bord du rond. Dans l'exemple ci-dessus, nous avions commencé en bas du rond car c'était plus facile pour vous, il fallait simplement passer votre souris par-dessus le bord, ça me semblait plus judicieux de commencer comme cela. En fait, l'idéal serait de commencer en son centre, votre curseur suivra donc les contours du rond comme convenu, mais quelques centimètres au-dessus. Schématiquement, il faudrait que votre curseur suive la trace rouge de cette image :

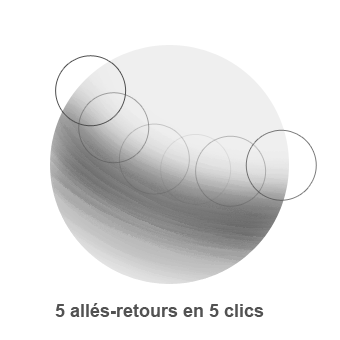
L'objectif étant de simuler la courbe que prendrait une auréole de planète. Je vous invite à rééditer ce que nous venons de faire, mais en effectuant cette fois des allées et venues 7 fois, en lâchant à chaque fois le clic quand un trait est tracé (en imaginant la fameuse auréole au centre de la planète). Ainsi, on reprendrait cette étape là 7 fois :

Ce qui revient plus ou moins à dire :

Vous devriez donc obtenir le résultat suivant :

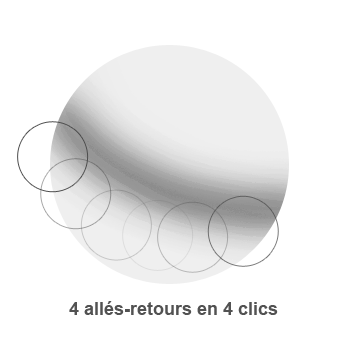
Il s'agira de notre base, celle à partir de laquelle nous allons tracer les autres arcs de sorte à créer le fameux dégradé que l'on retrouvait dans l'exemple précédent. Ainsi, nous allons commencer par tracer de nouveaux arcs en-dessous de celui que nous avons déjà tracé. Pour former un dégradé, nous sommes dans l'obligation d'effectuer des allées et venues en moins de 7 clics (pour que l'effet de l'outil soit moins important), mettons par exemple 4 clics. Donc, on reprend exactement les mêmes gestes mais en ne lâchant que 4 fois le clic :

Ce qui donne donc…

Notre boule prend forme on dirait.  Rééditons, mais en faisant cela au-dessus de notre premier arc de cercle maintenant. J'ai décidé de lâcher le clic 5 fois.
Rééditons, mais en faisant cela au-dessus de notre premier arc de cercle maintenant. J'ai décidé de lâcher le clic 5 fois.


En l'état actuelle, on peut dire que notre boule est déjà relativement bien formée. On pourrait toutefois l'améliorer (on peut toujours tout améliorer vous me direz) en accentuant davantage les reliefs grâce à des contrastes plus importants… On peut par exemple modifier le diamètre du pinceau ou encore utiliser l'outil Densité - pour contrecarrer l'effet de l'outil Densité +.
Je vous laisse vous débrouiller tout seul pour arriver à ce résultat, je crois que vous en êtes largement capable maintenant. 

Hey, il n'y aurait pas moyen d'obtenir un meilleur résultat avec les options de l'outil ? Tu sais, les options qu'on trouve en haut du logiciel…
Vous faites bien de m'en parler, ces options sont on ne peut plus importantes pour la suite des évènements. Car on ne va pas s'arrêter là, jusqu'ici les exemples que je vous proposais étaient plutôt basiques et n'avaient pas vraiment d'intérêt en soi. Je dirais même plus, on commençait presque à rentrer dans le domaine de la création plus que dans celui de la retouche photographique. Pourtant, force est de constater que cet outil est davantage utilisé pour cette dernière et c'est pourquoi nous allons véritablement avoir besoin de ses différentes options. Il est temps de passer aux choses sérieuses. 
Les options de l'outil
Tout d'abord, notez que les options sont les mêmes pour les deux outils de densité. Veuillez donc sélectionner l'un ou l'autre puis observer les options qui lui sont liées :

Procédons de gauche à droite. Nous avons tout d'abord l'icône de l'outil actuellement tenu en main. En fait, quel que soit l'outil, vous trouverez toujours son icône sur la gauche de la barre des options. Vous savez donc que j'ai sélectionné l'outil Densité -, il se peut que vous trouviez quant à vous l'icône de l'outil Densité + si c'est celui-ci que vous avez pris.
Vous trouverez ensuite les paramétrages du bout de votre pinceau, il suffit de cliquer sur le bouton où il est écrit 100 :

Mais en fait, c'est quoi cette liste juste en-dessous des paramètres du pinceau ?
Je vous en ai touché un mot tout à l'heure, il s'agit des pinceaux à la pointe (ce que l'on appelle plus communément le poil) pré-paramétrée. Je ne vous ai toutefois pas tout dit car j'ai prévu d'en parler plus longuement dans un chapitre de la troisième partie de ce tutoriel, c'est pourquoi il va falloir patienter un peu.  Mais rassurez-vous, vous n'avez pas besoin de savoir en quoi cela consiste à ce stade du tutoriel, du moins pas tant qu'on utilisera l'outil de densité. Puis, si ça vous intrigue vraiment, essayez par vous-même, vous allez vite comprendre, cela n'a rien de sorcier.
Mais rassurez-vous, vous n'avez pas besoin de savoir en quoi cela consiste à ce stade du tutoriel, du moins pas tant qu'on utilisera l'outil de densité. Puis, si ça vous intrigue vraiment, essayez par vous-même, vous allez vite comprendre, cela n'a rien de sorcier.
On continue et nous allons directement passer à l'option "Gamme". Je ne vais pas parler de l'option liée à cette icône  puisqu'en réalité, il s'agit de la miniature d'une palette flottante telle qu'on les trouve à droite du logiciel. Cette miniature ouvre la palette flottante appelée "Forme", elle est directement liée au pinceau. Encore une fois, nous en parlerons le moment venu, c'est-à-dire dans le chapitre traitant du pinceau.
puisqu'en réalité, il s'agit de la miniature d'une palette flottante telle qu'on les trouve à droite du logiciel. Cette miniature ouvre la palette flottante appelée "Forme", elle est directement liée au pinceau. Encore une fois, nous en parlerons le moment venu, c'est-à-dire dans le chapitre traitant du pinceau. 
L'option suivante, la gamme, permet de choisir les tons de couleur sur lesquels nous allons appliquer l'outil afin de lui faire gagner en efficacité et que le rendu soit des plus optimaux. En utilisant par exemple l'outil Densité - (censé "éclaircir") en définissant une gamme de tons foncés, l'outil sera plus efficace si vous travaillez sur les parties foncées de votre photo. Voyons un exemple.

Sur ce schéma, on vous présente trois carrés initialement de couleur noir. On a appliqué l'outil densité sur chacun de ces carrés noirs en prenant soin d'utiliser chaque gamme et de cliquer 5 fois à chaque fois. Incontestablement, la gamme des tons foncés a été plus efficace et effective que les deux autres et ceci s'explique par le fait que le carré est de couleur foncée.
Cela fonctionne aussi dans le sens inverse. Si l'on reprend le même exemple, mais avec des carrés de couleur claire, mettons un gris clair, on obtient un résultat parfaitement logique et en adéquation avec celui ci-dessus :

Le carré sur lequel on a travaillé avec l'outil Densité - paramétré pour la gamme "tons clairs" a quasiment disparu. Et si vous suivez bien, cela est parfaitement normal puisque l'outil était à ce moment-là programmé pour être plus efficace sur les tons clairs. La preuve, le carré de droite n'a pas bougé d'un poil, sa couleur est restée la même. C'est encore normal, l'outil était en effet paramétré sur la gamme des tons foncés.
Allez, dernier petit essai avec des carrés de couleur gris foncé maintenant, comme ça on les aura tous faits. Je vous laisse juger et analyser les résultats, vous devriez les comprendre sans que j'aie besoin de vous les expliquer désormais. 

Terminons avec les options de densité. Déterminer un pourcentage d'exposition permet de modifier la puissance de l'effet de l'outil de densité. Ainsi, moins le pourcentage d'exposition est important, moins l'effet de l'outil le sera. Et vice-versa, bien entendu. 
Le bouton  Aérographe ne nous intéressera pas dans ce cours, ce n'est pas forcément ce qu'il y a de plus important à étudier. Je peux simplement vous dire qu'avec l'aérographe d'activé, si vous restez appuyé sur une zone de votre image, l'effet de l'outil gagnera progressivement en puissance et prendra peu à peu de l'ampleur sur votre image.
Aérographe ne nous intéressera pas dans ce cours, ce n'est pas forcément ce qu'il y a de plus important à étudier. Je peux simplement vous dire qu'avec l'aérographe d'activé, si vous restez appuyé sur une zone de votre image, l'effet de l'outil gagnera progressivement en puissance et prendra peu à peu de l'ampleur sur votre image.
Nous passerons directement à l'option à cocher "Protéger les tons". Cette option est relativement récente car elle n'existe que depuis la version CS4 de Photoshop. À l'aide de cette option, nous allons être en mesure de conserver les tons de couleurs de l'image en cours de modification, chose qui n'était pas permise avant. On ne va donc pas se contenter de travailler la densité des couleurs de manière "brute", l'option va en fait se charger de garder une certaine uniformité pour que l'harmonie des couleurs soit correcte et que cela paraisse plus vrai que nature.
Je vais vous donner un exemple pour que vous puissiez vous en rendre compte. Vous verrez quels résultats présente le "nouvel" outil densité et ceux que présente l'outil sans l'option. L'image, la voici :

N'hésitez pas à travailler avec moi ! Télécharger l'image Ex_ski.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Mon objectif : passer l'outil  Densité - sur l'ensemble du visage de ce jeune homme, mais seulement sur la peau (exit le masque et le bonnet) une première fois avec l'option de protection des tons activée, une autre fois avec l'option décochée.
Densité - sur l'ensemble du visage de ce jeune homme, mais seulement sur la peau (exit le masque et le bonnet) une première fois avec l'option de protection des tons activée, une autre fois avec l'option décochée.
Je commence avant tout par détourer le contour du visage avec le lasso polygonal afin de protéger le reste des modifications que je compte apporter. Seul le visage sera à même de recevoir une quelconque modification.

Je reprends ensuite mon outil Densité - et prends soin de cocher l'option "Protéger les tons". De cette manière, je conserverai les tons de couleurs de l'image. Au niveau des options et paramètres, j'ai personnellement pensé que ceux-ci étaient les plus justes :
- Diamètre : 13px
- Dureté : 0px
- Gamme : tons moyens
- Exposition : 50%
Je clique une fois, maintiens ce clic et passe plusieurs fois sur la partie sélectionnée. N'hésitez pas à dépasser, tout le reste est protégé donc vous ne risquez pas de déborder. Retirez ensuite la sélection et vous devriez obtenir ce même résultat :

Et mieux, si on avait utilisé une gamme de tons foncés, on aurait obtenu un résultat encore plus prononcé :

Si l'on compare avant/après, on peut se rendre plus facilement compte de l'évolution :

Faisons maintenant l'essai avec le même outil, les mêmes paramètres mais l'option "Protéger les tons" décochée. Cela signifie logiquement que les tons de couleurs ne sont pas conservés, comme ça a toujours été le cas jusqu'à la version CS4 du logiciel, quoi.
Donc, premièrement, on détoure le visage. Puis, on prend l'outil, on décoche l'option de protection de tons et on passe l'outil dans la sélection en maintenant le clic et en ne faisant qu'un seul clic. Une fois que l'outil est bien passé, on retire la sélection et on obtient le visage de la maladie ! 

Le résultat parle franchement de lui-même, on obtient un visage drôlement pâle, trop pâle même pour qualifier la transformation de correcte. C'est d'ailleurs pourquoi je juge l'outil obsolète quand la protection des tons n'est pas cochée, du moins dans un tel contexte de travail.
Hey, mine de rien, tous ces exemples n'ont pas servi à rien car, finalement, nous aurons travaillé la densité de couleur d'une photo, et cela faisait partie de mes objectifs. 
Modifier la saturation
Quand on débute sur Photoshop, on ne se rend pas bien compte d'une chose : le plus souvent, quand on sait utiliser un outil, on sait en utiliser beaucoup d'autres du moment qu'ils font partie de la même famille. Et justement, c'est le cas de l'outil éponge  qui est le cousin des outils de densité, je vous invite d'ailleurs à le sélectionner, c'est avec lui que nous travaillerons.
qui est le cousin des outils de densité, je vous invite d'ailleurs à le sélectionner, c'est avec lui que nous travaillerons.
Le principe d'utilisation de l'outil éponge est clairement le même que celui des outils que nous venons d'étudier. Hormis ses options qui sont différentes, la seule vraie nouveauté, c'est l'effet que produit l'outil sur nos images. Si les outils de densité permettaient de régler la densité de nos images, l'éponge nous servira quant à elle à régler la saturation des couleurs de nos images.
C'est quoi déjà, la saturation ?
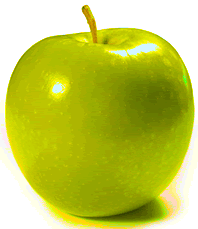
Nous avons eu affaire à elle dans le chapitre précédent, en étudiant la fenêtre de réglages "Teinte/Saturation". Travailler la saturation des couleurs d'une image revient à les ternir ou les raviver. Par exemple, un vert pomme peut être transformé en vert pale ou vert fluo. Voyez plutôt :

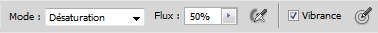
On va faire subir quelques modifications à cette pomme ! Tout d'abord, allons jeter un œil sur les options de l'outil éponge et choisissons un mode.

Le mode présente deux paramètres : Désaturation et Saturation. Le premier permet de ternir la couleur, l'autre de la rendre plus vive. Voyons voir ce que cela donne sur notre fameuse petite pomme verte.
Un coup d'éponge un peu partout avec le mode Désaturation activé et hop :

Une pomme malade  . J'ai passé mon éponge partout sur la pomme, et d'ailleurs, j'ai n'ai même pas eu besoin de créer une sélection autour car le fond est blanc, l'outil n'a donc aucun effet sur lui.
. J'ai passé mon éponge partout sur la pomme, et d'ailleurs, j'ai n'ai même pas eu besoin de créer une sélection autour car le fond est blanc, l'outil n'a donc aucun effet sur lui.
Avec le mode Saturation, c'est tout l'inverse qui se produit. Voilà ce que ça donne :

Les couleurs sont plus vives, plus éclatantes. C'est encore plus flagrant quand on compare les ombres des deux pommes (l'originale et la modifiée) ou leurs reflets.
Bon, je dois admettre que présenté sous cette forme, la saturation semble n'avoir aucun intérêt et je vous l'accorde, ce n'est pas particulièrement intéressant de saturer/désaturer une pomme. Mais pour que cela soit utile, il suffit simplement d'en avoir l'intérêt. Et j'ai justement quelque chose pour vous !

N'hésitez pas à travailler avec moi ! Télécharger l'image Plateau_fromage.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Je dois vous faire une confidence, je déteste le fromage !  Mais pour le bien du tutoriel, je vais faire comme si j'étais un adepte, je ne voudrais pas me mettre à dos la majorité des lecteurs.
Mais pour le bien du tutoriel, je vais faire comme si j'étais un adepte, je ne voudrais pas me mettre à dos la majorité des lecteurs. 
Notre objectif consistera à raviver le jaune du fromage pour qu'il paraisse moins terne. Qui dit couleurs vives dit… ? Saturation, parfaitement ! On va donc faire usage de l'éponge sur les carrés de raclette au mode saturation. Mais on ne va pas juste se contenter du mode, on va en effet activer la vibrance de l'éponge.
C'est pour donner un effet et faire croire que l'image est en train de vibrer ? 
Pas vraiment, non.  Comme vous le savez, saturer les couleurs d'une image signifie les raviver. Or, on peut facilement abuser de la saturation et créer ce que l'on appelle un écrêtage de couleurs.
Comme vous le savez, saturer les couleurs d'une image signifie les raviver. Or, on peut facilement abuser de la saturation et créer ce que l'on appelle un écrêtage de couleurs.
On parle d'écrêtage pour désigner les valeurs de couleur d’un pixel qui sont supérieures à la plus haute ou inférieures à la plus faible valeur "conforme" ou "tolérée". Ainsi, un pixel trop lumineux ou pas assez lumineux sera un pixel écrêté. Cela se traduit par une perte de détails de l'ensemble de l’image.

Revenons-en à notre fromage (notre excellent fromage de raclette !) et testons d'abord l'outil sans la vibrance activée. Laissez-moi juste avant vous toucher un petit mot concernant le flux que vous trouverez dans les options de l'outil. Il s'agit ni plus ni moins de la puissance de l'outil, à l'image de l'option exposition que l'on trouvait avec les outils de densité. Plus le flux est important, plus l'outil est puissant et effectif sur votre image.
Comme avec les outils de densité, je commence par sélectionner les fromages et je passe mon outil éponge avec les options suivantes :
- Mode : saturation
- Flux : 15 px
- Vibrance : désactivée

Suite au passage de l'éponge, les couleurs du fromage ont jauni, du coup on pourrait croire que le fromage a eu un petit coup de chaud.  Personnellement, je ne suis pas fan de l'effet, je ne dis pas qu'il est "horrible" mais je ne trouve pas ça forcément très réaliste… A l'inverse de l'effet que produit la vibrance !
Personnellement, je ne suis pas fan de l'effet, je ne dis pas qu'il est "horrible" mais je ne trouve pas ça forcément très réaliste… A l'inverse de l'effet que produit la vibrance !
Quand on refait la même expérience mais avec la vibrance activée, c'est clairement plus réaliste, regardez !

Et notre traditionnel avant/après, pour vous rendre compte de l'intérêt de l'outil.

Une image floue, une image nette
On reste dans la modification d'image grâce aux outils de retouche et de réparation, et nous allons présentement nous intéresser, dans l'ordre, aux outils Goutte d'eau, Netteté et Doigt.
La goutte d'eau
Tout d'abord, veuillez sélectionner l'outil goutte d'eau  .
Cet outil permet de créer un effet de flou sur une image. D'un point de vue technique, cela revient à dire que les pixels vont se "brouiller", se mélanger entre eux de sorte à ce qu'ils ne soient pas plus nets mais… flous :
.
Cet outil permet de créer un effet de flou sur une image. D'un point de vue technique, cela revient à dire que les pixels vont se "brouiller", se mélanger entre eux de sorte à ce qu'ils ne soient pas plus nets mais… flous :

Il existe diverses manières de créer du flou. La manière la plus répandue et sans doute la plus simple est l'utilisation des filtres prévus à cet effet. L'avantage avec la goutte d'eau, c'est que tout se fait avec la souris. On clique, on maintient ce clic et on déplace la souris. À la différence des filtres qui sont paramétrables grâce à des chiffres et des valeurs parfois approximatives et complexes à définir, à l'image des fenêtres de réglages telles que les niveaux de couleurs par exemple. 
Comme pour tous les outils de retouche, il existe une fenêtre de paramètres pour faire des réglages sur l'embout de l'outil. Pour la goutte d'eau, nous avons les paramètres suivants (en faisant un clic droit dans la zone de travail, comme toujours) :

Cette fenêtre, vous la connaissez, parce qu'il s'agit de la même pour tous les outils de retouche (et pas qu'eux !), notamment ceux que nous avons étudiés auparavant. Nous nous contenterons pour le moment de n'utiliser que l'épaisseur. Veuillez définir un diamètre de 170px à votre outil et télécharger par la suite le document sur lequel nous allons travailler.
 Encore le Big Ben !
Encore le Big Ben ! 
N'hésitez pas à travailler avec moi ! Télécharger l'image Lampadaire_BB.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Comment pourrions-nous, à votre avis, utiliser le flou dans cette image pour qu'il ait un intérêt et ne la gâche pas ? C'est simple, nous allons essayer d'isoler un élément qui compose l'image en floutant tout le reste. Cette image est ici constituée de trois éléments : le lampadaire en premier plan puis le parlement et enfin le Big Ben. Notre premier travail sera d'isoler le lampadaire qui se trouve en premier plan en floutant tout le reste de sorte à le faire ressortir de l'image.
Est-ce qu'il va falloir que j'utilise le Lasso polygonal encore une fois ?
Exceptionnellement, je vais devoir vous déconseiller d'utiliser le lasso avec un outil engendrant l'apparition de flou. Vous le savez, le lasso permet de créer une sélection autour d'un élément dans un calque, cela crée donc une délimitation protégeant tout ce qui se trouve à l'extérieur de la sélection. Mais voilà, cette délimitation est nette à partir du moment où le contour progressif est de 0px, or, quand on floute quelque chose, on brouille justement l'ensemble de l'image, contours compris. Il est donc déconseillé de laisser des contours nets, chose qu'engendrerait justement la sélection du Lasso.
On n'a qu'à utiliser le contour progressif dans ce cas ?
On pourrait, mais c'est juste inutile puisque l'outil de flou s'en charge à votre place.  Regardez ce que cela aurait donné si nous avions utilisé la goutte d'eau dans la sélection qui encadre la cathédrale et le Big Ben :
Regardez ce que cela aurait donné si nous avions utilisé la goutte d'eau dans la sélection qui encadre la cathédrale et le Big Ben :

Le résultat n'est pas à la hauteur de nos espérances. Pourtant, le flou a été créé en soi, il est donc bien présent et c'est ce que nous recherchions. Le vrai problème, c'est l'apparence des bords (regardez les contours des bâtiments), la démarcation est trop nette. Il vaut mieux se contenter de l'outil brut, sans sélection aucune, tant que l'on fait ça avec soin et délicatesse. Ainsi, si vous respectez bien les bords et que vous travaillez correctement, vous devriez sans mal obtenir ce résultat :

Incontestablement, le résultat est meilleur, le rendu est de qualité et bien entendu, le lampadaire est maintenant isolé du reste, il est devenu l'objet principal de la photo.
Et si je veux isoler le Big Ben ?
La question ne se pose même pas, on refait exactement la même chose mais en veillant à ce que la grande cloche ne soit pas touchée par la goutte d'eau afin de lui éviter toute trace de flou. Encore une fois, si vous vous appliquez et que vous travaillez correctement, vous devriez obtenir une image semblable à celle-ci :

Dans notre exemple, on avait deux éléments au second plan : Big Ben et le parlement. Or, nous n'avons isolé que Big Ben, ce qui donne l'impression que le travail est mal fini. La preuve, si je recommence mon floutage mais en veillant à ne pas toucher au parlement avec ma goutte d'eau (donc conserver tout le contenu du second plan de mon image), j'obtiens un résultat beaucoup plus propre :

La netteté
Maintenant que nous en avons terminé avec la goutte d'eau, veuillez sélectionner l'outil netteté  . Il vous faut faire un clic-droit sur l'icône de l'outil goutte d'eau pour le voir apparaitre dans la liste qui va s'afficher. Lui et la goutte d'eau font tous deux partie de la même famille, tout comme l'outil qui va suivre d'ailleurs.
. Il vous faut faire un clic-droit sur l'icône de l'outil goutte d'eau pour le voir apparaitre dans la liste qui va s'afficher. Lui et la goutte d'eau font tous deux partie de la même famille, tout comme l'outil qui va suivre d'ailleurs.
La différence entre les outils goutte d'eau et netteté est que ce dernier ne floute pas une image mais la rend plus nette, comme le laisse présager son nom.
Je vous disais d'ailleurs la goutte d'eau rendait les pixels moins différents les uns des autres puisque les pixels et les couleurs se mélangeaient. Et bien, on peut dire que c'est l'effet inverse avec l'outil Netteté : le fait d'ajouter de la netteté à une image a pour effet de préciser ses pixels, on peut ainsi plus facilement les distinguer à l'œil nu par exemple. Vous me suivez ?
Toutefois, aussi puissant soit-il, l'outil Netteté ne peut pas créer des détails. On pourrait penser que cet outil est le parfait contraire du flou, alors que ce n'est pas exactement ça. Par exemple, on ne peut pas prendre une image floue, y appliquer l'outil Netteté et se retrouver avec une image complètement claire et détaillée. On aura tendance à utiliser la Netteté pour combattre un léger flou.
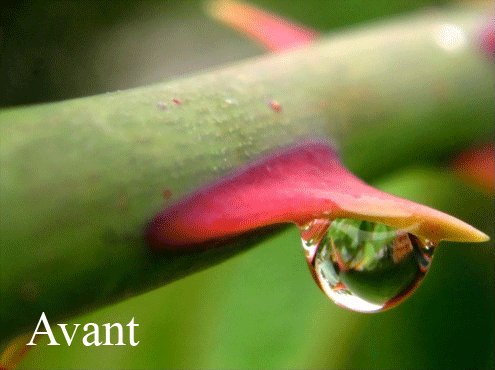
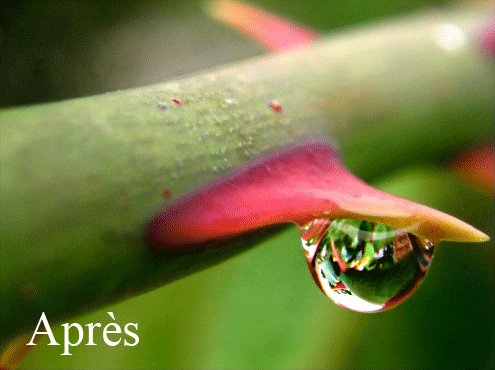
Dans cet exemple, je vais vous proposer de passer l'outil Netteté dans les zones les moins floues que l'on peut trouver, c'est-à-dire au niveau de la goutte d'eau et du milieu de la tige. Encore une fois, vous n'êtes vraiment pas obligés d'utiliser le lasso pour créer une sélection, du moins ce n'est pas nécessaire. Mais si vous le désirez vraiment, faites-en une autour de la goutte d'eau seulement car en qui concerne la tige, il existe déjà un flou progressif sur lequel il ne faudrait pas chevaucher avec l'outil Netteté pour créer une délimitation.

N'hésitez pas à travailler avec moi ! Télécharger l'image goutte_netteté.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Bref, quand vous vous sentez prêt, vous pouvez y aller. Vous devriez obtenir un résultat proche de celui-ci :

Nous avons réussi à accentuer les reflets de la goutte pour la rendre d'une manière générale moins floue, tout comme nous avons réussi à faire ressortir un peu plus les petites imperfections de la tige. A comparer, cela donne :

Escompter les contours d'un calque
Le doigt
L'outil doigt  permet de mélanger les pixels entre eux. Pour comprendre, on peut imaginer une peinture encore toute fraiche et dans laquelle on va s'amuser à mélanger chaque élément peint à l'aide de notre doigt. En d'autres termes, vous allez être en mesure de "tirer" les pixels en direction du curseur de votre souris de cette manière :
permet de mélanger les pixels entre eux. Pour comprendre, on peut imaginer une peinture encore toute fraiche et dans laquelle on va s'amuser à mélanger chaque élément peint à l'aide de notre doigt. En d'autres termes, vous allez être en mesure de "tirer" les pixels en direction du curseur de votre souris de cette manière :

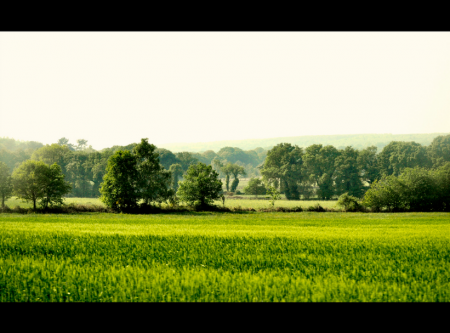
Cet outil fait partie de la même famille que les deux outils précédemment étudiés. En règle générale, on utilise le doigt pour estomper les contours d'un calque afin de l'intégrer à son décor, l'idée étant que cette intégration paraisse « naturelle ». C'est ce que je vais tenter de vous démontrer tout de suite. Je travaillerai sur l'image suivante :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Voici l'élément à intégrer dans ce décor, un joli papillon !

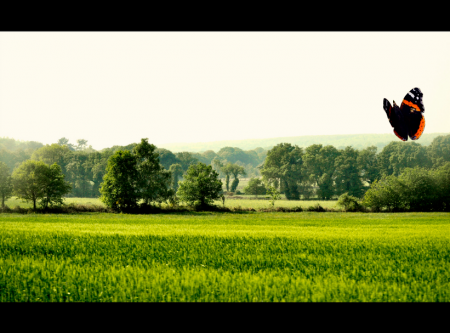
En intégrant le papillon dans ce décor, on peut se rendre compte que les contours de ce dernier ne sont pas dignes d'un petit papillon virevoltant au-dessus des champs. 
Comment faire pour mettre le paysage et le papillon dans la même zone de travail ?
Suivez mes indications très attentivement. Après avoir téléchargé l'image du paysage (clic-droit > enregistrer sous…), ouvrez-la sur Photoshop. L'image sera alors en mode "Arrière-plan", vous pouvez la passer en mode "calque standard" en faisant un double-clic dessus. Ouvrez ensuite l'image du papillon dans une nouvelle zone de travail. Cliquez dans la zone de travail du papillon, maintenez le clic et déplacez votre curseur jusqu'à l'onglet (en haut de votre logiciel) de la zone de travail du paysage. Vous laisserez ré-apparaitre la zone de travail du paysage. Déplacez votre curseur jusqu'à elle et lâchez enfin le clic pour déposer le papillon.
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
On pourrait y croire. Mais en étant pointilleux (pour ça, il suffit simplement de zoomer sur le papillon et d'observer ses contours), on se rend compte que les contours sont effectivement pas très convaincants par rapport au décor derrière. On va donc estomper ce contour pour mélanger les quelques pixels du contour du papillon et de ce qui l'entoure afin d'estomper l'effet de cassure. Commencez par sélectionner le calque du papillon puis, effectuez un zoom sur celui-ci. Prenez ensuite le doigt.
La démarche consiste à passer l'outil sur l'ensemble du contour du papillon. Il faut, pour cela :
- Sélectionner le calque du papillon dans la fenêtre de calques.
- Définir la bonne épaisseur au doigt, en faisant un clic-droit à l'intérieur de la zone de travail.
- Modifier, dans la barre d'option, le paramètre d'intensité pour travailler avec celle qui vous convient.
Passez donc votre souris, clic maintenu, sur le contour du papillon afin que celui-ci perde légèrement de sa netteté. C'est un travail minutieux. Lorsque vous avez fait le tour, vérifiez et comparez avant/après.
Le titre de ce chapitre disait "Et les outils, on en fait quoi ?". Le moins que l'on puisse dire, c'est que l'on aura bien bossé avec, et pas qu'un peu !
Pourtant, c'est loin d'être fini. Nous avons droit à un arsenal on ne peut plus complet et c'est ce pourquoi d'autres chapitres vous attendent, il y a encore matière à retoucher. Alors on y va, on a encore du pain sur la planche ! 
