Je présume que vous aussi, vous avez déjà utilisé le logiciel Paint au moins une fois dans votre vie ? Sachez qu'il n'y a pas de honte à avoir ! Je vais même vous faire une petite confidence, figurez-vous qu'on retrouve certains des outils du logiciel de Microsoft sur Photoshop. Oui, oui, improbable mais vrai. 
Parmi eux, il y a les outils de forme. Ces outils vont nous permettre de créer des formes géométriques diverses et variées, bien que prédéfinies. Nous apprendrons donc à dessiner des rectangles, des ronds ou encore des triangles.
Mais rassurez-vous, si l'utilisation des outils de forme peut se révéler simple voire enfantine, j'ai quand même prévu de vous en faire baver un peu avec l'emblématique plume.  Elle fait partie des outils "phares" de Photoshop, mais je ne vous en dis pas plus, vous allez vite vous en rendre compte une fois que nous aurons travaillé avec.
Elle fait partie des outils "phares" de Photoshop, mais je ne vous en dis pas plus, vous allez vite vous en rendre compte une fois que nous aurons travaillé avec.
A noter une chose avant de commencer : la particularité de tous ces outils est qu'ils sont tous de type vectoriel. On peut donc dire Adios aux images Bitmap (matricielles) pendant au moins tout ce chapitre.
- Créer et utiliser des formes géométriques
- TP : c'est à vous de jouer !
- Un mot sur les masques de fusion
Créer et utiliser des formes géométriques
Voici venu le temps des formes géométriques !  Elles sont un outil grâce auquel nous allons pouvoir créer des dessins de type vectoriel de différentes formes. On utilise les formes géométriques pour bien des choses et notamment, pour ceux que ça intéresse, pour créer le "design" d'un site internet.
Elles sont un outil grâce auquel nous allons pouvoir créer des dessins de type vectoriel de différentes formes. On utilise les formes géométriques pour bien des choses et notamment, pour ceux que ça intéresse, pour créer le "design" d'un site internet. 
Oui, mais alors non, je n'ai pas encore prévu de vous initier à la dure tâche qu'est l'écriture et la réalisation d'une charte graphique (le fameux "design" comme beaucoup aiment l'appeler). Ce n'est pas ce qui est au programme dans ce chapitre. A la place, nous allons nous concentrer sur les formes pour créer un vrai dessin de toute pièce, et avec un peu de réflexion, vous devriez deviner sur quoi portera ce dessin. 
Définition
Comme je vous le disais, les outils de forme sont tout simplement des formes prédéfinies, ce sont autrement dit des formes géométriques. Ainsi, nous apprendrons, par exemple, à dessiner un rectangle ou un polygone.
Voici la liste complète de ce qui nous est proposé. Pour avoir un aperçu de cette liste, il faut faire un clic droit sur cette petite icône  . La touche U permet également de sélectionner l'outil.
. La touche U permet également de sélectionner l'outil.
 Le Rectangle : forme rectangulaire, elle est donc dotée de 4 angles droits.
Le Rectangle : forme rectangulaire, elle est donc dotée de 4 angles droits. Le Rectangle arrondi : semblable au rectangle, à la différence que les angles sont arrondis, donc pas d'angle droit.
Le Rectangle arrondi : semblable au rectangle, à la différence que les angles sont arrondis, donc pas d'angle droit. L'Ellipse : forme circulaire. Même principe que celui de l'ellipse de sélection.
L'Ellipse : forme circulaire. Même principe que celui de l'ellipse de sélection. Le Polygone : cette forme dispose de plusieurs côtés.
Le Polygone : cette forme dispose de plusieurs côtés. Le trait : traits rectilignes. comme on les connait.
Le trait : traits rectilignes. comme on les connait. Forme personnalisée : il s'agit d'une galerie de formes offerte avec le logiciel. Il y a par exemple une panoplie de flèches différentes, des symboles, des objets, etc.
Forme personnalisée : il s'agit d'une galerie de formes offerte avec le logiciel. Il y a par exemple une panoplie de flèches différentes, des symboles, des objets, etc.
Bon, ce serait sans doute un peu redondant et sans intérêt de vous montrer à quoi ressemble chaque forme, mais parce qu'on est censé partir de zéro (et même si vous n'êtes plus vraiment un zéro maintenant, d'ailleurs) et que l'on n'est jamais trop sûr… Voici un rectangle ! 

Pour dessiner ce rectangle, je n'ai pas eu besoin d'utiliser une règle ni une équerre ou quoi que ce soit d'autre d'ailleurs. Une souris suffit : on sélectionne l'outil dans la boite à outils, on place son curseur sur la zone de travail, on clique et enfin, en maintenant ce clic, on déplace son curseur pour former le rectangle. Plutôt simple et intuitif, n'est-ce pas ? Cela fonctionne de la même manière pour chaque outil.
Allons donc plutôt jeter un œil sur les options de ces outils. Pour la plupart, les mêmes options reviennent, à quelques exceptions près.
En cochant l'option "Étendre la zone de la forme (+)" qui correspond plus ou moins à l'option "Ajouter à la sélection" des outils de sélection, je vais pouvoir additionner un rectangle au premier, puis encore un au deuxième, etc. Je me suis amusé à faire un truc complètement dénué de sens et graphiquement très laid, juste pour l'exemple. 

J'insiste bien sur le fait que ces formes sont vectorielles : nous allons pouvoir modifier leurs dimensions comme bon nous semblera. Souvenez-vous, une image vectorielle est transformable à souhait sans perte de qualité.
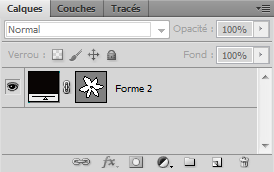
Vous vous souvenez à quoi ressemblaient les calques que nous utilisions jusqu'ici ? C'était les fameux calques standards, appelés calques Image. On dit que ce sont des calques dont le contenu est "pixelisé" car il ne peut être modulable, ce sont des images matricielles (BITMAP). Cette fois-ci, quand vous créerez quelque chose avec les outils qui suivent, vous créerez également automatiquement un calque Forme qui se caractérisera de cette manière dans la fenêtre de calques :

Comme vous pouvez le constater, la vignette du calque vectoriel n'est pas la même que celle du calque standard (le calque Image) que l'on peut créer manuellement.
Ici, nous avons à gauche la couleur de la forme vectorielle (en l'occurrence, du noir) puis la vignette qui représente la forme créée (ici, une fleur). Sur cette vignette, on reconnait la forme grâce aux couleurs qui les différencient du fond : la forme est blanche, le fond de la zone de travail est représenté en gris. Attention, je ne dis pas que la forme est blanche dans la zone de travail ! Non, là, elle est noire, puisque le carré de gauche est de couleur noire. Par contre, elle apparait en blanc dans la vignette de droite pour la différencier du fond qui apparait, quant à lui, en gris (mais en réalité, il peut très bien être blanc, orange ou autre : c'est juste pour la vignette).
Revenons sur nos options si vous le voulez bien.

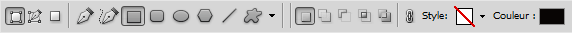
A comparer avec les options que l'on a pu rencontrer depuis le début de ce cours, faut dire qu'ici, il semble y en avoir un paquet. Les cinq premières (en partant de la gauche) ne nous intéresseront pas pour le moment. Nous les utiliserons dans ce même chapitre, mais un peu plus tard, le temps pour moi de vous parler des autres options et des possibilités que nous donnent les outils de forme.
Les outils de forme justement, ce sont les six options suivantes. Eh bien oui, des raccourcis. Vous pouvez ainsi choisir la forme qui vous intéresse directement via les options, ça vous éviter le clic-droit dans la boite à outil. (Qui ça ? Moi, fainéant !?)
Les cinq options suivantes servent à définir le mode d'action de l'outil sélectionné. Encore une fois, elles fonctionnent absolument de la même manière que les options liées au rectangle de sélection ou encore l'ellipse de sélection. Vous pourrez par exemple additionner deux rectangles ou plus, ou bien alors créer une interaction entre deux rectangles… bref, vous pourrez faire ce que vous pouviez déjà faire avec les outils de sélection.
Nous avons ensuite l'option "Style". Vous vous souvenez ce que sont les styles de calque ? Et bien, figurez-vous qu'il s'agit là d'une série de différents styles de calques prédéfinis que vous pourrez appliquer à vos formes. A propos, vous pourrez retrouver ces styles dans une palette flottante prévue à cet effet (Fenêtre > Style).

Attention toutefois de ne pas abuser des bonnes choses. On peut être fainéant sans chercher la facilité. Soyez créatif et ne vous reposez pas que sur des fonctionnalités prêtes à l'emploi comme les styles que je vous présente ici. D'autant plus qu'il ne sont pas particulièrement jolis, ceux-là. Je les trouve presque grossiers (bon, en fait, je les déteste, mais faisons preuve de diplomatie, je ne suis pas tout seul).
Enfin, la dernière option, c'est le choix de la couleur, et ça, vous connaissez ! 
Pour l'outil de forme  Polygone, vous trouverez une nouvelle option appelée "côtés". C'est simple, cela permet de choisir le nombre de côtés (de faces) dont disposera la forme. Si je choisis par exemple 15, le polygone aura bel et bien 15 côtés :
Polygone, vous trouverez une nouvelle option appelée "côtés". C'est simple, cela permet de choisir le nombre de côtés (de faces) dont disposera la forme. Si je choisis par exemple 15, le polygone aura bel et bien 15 côtés :

Un polygone est une forme qui comprend forcément 3 côtés, ce que l'on apppelle plus communément un triangle. Si vous indiquez la valeur 3 au champs de l'option "Côtés", vous obtiendrez bel et bien un triangle :

Les transformations
Rien ne vous empêche de retravailler vos formes en créant, par exemple, un effet de perspective ou encore en lui faisant effectuer une rotation à 90°. Personnellement, j'ai tendance à utiliser la transformation manuelle à chaque fois que je retravaille mes formes, mais vous pouvez très bien passer par le menu Édition > Transformation.
Le fait est que votre forme est vectorielle et qu'il ne faut pas l'oublier. Cela vous laissera donc plus de liberté et vous pourrez la redimensionner à votre guise sans qu'elle perde sa qualité.
Ce qui vous reste à faire désormais, c'est essayer, essayer, et encore essayer. Les transformations n'ont plus de secret pour vous, donc je vous laisse vous amuser un peu et vous familiariser avec les formes et les transformations avant de passer à la suite. 
TP : c'est à vous de jouer !
Afin que vous puissiez véritablement vous familiariser avec les formes, car croyez-moi, vous ne passerez plus une minute sur Photoshop sans les utiliser, je vous ai concocté un petit TP.
S'habituer aux formes, c'est savoir les utiliser à bon escient, mais c'est aussi savoir les agencer et les assembler pour former un dessin cohérent et esthétique : choix des couleurs, des transformations, des dimensions, etc.
South Park is back !
… Pardon ? Comment ça, vous aviez déjà oublié notre fameux petit personnage de la série South Park du début de cours ? Rappelez-vous, c'est celui qui nous a servi à illustrer l'utilisation des calques et notamment l'ordre dans lequel nous les disposions dans une fenêtre de calque. Une notion de purs débutants qui ne vous concerne absolument plus maintenant ! 

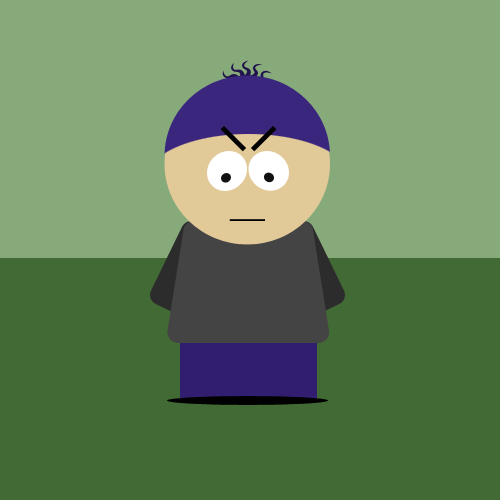
A la fin de cette partie du cours, je vous annonçais fièrement :
Au fait, je dois vous annoncer une bonne nouvelle : d'ici la fin de ce cours, vous serez en parfaite mesure de réaliser un tel dessin ! Je dirais même plus, vous allez vous rendre compte que cet exemple est vraiment bidon et que vous êtes capables de faire bien mieux que ça
!
sp0z
Comme je suis un homme de parole, vous allez aujourd'hui être amené(e) à réaliser votre propre dessin vectoriel sur Photoshop et surtout votre propre petit personnage South Park !
Dans ce mini TP, nous n'utiliserons que les outils de forme. Si j'appelle cela un TP, c'est parce que vous serez maitre de la situation, c'est vous le créateur. Disons que ce n'est pas vraiment un petit exercice comme j'ai l'habitude de vous faire faire, quoi… On va pousser un peu et essayer de dépasser nos limites.
Consignes
Des consignes, je n'en ai pas beaucoup à vous donner puisque vous les connaissez déjà. Je vais vous demander de créer votre propre personnage de South Park.
Évidemment, je ne vous demande pas de copier bêtement les personnages de la série ou encore mon personnage ci-dessus (celui-ci n'a aucun intérêt !), il s'agit de faire différent et mieux ! Vous en êtes absolument capable, j'en suis convaincu.
N'oubliez pas qu'il vous faudra utiliser les outils de forme seulement, ils suffisent largement à la réalisation de notre dessin. Par contre, vous pouvez très bien faire usage des notions étudiées précédemment, tout au long du cours. Par contre, les outils et fonctionnalités étudiées dans la partie "retouche photographique" ne vous seront d'aucune utilité ici. 
Bon, comment je peux commencer, moi ? 
Je vous conseille de commencer par créer une nouvelle zone de travail. Sans elle, ça va être dur de dessiner ! Choisissez les dimensions de votre zone en veillant à ce qu'elle ne soit ni trop grande, ni trop petite. En ce qui me concerne, j'ai choisi 600*600px.
1. Le décor
A mon sens, il serait plus judicieux de commencer votre dessin par le décor, c'est-à-dire le fond. De cette manière, on donne tout de suite le ton et on sait sur quoi se baser. Vous pouvez très bien reprendre le même type de fond de mon premier dessin (en changeant les couleurs, quand même !), même si je vous recommande vivement d'essayer autre chose. Soyez créatif, vous pouvez très bien reprendre comme base le fond de mon dessin mais l'améliorer en ajoutant des carrés par-ci par-là pour lui donner un peu plus de style. N'oubliez pas que la duplication existe si nécessaire. 
2. La tête
Une fois le décor posé, on peut commencer notre personnage. J'ai tendance à préférer dessiner la tête avant le corps car c'est ce qui me semble être la suite logique des choses. Pour la tête, on va utiliser l'outil de forme Ellipse bien entendu. Pareil pour les yeux. N'oubliez pas d'ajouter des sourcils, une bouche (et pourquoi pas des dents ?), etc.
3. Le reste du corps
Et pour finir, on dessine le reste du corps : les bras, le corps, les jambes, les mains, les pieds, etc. Gardez une chose en tête : on ne dessine pas des bras (pour reprendre cet exemple) mais des manches. On ne dessine pas vraiment des jambes, mais un pantalon. Du coup, faites attention au choix des couleurs que vous utiliserez, elles caractériseront votre personnage.
Résultat
Si vous jugez votre dessin terminé, n'hésitez pas à le soumettre sur le forum Graphisme pour avoir l'avis des Zéros. Ce forum est un forum respectable et il vous est généralement demandé de présenter des dessins avec un minimum de travail personnel. On ne vous demande pas d'être particulièrement doué, on est tous là pour progresser. Veillez simplement à ne pas présenter une œuvre parfaitement identique à la mienne ou bien une œuvre non soignée ou non approfondie. 
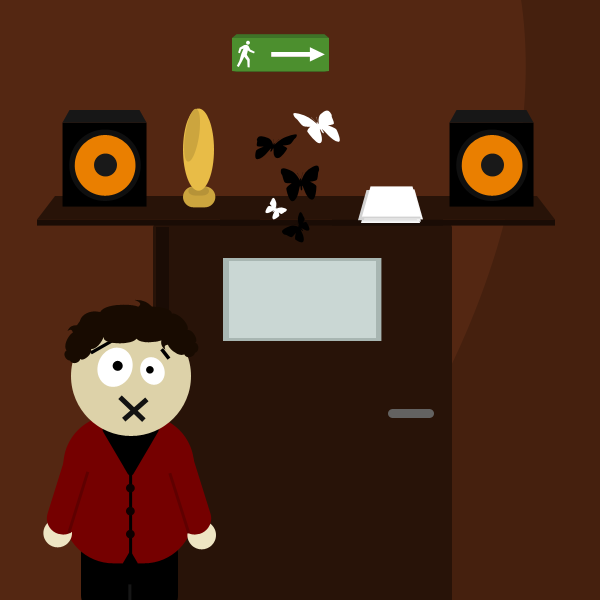
En ce qui me concerne, pour cet exemple, j'ai essayé de faire un dessin un peu plus poussé que le premier. J'en suis arrivé à là :

Les dessins de South Park ont l'avantage d'être relativement simples. Il y a peu de détails et les formes sont généralement grotesques. Et pourtant, je les trouve particulièrement sympas personnellement.
Voyons dans les grandes lignes comment j'ai procédé. 
Le décor
Tout comme je vous le conseillais, j'ai commencé mon dessin par le décor. Je me suis dit "tiens, on va mettre une porte et une étagère, ça va me permettre de créer plusieurs petits dessins pour montrer la diversité de création offerte par les outils de forme". Pour ce décor comme pour l'ensemble du dessin, je n'ai fait qu'utiliser les outils de forme.
Pour le mur, j'ai d'abord rempli l'arrière-plan de marron foncé, puis j'ai créé une ellipse d'un marron plus clair que j'ai fait dépasser de la zone de travail pour n'en garder qu'un infime partie. J'ai ensuite utilisé le rectangle de sélection pour faire la porte, l'étagère et le panneau de sortie de secours. Pour ces deux derniers, j'ai utilisé la transformation "perspective" car cela me semblait plus judicieux.
J'ai créé le petit homme qui court (sur le panneau) à l'aide d'une forme personnalisée. Vérifiez, elle existe ! Idem pour la flèche.
Concernant les enceintes, c'est on ne peut plus simple : on utilise l'ellipse pour faire les baffles en modifiant la dimension de chacun à chaque fois, puis on prend le rectangle et on fait le caisson grâce à la perspective.
Pour les papillons, ça s'est passé du côté des formes prédéfinies, vous les trouverez là-bas. J'ai ensuite choisi la couleur de chacun et ai modifié la direction dans laquelle il semblait aller grâce aux outils de transformation.
Je vous laisse deviner le reste, vous n'avez plus besoin de moi. 
La tête
Pour former le visage du garçon, j'ai utilisé l'Ellipse  . J'espère que cela ne vous étonne pas et que vous avez vous aussi utilisé cet outil. Je vous rappelle que pour que votre rond soit parfait, il suffit d'appuyer simultanément sur la touche Shift de votre clavier.
. J'espère que cela ne vous étonne pas et que vous avez vous aussi utilisé cet outil. Je vous rappelle que pour que votre rond soit parfait, il suffit d'appuyer simultanément sur la touche Shift de votre clavier.
Pour les yeux, j'ai d'abord utilisé l'ellipse pour ensuite profiter de la transformation "Torsion" pour les incliner légèrement vers l'intérieur. J'ai ensuite créé les pupilles noires avec ce même outil.
Les sourcils ont été créés à l'aide de l'outil  Trait. J'ai modifié l'épaisseur du trait dans les options de l'outil.
Trait. J'ai modifié l'épaisseur du trait dans les options de l'outil.
Pour la bouche, deux traits croisés et le tour était joué.
Enfin, pour les cheveux, j'ai fait preuve de ruse en en me servant d'une  Forme personnalisée, il s'agit d'une bulle de dialogue que j'ai ensuite retournée verticalement à l'aide de la transformation "Symétrie axe vertical" et que j'ai dupliqué deux fois pour les intégrer à la première sur chaque côté.
Forme personnalisée, il s'agit d'une bulle de dialogue que j'ai ensuite retournée verticalement à l'aide de la transformation "Symétrie axe vertical" et que j'ai dupliqué deux fois pour les intégrer à la première sur chaque côté.
Le reste du corps
J'ai terminé mon dessin en réalisant le reste du personnage, à savoir ses bras, son corps, ses mains, etc. Pour l'ensemble du corps, j'ai utilisé le rectangle arrondi avec 20px de rayon. J'ai réutilisé l'outil pour faire les deux manches, ceci en sachant que la transformation "rotation" m'a été nécessaire pour incliner les bras.
Pour les mains, c'est facile, l'ellipse faisait l'affaire. Afin de donner un style particulier au bonhomme, je me suis dit qu'un petit col en V ferait bonne apparence. Pour cela, j'ai utilisé une forme personnalisée qui représentait un triangle aux sommets légèrement arrondis. J'aurais également pu utiliser un polygone à trois côtés.
En ce qui concerne les boutons, j'ai utilisé l'ellipse mais aussi le trait pour marquer la séparation.
Pour finir, le pantalon a été créé à l'aide du rectangle, et la séparation grise à l'aide du trait.
Le mot de la fin
Comme vous pouvez le constater, tout a été fait grâce aux formes et rien qu'elles. On aurait pu pousser un peu et chercher les détails pour donner un côté un peu plus vrai que nature au dessin. C'est d'ailleurs ce que je vous invite à faire : je veux que vous réussissiez à faire un dessin plus complet que le mien, vous avez de la matière !
Ah, et tant que j'y pense : quand je vous disais que le vectoriel pouvait être très intéressant, ça se confirme ici même. En admettant que mon dessin ait été fait en matriciel, donc à base de calques pixelisés, les calques standards, et que j'augmente la taille générale du dessin. J'aurais obtenu cette horreur :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Observez bien l'image. Elle présente un défaut de qualité, vous savez, cet effet pixelisé dont je vous parlais au début de cette troisième partie. Cette image a été agrandie par 3 fois.
Refaisons l'expérience, mais sur notre travail de base qui est donc entièrement vectoriel puisque tout a été réalisé à l'aide des outils de forme. On agrandit par 3 fois…
Cliquez sur l'image pour l'agrandir
Le résultat est net. Il n'y a pas d'effet escalier dû à la pixelisation engendrée par l'agrandissement de l'image quand celle-ci n'est pas vectorielle.
Voilà pour ce petit point, je voulais revenir dessus rapidement et c'est chose faite. On peut passer à autre chose.
Un mot sur les masques de fusion
Supprimer une partie d'un calque Forme
Dans le chapitre précédent, je vous annonçais que les masques de fusion pouvaient servir à autre chose qu'à sélectionner. Cette autre fonctionnalité est directement liée aux calques Forme.
Quand vous créez un nouveau calque Forme, autrement dit quand vous utilisez la plume ou une forme comme le rectangle ou l'ellipse par exemple, il n'est a priori pas possible de supprimer une partie de cette forme. Faites un essai et vous pourrez constater comme moi que cette opération n'est pas possible :
- On crée une forme avec la plume. Un nouveau calque Forme apparait dans la fenêtre de calques.
- La forme créée est automatiquement en sélection dans la fenêtre de calques. Il faut d'abord cliquer une fois sur la vignette pour retirer cette sélection.
- On crée ensuite une sélection avec un outil de sélection quelconque. Par exemple, le rectangle de sélection.
- Enfin, on essaie de supprimer la partie sélectionnée en tapant sur la touche Retour de son clavier.
Impossible d'effectuer cette opération car le contenu du calque n'est pas directement modifiable.
En réalité, pour pouvoir supprimer une partie d'un calque Forme, il faut préalablement avoir créé un masque de fusion. Essayez ! Créez une forme (ou reprenez la même), mettez-lui un masque de fusion, sélectionnez la vignette de ce masque et enfin, faites une sélection pour supprimer une partie de la forme. Si vous avez fait ça correctement, ça devrait fonctionner. 
BONUS !
Je vais vraiment conclure ce chapitre avec une petite astuce qui pourrait vous êtes utile. Figurez-vous qu'il est possible d'effectuer la même opération ci-dessus, mais dans le sens inverse. Cela signifie donc que, une fois la forme créée, on peut d'abord effectuer une sélection et ensuite créer le masque.
La différence toutefois, c'est que le contenu de la sélection sera automatiquement protégé tandis que le reste sera supprimé. En d'autres termes, tout ce qui se trouvera dans la sélection restera visible au sein de votre ZDT, tout le reste disparaitra. 
On n'en a pas fini avec les outils vectoriels, le prochain chapitre est entièrement consacré à un outil particulièrement apprécié : la plume.
Allez, allez, on passe à la suite ! 
