La communauté ne chôme pas pendant les vacances d’été. Voici le récap' d’août 2018 !
Petit rappel habituel avant de commencer : la rédaction du prochain récap' a déjà démarré et est ouverte à tous. On vous donne rendez-vous sur le sujet de la bêta.
- Le coup de projecteur
- Les contenus du moment
- Du côté des forums
- L'actualité des développeurs
- Un récap', des stats'
- L'association
Le coup de projecteur
Le jeu vidéo Eonar
@RDurand continue la préproduction de son projet Eonar. Son emploi du temps lui laisse plus de temps pour travailler dessus, aussi il a pu nous montrer ses dernières avancées. Il y a de quoi être alléché !

En plus de très belles images (comme ci-dessus), nous avons aussi le droit à une démonstration des mécanismes de jeu, dans une vidéo !
Cartographie de la Voie lactée
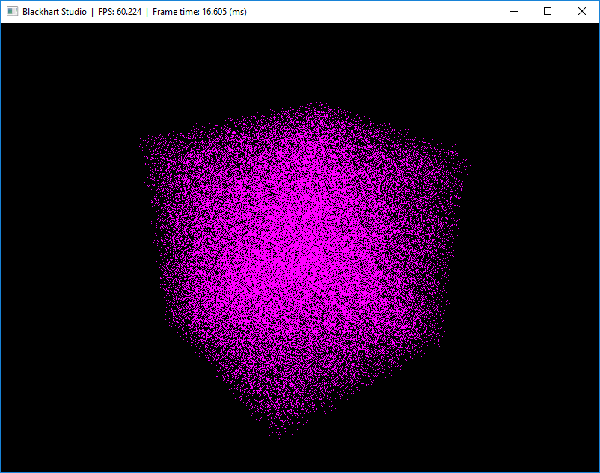
@Blackhart vient de se lancer dans un projet astronomique : réaliser un logiciel pour mieux visualiser les données issues de la mission spatiale Gaia. Le développement se passe sur le dépôt Github du projet ; les nouveaux contributeurs sont les bienvenus !
À ce stade, l’avancement est évidemment modeste, mais nous avons déjà pu profiter d’une capture d’écran du moteur d’affichage.

Les contenus du moment
Tutoriels
Il n’y a pas de nouveaux tutoriels ce mois-ci, parce que de nombreux validateurs et auteurs se reposent. 
Si cela vous console, sachez tout de même que le tutoriel d'@Aabu sur la simulation de systèmes physiques avec la méthode d’Euler a été mis à jour, pour l’enrichir et en améliorer la qualité (notamment celle des schémas).1
Les premiers chapitres du tutoriel sur C++ de @informaticienzero sont enfin publiés après plusieurs années de maturation !
Articles
Le mois d’août a vu la parution de trois articles, on est loin d’un record, mais cela reste tout à fait honorable.
@A-312 nous fait découvrir les Ludum Dare, ces week-ends de création de jeux vidéo, organisé tous les quatre mois. Si vous vous sentez de relever le défi, le prochain week-end se tiendra en décembre 2018. Lisez l’article pour quelques précieux conseils. 
@Songbird continue de faire son nid sur Zeste de Savoir avec son sujet de prédilection : Rust. Son dernier article présente la version 1.28 du langage, axée sur la gestion de la mémoire. Ces évolutions du langage seront utiles aux développeurs cherchant le maximum de performance !
@Gabbro et @Blackline publient une interview de ce dernier par le premier (vous suivez ?). Si vous voulez savoir comment Blackline a fini par devenir chimiste, partez à sa rencontre.
L’équipe de validation a besoin d’une aide ponctuelle. Depuis quelques semaines, un article très intéressant est en validation: Introduction à l’I/O complexité. Il s’agit d’une introduction à l’analyse des programmes limités non pas par la quantité d’opérations à effectuer ou la quantité de mémoire, mais par les entrées-sorties.
Aucun membre de l’équipe de validation ne s’estime assez calé pour le valider. On cherche donc quelqu’un de compétent pour relire le fond du tutoriel, et nous on s’occupe du reste (la forme notamment). Du coup, si vous êtes rigoureux et compétents sur cette notion, on a besoin de vous !
Vous pouvez contacter l’équipe pour plus d’information (@Aabu par exemple, en MP).
Billets
Les billets offrent une liberté appréciée des auteurs. Pas moins de 29 billets ont été publiés en août ! Vu la quantité, il est difficile de tous les lister, mais nous vous proposons une petite sélection.
@Ekron est secouriste. Ce mois-ci, il a publié deux récits d’intervention : ce sont des histoires palpitantes, émouvante, parfois, et instructives, toujours. Je vous laisse les découvrir : Le sodium, ça tue et L’étreinte glaciale de la mort . Dans la même veine, @rezemika nous instruit à propos des mots utilisés pour décrire nos maux : Chronique de médecine : c’est aigu ou c’est grave ? .
Les vacances sont aussi propices aux récits de voyage. Si vous avez apprécié la série d'@entwanne sur son voyage en Suède, je vous conseille celle d'@informaticienzero, qui a répondu à l’appel du sang en partant en Moldavie. Un premier et un deuxième billet ont été publiés.
La fin des vacances signifie pour beaucoup l’approche de la rentrée. Si vous rentrez à l’université et avez un peu d’appréhension, il vous sera sûrement utile de lire les explications de @rezemika sur comment cela se passe à l’université.
-
Saurez-vous deviner qui a écrit ce paragraphe ?
↩
Du côté des forums
Les forums n’ont pas dormi au mois d’août ! Voici une sélection des sujets les plus remarquables du forum.
Vous reprendrez bien un petit peu de Web ?
Deux sujets concernant le développement Web ont été postés sur le forum. Le premier questionne la pertinence des standards du Web à l’heure ou de nombreux sites, tels que Google, ne les respectent pas à la lettre et où les navigateurs gèrent certaines choses à leur sauce. Différents membres ont apporté des éléments de réponse plutôt instructifs. Dans le deuxième sujet, @Ludwig se demande dans quelle mesure et pour quelles raisons il devrait suivre les bonnes pratiques en Javascript.
Art assisté par ordinateur
Si vous aimez la programmation et les images fascinantes, vous verrez peut-être chaussure à votre pied sur le sujet de @Ludwig qui nous montre les résultats de son art numérique.

Vous voulez contribuer à Zeste de Savoir ?
@Arzok s’est demandé comment contribuer à Zeste de Savoir si on n’a pas de compétences techniques et les membres lui ont répondu. On retrouve évidemment les mentions nécessaires au guide du contributeur, mais aussi des choses qu’on oublie parfois, comme suggérer des contenus à mettre à la une, rapporter des bugs (même anodins), ou écumer les contenus en cours de rédaction.
En bref, une seule chose à retenir : tout le monde peut contribuer au projet Zeste de Savoir, quelles que soient ses compétences. Si cela vous démange, n’hésitez plus !
L'actualité des développeurs
Les développeurs essaient de renforcer la communication à la fois vers les autres membres du site, à travers par exemple des billets, mais aussi entre eux, à travers des Zest’Meeting. Ces rendes-vous virtuels sont ouverts à tous les curieux, et prennent en général place sur IRC.
Faute de temps, il n’est pas possible de proposer mieux que le rapide compte-rendu fait par @Situphen.
Comme prévu, hier a eu lieu le premier ZDS-Meeting depuis le récent regain d’intérêt pour le développement de ZDS. Celui-ci a duré 2h15 environ (ce qui est plus que les 1h30 voulues par firm1, mais on fera mieux la prochaine fois) et 9 membres y ont participé ! L’ordre du jour était le suivant :
- Petite présentation de chacun : Qui es-tu ? Quels sont tes compétences actuelles et celles que tu vises ? Sur quelle partie du code tu as travaillé et tu veux travailler ? SI tu es un nouveau contributeur, veux-tu de l’aide ?
- Comment est découpé le projet ZDS (zds-site, zmarkdown, latex-template et ansible-zestedesavoir) ?
- Itération des versions de zds-site : comment s’organiser pour le développement des deux fonctionnalités principales pour chaque version majeure ?
- Modification de la documentation pour la rendre plus accessible aux nouveaux contributeurs
- zds-site en ce moment : quelles PRs à merger rapidement ? à débloquer ? quels tickets bloquants ou sur lesquels discuter ?
Qu’est-ce que nous à appris ce ZDS-Meeting ? Quels débats ont eu lieu ? Quels décisions ont été prises ? Si vous avez la flemme de lire la trace écrite, voici un petit compte-rendu !
Présentation de chacun
- Sans trop de surprise, au moins 6 contributeurs sur les 9 présents sont encore en étude, principalement en informatique mais pas que !
- Parmi les 9 présents, 7 sont des anciens contributeurs et 2 des (relativement) nouveaux contributeurs
Comment est découpé le projet ZDS ?
- zds-site, la base du code de ce site web
- zmarkdown (qui remplace python-zmarkdown), pour transformer le markdown en html et en latex
- latex-template, pour faire des beaux PDFs grâce au latex généré par zmarkdown (et dont l’installation n’a pas l’air d’être trivial)
- documents-association et documents-communication, pour garder bien au sec les documents importants
Itération des versions de zds-site
- On va différentier les versions mineures (17.1, 17.2, etc) des versions majeures (17, 18, etc). Notre discussion a rejoint ce qui a été proposé par artragis dans sa chronique Zest of dev 7
- Les versions mineures sont réservés aux corrections de bugs et aux petites fonctionnalités. Dès qu’il y a une certaine quantité de petits changements, une nouvelle version mineure passera en bêta quelques temps puis elle sera déployée en production. Normalement ces versions sont légères et seront mises en production assez régulièrement.
- Les versions majeures embarqueront les grosses fonctionnalités demandées par la communauté (suivant cette feuille de route). Elles seront probablement plus grosses (+ de lignes de code modifiées) et peuvent entrainer plus facilement des régressions, donc elles seront en bêta plus longtemps. Leur développement ne doit pas bloquer le développement des versions mineures donc il se fera en parallèle et il faudra voir comment bien distinguer les deux.
- Qui dit mise en bêta/production dit infrastructure, la discussion s’est donc déportée sur ce sujet. Et c’est Sandhose qui travaille encore et toujours à l’amélioration de l’infrastructure des serveurs ! (Je ne suis pas spécialiste donc corrigez moi si j’ai mal compris.) Un des objectifs est l’automatisation, pour pouvoir déployer plus fréquement et avec moins de pépins. (Peut-être même verra-t-on un jour la bêta se mettre à jour dès qu’une PR est acceptée sur zds-site…) Sandhose a parlé de centralisation du monitoring de la production et de la bêta si elle est rappatriée sur ses serveurs. (Et peut-être même qu’il y aura un jour plusieurs bêtas…)
Rendre plus accessible la documentation aux nouveaux contributeurs
- Une triste véritée est que même les contributeurs vétérans trébuchent lors de l’installation du projet !
- pierre-24 s’est donc mis au travail pour mettre à plat et simplifier l’installation du projet (voir sa PR sur Github)
- firm1 travaille sur Docker (voir sa PR sur Github qui reprend un précédent essai de motet-a)
- En dehors de l’installation, il faut travailler sur la documentation en elle-même ! La documentation doit être celle du projet ZDS et ne pas se cantonner à zds-site ; elle doit inclure une présentation du projet ZDS et des sous-parties zds-site, zmarkdown, latex-template… On s’est mis d’accord pour rappatrier le contenu CONTRIBUTING.md dans la documentation pour éviter les bouts de documentation par-ci par-là.
zds-site en ce moment
- On a 3 gros chantier : la modification de la documentation et de l’installation ; les statistiques pour les contenus ; le drag’n’drop pour les images.
- artragis rappelle qu’il faut penser à faire de la QA
Merci à tous ceux qui étaient présents hier soir et on se donne rendez-vous dans quelques semaines pour un autre ZDS-Meeting !
Un récap', des stats'
Analyses statistiques des contributeurs à Zeste de Savoir
@firm1 continue ses analyses statistiques pour essayer de mieux comprendre ce qui attire et retient les gens qui participent à Zeste de Savoir. Après un premier puis un deuxième billet à propos des auteurs, il s’est tourné cette fois-ci vers le développement du site.
Le top 10 des contenus publiés sur Zeste de Savoir
Période du 1er au 26 août 2018.
Les tutoriels
| Tutoriel | Pages vues | Vues uniques |
|---|---|---|
| Arduino : premiers pas en informatique embarquée | 8313 | 3699 |
| Créez une API REST avec Symfony 3 | 4700 | 2242 |
| Le langage C | 3844 | 1682 |
| La programmation Cobol | 1473 | 731 |
| Apprenez à programmer en Java | 1363 | 567 |
| Créez votre site web avec ASP.NET | 1241 | 571 |
| Apprendre à programmer avec Python 3 | 993 | 423 |
| Doctrine 2 : À l’assaut de l’ORM phare de PHP | 987 | 652 |
| Utiliser la SDL en langage C | 867 | 435 |
| Pygame pour les zesteurs | 814 | 343 |
Les articles
| Article | Pages vues | Vues uniques |
|---|---|---|
| Comprendre OAuth 2.0 par l’exemple | 335 | 307 |
| Récap' communautaire #5 | 162 | 135 |
| Interview : Rencontre avec Blackline | 144 | 115 |
| Les Ludum Dare | 129 | 102 |
| Ne pas confondre faille par injection SQL et faille XSS | 104 | 93 |
| Découvrons la programmation asynchrone en Python | 86 | 75 |
| Deep learning, c’est quoi? | 80 | 75 |
| Participez à un atelier de programmation ZdS ! | 61 | 53 |
| Philae : à la recherche de l’origine de la chiralité du monde ? | 56 | 38 |
| Arduino : les secrets de l’analogique | 54 | 49 |
Les billets
| Billet | Pages vues | Vues uniques |
|---|---|---|
| Scraper des données sur une page web en Python avec BeautifulSoup | 305 | 256 |
| Une étude de l’attractivité de Zeste de Savoir : le cas de la technique | 177 | 151 |
| Le sodium, ça tue | 167 | 141 |
| Que fait-on d’un vieil informaticienzero ? | 161 | 137 |
| [Chronique]Zest of dev 7 | 160 | 114 |
| Et si l’homéopathie sauvait des vies ? | 142 | 101 |
| Questionner la vie de couple : l’infidélité | 136 | 96 |
| Ça se passe comment, l’université ? | 114 | 92 |
| Re2o, un projet de federeziens | 105 | 73 |
| C++17 : les décompositions entrent en scène ! | 104 | 92 |
L'association
Communication
Début août, notre équipe de communication s’est renforcée de trois nouvelles personnes : @AmarOk, @Amael et @A-312. Leurs rôles sont d’organiser la communication et d’animer les réseaux sociaux.
L’équipe de communication remercie tous les membres qui ont contribué à partager des cours, des articles, des billets et des sujets sur le forum en ce mois d’août : @A-312, @Artragis, @Eskimon, @Fumble, @Holosmos, @Hydrasul, @pierre_24 et @Songbird. Ainsi que tous les autres membres qui ont RT1 et aimé les tweets en lien avec @ZesteDeSavoir, votre aide est précieuse pour l’équipe de communication, vous permettez d’améliorer la visibilité de nos Tweets et donc celle du site.
Zeste de Savoir sur les salons (ou presque)
Zeste de Savoir sera représenté au PyconFr 2018 ! @entwanne y fera une présentation personnelle sur les attributs dynamiques / propriétés / descripteurs, et si il n’y aura pas de présentation directement à propos de ZdS, ça n’en reste pas moins une super occasion de se rencontrer, d’échanger, et d’apprendre !
-
RT, Retweeter consiste à partager un tweet à votre audience (followers). L’équipe de com' vous offre un 🍪 si vous pensez à RT un tweet que vous aimez au moins une fois par semaine.
↩
Dernier rappel avant de se quitter : la rédaction du prochain récap' a besoin de volontaires ! On attend vos suggestions sur le sujet de la bêta.