Vous connaissez l'essentiel de l'animation, qui consiste à placer des keys contenant de multiples informations sur différentes frames (de position, d'orientation et d'échelle principalement). J'avais commencé à vous parler de l'interpolation de mouvement sans entrer dans les détails. Ici, vous allez apprendre à la modifier grâce au Graph Editor de Maya. 
Cette fameuse interpolation va permettre de modifier la façon dont se déplace un polygone d'un point à un autre et permettre de créer des accélérations (l'objet se déplace lentement et va de plus en plus vite) ou des décélérations (l'objet ralentit). De quoi complexifier vos animations. 
- Découverte des F-curves et gestion des keys
- Gérer les accélérations
- Animer le long d'un chemin avec le Motion Path
- Dupliquer le long d'une curve
Découverte des F-curves et gestion des keys
 Commençons par le commencement, en ouvrant le Graph Editor sur lequel nous allons travailler tout au long de ce chapitre. Faites Window -> Animation Editors -> Graph Editor.
Personnellement, je préfère cliquer sur l'icône "Persp/Graph" qui se trouve dans la "Tool box" à gauche. Cela fera apparaitre le Graph Editor directement sous la scène 3D et non dans une nouvelle fenêtre :
Commençons par le commencement, en ouvrant le Graph Editor sur lequel nous allons travailler tout au long de ce chapitre. Faites Window -> Animation Editors -> Graph Editor.
Personnellement, je préfère cliquer sur l'icône "Persp/Graph" qui se trouve dans la "Tool box" à gauche. Cela fera apparaitre le Graph Editor directement sous la scène 3D et non dans une nouvelle fenêtre :
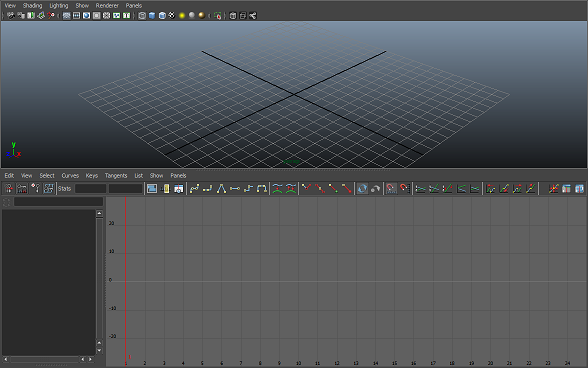
Votre plan de travail sera alors scindé :
Le Graph Editor n'affiche pour le moment qu'une grille. Dans le coté blanc à gauche (qui ressemble à l'outliner) vous verrez affiché le nom de l'objet sélectionné…
Réaction du Zéro :
T'es sérieux là ? 
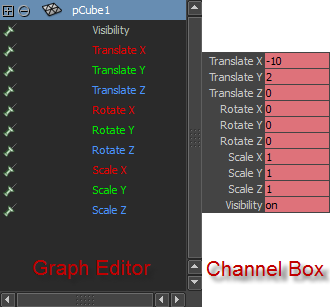
Attendez, je n'ai pas fini !  Toutes les informations enregistrées dans une key, c'est-à-dire surlignées en orange, seront aussi listées. Par exemple, en frame 1, j'ajoute une key avec la touche s de mon cube situé à gauche de la grille :
Toutes les informations enregistrées dans une key, c'est-à-dire surlignées en orange, seront aussi listées. Par exemple, en frame 1, j'ajoute une key avec la touche s de mon cube situé à gauche de la grille :
Le graph editor affichera toutes les informations de translate, rotate et scale selon les axes XYZ.

Et comment je gère l'interpolation avec ça ? 
Vous ne pouvez pas, enfin pas pour le moment. Rappelez-vous ce que je vous ai dit : "l'interpolation permet de gérer l'animation intermédiaire entre deux keys". Il nous faut au minimum deux keys pour travailler sur l'interpolation, or nous n'en avons placé qu'une… plaçons sans plus attendre la seconde en frame 24, par exemple. Vous pouvez très bien la mettre en frame 48, en frame 10 ou tout ce que vous voulez sauf en frame 2. Bah oui, entre la frame 1 et 2 il n'y a pas de frame intermédiaire, donc pas d'interpolation. 
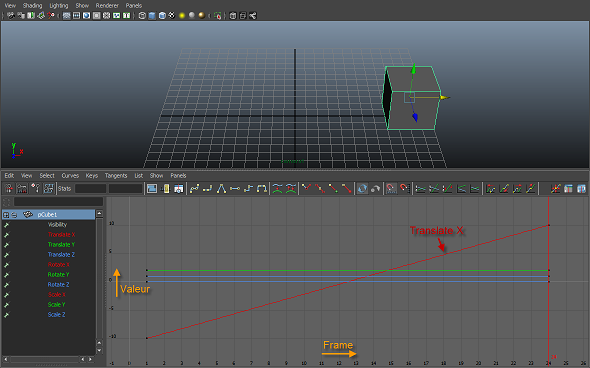
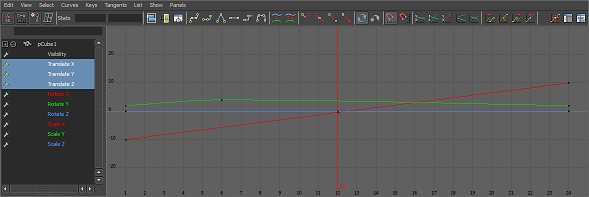
Des lignes apparaissent, ce sont elles qui vont nous permettre de gérer l'interpolation. Elles sont représentées de différentes couleurs qui correspondent chacune à une propriété différente. Par exemple, la propriété Translate X est écrite en rouge donc la ligne rouge en biais représente le Translate X.
Pour mieux les afficher, mettez la souris au-dessus des lignes et appuyez sur f pour faire un zoom au mieux.
Et le rotate X est aussi en rouge, pourtant je ne vois qu'une ligne rouge, pourquoi ?
Les lignes se superposent, une peut en cacher une autre. Pour la voir, cliquez sur le nom Rotate X :

Et pourquoi les lignes ne sont pas à la même hauteur ? Pourquoi la ligne du Translate X est en biais ?
Pour information, on n'appelle pas cela des lignes en infographie, mais des F-Curves (on met F devant pour les différencier des curves). D'autres diront "Curves IPO", comme c'est le cas pour les utilisateurs de Blender.
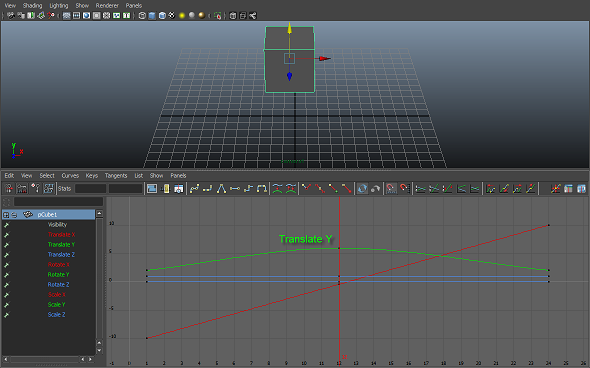
Les F-curves changent de hauteur selon la valeur de leur paramètre. Par exemple, si en frame 12 je veux que mon polygone s'élève, la ligne verte qui correspond au Translate Y sera courbée (évidemment il ne faut pas oublier d'ajouter une key après avoir élevé l'objet) :
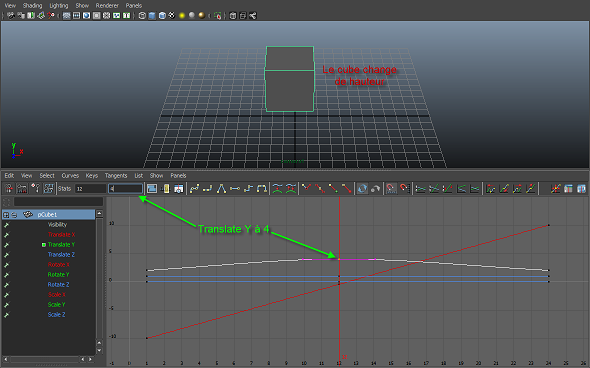
Donc, comment ça marche tout ça ? Eh bien nos F-curves traversent différents points, ces points sont tout simplement des keys que l'on a placées. Lorsqu'on sélectionne un point, par exemple le point au milieu de la F-curve du Translate Y, on peut y retrouver des informations intéressantes. Regardez sur l'image ci-dessous. Je peux voir que le point, ou plutôt la key, est en frame 12 et qu'elle a pour valeur de Translate Y "10". Dans le menu de gauche, un point vert est apparu devant Translate Y pour indiquer que la key que j'ai sélectionnée appartient au Translate Y. Dans la grille, on retrouvera à l'horizontale le temps, donc les frames et à la verticale les valeurs des paramètres. C'est ce qui explique pourquoi notre F-curve du translate Y est courbée puisqu'en frame 1 sa valeur est de 2, en frame 12 sa valeur est de 10 et en frame 24 sa valeur redescend à 2 :
Vous pouvez modifier les paramètres directement avec le Graph Editor. Notre key, qui a pour valeur 10 en frame 12, a été baissée à 5. Résultat, la F-curve est moins courbée, mais surtout l'objet dans la scène s'élèvera moins au-dessus de la grille.
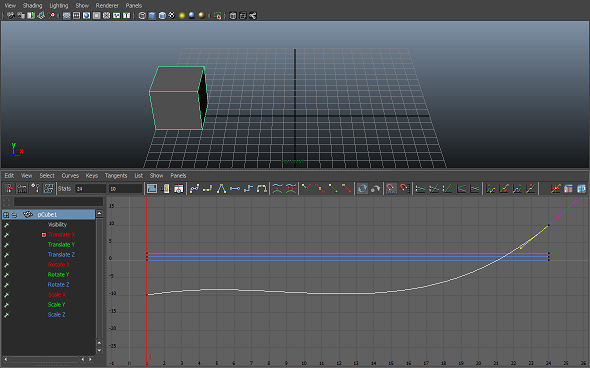
Cela marche aussi pour changer une key d'une seule propriété de frame. J'ai déplacé la key du Translate Y qui était en frame 12 pour la mettre en frame 6 :
À l'allure de la courbe on peut comprendre l'interpolation qui se produit. Tout d'abord, celle-ci monte rapidement de la frame 1 à 6, donc l'objet s'élèvera rapidement au-dessus de la grille, puis de la frame 6 à 24 la courbe redescend lentement donc la valeur du Translate Y redescend aussi lentement. Vous pouvez aussi déplacer directement dans la grille l'emplacement d'une key, mais n'oubliez pas avant d'activer le Move Tool. Retenez qu'en hauteur vous modifiez la valeur du paramètre et de gauche à droite la frame.
Filtrer l'affichage
Je vous avais montré que pour filtrer l'affichage il vous fallait cliquer sur le nom d'un paramètre à gauche pour voir sa F-curve affichée. Vous pouvez aussi sélectionner plusieurs paramètres à la fois ; par exemple, le Translate XYZ :
Pour tout afficher à nouveau, cliquez sur le nom de l'objet.
Supprimer une key
Ça semble presque idiot de vous l'expliquer, tellement c'est évident.  Pour supprimer une key, sélectionnez une key sur une F-curve et appuyez sur la touche Suppr… mais de toute façon, vous l'auriez intuitivement deviné.
Pour supprimer une key, sélectionnez une key sur une F-curve et appuyez sur la touche Suppr… mais de toute façon, vous l'auriez intuitivement deviné. 
Au boulot !
Ami cinéastes, j'ai une mission pour vous ! Si vous l'accomplissez avec succès eh bien vous pourrez entrer chez Disney/Pixar cela voudra dire que vous avez bien compris le fonctionnement du Graph Editor. Ce qui est déjà pas mal puisque si vous avez compris ça, vous connaissez déjà les bases de l'animation et le reste devrait passer tout seul. 
Votre mission est donc de mettre en mouvement un cube. Il devra se déplacer de gauche à droite en 24 frames (facile), mais vous devrez ensuite éditer l'animation dans le Graph Editor pour que celui-ci effectue une rotation sur lui même selon l'axe X toujours en 24 frames. Vous avez droit à une aide : pour qu'un objet effectue un tour sur lui-même, il doit faire une rotation de 360°.
Afficher/Masquer le contenu masquéAjouter une key du cube à gauche de la grille en frame 1 et une key en frame 24 de celui-ci à droite de la grille.
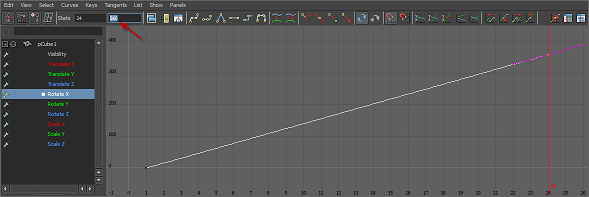
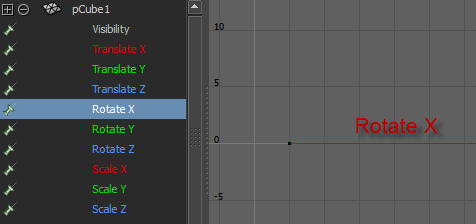
Pour faire une rotation selon l'axe X, il faut modifier la valeur du Rotate X. Je clique sur Rotate X dans le Graph Editor pour n'afficher que cette F-curve.
Je vais sélectionner la key en frame 24 et entrer la valeur 360 pour que le cube tourne… et c'est fini ! 
Pour afficher la F-curve correctement, appuyez sur la touche F.
Voici le résultat :

Gérer les accélérations
Modification de la tangence
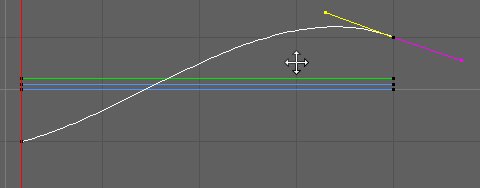
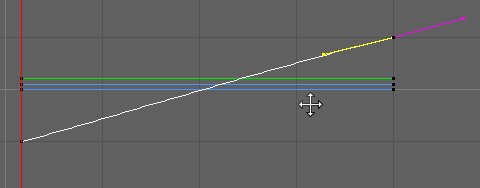
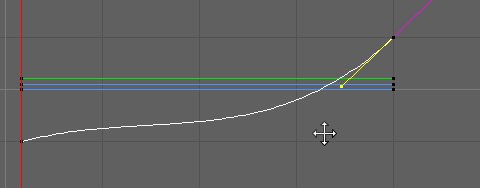
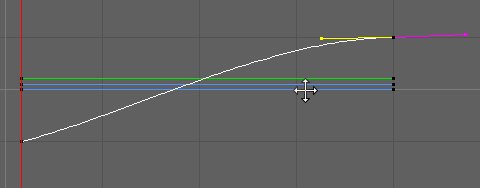
L'interpolation est donc différente selon l'allure des courbes. Un outil vous permet de déformer manuellement l'allure des courbes. Pour le faire apparaitre sélectionnez une key. Cliquez sur un des deux points qui apparaissent autour de la key et déplacez-le avec le clic du milieu. Cela fera varier l'allure de la courbe. Cliquez sur l'image ci-dessous pour qu'elle s'anime :

Voyons comment se déplace notre objet avec la tangence du Translate X modifiée. Plus la courbe descend plus la valeur diminue et donc l'objet partira vers la gauche et plus la valeur augmente, eh bien c'est l'inverse le déplacement se fait vers la droite. À partir de la frame 14 la F-curve monte brusquement est donc l'objet va se déplacer très rapidement vers la droite :
Presets
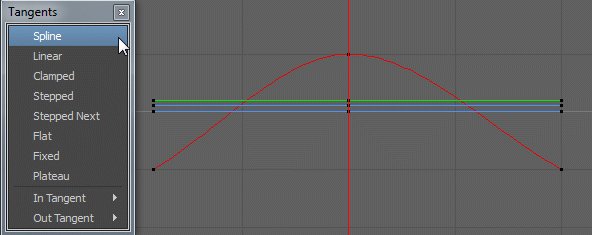
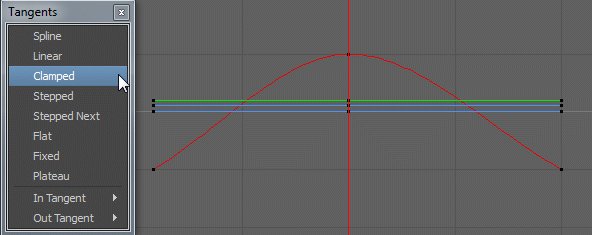
Vous pouvez utiliser des modèles de courbes tangentes prédéfinies. Allez dans le menu Tangents du Graph Editor pour faire apparaitre la liste des différentes tangentes. La tangente par défaut est la "Spline".
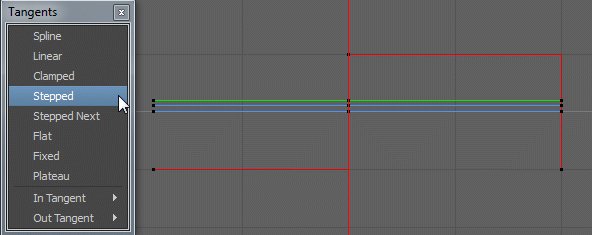
Les tangentes Stepped et Stepped Next annulent en quelques sortes l'interpolation.
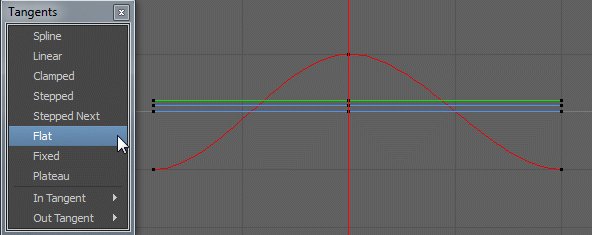
 Flat, Fixed et Plateau font la même chose…
Flat, Fixed et Plateau font la même chose…
Animer le long d'un chemin avec le Motion Path
Le chemin que suivra l'objet pour l'animation s'appelle un motion path. Vous avez donc besoin de créer un objet qui se déplacera le long du motion path, ça peut très bien être un polygone ou encore une caméra et même une lampe. Le chemin est une curve.
Le sens de création de la curve est important, il s'agit du sens de l'animation. Vous pouvez inverser son sens en faisant Edit Curve -> Reverse Curve Direction. Vous pouvez inverser le sens du motion path à tout moment. 
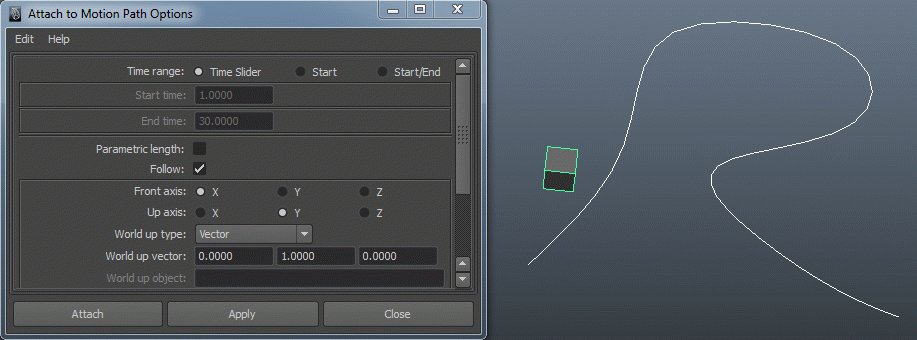
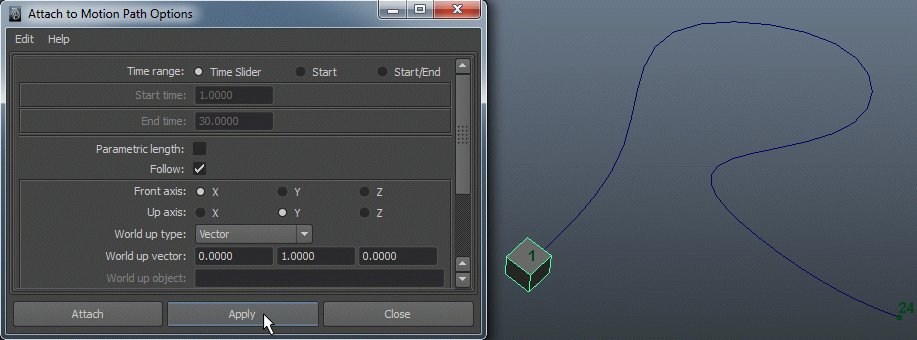
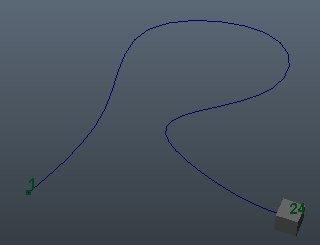
Sélectionnez l'objet et la curve. Pour que l'objet se déplace le long de la curve faites Animate -> Motion Paths -> Attach to Motion Path. Par défaut, dans les paramètres de "Attach to Motion Path", le paramètre Time Slider est coché, donc l'animation se fait par rapport à la rangée de frames affichées dans la Time Slider. Par défaut, c'est de 1 à 24.

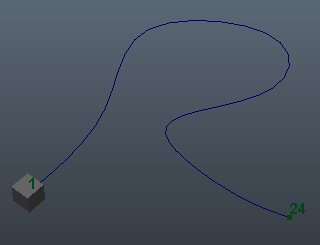
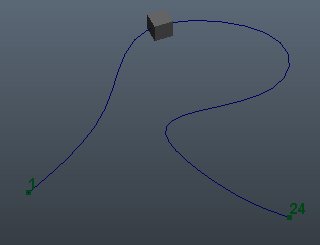
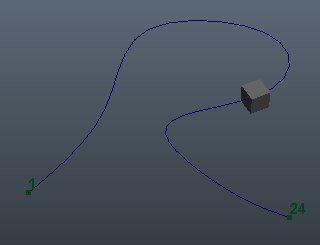
Notre objet se déplace donc sur le motion path de la frame 1 à 24, vous pouvez voir qu'il est écrit 1 au point de départ du motion path et 24 au point d'arrivée.

L'animation est très rapide, l'objet traverse tout le motion path en 1 seconde ! Nous allons voir comment changer celà grâce au graph editor.

Tweaking (peaufinage)
L'objet se déplace le long du motion path à vitesse constante, on peut peaufiner l'animation (tweaking en anglais) pour que l'objet accélère, décélère ou voire même s'arrête.
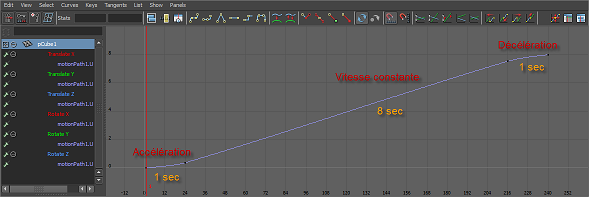
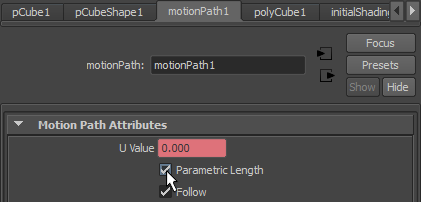
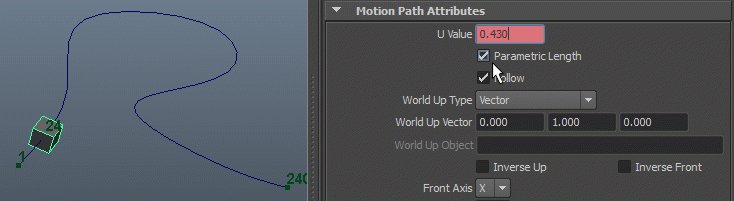
Sélectionnez l'objet en mouvement et dans l'Attribute Editor allez dans l'objet MotionPath1. Cochez le paramètre Parametric Length. L'animation sur le motion path dure une 1 seconde, pour l'allonger sélectionnez la dernière key du graph editor et la de frame en la déplaçant à gauche ou à droite. J'ai directement entré 240 pour avoir une animation sur le motion path de 10 secondes.
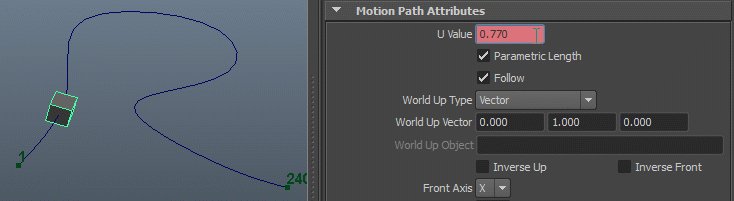
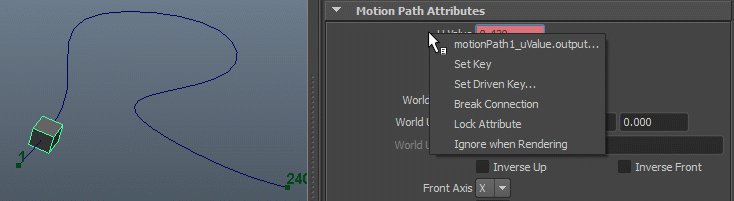
Nous allons créer une accélération d'une seconde. Allez en frame 24 et modifiez la valeur de U Value dans l'Attribute Editor pour déplacer et rapprocher le polygone vers le point de départ. Comme le polygone fera moins de distance de la frame 1 à 24, il commencera doucement. Faites un clic droit sur U Value et cliquez sur Set Key pour ajouter une key :

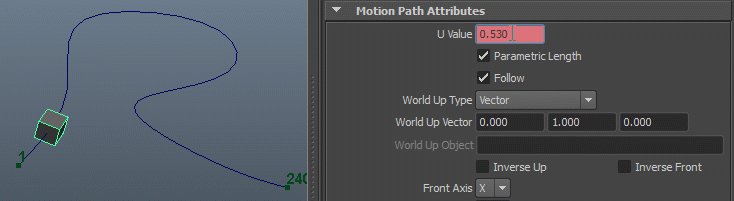
Vous verrez un point marqué du nombre 24 apparaitre sur le motion path. Pour la fin de l'animation, il faut créer une décélération. Pour que ça se passe en 1 seconde, la décélération commencera en frame 216 (240-24 frames). Rapprochez le polygone vers le point d'arrivée avec le U Value pour que le polygone ralentisse. N'oubliez pas ensuite d'ajouter une key en faisant une nouvelle fois Set Key sur le paramètre U Value. Vous verrez la frame 216 apparaitre sur le motion path :

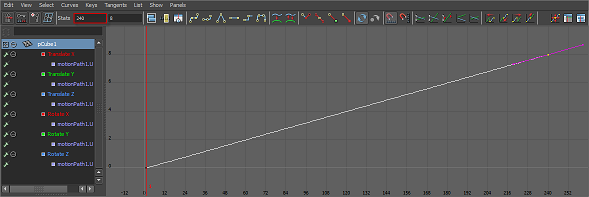
Voilà à quoi ressemble la F-curve dans le Graph Editor :

Modifier l'orientation de l'objet sur le motion path
Vous pouvez modifier l'orientation de l'objet et même le faire virer sur les côtés dans les virages !
Vu qu'on travaille avec un cube, ce sera difficile de voir le changement de son orientation. Nous allons lui donner des ailes.  Pour utiliser le Move Tool sur les components, assurez-vous que l'option Objet soit cochée dans les paramètres du Move Tool pour que les axes soient orientés en fonction de l'objet et non de la scène 3D (World).
Pour utiliser le Move Tool sur les components, assurez-vous que l'option Objet soit cochée dans les paramètres du Move Tool pour que les axes soient orientés en fonction de l'objet et non de la scène 3D (World).
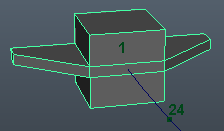
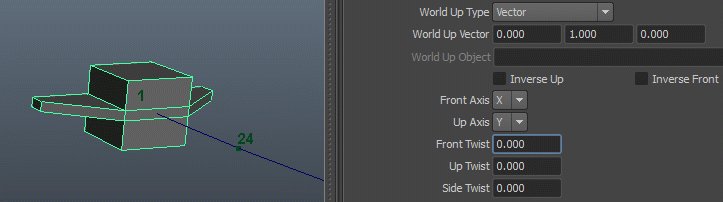
Voilà notre petit cube prêt à s'envoler !  Pour changer l'orientation de l'objet, modifiez le paramètre Front Twist. Évidemment, vous pouvez ajouter des keys à ce paramètre.
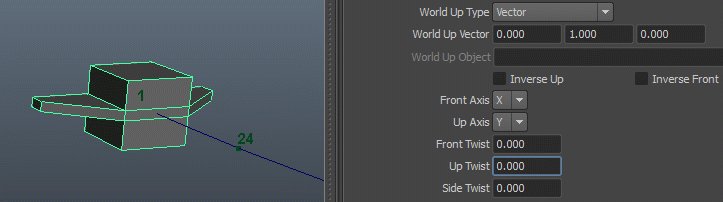
Utilisez Up Twist pour orienter l'objet selon l'axe Y (l'axe Y de l'objet et pas celui de la scène) pour qu'il tourne à gauche et à droite. Ca peut servir par exemple à faire déraper une voiture.
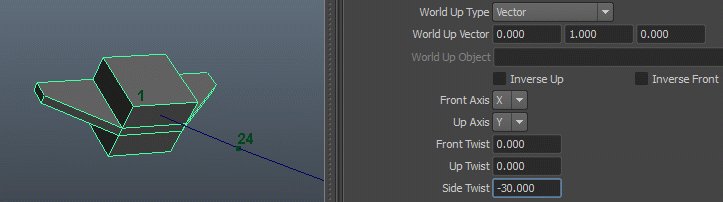
Et Side Twist pour orienter l'objet selon l'axe Z. Normalement vous n'avez pas besoin d'y toucher puisque l'orientation change en fonction du motion path.
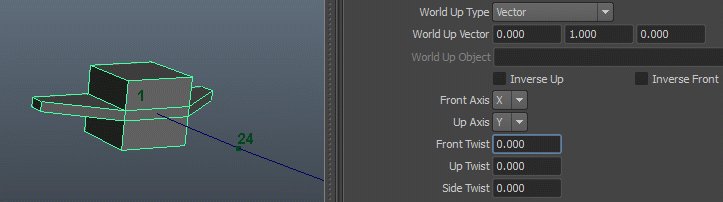
Pour changer l'orientation de l'objet, modifiez le paramètre Front Twist. Évidemment, vous pouvez ajouter des keys à ce paramètre.
Utilisez Up Twist pour orienter l'objet selon l'axe Y (l'axe Y de l'objet et pas celui de la scène) pour qu'il tourne à gauche et à droite. Ca peut servir par exemple à faire déraper une voiture.
Et Side Twist pour orienter l'objet selon l'axe Z. Normalement vous n'avez pas besoin d'y toucher puisque l'orientation change en fonction du motion path.

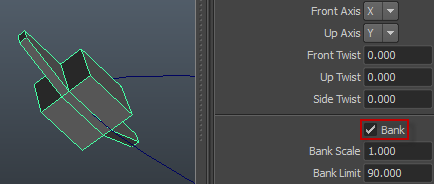
Enfin, une fonction très utile pour animer des véhicules volants est la fonction Bank (virer). En cochant cette option, le véhicule penchera d'un côté ou d'un autre selon le virage effectué. En modifiant le Bank Scale on peut amplifier la façon dont l'objet prend les virages ou au contraire diminuer en mettant des valeurs inférieures à 1.

J'ai animé le cube volant avec le Bank Scale à 0.5 :
Dupliquer le long d'une curve
Il pourra vous arriver lors de la modélisation d'avoir à dupliquer un objet en plusieurs fois dans un sens non rectiligne, donc le long d'une curve. Par exemple, pour placer des lampadaires le long d'une route, créer une barrière, etc.
La technique est simple et rapide. 
Votre curve sera en fait un motion path, pour commencer sélectionnez donc l'objet et la curve et faites Animate >> Motion Paths >> Attach to Motion Path.
Je vous rappelle qu'en modifiant la position du pivot de l'objet vous modifiez sa position sur le motion path.

Pour dupliquer l'objet le long du motion path il ne vous reste plus qu'à faire Animate >> Create Animation Snapshot :

Par défaut, vous pouvez voir que Start time est à 1 et End time à 10 donc le cube sera dupliqué sur les 10 premières frames de l'animation. Enfin Incrément à 1 indique que le polygone est dupliqué sur chaque frame. En mettant 5, le cube aurait était dupliqué sur une frame sur cinq.

Voilà ce que cela donne avec les paramètres par défaut :

Modifiez End time par 24 pour que la duplication se fasse sur toute la curve. N'oubliez pas de faire un retour arrière au préalable pour éviter d'avoir des cubes en double de la frame 1 à 10.

Si les objets s'entrecroisent, modifiez la valeur "increment". Je vais mettre 2 pour que la duplication se fasse sur une frame sur deux :

Voilà ce que donne la duplication :

Vous connaissez l'essentiel de l'animation. Vous savez placer des keys, éditer l'animation en déplaçant les keys via le Graph Editor et modifier l'interpolation avec l'outil de déformation et les tangentes prédéfinies.
Dans le prochain chapitre, vous verrez une façon plus poussée d'animer en déplaçant un objet selon un chemin à l'aide des curves (ça fait un moment que je vous en parle… depuis la découverte des curves en faites  ).
).