Nous y voilà enfin : l'animation !
À la fin de cette partie vous serez capables de réaliser vos premiers courts métrages… enfin, ne nous emballons pas. Il vous restera le rigging à découvrir dans la partie qui suit pour constituer le squelette d'un personnage et pouvoir l'animer. 
L'animation est aussi appelée la 4e dimension, car elle vient ajouter le temps à notre scène 3D. Au terme de ce premier chapitre, vous saurez réaliser votre première animation. Je vous parlerai aussi des unités de temps, des "Time Slider" et "Range Slider" de Maya.
Silence ! On tourne ! 
- Les images par seconde (frames)
- Time Slider et Range Slider
- Les keys et principes de l'interpolation de mouvement
- Key selected et les autokeys
Les images par seconde (frames)
Une animation est constituée de plusieurs images. Avec Maya vous devrez faire des rendus image par image, cela peut devenir très long. Ça peut prendre de plusieurs heures à plusieurs jours selon la puissance de votre ordinateur. Si vous voulez faire de l'animation avec une résolution en HD (1920*1080) il vous faudra un ordinateur très puissant (voire même un supercalculateur…  ).
Pendant des années, les rendus étaient réalisés à partir du processeur, mais cela risque de changer : les cartes graphiques étant bien plus performantes en vitesse de calcul (plus de 30 fois plus rapides), Mental Ray 3.8 propose un moteur de rendu temps réel basé sur la carte graphique appelée "iRay" permettant d'effectuer des rendus très rapidement. Sa limitation est qu'il ne fonctionne qu'avec des cartes graphiques Nvidia, car Mental Ray ou plutôt Mental Image, la société qui développe ce logiciel, appartient à Nvidia.
).
Pendant des années, les rendus étaient réalisés à partir du processeur, mais cela risque de changer : les cartes graphiques étant bien plus performantes en vitesse de calcul (plus de 30 fois plus rapides), Mental Ray 3.8 propose un moteur de rendu temps réel basé sur la carte graphique appelée "iRay" permettant d'effectuer des rendus très rapidement. Sa limitation est qu'il ne fonctionne qu'avec des cartes graphiques Nvidia, car Mental Ray ou plutôt Mental Image, la société qui développe ce logiciel, appartient à Nvidia.
Pour qu'une animation soit fluide, il faut qu'elle comporte plusieurs images par seconde, c'est 24 pour un film au cinéma, 25 pour la télévision et 30 pour la télévision aux États-Unis et au Japon. Pour faire une animation d'une seconde il faut lancer 24 rendus, vous comprenez maintenant pourquoi les rendus d'animation sont très longs, on doit souvent limiter la qualité des rendus (pas de final gathering par exemple, antialiasing au minimum…) et utiliser des résolutions en dessous de la HD.
Heureusement, les cartes graphiques pourront donner un coup de fouet au temps de rendu et probablement permettre de mettre les options de rendu à fond. 
Donc, dans une animation nous avons plusieurs images par seconde, on appelle ça une "frame". Par défaut, comme je vous l'ai dit, il y a 24 frames par seconde :
 Chaque carré représente une frame.
Chaque carré représente une frame.
Le temps étant infini, nous avons une infinité de frames. Rien que pour 3 secondes d'animation il faut faire le rendu de 24*3=72 frames. Il faut que Maya effectue 72 rendus pour une petite animation de 3 secondes ! 

Modifier le nombre de frames par seconde
 Vous pouvez modifier le nombre de frames par seconde. Rappelez-vous seulement que moins il y a d'images, plus l'affichage sera saccadé (on utilise peu d'images par seconde pour la création de GIFs animés) et qu'au dessus de 24 frames on ne voit plus la différence.
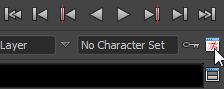
Pour modifier le nombre de frames par seconde (qu'on appelle en anglais FPS pour Frame Per Second), cliquez en bas à droite sur l'icône représentant un petit personnage rouge.
Vous pouvez modifier le nombre de frames par seconde. Rappelez-vous seulement que moins il y a d'images, plus l'affichage sera saccadé (on utilise peu d'images par seconde pour la création de GIFs animés) et qu'au dessus de 24 frames on ne voit plus la différence.
Pour modifier le nombre de frames par seconde (qu'on appelle en anglais FPS pour Frame Per Second), cliquez en bas à droite sur l'icône représentant un petit personnage rouge.
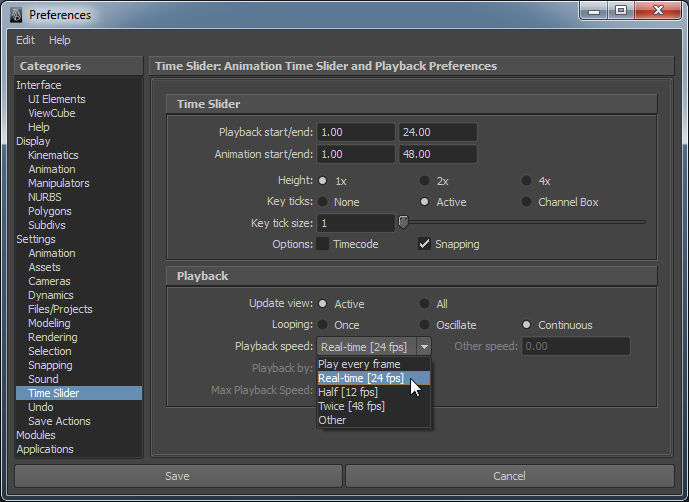
A Playback Speed vérifiez que vous êtes sur Real-time [24 fps]. On se servira du « Play every frame » pour la simulation de vêtements, etc. pour que Maya ne saute pas de frames et anime correctement.

Maintenant, voyons comment manipuler le temps avec les Time Slider et Range Slider de Maya. 
Time Slider et Range Slider
Nous allons enfin voir à quoi servent tous ces numéros en bas de l'interface de Maya. 
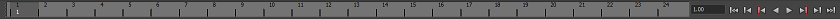
La Time Slider
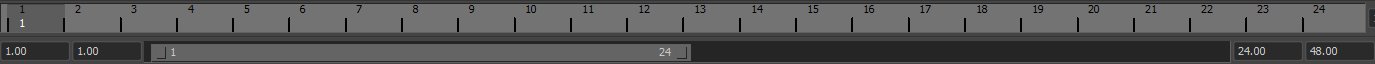
Vous pouvez voir la Time Slider, c'est la barre qui affiche des numéros de 1 à 24… ça ne vous dit pas quelque chose ? Ce sont les frames, la Time Slider permet comme son nom l'indique de glisser d'une frame à l'autre. C'est elle qui nous permettra de nous rendre à une frame précise et de jouer l'animation.
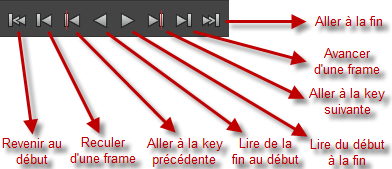
Les options de lecture se trouvent à droite de cette barre, voici à quoi elles servent :

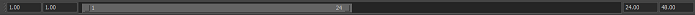
La Range Slider
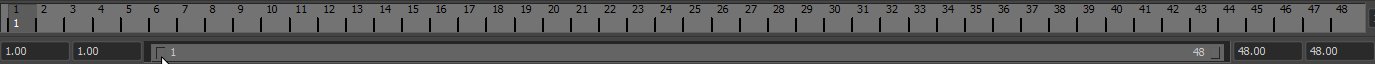
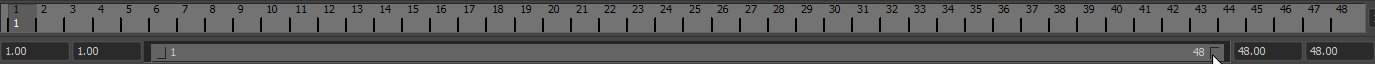
La Range Slider ne sert qu'à une chose : déterminer sur quelle rangée de frames nous allons travailler. Par défaut, elle est réglée pour afficher les frames de 1 à 24 (pour afficher 1 seconde) :
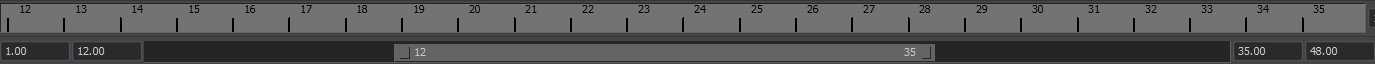
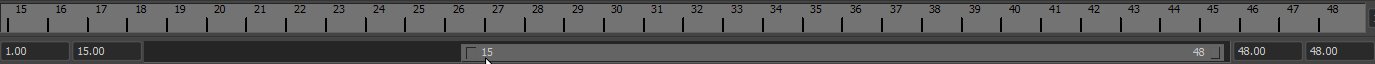
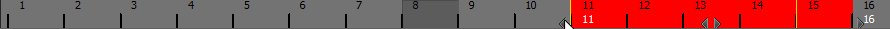
En faisant glisser la Range Slider, vous changez la rangée de frames sur laquelle vous allez travailler. Ici, ça nous permet de toujours travailler sur une séquence d'une seconde :

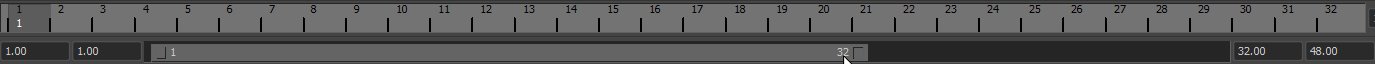
Pour faire varier la taille du Range Slider cliquez sur les carrés à ses bords. Vous pouvez aussi modifier avec plus de précision la rangée de frames sur laquelle vous allez travailler avec les valeurs à gauche et à droite de la Range Slider.

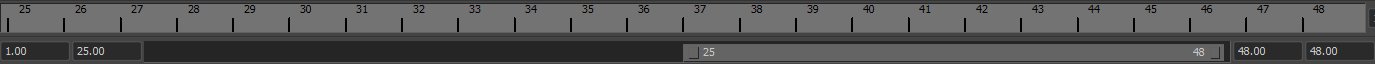
Et enfin, une fonction très importante est le nombre total de frames. Ces valeurs se trouvent tout à gauche et tout à droite de la Range Slider. Vous pouvez aussi descendre dans les valeurs négatives.
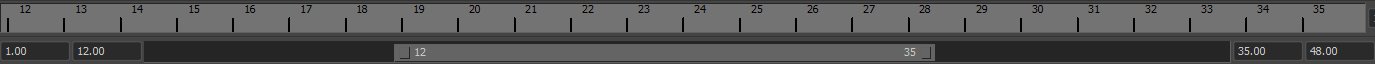
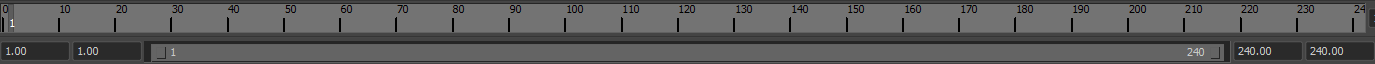
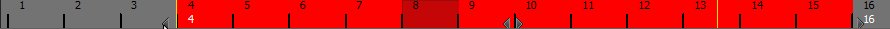
Par exemple, voilà à quoi ressemble la Range Slider pour 10 secondes d'animation (10 secondes * 24 frames = 240 frames) :

Maintenant que vous savez comment afficher une rangée de frames, vous allez pouvoir sans plus tarder commencer votre première animation ! 
Les keys et principes de l'interpolation de mouvement
Les keys
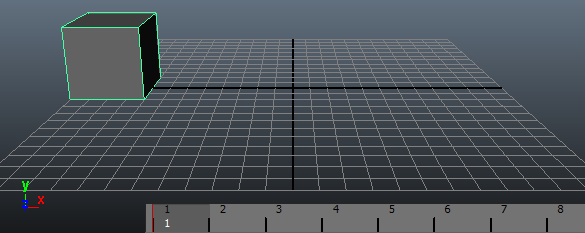
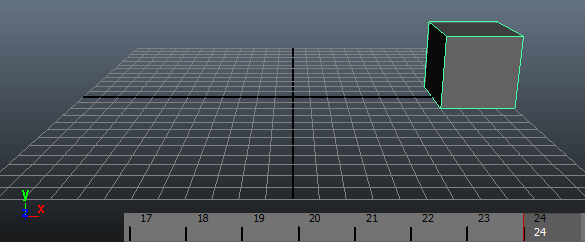
L'animation que nous allons réaliser sera très basique : il faudra créer un polygone qui se déplacera d'un point à un autre en une seconde. J'ai commencé à créer un polygone dans le coin gauche de la grille qui devra en une seconde arriver à droite… et logiquement en une demi-seconde il sera au centre. Pour commencer, il faut indiquer que le polygone situé à gauche est la position de départ de l'animation. Rendons-nous à la frame numéro 1. Sélectionnez le polygone et appuyez sur la "touche s" pour ajouter une clé d'animation (on dit "key" en anglais). Les keys sauvegardent les paramètres du polygone dans la frame en cours. Si une key a été ajoutée, une petite ligne verticale apparait à gauche du numéro de la frame :

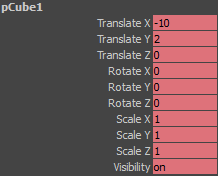
Une key a bien été ajoutée en frame 1, le polygone partira donc de la gauche. Quand une key est ajoutée, les paramètres de la channel box deviennent orange, cela veut dire qu'ils sont liés aux frames. Un freeze transformation (remettre les valeurs à 0) ne fonctionne pas.

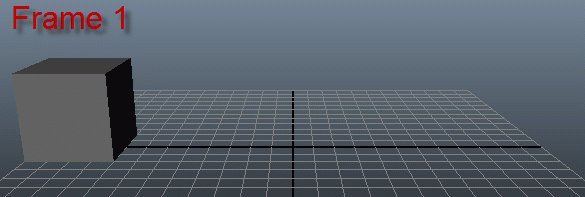
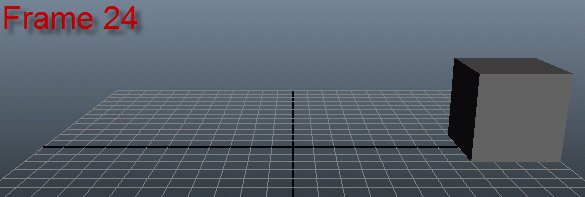
Maintenant, allez en frame 24, qui correspond à une seconde. Placez le polygone à droite et ajoutez une key :

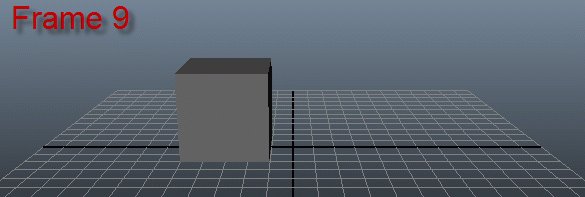
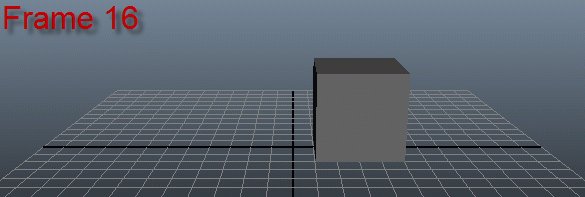
En cliquant sur le bouton play de la Time Slider, la lecture se lance de la frame 1 à 24. Si les keys ont bien été ajoutées, le cube se déplacera de gauche à droite :

Si l'animation ne se lit pas en boucle, allez dans Window -> Settings/Preferences -> Preferences. Ou allez dans « Animation Preferences » à droite de la Range Slider.
Allez dans la catégorie « Time Slider » et dans le cadre « Playback » sélectionnez « Continuous ».
L'interpolation de mouvement
Mais pourquoi le cube se déplace-t-il progressivement de gauche à droite et ne se téléporte pas ? On a ajouté deux keys mais aucune pour les frames intermédiaires de 2 à 23.
Je vois ce que vous voulez dire (en même temps je me pose la question moi-même  ).
Normalement, par exemple dans une animation de 10 secondes où à 0 seconde on a une key du cube à gauche et à 10 une key du cube à droite, notre cube devrait rester fixe de 0 à 9 secondes puis se téléporter à 10 secondes :
).
Normalement, par exemple dans une animation de 10 secondes où à 0 seconde on a une key du cube à gauche et à 10 une key du cube à droite, notre cube devrait rester fixe de 0 à 9 secondes puis se téléporter à 10 secondes :

Mais comme vous avez pu le voir ce n'est pas comme ça, notre cube s'est déplacé progressivement d'un point à un autre ce qui nous a permis de gagner du temps. Il aurait fallu sinon définir l'emplacement du cube sur chaque frame. Ce déplacement même sur les frames intermédiaires qui n'ont pas de key s'appelle une "interpolation".

J'ai réalisé un schéma animé d'une sphère se déplaçant de bas en haut. En frame 1 elle est en bas et en frame 24 elle est en haut. Sur chaque frame la sphère va se déplacer (les frames sont représentées par des pavés bleus et la frame en cours par un pavé rouge) :

Grâce à l'interpolation, on peut créer des animations plus complexes rien qu'avec trois keys. Ci-dessous j'ai ajouté une key pour la sphère en frame 1 avec la sphère en bas à gauche, une key en frame 12 avec la sphère au haut et une troisième key en frame 24 avec la sphère en bas à droite :

Et voici l'animation avec l'interpolation :
 Les carrés orange sont les frames où une key a été ajoutée.
Les carrés orange sont les frames où une key a été ajoutée.
Déplacer et supprimer des keys
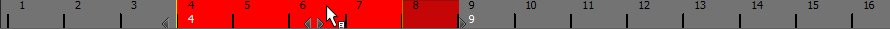
Faites shift + clic gauche pour sélectionner une frame. Quand elle est sélectionnée, elle apparait surlignée en rouge. Cliquez sur les flèches et tout en restant appuyé sur le bouton de la souris, déplacez le curseur pour déplacer la frame puis cliquez sur l'une des 2-3 frames suivante ou précédente pour déselectionner :

La key qui était en frame 1 est maintenant en frame 5. Le polygone se déplacera de gauche à droite de la frame 5 à 24, il se déplacera plus rapidement puisqu'il y a moins de frames intermédiaires. Par contre, au début de l'animation, le cube ne bougera pas.
Vous pouvez sélectionner plusieurs keys à la fois. Quand vous faites le raccourci shift + clic gauche, faites glisser la souris pour étendre la zone de sélection. Vous pourrez déplacer les frames contenues dans la sélection et modifier leur espacement  :
:

Pour supprimer les keys contenues dans la sélection faites un clic droit et cliquez sur Delete.
Et logiquement, quand toutes les keys sont supprimées, les paramètres de la channel box ne sont plus colorés. 
Key selected et les autokeys
Key Selected
Vous pouvez ajouter une key sur un paramètre précis et donc seul un paramètre sera surligné en orange. De cette manière, vous ne pouvez enregistrer qu'un déplacement selon un axe.
Imaginez par exemple avoir animé un cube, mais plus tard vouloir modifier son échelle parce que vous remarquez que le cube est trop petit. Si vous avez ajouté des keys avec la touche S, les paramètres du scale seront enregistrés et donc il ne vous sera pas possible de modifier sa taille ; par contre, si aucune key n'a été ajoutée pour le scale, vous pourrez modifier sa taille à tout moment pour toute l'animation. 
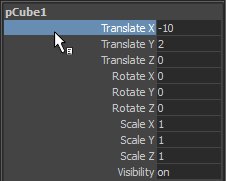
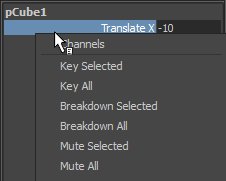
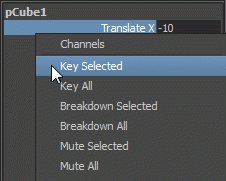
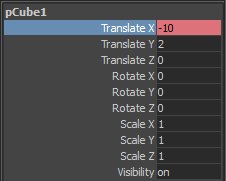
Pour ajouter une key à un ou plusieurs paramètres, cliquez sur le paramètre pour qu'il soit surligné en noir et faites un clic droit -> Key Selected (n'oubliez pas de vous mettre en frame 1 avant). La valeur apparaitra en rouge pour indiquer qu'une key a bien était ajoutée (pour la frame en cours).

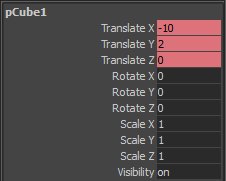
Vous pouvez également faire shift + w pour ajouter des keys sur tout les paramètres de translate.

Une petite technique pour vous souvenir des raccourcies :
- w : move tool ; shift + w : key en translate.
- e : rotate tool ; shift + e : key en rotate.
- r : scale tool ; shift + r : key en scale.
Allez en frame 24, déplacez le cube à droite et faites Key Selected.
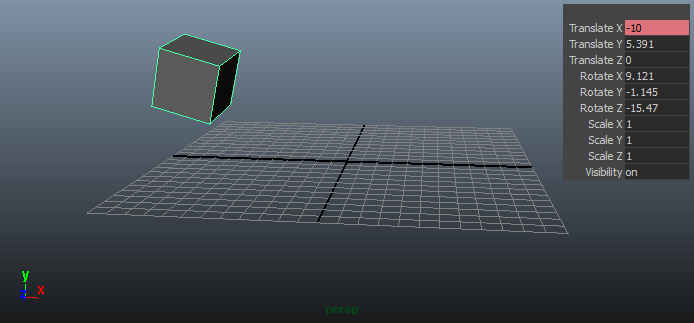
Comme dans le sous-chapitre précédent, le cube se déplace de gauche à droite sauf que seules ses informations en translate X ont été enregistrées dans les keys. Donc, si je déplace le polygone en Translate Y et que j'oriente le polygone n'importe comment, il n'y a que le translate X qui restera avec la key :

J'ai pu de cette manière élever le cube au-dessus de la grille et modifier son orientation tout en conservant l'animation de gauche à droite de la frame 1 à 24 :

J'en profite pour préciser que je vous recommande de ne jamais mettre de key pour le scale. Un polygone change rarement d'échelle durant une animation et cela vous permettra de régler sa taille pour toute l'animation si celle-ci est mal réglée.
Supprimer une key sur un paramètre
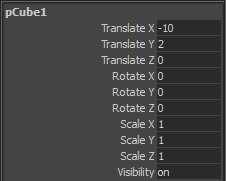
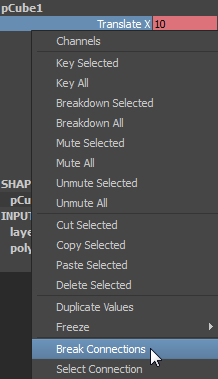
Pour supprimer une key sur un seul paramètre, faites un Break Connections (comme vous faisiez pour enlever une texture liée à un shader dans la partie "Shading et Texturing") :

Autokeys
Les autokeys ajoutent une key automatiquement lorsqu'une valeur est modifiée, mais seulement sur un paramètre surligné en rouge (donc sur un paramètre qui a déjà reçu une key).
Je vous conseil d'abord de faire shift + w en frame 1 pour ajouter une key aux paramètres de position. Changez ensuite de frame et déplacez le polygone de nouvelles keys seront enregistré automatiquement. 
N'oubliez pas de désactiver l'autokey quand vous n'en aurez pas besoin, vous pourriez vous retrouver avec plein de keys au final… . 
En un chapitre vous êtes déjà capables de réaliser vos premières animations !  Vous pouvez tout animer grâce au Clic droit -> Key Selected, comme l'intensité d'une lampe, sa couleur, etc.
Vous pouvez tout animer grâce au Clic droit -> Key Selected, comme l'intensité d'une lampe, sa couleur, etc.
Dans le prochain chapitre, vous apprendrez à gérer l'interpolation de mouvement en modifiant les accélérations et décélérations des objets en mouvement.