Tout d'abord, je vous souhaite la bienvenue dans cette troisième partie du tutoriel !
Dans ce premier chapitre, on peut dire que vous allez enfin pouvoir faire usage du mot "créer", notamment quand vous parlerez à vos amis de ce tutoriel.  Bon, je ne vous promets pas monts et merveilles, mais au moins de quoi avoir une base que vous serez libres, par la suite, de travailler pour devenir de vrais infographistes.
Bon, je ne vous promets pas monts et merveilles, mais au moins de quoi avoir une base que vous serez libres, par la suite, de travailler pour devenir de vrais infographistes.
Je ne dis pas que vous n'en avez pas l'étoffe, je suis même sûr du contraire. Mais avant de vous donner un titre qui, soit dit en passant, ne veut pas dire grand chose, il vous faudra des acquis que vous consoliderez en pratiquant de manière régulière et rigoureuse, ce que l'on appelle plus communément… l'expérience (oui, oui !).
Hey, d'ailleurs, je ne sais pas si vous vous en souvenez, mais je vous en avais déjà touché un mot au début du cours (ça commence à remonter maintenant !). Flashback :
« Je suis absolument incapable de développer votre esprit créatif et encore moins capable de faire de vous des Picasso modernes. Ce n'est pas là l'objectif de ce cours, et je pense d'ailleurs qu'il est techniquement impossible qu'un tel cours fonctionne. En fait, la lecture de ce tutoriel vous permettra d'avoir les bons outils en main pour développer tout seul votre esprit créatif et ainsi, réaliser ce que vous aimeriez réaliser. Comme n'importe quel apprentissage, c'est en expérimentant que l'on s'améliore. Je vous rappelle que j'ai commencé comme vous  . »
. »
Allez, on commence doucement avec une petite minute théorique afin de mettre en marche le cerveau puis on attaque ensuite avec les outils de création semblables à nos outils d'artiste : le crayon, le pinceau et le pot de peinture !
- La minute théorique : matriciel ou vectoriel ?
- Le crayon pour du Pixel-Art
- Le coloriage
- Le pinceau : digital painting & masques de fusion
La minute théorique : matriciel ou vectoriel ?
Si vous avez bien suivi le cours depuis son commencement, je ne devrais pas avoir à me répéter au sujet du pixel. Qu'est-ce qu'un pixel ? Comment cela fonctionne ? Qu'est-ce qu'une image numérique ? Autant de questions auxquelles vous êtes censés savoir répondre. Reprenons juste là-dessus :
Qu'est-ce qu'une image numérique ?
Je n'ai cessé de vous expliquer qu'on parlait d'image numérique pour référence aux images composées de pixels. On parlera alors d'image de type BITMAP, moins connue sous le nom d'image matricielle.
Ce que je ne vous ai toutefois pas dit, c'est qu'une image numérique n'est pas exclusivement une image composée de pixels.
Gné ? Je crois que tu nous en avais légèrement parlé, ouais, mais j'ai un peu de mal à te suivre…
En fait, il existe un tout autre type d'image numérique que l'on appellera image vectorielle (par opposition aux images matricielles). Comme l'explique Wikipédia, ces images ne sont pas composées de pixels mais « d'objets géométriques individuels (segments de droite, polygones, arcs de cercle, etc.) » chacun caractérisé par leur forme, leur position, leur couleur, etc.
Matriciel/Vectoriel
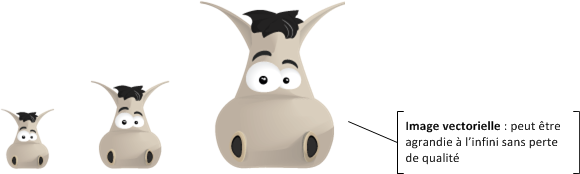
Une image matricielle (BITMAP) est une image exclusivement constituée de pixels. S'il s'agit du format le plus commun et qu'il est certainement celui que l'on utilise le plus couramment, il présente néanmoins un inconvénient de taille : les dimensions d'une image matricielle ne sont absolument pas modulables. Si l'on agrandit une image matricielle, elle va finir par se détériorer, on dira alors qu'elle est trop « pixelisée ». Une telle image est alors floue et même obsolète comme en témoigne cette illustration (merci Jiyong) :

A l'inverse, une image vectorielle a l'avantage de pouvoir être agrandie à l'infini. On crée une image vectorielle à l'aide de formes géométriques qui sont automatiquement calculées par votre machine ce qui les rendent modulables à souhait. Ainsi, il n'y a pas d'effet de "pixellisation" dû à l'agrandissement des images (appelé aussi l'effet escalier). Pour vous donner un exemple, on utilise couramment des images vectorielles pour produire des logos, des icônes ainsi que certaines affiches qui doivent être imprimées en très grand format.

Je ne comprends pas trop en fait. Pourquoi c'est le BITMAP qui est le plus utilisé dans ce cas ?
Le matriciel ne nous donne aucune restriction en terme de création. On peut à peu près tout faire, il suffit simplement d'utiliser les pixels de la zone de travail et de laisser libre cours à son imagination. Or, avec le vectoriel, on va créer plusieurs tracés de différentes formes et couleurs que l'on va assembler pour former un dessin. C'est donc une toute autre technique de création qui va s'avérer moins efficace pour créer des images de qualité photo réaliste, c'est-à-dire très détaillée au point de confondre avec la réalité, mais plus profitable pour la création de logos, par exemple.
|
Matriciel (bitmap) |
Vectoriel |
|---|---|
|
Définition : image numérique composée de pixels Avantage : diversité sur le plan création, aucune restriction Inconvénient : non-modulable sinon effet escalier (flou) |
Définition : image numérique composée de formes géométriques Avantage : possibilité d'agrandir l'image à l'infini Inconvénient : beaucoup de restrictions en terme d'effets spéciaux |
Le crayon pour du Pixel-Art
Les notions vues dans cette première partie du cours doivent être acquises. Si vous n'arrivez pas encore à faire la différence entre vectoriel/matriciel, c'est qu'il y a un problème. Une petite relecture devrait vous aider. 
Pour l'heure, nous étudierons dans ce chapitre les outils de type matriciel (avant de passer aux outils vectoriels), cela me permettra de vous parler de Pixel-Art qui est une discipline à part entière dans le domaine de l'infographie bien qu'elle soit un peu méconnue du fait des restrictions qu'elle impose sur le plan diversité de création.
Définition
Le Pixel-Art, expression anglophone qui se traduit par « l'art du pixel », est une discipline qui consiste à dessiner pixel par pixel, c'est-à-dire qu'on va créer une image en s'occupant de remplir chaque pixel de notre zone de travail, un par un.
Haha ! Non, sérieusement, c'est quoi le secret là… ?
Je suis très sérieux. On va zoomer sur notre zone de travail et on va remplir chaque pixel pour former un dessin complet. D'ailleurs, voici un exemple, c'est un dessin entièrement réalisé pixel par pixel et je peux vous dire que son auteur n'a pas chômé !
De toute évidence, je n'aurai jamais assez d'un chapitre pour vous initier aux différentes techniques du Pixel-Art. Le dessin ci-dessus est le fruit de longues heures de patience et de travail de la part son auteur qui est certainement très expérimenté et maitrise parfaitement son sujet. En réalité, je vais vous faire découvrir l'outil dont vous avez déjà forcément entendu parler, le Crayon, à travers cette discipline qu'est le Pixel-Art. Il s'agit en effet de l'outil qu'on utilise le plus généralement pour en faire, cela vous permettra de comprendre rapidement son mode d'action.
Commencez par prendre en main votre crayon puis ouvrez une nouvelle zone de travail. Veuillez paramétrer cette zone de travail selon les données suivantes :
- Dimensions : 250*250 px
- Arrière-plan : blanc
Pour le reste, c'est carte blanche.  Nous voici donc avec une zone de travail vide, il ne reste plus qu'à la remplir !
Nous voici donc avec une zone de travail vide, il ne reste plus qu'à la remplir ! 

Mais avant cela, on va voir ce que nous offre la panoplie d'options relatives au crayon.

Ces options ne sont pas bien différentes de celles que nous avons déjà étudiées dans les chapitres précédents, d'ailleurs il n'y a qu'une seule nouveauté, c'est l'inversion auto, qui permet d'inverser la couleur automatiquement quand on utilise l'outil (par exemple, le blanc est automatiquement transformé en noir quand on utilise le crayon). Si je veux "à tout prix" vous parler de ces options, c'est pas pour vous rabâcher ce qui a déjà été rabâché maintes et maintes fois (les modes de fusion, l'opacité, …) mais surtout pour vous faire prendre conscience de l'importance ici de choisir un bon diamètre pour notre outil.
Je vais encore un peu radoter, mais faire du Pixel-Art, c'est travailler une image pixel par pixel. Là où je veux en venir, c'est qu'il va falloir paramétrer notre outil pour lui donner un diamètre qui corresponde à notre technique de travail, donc un diamètre pas plus élevé que… un pixel ! Tout compte fait, on n'a même pas besoin de changer le paramètre puisque, à défaut de l'avoir préalablement modifié, le diamètre de votre crayon devrait déjà être d'un pixel (voir image ci-dessus, option de gauche).
Vous l'aurez donc compris : pour faire du Pixel-Art, on a besoin d'une zone de travail vide et du crayon. C'est pas plus compliqué et ça peut se révéler être un art très passionnant.
Oui, bon, on l'essaie cet outil, oui ou non ? 
Oui, essayons. Vous êtes censé avoir ouvert une zone de travail, il va donc simplement falloir prendre votre crayon en cliquant sur la vignette associée ou bien en tapant sur la touche B.
Assurez-vous qu'il soit bien paramétré, et en l'occurrence je pense au fameux 1 pixel de diamètre.
Premièrement, faites un zoom x10 sur la ZDT (3200% - le maximum quoi) puis placez votre curseur au-dessus de votre zone de travail et enfin, cliquez une fois :

En cliquant, vous avez rempli un pixel de la couleur de premier-plan de votre palette (en l'occurrence, pour moi, c'était du noir !). Et bien, c'est à peu près tout ce que vous avez à savoir pour être apte à faire du Pixel-Art en fait. 
Quoi ? C'est tout ?
Bah, en même temps, le mode d'action du crayon n'est pas plus complexe ni compliqué que celui-ci. Mais je vois où vous voulez en venir, vous ne savez pas exactement quoi faire avec l'outil, c'est ça ? Cela peut se comprendre puisqu'en effet, on n'a quasiment rien fait avec pour le moment. Alors, pour remédier au problème, je vais tenter de vous faire pratiquer histoire de vous familiariser un peu avec l'outil.
Par contre, ce cours ne portant pas directement sur le Pixel-Art, je ne pourrai pas vous initier à toutes les techniques de création auxquelles on peut avoir recours quand on travaille dans ce domaine. Je veux vous prévenir que vous n'aurez clairement pas les acquis nécessaires pour réaliser, par exemple, le dessin que je vous ai présenté au début de la partie. Comme je vous le disais, il faudrait écrire un tutoriel complet pour réussir de telles prouesses (et une bonne expérience aussi).
Non, en fait, je vais simplement vous donner un exemple que je vous demanderai de reproduire (ou de réaliser en même temps que moi) pour que vous ayez une idée concrète de comment on dessine avec un crayon sur Photoshop. Ce n'est pas sorcier en soi, mais ça demande quand même des bases sur lesquelles s'appuyer, comme par exemple l'utilisation de la perspective isométrique ou encore la création des dégradés que l'on utilise généralement pour réaliser des dessins bien plus complexes que celui que je vais vous proposer de faire tout de suite. 
L'essai
Allons donc, c'est parti pour l'essai traditionnel. Sans surprise, nous allons faire du Pixel-Art, enfin du Pixel-Art "léger".  Commençons par créer une nouvelle zone de travail de 150*150px sur fond blanc.
Commençons par créer une nouvelle zone de travail de 150*150px sur fond blanc.
N'oubliez pas qu'il va régulièrement falloir zoomer (pour ne pas dire constamment) sur votre zone de travail sans quoi vous ne pourrez pas travailler minutieusement (ou alors, je demande à voir !).
Commencez par choisir du noir en couleur de premier-plan dans votre palette de couleur…

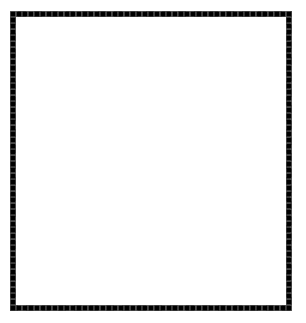
… créez ensuite un nouveau calque standard vide et enfin, remplissez 50 pixels de manière successive et de sorte à former un trait vertical. Le nouveau calque correspondra évidemment à ce trait vertical. Vous devriez obtenir une ligne semblable à celle-ci :

Reprenons le même exemple, mais en traçant cette fois-ci un trait horizontal de 45 pixels. N'oubliez pas de créer un nouveau calque. 

On recommence maintenant la même chose de sorte à former un rectangle, comme ceci :

Assurez-vous d'avoir bien créé un calque vide pour chaque nouveau trait.
On a presque terminé les "fondations" de notre dessin. La prochaine étape consiste à créer un effet de perspective pour former un cube à partir de notre rectangle. Enfin, nous allons plutôt faire un prisme, le cube étant par définition composé de 6 faces parfaitement identiques (ce que nous ne ferons pas). Ne m'en voulez pas si je dis "cube", c'est plus simple. 
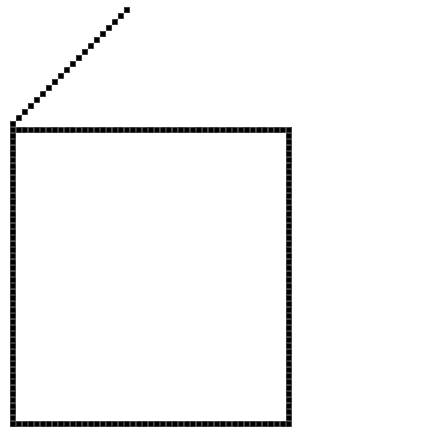
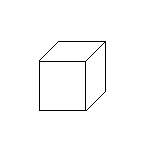
A partir du sommet gauche, vous allez devoir remplir 20 pixels en diagonale, en direction de la droite. Vous comprendrez plus facilement avec un dessin :

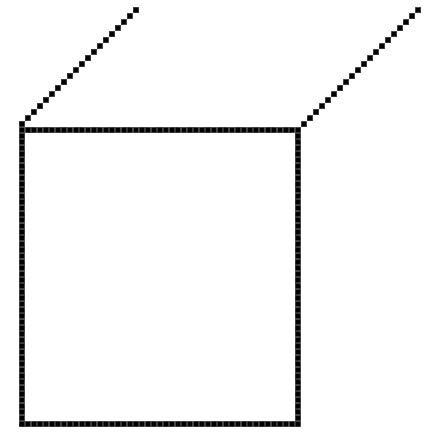
Dupliquez ensuite le calque correspondant à ce nouveau trait et déplacez-le sur le sommet droit du rectangle, comme ceci :

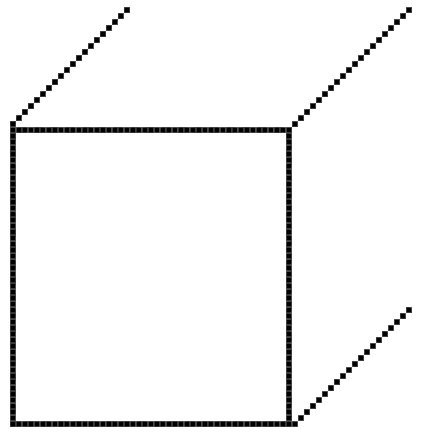
Allez, on recommence : duplication du calque et déplacement vers le sommet en bas à droite du rectangle, comme ceci :

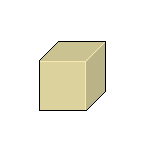
Et pour finir, on referme le tout, j'attends donc de vous que vous obteniez ce résultat-ci !

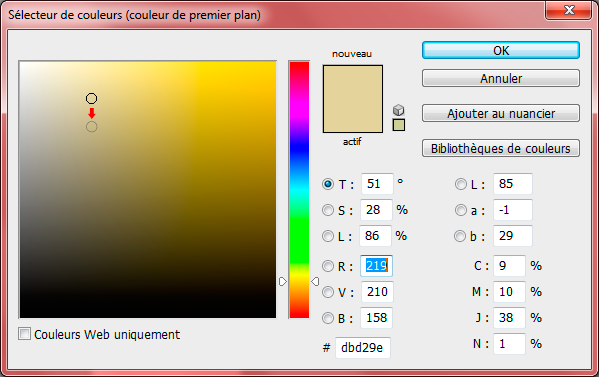
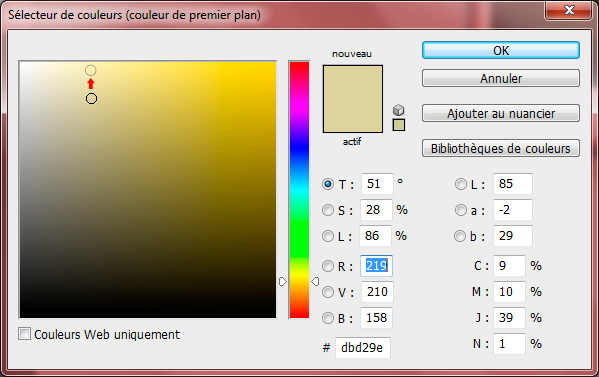
L'architecture globale de notre cube est terminée. On va pouvoir commencer à coloriser tout ça et donner un peu de valeur ajoutée à ce petit cube tristounet. Choisissez une couleur de base que vous devrez définir dans la palette de couleurs, en couleur de premier-plan. Pour ma part, ce sera #dbd29e. Si vous voulez un conseil, prenez la même ! 
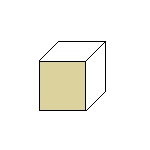
Votre crayon en main, remplissez (d'un nouveau calque) les pixels se trouvant à l'intérieur de la première face du cube. J'aimerais que vous arriviez à un résultat proche de celui-ci :

Pour aller plus vite, je vous conseille d'agrandir un peu le diamètre de votre outil. Vous pouvez aussi utiliser la touche Shift de votre clavier (qu'il faut maintenir) pour ordonner au logiciel de vous laisser tracer des lignes parfaitement droites. Cela vous empêchera de dépasser. 
Pour assurer un éclairage réaliste, il va maintenant falloir changer la couleur de notre palette. En fait, quand je dis changer, c'est juste reprendre la même base (donc ici, du beige), mais pour une couleur légèrement plus sombre. Pour cela, il suffit simplement de descendre un petit peu le rond du sélecteur de couleur. Pour ma part, le nouveau code hexadécimal est #cbc292.

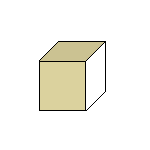
Quand la couleur est changée, remplissez la face supérieure de l'image, comme ceci :

Et comme si on en avait jamais assez, on refait exactement la même chose : on change la couleur pour quelque chose d'un peu plus sombre encore (mais sur la même base au niveau de la couleur) puis on remplit la dernière face du cube.

Créez un nouveau calque, placez-le en haut de la liste dans la fenêtre calques puis modifiez la couleur de premier-plan dans la palette de couleurs en reprenant la même base que la première face de votre cube (la première que nous avons remplie - servez-vous de la pipette). Je vous mets quand même le code hexadécimal pour aller plus vite : #dbd29e . Cette fois-ci, toujours avec cette base, modifiez la position du sélecteur de couleur pour une couleur plus claire encore :

Afin de donner encore plus de relief à notre cube et d'accentuer le jeu de lumière, nous allons remplacer les traits noirs se situant à l'intérieur du cube avec la nouvelle couleur, comme ceci :

Pourquoi nous avoir fait tracer des traits noirs, dans ce cas ?
Je vous ai fait tracer les traits noirs pour que vous puissiez avoir une base sur laquelle colorier. Maintenant que cette dernière étape est passée, vous pouvez tous les supprimer, même si le mieux serait quand même de les masquer en cliquant sur les petits yeux qui leur correspondent dans la fenêtre de calque. Ou alors, vous pouvez tout simplement les remplacer eux aussi, mais par une couleur plus foncée que toutes celles déjà existantes dans votre création. En ce qui me concerne, je vais opter pour cette solution. Pour la couleur choisie, voici le code hexadécimal à rentrer dans votre palette de couleurs : #a79f72. Le résultat :

Notre cube est quand même déjà bien mieux que notre première ébauche. 
C'est déjà terminé ?
Hmm… Disons que cet exemple aura été fructifiant dans la mesure où vous avez pratiqué : c'est tout ce qui m'importait pour être honnête. Maintenant, rien ne vous empêche d'améliorer ce cube en y apportant la fameuse "valeur ajoutée" dont je vous parlais. Quoi par exemple ? J'en sais rien… à quoi ce cube vous fait-il penser ? Un jouet ? Un immeuble ? Un dé ? Une boite ? …
En reprenant l'exemple de l'immeuble, pourquoi ne pas tenter de créer une porte ? Avec un peu de jugeote, je suis sûr que vous réussirez !

Puis… pourquoi pas ajouter quelques petites fenêtres ? Voilà un exemple :

En variant un peu pour les fenêtres, voici le résultat que l'on pourrait obtenir :

Une petite sortie sur le toit ? 

On ajoute une antenne…

Des petites barrières de sécurité au cas où ?

Et pour finir, j'ai ajouté des conteneurs poubelles sur le côté de l'immeuble.

Et voilà le travail ! Tout ça avec le crayon, c'est plutôt pas mal, n'est-ce pas ? 
Le coloriage
Et si je vous disais qu'on aurait pu terminer ce dessin en Pixel-Art un chouilla plus rapidement… ? Si je vous disais qu'on aurait pu se faciliter la tâche pour colorier les faces de notre immeuble et qu'en un clic, ç'aurait pu être fait ? 
Le pot de peinture
Pour colorier les faces de l'immeuble, je vous avais demandé d'utiliser le crayon et de le passer un peu partout, sans dépasser. Eh bien, oui, en réalité, il y a avait beaucoup plus simple, je suis au regret de vous l'annoncer. 
Je ne comprends pas trop ta démarche en fait… Me faire travailler pour rien, j'aime pas ça. 
Vous n'avez pas travaillé "pour rien". Au contraire, voyez le résultat, il n'est pas si mal votre immeuble ? Je ne pouvais pas vous parler de l'outil Pot de peinture à ce moment-là car ce n'était pas forcément le moment le plus adéquat étant donné que la partie de ce cours portait bien sur le crayon et non autre chose.
A propos, à l'instar du crayon, vous trouverez le Pot de peinture  dans la panoplie d'outils Paint. Pour sélectionner cet outil, vous pouvez utiliser la touche G.
dans la panoplie d'outils Paint. Pour sélectionner cet outil, vous pouvez utiliser la touche G.
Cet outil sert à remplir une zone de votre travail. Au même titre que la baguette magique, il suffit de cliquer au centre de cette zone pour que celle-ci se remplisse de la couleur d'avant-plan choisie dans la palette de couleurs. Je ne vais pas m'attarder trop longtemps dessus, vous avez compris que son utilisation était simple comme bonjour. Reprenons notre création Pixel-Art:

Qu'auriez-vous fait si je vous avais demandé de modifier la couleur de la face principale de l'immeuble ? La solution est toute trouvée : on prend l'outil Pot de peinture, on définit la couleur souhaitée dans la palette de couleurs et enfin, on clic dans la zone en prenant soin de sélectionner le calque dans la fenêtre de calques, à condition bien entendu d'avoir prévu un calque spécialement pour cette face comme je vous avais demandé de le faire tout à l'heure. 
Le changement est immédiat, rapide et très réussi :

Bon, bien sûr, avec cette nouvelle couleur, la création perd tout son intérêt. Un petit coup de peinture par-ci par-là et…

Pour arranger cette dernière image, je n'ai pas fait qu'utiliser le pot de peinture. Il n'empêche qu'il m'a servi pour modifier la couleur des faces de l'immeuble et de quelques autres éléments.
Les dégradés
Le dégradé faisant partie de la même famille que le pot de peinture, il faut faire un clic droit sur ce dernier pour faire dérouler la liste dans laquelle notre nouvel outil apparaitra.
Vous savez ce qu'est un dégradé, nous en avons longuement parlé dans la partie sur les styles de calques. Et justement, à l'instar du style "dégradés", l'outil dégradé  permet la création d'un… dégradé de couleurs sur un calque.
permet la création d'un… dégradé de couleurs sur un calque. 
Pourquoi j'utiliserais l'outil dégradé quand je peux le faire via les styles de calque ?
C'est une bonne question. En fait, c'est à vous de voir. Les styles de calque, c'est une sorte de paramètre ajouté au calque. Ce n'est pas un effet brut, je dirais que c'est un complément. Avec l'outil, on va appliquer le dégradé directement sur le calque. Cela peut s'avérer plus précis et plus pratique aussi, mais c'est surtout selon les goûts.
Personnellement j'utilise le style de calque par habitude, mais rien ne vous empêche d'utiliser l'outil. D'ailleurs, le gros atout, tout de même, de l'outil dégradé, c'est qu'on peut l'utiliser avec la sélection, ce qui se révèle être vraiment très pratique dans la sens où vous pouvez "remplir" d'un dégradé de couleurs tous les éléments que vous désirez. Il suffit de les sélectionner et d'appliquer le dégradé.
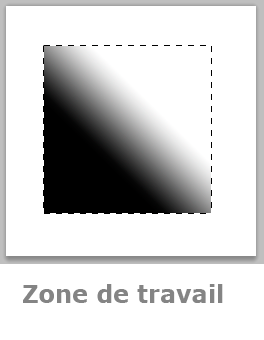
La question qu'il faut se poser maintenant, c'est : "comment ça fonctionne ?". Tout d'abord, notez que le dégradé de couleurs par défaut utilisera la couleur de premier plan et la couleur d'arrière-plan de la palette de couleurs.
 Du noir (premier-plan) au blanc (arrière-plan)…
Du noir (premier-plan) au blanc (arrière-plan)…
Veuillez créer une nouvelle zone de travail aux dimensions 250*250px et sur fond blanc.
Pour créer un dégradé avec l'outil, il suffit d'indiquer deux points entre lesquels les deux couleurs vont se rejoindre (et former le dégradé bien entendu). Créons ce premier point : on clique et on maintient le clic de sorte à ce qu'un trait apparaisse entre le point et le curseur de votre souris. On décidera de la trajectoire du dégradé en déplaçant le curseur. On a déjà connu ce système avec les outils de détourage tels que les différents lassos, donc rien de bien compliqué ici.

Une fois la distance et la trajectoire déterminées, il ne reste plus qu'à lâcher le clic et le dégradé se formera automatiquement à l'intérieur de votre zone de travail :

C'est étonnant, la distance de mon trait ne dépassait pas les dimensions de ma ZDT. Pourtant, le dégradé occupe toute la place !
C'est normal, vous ne lui avez indiqué aucune zone de délimitation. Tout ce que vous avez fait, c'est déterminer la trajectoire et la longueur de votre dégradé. Vous auriez pu faire sortir le trait de la zone de travail que ça aurait aussi marché. Simplement, le dégradé aurait été plus large, plus "étiré". Et à l'inverse, si vous aviez "tracé" un tout petit trait, la transition du noir et blanc aurait été plus directe.
Essayez de faire la même chose, mais juste après avoir créé un rectangle de sélection légèrement plus petit que les dimensions de votre zone de travail :

On redéfinit la trajectoire et la distance de transition du dégradé de couleurs…

Et on lâche le clic pour laisser apparaitre le dégradé à l'intérieur de la sélection.

Voyons ce qui se serait passé si nous avions définit une distance beaucoup plus réduite, comme ceci :

Le résultat :

La transition entre le noir et le blanc est plus directe, c'est parce que la transition a commencé à partir du premier point que nous avons créé, puis s'est terminée à partir du deuxième point.
L'essai
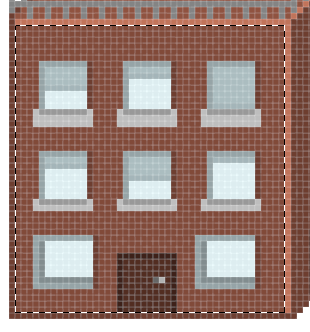
On va garder notre immeuble en guise d'exemple et allons une nouvelle fois essayer de modifier l'apparence de ses murs. Vous allez constater que cela n'a rien de sorcier, encore une fois. 
Commençons par la face principale de l'immeuble, celle avec les fenêtres et la porte d'entrée. Veuillez sélectionner le calque correspondant à cette face dans la fenêtre de calque puis sélectionner le mur avec un outil de sélection tel que le rectangle de sélection.

Pour sélectionner le contenu d'un calque plus rapidement, il vous faut maintenir la touche Ctrl (Option et cliquer simultanément sur la vignette du calque ici entourée en rouge :

On prend ensuite notre outil dégradé et on fait comme on a appris : choix de la distance et de la trajectoire. N'oubliez pas de modifier les couleurs de votre palette de couleurs avant. Voici ce que j'ai personnellement obtenu, j'ai repris la même base de couleur et ai effectué mon dégradé d'en haut à droite à en bas à gauche.

On réédite l'opération sur les deux autres faces de l'immeuble…

Voilà pour le dégradé, vous êtes maintenant formés et saurez l'utiliser à tout moment !
Attends ! T'as oublié de nous parler des options !
Hormis les différents types de dégradés, on connait déjà la majorité des options du dégradé. En ce qui concerne les dégradés justement, vous disposez d'une multitude de types de dégradé que je vais simplement vous énumérer parce que, finalement, on en a déjà parlé lors du passage sur le style de calque "dégradé". 
- Le dégradé linéaire
- Le dégradé radial
- Le dégradé incliné
- Le dégradé réfléchi
- Le dégradé en losange
Le pinceau : digital painting & masques de fusion
Il est enfin temps de s'intéresser au fameux pinceau ! Et le vrai, cette fois-ci. Si je dis ça, c'est parce que j'utilisais souvent ce même terme pour désigner d'autres outils comme l'éponge par exemple dans le sens où ils fonctionnaient tous les deux de la même manière, leur utilisation était semblable. Seuls leurs modes d'action différaient.
Pour sélectionner le pinceau, vous pouvez utiliser la touche B de votre clavier.
Et justement, on va maintenant pouvoir s'intéresser au mode d'action du vrai pinceau, celui qui va nous permettre, entre autres, de dessiner des formes diverses et variées comme on pouvait déjà le faire avec le crayon.
Bah, justement, si on peut faire la même chose avec le pinceau et le crayon, quelle est la différence ?
C'est une bonne question à laquelle il vous faut connaitre la réponse. Je vous ai présenté le mode d'action du crayon à travers le Pixel-Art. Cela consistait donc à dessiner pixel par pixel. Pourquoi pixel par pixel ? Parce que c'est ce que permet le crayon. Utiliser le crayon, c'est remplir un pixel ou des pixels d'une couleur à 100%. Cela se constate au premier abord : quand on zoome sur notre ZDT et qu'on clique avec notre crayon paramétré à 1px de diamètre, le pixel est complètement rempli de la couleur de premier plan (ici le noir) :

Bah, ça, c'est logique non ?
Avec le crayon, ça l'est. Avec le pinceau, c'est autre chose. Et pour preuve : en zoomant sur la ZDT et en reprenant le même exemple (on clique avec 1px d'épaisseur, toujours avec du noir), vous ne remplirez non pas 1 seul pixel mais plusieurs, tous d'intensités de couleur différentes en fonction de là où vous aurez cliqué :

Ici, on a 4 pixels de remplis, et en plus ils sont gris. Pourtant, j'ai bien utilisé du noir, et j'ai bel et bien cliqué une seule fois, et sur un seul pixel. Si vous voulez, le pinceau est moins net, il a tendance à s'étaler un peu pour donner un effet moins pixelisé. Par exemple, avec le pinceau, il est techniquement impossible de faire du Pixel-Art, ou alors très, très, très difficilement (et ce ne serait plus du Pixel-Art d'ailleurs).
Cela se remarque sur une image en gros plan (comme celles ci-dessus) mais aussi sur plan large, regardez.

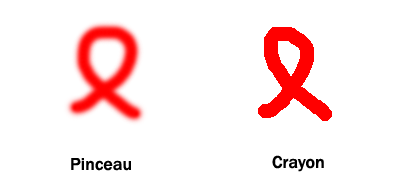
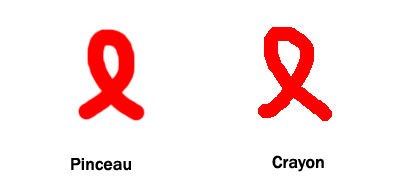
Sur deux dessins de forme identique et dessinés avec un même diamètre (mais le premier au pinceau, l'autre au crayon), on obtient deux résultats parfaitement différents. Le dessin au pinceau est moins net, comme je vous l'avais annoncé, que celui au crayon. Ce que je ne vous ai toutefois pas dit, c'est qu'il est possible d'utiliser le pinceau sans pour autant que le rendu soit aussi flou que le dessin précédent. En fait, le principe est simple, tout se passe avec la dureté, que vous trouverez en faisant un clic droit à l'intérieur de la zone de travail (la fameuse petite fenêtre des options de l'outil).
Par défaut, la dureté du pinceau est à 0%. On peut traduire ça par "le pinceau est mouillé". Et quand un pinceau est mouillé (enfin son poil), la peinture a tendance à être légèrement floue, à l'image du dessin ci-dessus. En modifiant le % de dureté du pinceau, et en l'occurrence en la mettant à 100%, le pinceau apparaitra comme sec et donc, la peinture y sera moins floue, le résultat sera d'ailleurs proche de celui du crayon :

Même si ces deux résultats sont très proches, on remarque quand même une petite différence. Et c'est normal : le dessin du pinceau ne présente pas cet effet crénelé que l'on retrouve sur celui du crayon…
Les brosses
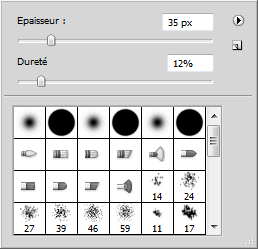
En réalité, sur Photoshop, on appelle le bout du pinceau (le poil) une brosse, bien que le terme le plus couramment utilisé soit celui de nos amis anglophones, on parlera alors de brush. On dispose d'un nombre incommensurable de brosses, ce sont celles que nous fournit Photoshop à l'achat ou au téléchargement. La brosse par défaut est celle que nous utilisons depuis le début. Mais vous en trouverez une partie ici-même :

Pour toutes les autres, il vous faudra cliquer sur la petite flèche en haut à droite et sélectionner la catégorie qui vous intéresse.

Pour l'exemple, j'ai ouvert la catégorie "Effets spéciaux" et ai choisi l'une des brosses pour en arriver ici :

Un autre petit essai avec l'une des formes "DP"… ?

Ce n'est pas forcément très beau, mais ça reste quand même très efficace pour le peu de boulot que cela nous demande. Et c'est justement un "problème", les brosses sont souvent critiquées pour cela. J'aimerais donc en profiter pour vous sensibiliser et vous faire comprendre que l'utilisation de brosses, c'est bien, mais à petite dose. 
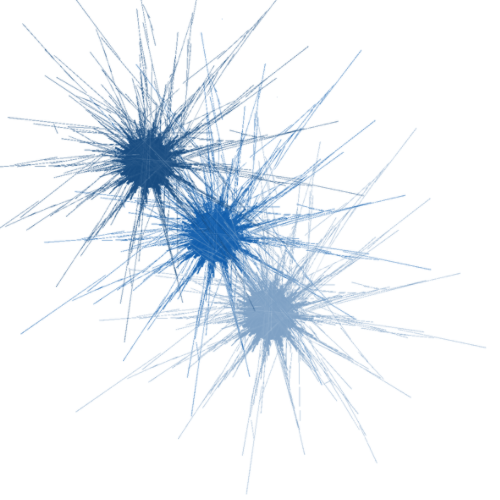
Ce qui est vraiment super, c'est qu'il existe un très grand nombre de brosses disponibles sur la toile. Une petite recherche sur Google vous permettra de trouver votre bonheur. Croyez-moi, ce n'est pas ce qu'il manque. Voici un petit échantillon de ce que j'ai pu télécharger personnellement. Vous allez voir qu'on peut "faire" des trucs sympa sans trop se fouler :


Le pinceau, pour quoi faire ?
Vous le savez, on utilise le crayon pour faire du Pixel-Art. Mais avez-vous une idée des domaines pour lesquels on utilise le pinceau ? 
Digital painting
On a recours au pinceau pour différents types d'utilisation, et je peux par exemple vous parler du très connu "digital painting", peinture numérique en français, qui consiste tout simplement à… peindre.  Un peu comme le Pixel-Art, je ne pourrai pas vous initier au digital painting car ce serait trop long et ce n'est pas l'objet de ce cours. En fait, vous savez comment fonctionne le pinceau et c'est là l'essentiel. Du coup, je vous laisse vous documenter si cette technique de création vous intéresse, en attendant je vous laisse baver devant ces œuvres. Avant d'en arriver là, il va falloir travailler !
Un peu comme le Pixel-Art, je ne pourrai pas vous initier au digital painting car ce serait trop long et ce n'est pas l'objet de ce cours. En fait, vous savez comment fonctionne le pinceau et c'est là l'essentiel. Du coup, je vous laisse vous documenter si cette technique de création vous intéresse, en attendant je vous laisse baver devant ces œuvres. Avant d'en arriver là, il va falloir travailler ! 
Vitaly Samarin Alexius ©
A titre d'information, toutes ces images ont été réalisées avec des tablettes graphiques, ce qui s'avère quand même bien plus pratique. Une tablette graphique, c'est une planche électronique sur laquelle on fait mine de dessiner pour que nos faits et gestes soient retranscrits sur notre ordinateur, cela nous permet donc de dessiner sans utiliser notre souris d'ordinateur. Toujours est-il que c'est du travail exceptionnel et qu'il faut vraiment travailler dur pour réussir de telles images. Mais ne vous découragez pas.
Retouche photographique
On peut utiliser le pinceau pour dessiner sur une photo et la modifier voire la retoucher. Le plus souvent, le pinceau va servir à coloriser certaines parties d'une image, comme par exemple les yeux. Il existe un tas de techniques pour colorier des yeux, mais le pinceau peut se révéler plus pratique dans la mesure où l'on a une totale maitrise sur lui. On clique, et on colorie les parties qui nous intéressent.
D'ailleurs, un outil a été inventé dans les dernières versions de Photoshop, il s'agit de l'outil  Remplacement de couleur, un cousin de notre bon vieux pinceau. Celui-ci a été étudié spécifiquement pour remplacer la couleur déjà présente au sein d'une image. Ses options nous permettent de l'adapter aux différents types d'images auxquelles on peut être confrontées. Je vous laisse le soin de l'essayer.
Remplacement de couleur, un cousin de notre bon vieux pinceau. Celui-ci a été étudié spécifiquement pour remplacer la couleur déjà présente au sein d'une image. Ses options nous permettent de l'adapter aux différents types d'images auxquelles on peut être confrontées. Je vous laisse le soin de l'essayer. 
Masques de fusion
Le pinceau est réellement polyvalent. S'il sert à dessiner et à retoucher une image, on profite souvent de cet outil en complément de ce que l'on appelle les "masques de fusion".
Ah bah oui, ça on connait, les modes de fusion. Mais quel rapport avec le pinceau… ?
Attention, j'ai bien dit les masques de fusion et non les modes de fusion. Ce sont deux notions parfaitement différentes et il vaudrait mieux ne pas faire de confusion, c'est pour vous que je dis ça. 
Inutile de vous rappeler ce qu'est un mode de fusion, vous le savez aussi bien que moi maintenant. Ce que vous ne connaissez pas en revanche, ce sont les masques. Et bien figurez-vous qu'avec eux, on va non pas créer, non pas retoucher, mais nous allons sélectionner !  Eh oui, encore un outil de sélection qui vient s'ajouter à notre longue liste d'outils de sélection déjà étudiés. Mais, évidemment, les masques de fusion proposent de sélectionner une image différemment, sans quoi ils n'existeraient pas.
Eh oui, encore un outil de sélection qui vient s'ajouter à notre longue liste d'outils de sélection déjà étudiés. Mais, évidemment, les masques de fusion proposent de sélectionner une image différemment, sans quoi ils n'existeraient pas.
Pour utiliser un masque de fusion, il faut déjà en créer un. Prenons un exemple, nous travaillerons sur cette image :
 N'hésitez pas à travailler avec moi !
Télécharger l'image
Deux_filles.png
Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
N'hésitez pas à travailler avec moi !
Télécharger l'image
Deux_filles.png
Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Pour créer un masque de fusion, ce n'est pas bien compliqué, il faut se rendre en bas de la fenêtre de calques et cliquer sur cette image :  . Elle représente les masques sur Photoshop. Si l'icône n'est pas opérationnelle (vous ne pouvez donc pas cliquer dessus), deux raisons sont plausibles :
. Elle représente les masques sur Photoshop. Si l'icône n'est pas opérationnelle (vous ne pouvez donc pas cliquer dessus), deux raisons sont plausibles :
- Votre calque n'est pas sélectionné dans la fenêtre de calque. Du coup, le masque de fusion ne sait pas où se ranger.
- Votre calque est un calque de type "Arrière-plan". Du coup, il faut lui retirer ce statut pour pouvoir lui ajouer un masque de fusion. Pour cela, on effectue un double clic sur l'image du calque (puis sur OK quand la nouvelle petite fenêtre apparait) ou on fait un clic droit sur le calque puis, dans la liste, on choisit Calque d'après l'arrière-plan….
Une fois que votre calque est ouvert à la modification et que vous avez cliqué sur le bouton représentatif des masques de fusion, un nouvel élément devrait apparaitre dans votre fenêtre de calques :

Ce nouveau carré de couleur blanche, c'est ce qui caractérise la présence d'un masque de fusion.
Mais c'est quoi, en fait, un masque de fusion ? Ça sert à sélectionner, d'accord, mais c'est quoi ?
Un masque de fusion, c'est une sorte de film transparent que l'on va poser au-dessus du calque pour le protéger provisoirement des futures modifications que l'on apportera au calque. Pourquoi provisoirement ? Tout simplement parce que l'on va pouvoir supprimer ce masque et retrouver notre calque d'origine. Cela signifie donc que l'on va modifier l'apparence du calque, mais que c'est le masque qui va se charger de conserver en mémoire ces modifications, le calque n'aura donc subi aucune modification directe.

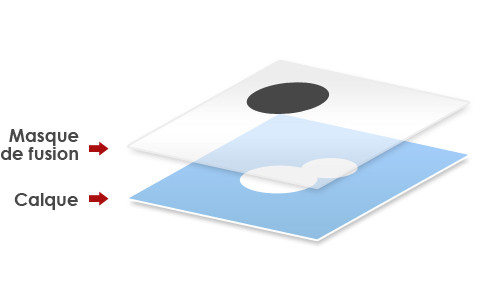
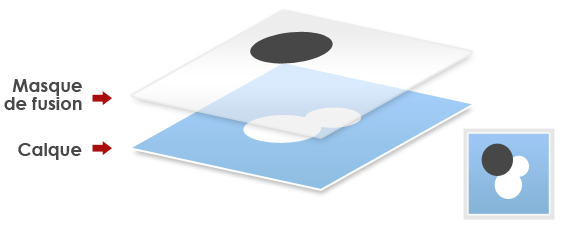
Prenons un exemple. J'ai dessiné sur ma zone de travail deux ronds blancs portés par le même calque de fond bleu, puis j'ai créé un masque de fusion et ai créé un rond gris foncé, ce qui donne :

Ceci est un schéma détaillé pour que vous puissiez bien comprendre comme cela fonctionne. Voilà maintenant le même schéma, mais avec un aperçu de la zone de travail :

Le masque de fusion est bien invisible, seul son contenu est venu se confondre avec celui du calque et c'est logique, puisqu'on n'est pas censé savoir qu'un masque de fusion existe. C'est un outil dont seul l'infographiste est censé en connaitre l'existence.
Je vous disais donc que les masques étaient provisoires. Cela se vérifie rapidement, il suffit simplement de supprimer le masque de fusion (nous verrons comment faire, juste une minute) et le tour est joué…

… le rond de couleur grise n'apparait plus dans la zone de travail.
Ok, je vois maintenant… Par contre, désolé, mais j'imagine mal les masques permettre de faire une sélection. 
N'oubliez pas : les masques de fusions seuls ne le permettent pas, il va nous falloir utiliser le pinceau. On va donc créer un masque de fusion et peindre dessus. Ainsi, toutes les zones peintes feront office de sélection, tandis que les autres seront protégées de toute modification.
Reprenons l'image que je vous ai faite télécharger précédemment et essayons de créer une sélection avec les masques. Commencez par ouvrir l'image sur Photoshop puis sélectionnez le pinceau.
Ensuite, veuillez remettre par défaut les couleurs de votre palette en cliquant sur cette petite icône :

De cette manière, votre palette sera composée de la couleur noir en premier plan, et du blanc en second blanc. Ce sont les deux couleurs dont on aura besoin pour travailler, c'est avec elles que les masques de fusion fonctionnent.
Une fois votre palette réinitialisée, veuillez créer un nouveau masque de fusion en cliquant sur la petite icône représentative :

Je vous rappelle que si le bouton des masques de fusion n'est pas opérationnel (il est grisé et non-cliquable), c'est sans doute parce que l'image que vous avez ouverte sur Photoshop est de type Arrière-plan dans la fenêtre de calques. Pour remédier au "problème", il vous faudra faire un double clic sur la vignette du calque dans la fenêtre de calque puis cliquer sur "Ok", ou bien faire un clic droit sur cette vignette puis cliquer sur Calque d'après l'arrière-plan… et enfin sur Ok. L'icône devrait alors revenir à ton état normal, vous pourrez maintenant créer le masque.
Comme vous le savez, le masque de fusion est caractérisé par l'apparition d'une nouvelle petite vignette venu se loger à droite de la vignette du calque :

On peut ainsi choisir quel élément modifier en cliquant sur la vignette de notre choix : si je clique sur la vignette du masque, c'est lui qui sera prêt à subir des modifications. Si je clique sur la vignette de gauche, autrement dit celle du calque, ce sera sur ce dernier que je vais pouvoir travailler.
Si je vous ai demandé de réinitialiser votre palette de calques afin de lui appliquer ses couleurs par défauts en premier-plan (noir) et en arrière-plan (blanc), c'est parce que nous aurons besoin de ces deux couleurs pour former notre sélection.
Une fois le masque créé, il suffit de peindre dessus avec le noir pour supprimer la partie sur laquelle nous aurons peint. Par exemple, si je travaille sur un visage humain et que, après avoir créé un masque de fusion, je peins sur l’œil, ce dernier va disparaitre au fur et à mesure que je peindrai dessus. Essayez, vous verrez !
Ouvrez une image, peu importe laquelle. Ensuite, créez un masque de fusion puis prenez votre pinceau. Enfin, mettez du noir en couleur de premier-plan et peignez sur votre zone de travail. Si vous avez bien suivi, alors la zone que vous peignez est censée disparaitre, elle devient donc transparente. Et quand une zone est transparente sur Photoshop, souvenez-vous, ce sont des petits carrés blanc et gris qui font leur apparition.
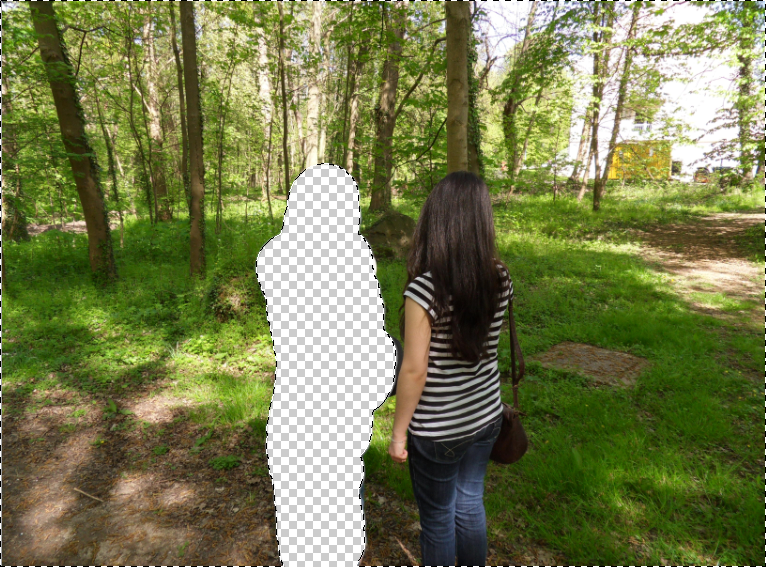
Voyez plutôt. Cette image est tirée de mon appareil photo, elle est donc tout ce qu'il y a de plus normal.

Un petit coup de pinceau en gardant bien entendu les différents paramètres permettant d'utiliser les masques de fusions, et hop, je supprime la demoiselle de gauche :

Bon, j'avoue que c'est un travail un peu grotesque, mais avec un peu d'application, ça peut se révéler très efficace.
Le tout maintenant, c'est de sélectionner ce que l'on a peint. Pour cela, il suffit de maintenir la touche Ctrl (Command) et de cliquer simultanément sur la vignette du masque. C'est alors que la sélection se forme autour du masque.

Or, ici, la sélection n'est pas formée autour de la zone peinte mais de tout le reste. La zone peinte est "protégée" de toute modification, pourtant c'est l'inverse que nous voudrions, nous. Pour qu'elle ne contienne que la zone peinte, il faut faire un clic droit à l'intérieur de la sélection (donc en dehors de la zone peinte et avec un outil de sélection en main) puis cliquer sur "Intervertir", comme nous l'avions déjà fait dans le chapitre sur les niveaux de couleurs, dans la partie 2 de ce cours.

Il suffit ensuite de cliquer sur la vignette du calque pour que la sélection fonctionne sur l'image de base et non plus sur le masque. Vous pouvez aussi supprimer le masque une fois votre sélection faite, en faisant un clic droit sur sa vignette puis en sélectionnant soit "Désactiver le masque", pour le supprimer provisoirement, soit "Supprimer le masque", pour le supprimer définitivement.
Mais pourquoi j'utiliserais les masques plutôt qu'un outil de sélection lambda ?
Tout d'abord parce que vous effectuez cette sélection de manière provisoire. C'est un avantage à ne pas négliger. Aussi, on peut préférer le pinceau pour sa flexibilité : on peint, ça efface, puis on sélectionne la zone peinte et effacée. De plus, on peut moduler notre sélection selon trois caractéristiques on ne peut plus pratiques :
- En définissant le blanc comme couleur de premier-plan (on remplace donc le noir), c'est l'effet inverse qui se produit ! Le pinceau n'efface plus, il réinitialise l'effacement causé par le noir. Donc, si vous passez d'abord le noir sur votre dessin, ça efface. Si vous passez ensuite le blanc, ça remet la photo en état.
- L'un n'empêche pas l'autre : si vous mettez du gris, le pinceau va générer un effet se balançant entre le blanc et le gris. En d'autres termes, si votre gris est très proche du noir (disons donc gris foncé), alors le pinceau effacera la partie peinte, mais pas à 100% de son efficacité car la couleur n'est pas totalement noire. Cela fonctionne donc comme l'opacité, à la différence près que c'est la couleur qu'il faut moduler, allant du noir au blanc ou du blanc au noir.
- Enfin, et c'est là la vraie puissance des masques et du pinceau, c'est qu'on module le type de sélection que l'on veut faire selon la brosse de notre pinceau, autrement dit sa pointe. Si je change la dureté du pinceau, alors je change en quelque sorte la dureté de ma sélection. Rappelez-vous, plus le pinceau est dur, plus il est net. C'est pareil ici : plus le pinceau est dur, plus les contours de la sélection seront nets. Et vice-versa ! Cela se révèle particulièrement efficace sur les photos dont des cheveux ou des poils sont à détourer. Le fait de pouvoir choisir le diamètre du pinceau et sa dureté nous permet de sélectionner les cheveux jusque dans leurs moindres détails.

Mais ce n'est pas tout ! Les masques ne servent pas seulement à sélectionner, il peuvent être utiles à autre chose. Et cet autre chose arrive dans le prochain chapitre, alors tenez-vous prêts ! 
Voilà pour les outils de type matriciel. N'hésitez pas à vous entrainer pour progresser en pixel-art et à prendre le temps de découvrir le digital-painting.
Le prochain chapitre traite des outils vectoriels et vous verrez, on a du pain sur la planche ! 



